آشنایی با طرز کار CSS – آموزش CSS (بخش چهارم)
در بخشهای قبلی این سری مقالات آموزشی با مبانی CSS آشنا شدیم. همچنین هدف از CSS و شیوه نوشتن استایلشیتهای ساده را آموختیم. در این بخش نگاهی به طرز کار CSS و HTML در مرورگر خواهیم داشت و با شیوه تبدیل آنها به صفحه وب آشنا میشویم. برای مطالعه بخش قبلی روی لینک زیر کلیک کنید:


پیشنیاز مطالعه این مقاله داشتن سواد مقدماتی رایانه، نصب برخی نرمافزارهای پایه، دانش پایه از کار با فایلها و آشنایی مقدماتی با HTML است. هدف از مطالعه این مقاله نیز درک شیوه تحلیل CSS و HTML از سوی مرورگر و همچنین وقایعی است که در صورت مواجهه مرورگر با CSS ناخوانا اتفاق میافتند.
طرز کار CSS چگونه است؟
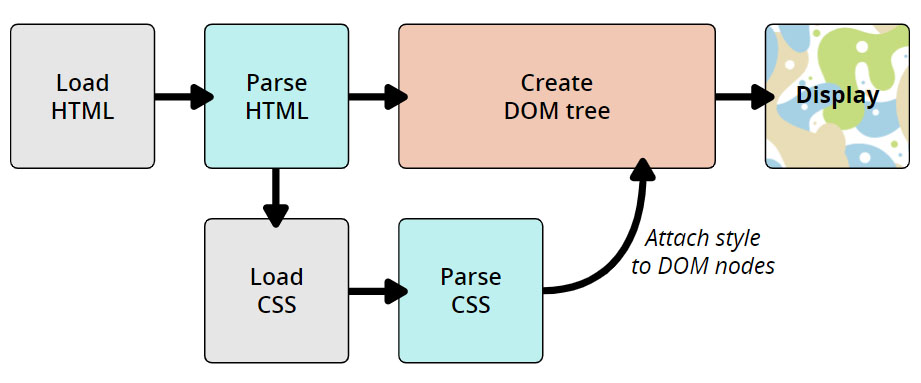
زمانی که یک مرورگر سندی را نمایش میدهد، باید ترکیبی از محتوای سند با اطلاعات استایلبندی آن باشد. مرورگر سند را در چند مرحله تحلیل میکند که در ادامه توضیح دادهایم. به خاطر بسپارید که این نسخه بسیار ساده شدهای از اتفاقاتی است که مرورگر در زمان بارگذاری یک صفحه وب انجام میدهد و این که مرورگرهای مختلف این فرایند را به روشهای متفاوتی مدیریت میکنند. اما آن چه که اتفاق میافتد به طور کلی شامل موارد زیر است:
- مرورگر HTML را بارگذاری میکند، یعنی آن را از شبکه میگیرد.
- سند را از HTML به DOM تبدیل میکند. DOM نماینده سند در حافظه رایانه است. DOM که اختصاری برای «مدل شیء سند» (Document Object Model) است در بخش بعدی توضیح داده شده است.
- مرورگر اغلب منابعی که به سند HTML پیوند دارند را مانند تصاویر و ویدئوهای جاسازیشده و البته CSS پیوندیافته واکشی میکند. جاوا اسکریپت در این فرایند کمی بعدتر اجرا میشود و برای ساده ماندن این توضیح از ذکر آن در این بخش خودداری میکنیم.
- مرورگر CSS واکشی شده را تحلیل میکند و قواعد مختلف را بر اساس انواع سلکتور در براکتهای مختلف یعنی عنصر، کلاس، ID و غیره ذخیره میسازد. بر اساس سلکتورهایی که یافت میشوند درک میکند که کدام قواعد باید روی کدام گرههای DOM اعمال شوند و استایل مربوطه را روی آنها اعمال میکند. گام میانی به نام درخت رندر نامیده میشود.
- درخت رندر در ساختار قرار میگیرد و پس از اعمال قواعد قابل مشاهده است.
- صفحه به صورت بصری نمایش پیدا میکند. این مرحله «نقاشی کردن» (painting) نام دارد.
نمودار زیر یک نمای سادهشده از این فرایند را نمایش میدهد:

توضیح DOM
DOM ساختاری شبیه به درخت دارد. هر عنصر، خصوصیت و هر بخش از متن در زبان نشانهگذاری به یک گره DOM در ساختار درخت تبدیل میشود. این گرهها بر اساس روابطشان با گرههای DOM تعریف میشوند. برخی عناصر والدین گرههای فرزند هستند و گرههای فرزند نیز همنیا دارند.
درک DOM به طراحی، دیباگ و نگهداری CSS کمک میکند، زیرا DOM همان جایی است که CSS شما با محتوای سند مواجه میشود. زمانی که شروع به کار با DevTools مرورگر بکنید در DOM حرکت خواهید کرد و آیتمهایی را انتخاب میکنید تا قواعدی که روی آنها اعمال شده است را ببینید.
یک بازنمایی واقعی از DOM
ما به جای یک توضیح طولانی و خستهکننده از DOM در این بخش مستقیماً یک مثال از تبدیل یک قطعه کد واقعی HTML به DOM را بررسی میکنیم. کد HTML زیر را در نظر بگیرید:
در DOM گره نماینده عنصر <p> یک والد است. فرزندان آن گره متنی و سه گره متناظر عناصر <span> هستند. گرههای SPAN نیز والد هستند و گرههای متنی فرزندانشان محسوب میشوند:
P ├─ "Let's use:" ├─ SPAN | └─ "Cascading" ├─ SPAN | └─ "Style" └─ SPAN └─ "Sheets"
مرورگر قطعه کد HTML فوق را چنین تفسیر میکند و درخت DOM فوق را رندر کرده و سپس خروجی را در مرورگر به صورت زیر نمایش میدهد:
اِعمال CSS روی DOM
فرض کنید برخی کدهای CSS را روی سندمان اعمال میکنیم تا آن را استایلبندی کنیم. در این مورد HTML به صورت زیر است:
فرض کنید CSS زیر را روی آن اعمال کردهایم:
مرورگر HTML را تحلیل کرده و یک DOM از روی آن میسازد و سپس CSS را تحلیل میکند. از آنجا که تنها قاعده موجود در CSS یک سلکتور span دارد، مرورگر میتواند CSS را بسیار سریع مرتبسازی کند و قاعد را روی هر یک از سه <span> موجود اعمال کند. در ادامه بازنمایی بصری نهایی روی صفحه نمایش پیدا میکند. خروجی به روزشده به صورت زیر است:
در یکی از بخشهای بعدی این سری مقالات که به دیباگ کردن CSS اختصاص دارد، از DevTools مرورگر برای دیباگ کردن مشکلهای CSS استفاده میکنیم و در مورد شیوه تفسیر CSS از سوی مرورگر چیزهایی میآموزیم.
در صورت درک نشدن CSS توسط مرورگر چه اتفاقی میافتد؟
در یکی از بخشهای قبلی این سری مقالات آموزشی اشاره کردیم که مرورگرها همگی CSS جدید را به صورت همزمان پیادهسازی نمیکنند. به علاوه بسیاری از افراد از آخرین نسخه از یک مرورگر استفاده نمیکنند. با این فرض که CSS به طور مداوم در حال توسعه است و از این جهت برخی کدها قابل شناسایی از سوی مرورگر ندارند، ممکن است کنجکاو باشید که اگر مرورگری با یک سلکتور یا اعلان CSS مواجه شود که نمیشناسد چه مشکلی رخ میدهد؟
پاسخ این است که مرورگر هیچ کاری انجام نمیدهد و صرفاً به خط بعدی کد CSS میرود.
اگر یک مرورگر قواعد شما را تحلیل کند و با مشخصه یا مقداری که درک نمیکند مواجه شود، آن را نادیده میگیرد و به اعلان بعدی میرود. بدین ترتیب اگر خطایی در کد شما باشد، یا یک مشخصه یا مقدار نادرست نوشته شده باشد، یا اگر مشخصه یا مقدار جدید باشد و مرورگر هنوز از آن پشتیبانی نکند، صرفاً آن را نادیده میگیرد.
به طور مشابه اگر مرورگر با سلکتوری مواجه شود که آن را درک نمیکند، کل قاعده را نادیده میگیرد و به خط بعدی میرود.
در مثال زیر ما از تلفظ English کلمه color استفاده کردیم که باعث نادرست شدن مشخصه میشود. از این رو پاراگراف ما رنگ آبی نمیگیرد. همه CSS-های دیگر اعمال میشوند و تنها بخش نامعتبر نادیده گرفته میشود.
این رفتار بسیار مفید است. چون زمانی که از CSS جدید به عنوان یک بهینهسازی استفاده میکنید، میدانید در صورتی که مرورگر آن را درک نکند خطایی رخ نخواهد داد و در نهایت یا مرورگر این قابلیت را دریافت میکند و یا نمیکند. این رفتار همراه با طرز کار آبشاری استایلشیت و این واقعیت که مرورگرها از جدیدترین CSS که در استایلشیت وجود دارد استفاده میکنند، مفید خواهد بود. زمانی که دو قاعده با سطح خصوصیت یکسان داشته باشید مرورگرهایی که از CSS جدید استفاده نمیکنند، میتوانند از نسخه قدیمیتر بهره بگیرند.
این وضعیت به طور خاص در مواردی که از مقداری کاملاً جدید استفاده میکنیم و هنوز مورد پشتیبانی قرار نگرفته است مفید خواهد بود. برای نمونه برخی مرورگرهای قدیمیتر از calc() به عنوان یک مقدار پشتیبانی نمیکنند. بدین ترتیب میتوانیم یک مقدار پیکسلی برای عرض کادر به عنوان fallback تعیین کنیم و سپس مقدار آن را با calc() به صورت 100% - 50px تعیین کنیم. مرورگرهای قدیمیتر از نسخه پیکسلی استفاده میکنند و خط calc() را نادیده میگیرند چون آن را درک نمیکنند. مرورگرهای جدید خط مربوط به محاسبه پیکسلی را تفسیر میکنند، اما در ادامه آن را با خط جدید که از calc() استفاده کرده است override میکنند چون این خط در مراحل آبشاری در گامهای بعدی ظاهر شده است.
در مقالات بعدی با روشهای مختلف دیگری که میتوان از مرورگرهای قدیمی پشتیبانی کرد آشنا میشویم. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطالب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- آموزش CSS Flex — به زبان ساده
==












