ساخت وب اپلیکشن با فلسک (Flask) و Google App Engine – به زبان ساده


اگر میخواهید یک اپلیکیشن وب را با استفاده از پایتون در مدت زمان بسیار کمی بسازید، در این صورت Flask گزینه جذابی محسوب میشود. فلسک یک فریمورک کوچک و قدرتمند (به نام میکرو فریمورک نیز شناخته میشوند) است که یادگیری آن بسیار آسان و کدنویسیاش راحت است. یادگیری آن برای افراد مبتدی نیز بسیار ساده است. در این راهنمای ساده با معرفی یک پروژه به یادگیری فلسک، API و موتور اپلیکیشن گوگل خواهیم پرداخت.
مقدمه
پیش از معرفی پروژه باید گفت که اطلاعات اکثر افرادی که با پایتون آشنا هستند، محدود به کاربردهای علم داده است. با این وجود، با مطالعه این راهنما میتوان در طی مدت کوتاهی هر پروژه اپلیکیشن وب را ساخت.
در این راهنما، شیوه ساخت یک اپلیکیشن هواشناسی با مقداری محتوای دینامیک با استفاده از یک API آموزش داده میشود. این راهنما نقطه شروع خوبی برای مبتدیان محسوب میشود. چون در این مقاله با شیوه تولید محتوای دینامیک از API ها و توزیع آن روی کلود گوگل آشنا میشوند. محصول نهایی را میتوانید در این لینک (+) مشاهده کنید.


برای ایجاد یک اپلیکیشن هواشناسی باید یک کلید API از وبسایت Open Weather Map تهیه کنیم. نسخه رایگان امکان 60 درخواست در ثانیه را فراهم میکند که برای اپلیکیشن نمونه ما کاملاً کافی است. آیکونهای شرایط آب و هوایی Open Weather Map چندان زیبا نیستند و از این رو آنها را با بیش از 200 آیکون که از Erik Flowers تهیه کردهایم، جایگزین میکنیم.

در این راهنما موضوعات زیر را نیز میآموزید:
- طراحی اولیه CSS
- HTML مقدماتی با Jinja
- توزیع اپلیکیشن فلسک روی کلود گوگل
مراحل کار به صورت زیر هستند:
- مرحله 0: نصب فلسک، (در این راهنما مراحل نصب پایتون و PIP توضیح داده نشده است)
- مرحله 1: ایجاد ساختار اپلیکیشن
- مرحله 2: ایجاد کد صفحه اصلی (Main) اپلیکیشن با درخواست API
- مرحله 3: ایجاد 2 صفحه برای اپلیکیشن (Main و Result) با Jinja ،HTML و CSS.
- مرحله 4: توزیع و تست اپلیکیشن به صورت محلی روی لپتاپ.
- مرحله 5: توزیع روی کلود گوگل
مرحله 0: نصب فلسک و کتابخانههایی که در محیط مجازی استفاده خواهند شد
این پروژه با استفاده از یک محیط مجازی ساخته میشود. اما آیا به یک محیط مجازی نیاز داریم؟
در محیطهای مجازی میتوان محیطهای محلی خاصی برای هر پروژه ساخت. میتوان کتابخانههای مورد استفاده را بدون تأثیر بر محیطِ لپتاپ انتخاب کرد. وقتی پروژههای زیادی روی یک سیستم ایجاد میشوند، هر پروژه به کتابخانههای متفاوتی نیاز خواهد داشت. با تهیه یک محیط مجازیِ متفاوت برای هر پروژه میتوان مطمئن شد که هیچ تعارضی بین سیستم و پروژهها یا بین خود پروژهها وجود نخواهد داشت.
برنامه اعلان فرمان (cmd.exe) را با مجوزهای مدیریتی (administrative) اجرا کنید. عدم استفاده از این مجوزها موجب میشود که نتوانید از pip استفاده کنید.

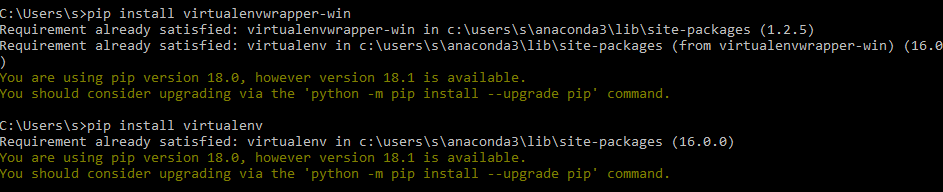
این بخش اختیار است؛ virtualenv و virtualenvwrapper-win را با استفاده از PIP نصب کنید. اگر این کتابخانهها را از قبل روی سیستم خود دارید، میتوانید به مرحله بعد بروید.
#Optional pip install virtualenvwrapper-win pip install virtualenv

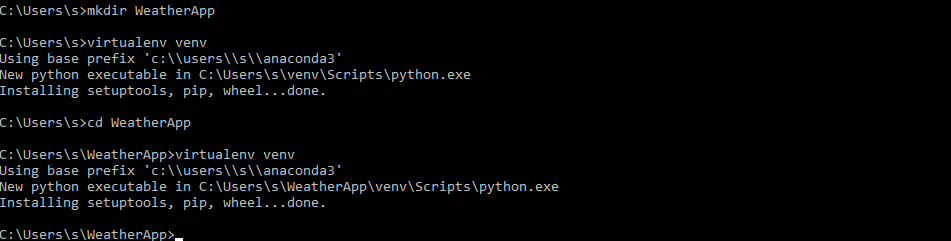
یک پوشه با نام «WeatherApp» ایجاد کنید و یک محیط مجازی با نام «venv» ایجاد کنید. این کار ممکن است مدتی طول بکشد.
#Mandatory mkdir WeatherApp cd WeatherApp virtualenv venv

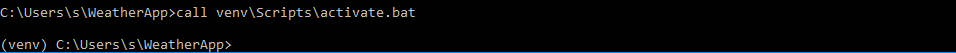
محیط مجازی خود را با «call» روی ویندوز فعال کنید (که معادل «source» در لینوکس است). این مرحله موجب میشود که محیط شما از سیستم به محیط محلی (local) تغییر یابد.
call venv\Scripts\activate.bat

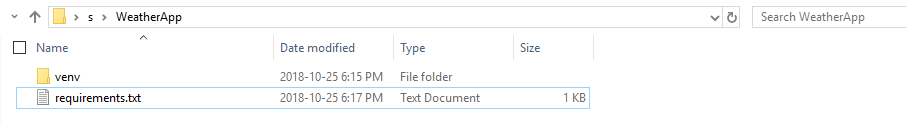
یک فایل به نام requirements.txt ایجاد کنید که در آن فلسک و دیگر کتابخانههایی که در پوشه WeatherApp نیاز خواهند شد را include کنید و سپس فایل را ذخیره کنید. فایل requirements ابزاری عالی برای ردگیری کتابخانههایی است که از پروژه شما استفاده میکنند.
Flask==0.12.3 click==6.7 gunicorn==19.7.1 itsdangerous==0.24 Jinja2==2.9.6 MarkupSafe==1.0 pytz==2017.2 requests==2.13.0 Werkzeug==0.12.1

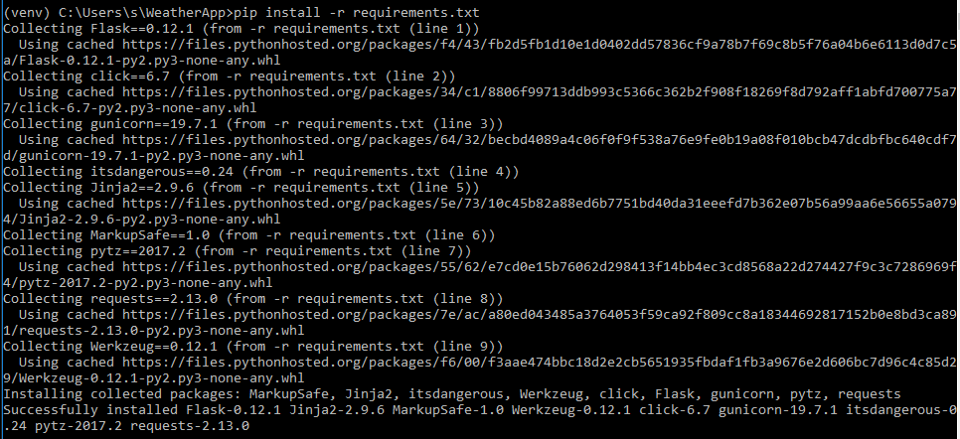
موارد الزامی (requirements) و دیگر وابستگیها را نصب کنید. اینک آماده هستیم که WeatherApp را بسازیم. چون این آخرین مرحله برای ایجاد محیط محلی محسوب میشود.
pip install -r requirements.txt

مرحله 1: ایجاد ساختار اپلیکیشن
ما اکنون محیط محلی خود را آماده کردهایم. اینک میتوانید روی توسعه اپلیکیشن متمرکز شوید. در این مرحله باید مطمئن شوید که پوشه و ساختار فایل مناسبی را دارید. در مرحله بعد به کدنویسی بکاند خواهیم پرداخت.
دو فایل پایتون به نامهای main.py و weather.py و دو پوشه استاتیک با پوشه فرعی img و پوشه templates ایجاد کنید.

مرحله 2: تغییر دادن کد اپلیکیشن Main با درخواست API (بکاند)
وقتی این ساختار تنظیم شد، میتوانید شروع به کدنویسی بکاند اپلیکیشن خود بکنید. در مثال Hello World برای فلسک، تنها از یک فایل پایتون استفاده میشود. در این راهنما از دو فایل برای سهولت ایمپورت کردن تابعها در اپلیکیشن main استفاده شده است.
main.py سروری است که کاربر را به صفحه اصلی اپلیکیشن و همچنین صفحه نتایج هدایت میکند. فایل weather.py یک تابع API میسازد که دادههای هواشناسی را بر اساس شهر انتخاب شده بازیابی میکند. این تابع صفحه نتایج را آماده میسازد.
در این زمان باید فایل main.py را با کد زیر ویرایش کرده و ذخیره نمایید.
#!/usr/bin/env python
from pprint import pprint as pp
from flask import Flask, flash, redirect, render_template, request, url_for
from weather import query_api
app = Flask(__name__)
@app.route('/')
def index():
return render_template(
'weather.html',
data=[{'name':'Toronto'}, {'name':'Montreal'}, {'name':'Calgary'},
{'name':'Ottawa'}, {'name':'Edmonton'}, {'name':'Mississauga'},
{'name':'Winnipeg'}, {'name':'Vancouver'}, {'name':'Brampton'},
{'name':'Quebec'}])
@app.route("/result", methods=['GET', 'POST'])
def result():
data = []
error = None
select = request.form.get('comp_select')
resp = query_api(select)
pp(resp)
if resp:
data.append(resp)
if len(data)!= 2:
error = 'Bad Response from Weather API'
return render_template(
'result.html',
data=data,
error=error)
if __name__=='__main__':
app.run(debug=True)
یک کلید API رایگان روی Open Weather Map درخواست کنید:

فایل weather.py را به صورت زیر ویرایش کنید. دقت کنید که باید API_KEY مورد نظر را وارد کنید و سپس فایل را ذخیره نمایید:
from datetime import datetime
import os
import pytz
import requests
import math
API_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXX'
API_URL = ('http://api.openweathermap.org/data/2.5/weather?q={}&mode=json&units=metric&appid={}')
def query_api(city):
try:
print(API_URL.format(city, API_KEY))
data = requests.get(API_URL.format(city, API_KEY)).json()
except Exception as exc:
print(exc)
data = None
return data
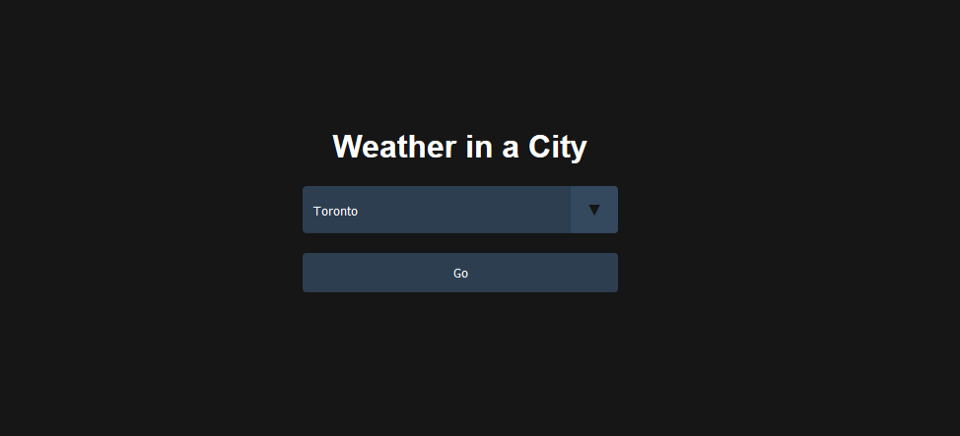
مرحله 3: ایجاد صفحههایی با Jinja ،HTML و CSS (فرانتاند)
در این مرحله آنچه را کاربر مشاهده خواهد کرد، ایجاد میکنیم. صفحههای HTML به نامهای weather و result آنهایی هستند که فایل بکاند یعنی main.py کاربر را به آنها هدایت میکند تا ساختاری بصری به وی نمایش دهد. فایل CSS ترکیب نهایی را تعیین میکند. در این راهنما از جاوا اسکریپت استفاده نکردهایم و فرانتاند ما HTML و CSS خالص است.
از کتابخانه قالب Jinja2 برای آمادهسازی فایل HTML استفاده میکنیم. بدین ترتیب به سادگی میتوان تصاویر دینامیک را نمایش داد یا از تابعهای مختلف استفاده کرد. Jinja قطعاً موتور قالب جذابی محسوب میشود.
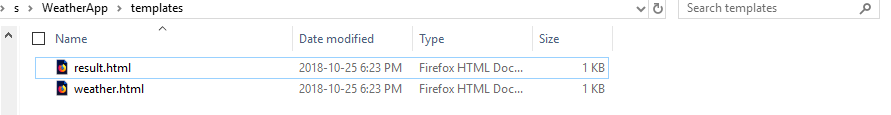
فایل HTML اول را در پوشه (templates (weather.html ایجاد کنید.
<!doctype html>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
<div class="center-on-page">
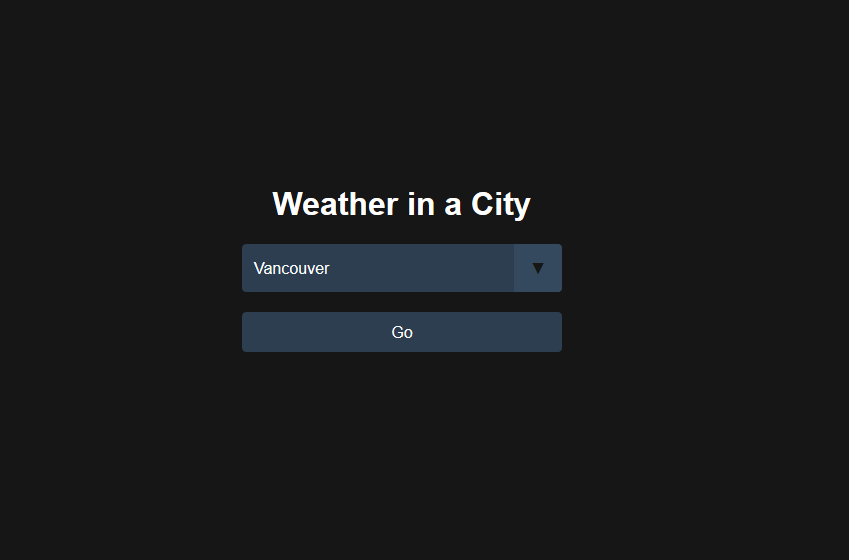
<h1>Weather in a City</h1>
<form class="form-inline" method="POST" action="{{ url_for('result') }}">
<div class="select">
<select name="comp_select" class="selectpicker form-control">
{% for o in data%}
<option value="{{ o.name }}">{{ o.name }}</option>
{% endfor%}
</select>
</div>
<button type="submit" class="btn">Go</button>
</form>
فایل HTML دوم را در پوشه templates ایجاد کنید (result.html).
<!doctype html>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
<div class="center-on-page">
{% for d in data%}
{% set my_string = "static/img/" + d['weather'][0]['icon']+ ".svg" %}
<h1>
<img src="{{ my_string }}" class="svg" fill="white" height="100" vertical-align="middle" width="100">
</h1>
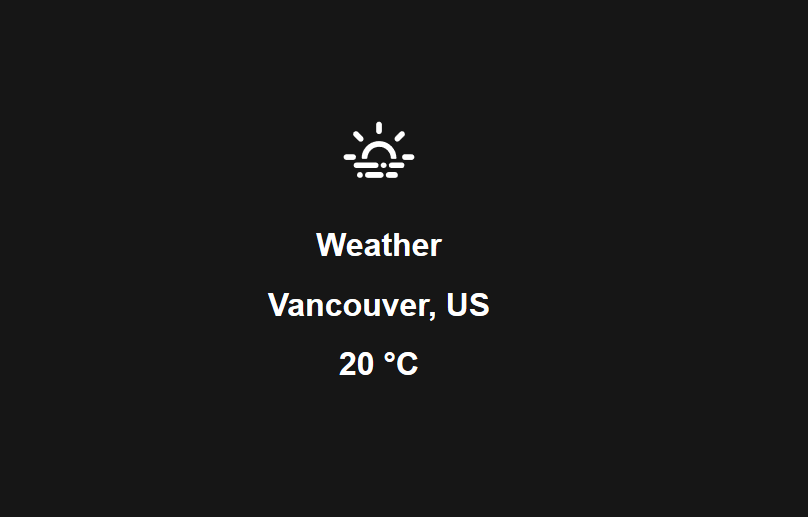
<h1>Weather</h1>
<h1>{{ d['name'] }}, {{ d['sys']['country'] }}</h1>
<h1>{{ d['main']['temp']|round|int}} °C</h1>
{% endfor%}

یک فایل CSS در پوشه static به نام style.css اضافه کنید.
body {
color: #161616;
font-family: 'Roboto', sans-serif;
text-align: center;
background-color: currentColor;
}
.center-on-page {
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
h1 {
text-align: center;
color:#FFFFFF;
}
img {
vertical-align: middle;
}
/* Reset Select */
select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
border: 0!important;
background: #2c3e50;
background-image: none;
}
/* Custom Select */
.select {
position: relative;
display: block;
width: 20em;
height: 3em;
line-height: 3;
background: #2c3e50;
overflow: hidden;
border-radius:.25em;
}
select {
width: 100%;
height: 100%;
margin: 0;
padding: 0 0 0.5em;
color: #fff;
cursor: pointer;
}
select::-ms-expand {
display: none;
}
/* Arrow */
.select::after {
content: '\25BC';
position: absolute;
top: 0;
right: 0;
bottom: 0;
padding: 0 1em;
background: #34495e;
pointer-events: none;
}
/* Transition */
.select:hover::after {
color: #f39c12;
}
.select::after {
-webkit-transition:.25s all ease;
-o-transition:.25s all ease;
transition:.25s all ease;
}
button{
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
border: 0!important;
background: #2c3e50;
background-image: none;
width: 100%;
height: 40px;
margin: 0;
margin-top: 20px;
color: #fff;
cursor: pointer;
border-radius:.25em;
}
.button:hover{
color: #f39c12;
}
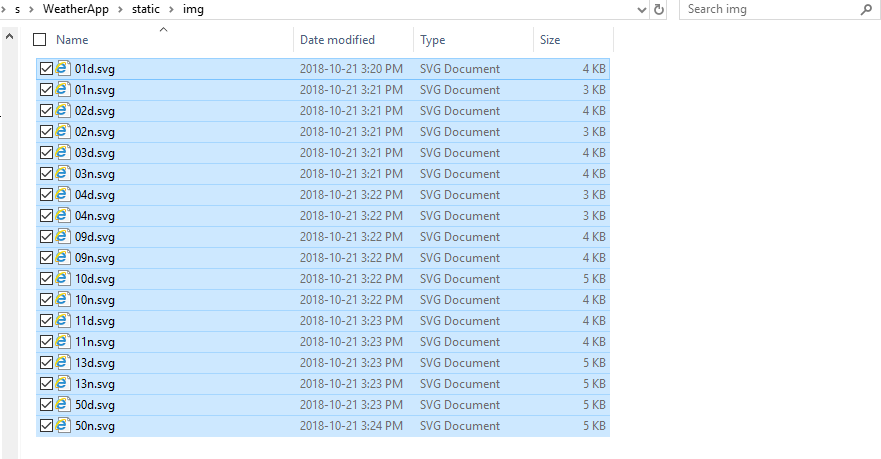
تصاویر را در پوشه فرعی img در پوشه static دانلود کنید. این لینک (+) تصاویر روی گیتهاب است.


مرحله 4: توزیع و تست محلی
در این مرحله ما محیط، ساختار، بکاند، و فرانتاند اپلیکیشن خود را ساختهایم. تنها چیزی که باقی مانده است راهاندازی اپلیکیشن و استفاده از آن در محیط localhost است.
بدین منظور کافی است main.py را با پایتون باز کنید:
python main.py
با مرورگر خود به لینک میزبان محلی ارائه شده در cmd بروید تا یک اپلیکیشن هواشناسی زنده را روی لپتاپ خود مشاهده کنید:


مرحله 5: توزیع روی کلود گوگل
مرحله آخر این راهنما شامل اشترک اپلیکیشن با همه دنیا است. لازم به ذکر است که زیرساختهای زیادی برای توزیع اپلیکیشنهای نوشته شده با فلسک وجود دارند و Google Cloud تنها یکی از آنها محسوب میشود. شما میتوانید از زیرساختهای دیگر مانند AWS, Azure, Heroku و غیره نیز استفاده کنید.
برای توزیع اپلیکیشن روی کلود گوگل مراحل زیر را باید طی کنید:
- نصب SDK
- ایجاد پروژه جدید
- ایجاد 3 فایل محلی
- توزیع و تست آنلاین
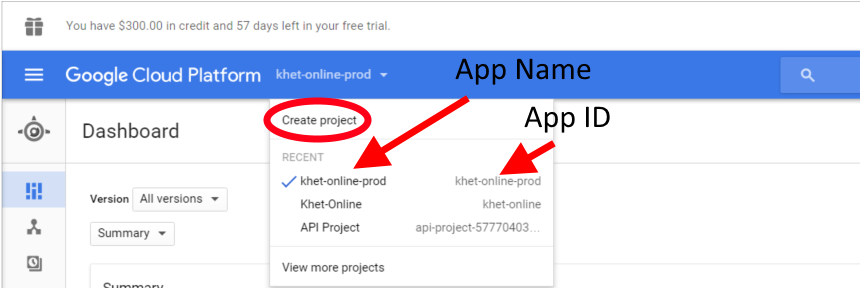
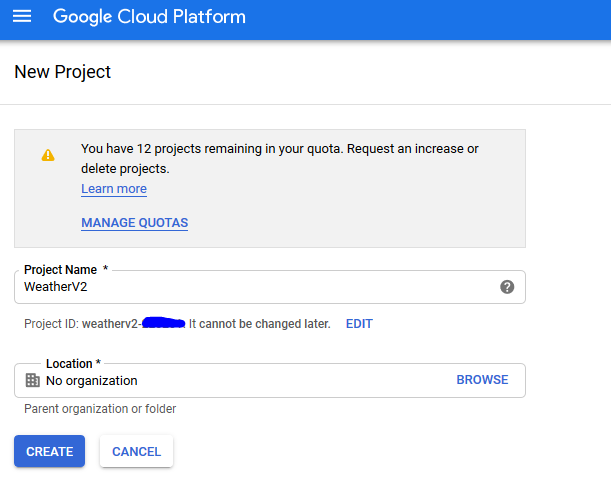
بدین ترتیب ابتدا باید SDK را بر اساس این دستورالعملهای گوگل (+) نصب کنید. سپس به اکانت گوگل کلود خود وصل شوید و یک پروژه جدید ایجاد کرده و id آن را ذخیره کنید. باید کمی صبر کنید تا پروژه جدید آماده شود.


یک فایل app.yaml در پوشه main خود با کدهای زیر ایجاد کنید:
runtime: python27
api_version: 1
threadsafe: true
handlers:
- url: /static
static_dir: static
- url: /.*
script: main.app
libraries:
- name: ssl
version: latest
یک فایل appengine_config.py در پوشه main شامل کد زیر ایجاد کنید:
from google.appengine.ext import vendor
# Add any libraries installed in the "lib" folder.
vendor.add('lib')
وابستگیهای کتابخانه را در پوشه lib تکرار کنید:
pip install -t lib -r requirements.txt
اپلیکیشن را با استفاده از ID پروژه روی گوگل کلود توزیع کنید.
این فرایند ممکن است تا 10 دقیقه طول بکشد. از مراحل زیر استفاده کنید:
gcloud auth application-default login gcloud config set project <PROJECT_ID> gcloud init gcloud app deploy app.yaml
اینک میتواند به رایگان از وب اپلیکیشن خود به صورت زنده استفاده کنید. کد کامل این اپلیکیشن در این لینک گیتهاب (+) قرار دارد.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی پایتون
- آموزش پایتون (Python) — مجموعه مقالات جامع وبلاگ فرادرس
- مجموعه آموزش های پروژه محور برنامه نویسی
- چگونه برنامه نویس وب شویم؟ — بخش دوم: بکاند (Backend)
==












