ساخت ویجت برای وردپرس – به زبان ساده
بسیاری وبلاگنویس ها کمابیش به دنبال ویجتهای وردپرسی هستند که موارد مورد نظرشان را دقیقاً داشته باشد؛ اما با کمی تجربه درخواهید یافت که شاید نوشتن یک ویجت سفارشی، راحتتر از جستجو کردن آن باشد.


در این نوشته، روش دقیق نوشتن یک ویجت را با هم مرور میکنیم. ویجتی که میخواهیم بنویسیم برای انتخاب یک نوشته تصادفی از میان نوشتههای بلاگ وردپرس شما استفاده میشود. این ویجت تصویر شاخص مطلب را دریافت میکند و آن را در ستون جانبی نمایش میدهد. در واقع وظیفه این ویجت نمایش مطالب تصادفی در ستون جانبی وبسایت و تشویق کاربران به مطالعه مطالب بیشتر مطالب سایت است.
مفاهیم پایه: کوئریها و حلقههای وردپرس
هر صفحه روی بلاگ شامل یک سری کوئریها به پایگاه داده نوشتهها (posts) است. بسته به این که از کدام صفحه بازدید میکنید، این کوئری متفاوت خواهد بود. زمانی که از آرشیو دسته مطالب بازدید میکنید این کوئری چیزی به صورت زیر خواهد بود: «20 مطلب آخر از دسته عکسهای خانوادگی را به ترتیب تاریخ انتشار انتخاب کن». هر کوئری یک مجموعه نتایج بازمیگرداند و بسته به این که از چه قالب صفحهای استفاده میکنید، هر نتیجه در حلقه اصلی (main loop) قالب اجرا میشود.
با این حال هر صفحه میتواند شامل بیش از یک کوئری باشد و شما میتوانید کوئریهای خاص خود را ایجاد کنید تا کارکردهای ویژهای در بخشهای مختلف قالب تعریف کنید. برای مثال در زیر همین مطلب میبینید که یک کوئری ایجاد شده است تا مطالب مشابه با این مطلب را انتخاب کرده و به شما نمایش دهد.
برای این که بتوانید ویجتهای سفارشی بسازید، باید یک کوئری اضافی ایجاد کنید که X عدد از نوشتههای تصادفی به علاوه تصویر آنها را انتخاب کرده و آنها را به ترتیبی در ستون جانبی بلاگ نشان دهد. در ادامه روش ایجاد یک ویجت وردپرس و قرار دادن آن در نوار جانبی بلاگ را بررسی میکنیم.
کد اولیه ویجت
کار خود را ایجاد یک فایل php. در دایرکتوری wp-content/plugins آغاز میکنیم. شما میتوانید به صورت آفلاین نیز این راهنما را دنبال کنید و در نهایت ویجت خود را با استفاده از رابط وردپرس روی بلاگتان آپلود کنید؛ اما گر قصد دارید آن را عیبیابی نیز بکنید، نوشتن آن به صورت آنلاین آسانتر خواهد بود. نام فایل خود را هر چه که دوست دارید میتوانید بگذارید، ما آن را random-post-widget.php مینامیم.
کد زیر را در فایل قرار داده و آن را ذخیره کنید. این کد اساس یک ویجت را تشکیل میدهد و میبینید که بخش WIDGET CODE GOES HERE// جایی است که قرار است کد عملی ویجت خود را اضافه کنیم.
<?php
/*
Plugin Name: Random Post Widget
Plugin URI: http://jamesbruce.me/
Description: Random Post Widget grabs a random post and the associated thumbnail to display on your sidebar
Author: James Bruce
Version: 1
Author URI: http://jamesbruce.me/
*/
class RandomPostWidget extends WP_Widget
{
function RandomPostWidget()
{
$widget_ops = array('classname' => 'RandomPostWidget', 'description' => 'Displays a random post with thumbnail' );
$this->WP_Widget('RandomPostWidget', 'Random Post and Thumbnail', $widget_ops);
}
function form($instance)
{
$instance = wp_parse_args( (array) $instance, array( 'title' => '' ) );
$title = $instance['title'];
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>">Title: <input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo attribute_escape($title); ?>" /></label></p>
<?php
}
function update($new_instance, $old_instance)
{
$instance = $old_instance;
$instance['title'] = $new_instance['title'];
return $instance;
}
function widget($args, $instance)
{
extract($args, EXTR_SKIP);
echo $before_widget;
$title = empty($instance['title']) ? ' ' : apply_filters('widget_title', $instance['title']);
if (!empty($title))
echo $before_title . $title . $after_title;;
// WIDGET CODE GOES HERE
echo "<h1>This is my new widget!</h1>";
echo $after_widget;
}
}
add_action( 'widgets_init', create_function('', 'return register_widget("RandomPostWidget");') );?>
همان طور که میبینید این افزونه هنوز کار چندانی به جز نمایش یک عنوان بزرگ با عبارتهای «This is my new widget!» انجام نمیدهد.
با این حال شما میتوانید همین عنوان را نیز تغییر دهید که برای هر ویجت، امری ضروری محسوب میشود. البته افزودن گزینههای دیگر خارج از حیطه این مقاله است و بنابراین در ادامه بر روی هدف اصلی ویجت متمرکز میشویم.
یک کوئری جدید و تعریف حلقه
برای ایجاد یک کوئری به پایگاه داده بلاگ باید از تابع ()query_posts همراه با چند پارامتر استفاده کنیم و سپس آن را با استفاده از حلقه while در خروجی نمایش دهیم.
این کار را با اجرای یک کوئری و حلقه بسیار ساده نمایش میدهیم. خطی را که عبارت !This is my new widget در آن قرار دارد، با کد زیر عوض کنید:
// WIDGET CODE GOES HERE
query_posts('');
if (have_posts()) :
while (have_posts()) : the_post();
the_title();
endwhile;
endif;
wp_reset_query();
این یک کوئری کاملاً ساده است که از گزینههای پیشفرض استفاده میکند و مطلقاً هیچ قالببندی برای خروجی ارائه نمیکند. بسته به این که بلاگ شما چگونه تنظیم شده است، به طور پیشفرض 10 نوشته اخیر را نمایش میدهد و سپس همه کاری که کد فوق انجام میدهد این است که عناوین نوشتهها را در خروجی ارائه میکند. با این که کاملاً زشت است ولی خب کار میکند.
در این مرحله با افزودن قدری قالببندی HTML با دستور ECHO میتوانیم ظاهر آن را کمی بهبود ببخشیم و با استفاده از تابع ()get_the_permalink لینک نوشته را نیز به این عنوانها اضافه میکنیم:
query_posts('');
if (have_posts()) :
echo "";
while (have_posts()) : the_post();
echo "".get_the_title()."";
endwhile;
echo "";
endif;
wp_reset_query();
اینک ظاهر آن بسیار بهبود یافته است. اما ما تنها یک نوشته را میخواهیم که به صورت تصادفی انتخاب شده باشد. بدین منظور باید پارامترهایی را در کوئری ذکر کنیم:
query_posts('posts_per_page=1&orderby=rand');
البته شما میتوانید هر تعداد که دوست دارید را در این پارامتر تعیین کنید. همچنین پارامترهای دیگری وجود دارند که به وسیله آنها میتوانید محدوده این نوشتهها را تعیین کنید و یا ترتیب نتایج را تغییر دهید، اما در حال حاضر از همین تنظیمات استفاده میکنیم. اگر صفحه خود را رفرش کنید میبینید که تنها یک نوشته ظاهرمی شود. هر بار که صفحه را رفرش کنید، این نوشته به صورت تصادفی تغییر مییابد.
اینک برای نمایش تصویر شاخص به صورت بندانگشتی (thumbnail) باید کد فوق را با کد زیر عوض کنید تا ببینید که تصویر شاخص مطلب نیز از پایگاه داده دریافت شده و نمایش مییابد:
query_posts('posts_per_page=1&orderby=rand');
if (have_posts()) :
echo "";
while (have_posts()) : the_post();
echo "".get_the_title();
echo the_post_thumbnail(array(220,200));
echo "";
endwhile;
echo "";
endif;
wp_reset_query();
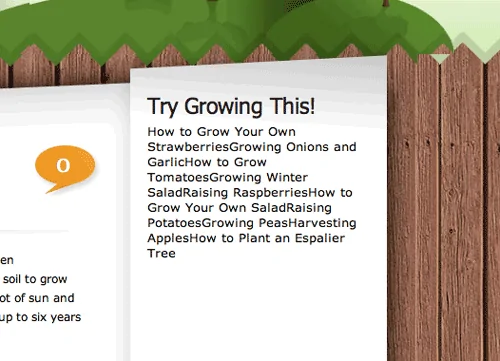
نتیجه نهایی را میتوانید در تصویر زیر مشاهده کنید.
سخن پایانی
اکنون دیدید که ایجاد ویجت سفارشی که بتواند کاری که دقیقاً شما میخواهید را انجام دهد تا چه حد آسان است. حتی اگر 90% از کدی که در این نوشته ارائه شد را هم متوجه نشوید؛ همچنان میتوانید آنچه را که میخواهید با تغییر دادن متغیرها یا تغییر خروجی HTML به دست بیاورید. ما در این نوشته یک ویجت کامل را نوشتیم اما شما میتوانید به سادگی فقط کوئری و حلقههای دیگری را در قالب صفحههای خود وارد کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای راهاندازی و مدیریت سایت با وردپرس
- یادگیری وردپرس را از کجا شروع کنیم؟
- مجموعه آموزشهای برنامهنویسی
- معرفی ۱۳ افزونه عالی برای مدیریت فایلهای دانلودی در وردپرس
- چگونه یک افزونه وردپرس را به فارسی ترجمه کنیم؟
- مجموعه آموزش های راه اندازی سایت و کار با وردپرس – تکمیلی
==