نحوه رندر شدن صفحه وب در مرورگر | به زبان ساده
شاید شما سابقه زیادی در زمینه توسعه وبسایتها و ساخت وباپلیکیشنها داشته باشید. اما اگر تا کنون روی پروژههای کوچک کار کردهاید و قصد دارید به سمت کار روی پروژههای با مقیاس بزرگ بروید، با یک مشکل عمده مواجه خواهید شد. شما برای این که بتوانید کد بهتری در زمینه CSS، HTML و جاوا اسکریپت بنویسید باید با طرز کار درونی مرورگرها آشنا باشید. در این راهنما با شیوه رندر شدن صفحه وب در مرورگر آشنا خواهیم شد.


چنان که اشاره کردیم برای ساخت یک تجربه کاربری عالی در وب باید با طرز کار داخلی مرورگرها آشنا باشید. زمانی که از یک وبسایت بازدید میکنید، مرورگر برای رندر کردن یک صفحه وب باید مراحل مختلفی را انجام دهد که شامل گامهای فهرست زیر است:
- بررسی منابع سیستم
- ایجاد اتصال بین سرور و کلاینت
- دانلود تدریجی منابع
- تجزیه و تحلیل HTML
- تحلیل CSS
- ایجاد DOM
- ایجاد CSSOM
- ایجاد یک درخت رندر از DOM و CSSOM
- شروع لیآوت صفحه و سپس ترسیم (نمایش) آن
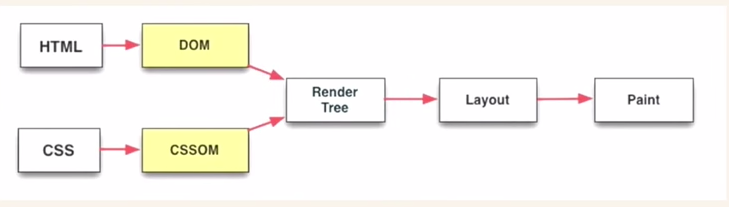
این مراحل در تصویر زیر به نمایش درآمده است:

در بخش بعدی از گام 3 فهرست فوق به بررسی تفصیلی طرز کار مرورگر میپردازیم.
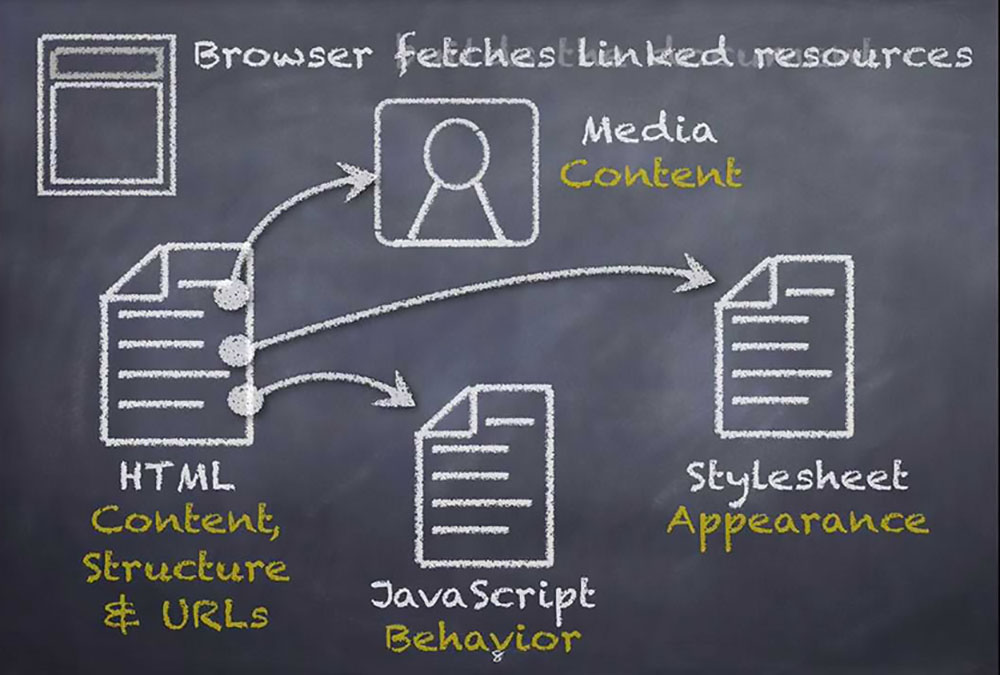
دانلود منابع
زمانی که اتصال TCP بین سرور و کلاینت برقرار شد، دادهها در بستههای کوچکی به صورت تدریجی ارسال میشوند.
برای درک بهتر این موضوع یک مثال را مورد بررسی قرار میدهیم:
فرض کنید فایل فوق یک اپلیکیشن است که میخواهیم بسازیم. یک فایل استایلشیت به نام style.css داریم که ظاهری مانند زیر دارد:
به طور معمول انتظار داریم که استایلشیت فوق در مدتی برابر با چند نانوثانیه رندر شود، اما اگر با طرز کار داخلی مرورگرها آشنا باشید، مشکلات را متوجه میشوید و بدین ترتیب احتمالاً میتوانید راهحلی پیدا کنید.
همواره باید چند نکته را در نظر داشته باشید:
- HTML به صورت تدریجی (نموی) رندر میشود. همواره بهتر است که پاسخ HTML را به کلاینت به صورت یک استریم ارسال کنیم تا این که منتظر بمانیم تا کل body بارگذاری شود. البته توجه داشته باشید که این مسئله در مورد وباپلیکیشنهای تکصفحهای موضوعیت ندارد.
- CSS موجب مسدودسازی رندر میشود. شما باید CSS را در اولین فرصت ممکن به دست مرورگر برسانید.
زمانی که شروع به دریافت HTML بکنیم، درجا آن را تحلیل میکنیم. این مسئله سرراستی به نظر میرسد، اما پیچیدگیهای زیادی دارد. فرض کنید با خط زیر مواجه شدیم:
در این زمان، مرورگر تجزیه صفحه را متوقف کرده و درخواست فراخوانی برای واکشی فایل میدهد. فایل دانلود شده و تحلیل میشود. همین اتفاق در مورد تگهای <script> نیز میافتد. مرورگر صفحه را بدون CSS رندر نمیکند. چون اگر چنین کند، صفحه زشتی نمایش مییابد که گاهی اوقات در زمان عدم بارگذاری CSS شاهد آن بودهایم.
به همین دلیل است که لینکهای CSS را در بخش head قرار میدهیم چون صفحه بدون CSS ظاهر وحشتناکی مییابد. اگر تگهای اسکریپت شما در انتها و درست بالاتر از تگ پایانی body باشند، رندرینگ صفحه را مختل نمیسازند و میتوانید دست کم چیزی را روی صفحه ببینید و مشغول شوید.
بنابراین در این مثال تا کنون منابع را دالود کرده و شروع به استریم کردن HTML به مرورگر کردهایم. در بخش بعدی ادامه کار را توضیح میدهیم.
تحلیل HTML و CSS
تحلیل HTML اساسا به توکنسازی هر بخشی از HTML و معنابخشی به آن گفته میشود. مفسران HTML بسیار بخشنده هستند و معمولا موارد اشتباه یا ناقص را خودشان اصلاح میکنند، مثلا تگهای پایانی مفقود را درج میکنند و مواردی از این دست را اجرا میکنند.
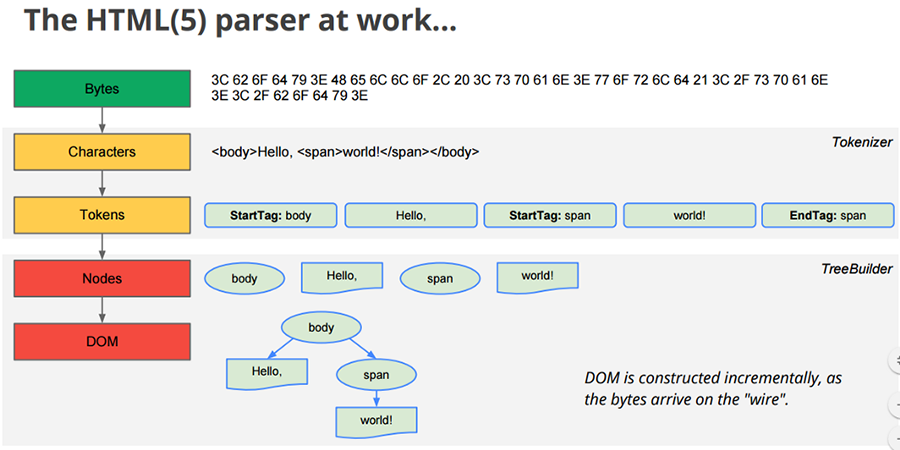
تا پیش از HTML5 هیچ استانداردی برای ساخت DOM وجود نداشت و مرورگرهای مختلف DOM-های با ظاهر متفاوتی ایجاد میکردند. اکنون همه مرورگرها از استاندارد واحدی تبعیت میکنند. نمونهای از تحلیل HTML به صورت زیر است:

پس از این گام به درخت DOM دست مییابیم. ما همچنان یک صفحه خالی داریم که کاربر نهایی آن را میبینید.
CSS شبیه HTML نیست. CSS نمیتواند به روش تدریجی تحلیل شود، زیرا دارای مشخصههای آبشاری است. CSS باید به یکباره تفسیر شود. از این رو به خاطر داشته باشید که اندازه CSS که در بارگذاری اولیه ارسال میشود باید در کمترین حد ممکن باشد. پس از تفسیر CSS یک CSSOM به دست میآوریم. اکنون در بخش بعدی اقدام به ساخت درخت رندر میکنیم.
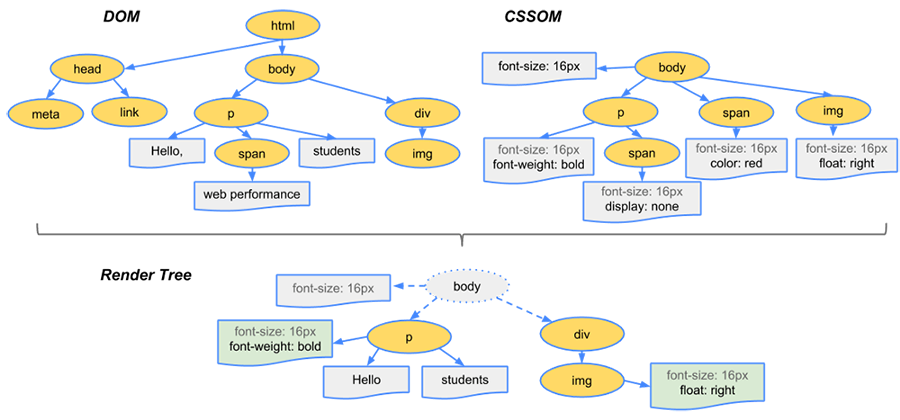
درخت رندر

درخت رندر، همه گرههایی که الزامی نیستند از قبیل <display:none ،<script و <meta> را نادیده میگیرد. توجه داشته باشید که یک تفاوت مهم بین display:none و visibility: hidden وجود دارد. درخت رندر شامل گرهی با خصوصیت display: none نیست، اما گره visibility:hidden وجود دارد.
بدین ترتیب تصویر روشنی از شیوه ادغام DOM و CSSOM در همدیگر، برای ساخت درخت رندر به دست میآوریم. این گام آخر پیش از آغاز لیآوت گرهای صفحه از سوی مرورگر است.
لیآوت
توجه کنید که تا این لحظه هنوز چیزی روی صفحه ترسیم (paint) نکردهایم. در این مرحله اندازهها و موقعیتهای گرههای موجود در درخت محاسبه میشوند. مرورگر این کار را به بهترین نحو انجام میدهد و از این رو نکته چندانی برای بررسی باقی نمیماند.
ترسیم
پس از آن که لیآوت صفحه پایان یافت، در نهایت مرورگر شروع به ترسیم پیکسلها روی صفحه میکند. این همان جایی است که شما میتوانید عناصر را روی مرورگرها مشاهده کنید.
حلقه مفقوده
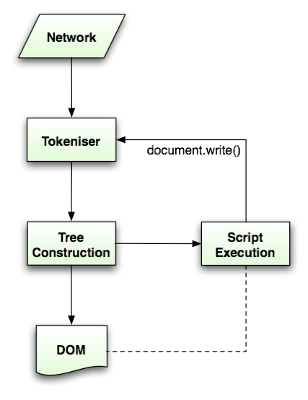
ما تا به اینجا اغلب بخشهای کارکرد داخلی مرورگر را بررسی کردیم، اما یک بخش مهم را فراموش کرهایم و آن جاوا اسکریپت است. جاوا اسکریپت مهمترین بخش وباپلیکیشنهای مدرن را تشکیل میدهد. مرورگر هر زمان که با یک تگ <script> مواجه میشود، تحلیل صفحه را به طور کامل متوقف میکند، آن فایل را واکشی کرده و تحلیل میکند و متعاقباً کد جاوا اسکریپت را اجرا خواهد کرد. در ادامه HTML به صورت گام به گام دوباره تحلیل میشود. اما اگر از document.write() در اسکریپت استفاده کنیم، تحلیل صفحه مجدداً از سر گرفته میشود. این موضوع با توجه به تصویر زیر بهتر مشخص میشود:

به همین دلیل است که افراد تمایل دارند تگ اسکریپت را درست پیش از تگ پایانی body صفحه قرار دهند. به این ترتیب همه بخشهای تحلیل صفحه پایان یافته است و گرههای سند از طریق جاوا اسکریپت در دسترس هستند.
سخن پایانی
اینک شما دیدی کلی از طرز کار مرورگرها به دست آوردهاید و میتوانید به صورت عمیقتری در مورد شیوه سازماندهی کد تفکر کنید تا بهترین مزیتها را به دست آورده و از ضد الگوها اجتناب کنید.












