ویجت Hero در گوگل فلاتر (Flutter) – از صفر تا صد
در این مقاله از سلسله مقالات بررسی گوگل فلاتر در بلاگ فرادرس، به بررسی ویجت Hero گوگل فلاتر میپردازیم.


مقدمهای بر انیمیشنهای Hero
انیمیشن Hero در یک جمله صرفاً یک عنصر از صفحه است که وقتی اپلیکیشن به صفحه بعدی میرود به آن صفحه حرکت میکند.

انیمیشنهای Hero، یک عنصر مانند یک آیکون را انتخاب میکنند. این آیکون از این پس Hero نامیده میشود و زمانی که گذار صفحه (معمولاً از طریق کلیک روی آیکون) آغاز میشود، این Hero به صفحه بعدی اپلیکیشن پرواز میکند. زمانی که کاربر دوباره به صفحه قبلی بازگردد، انیمیشن در جهت دیگر اجرا میشود و آیکون به محل قبلی خود بازمیگردد. ما در این مقاله نه تنها مبانی مقدماتی انیمیشنهای Hero را بررسی میکنیم، بلکه آن را سفارشیسازی نیز میکنیم.
ایجاد یک انیمیشن ساده Hero
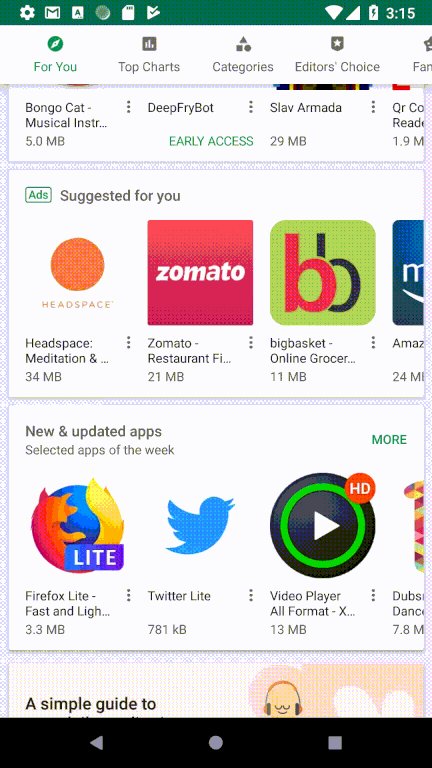
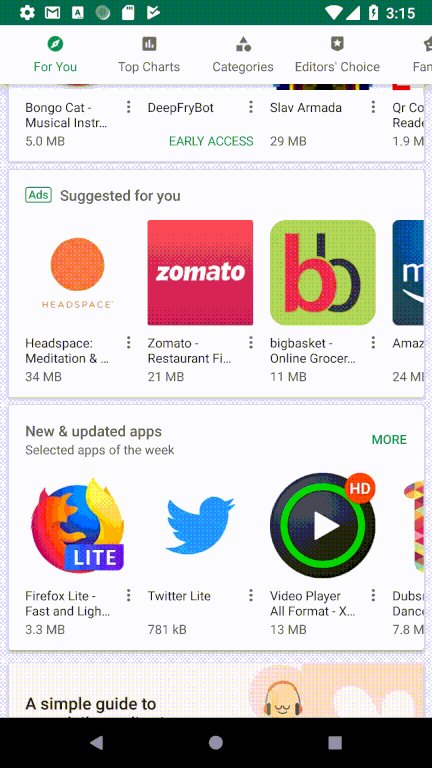
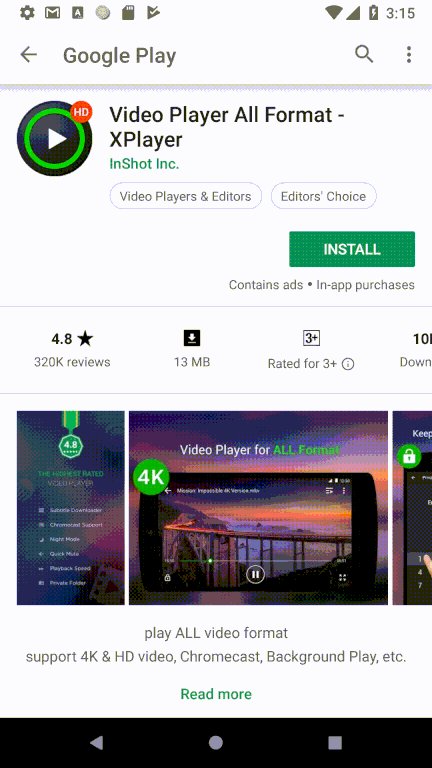
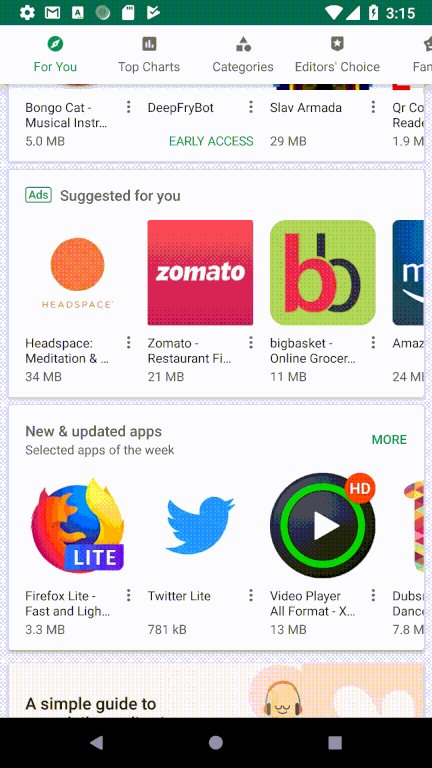
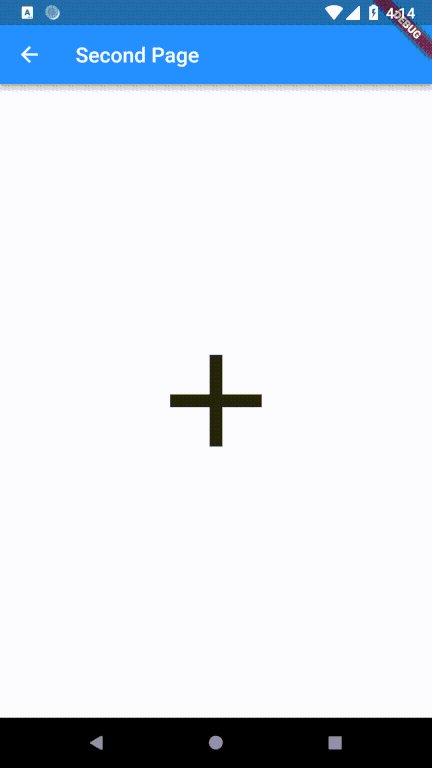
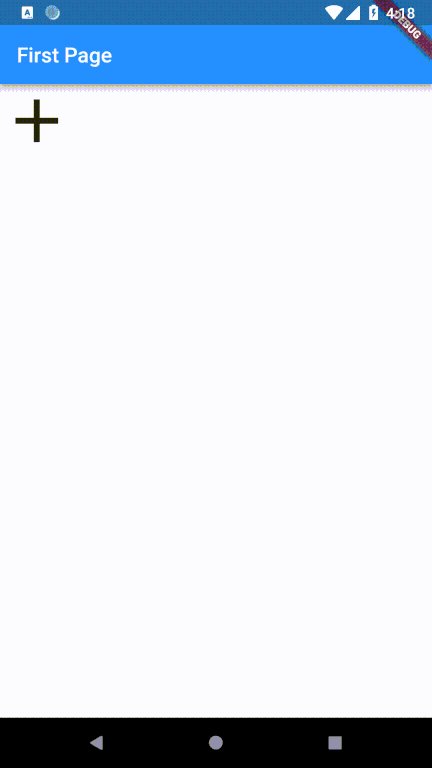
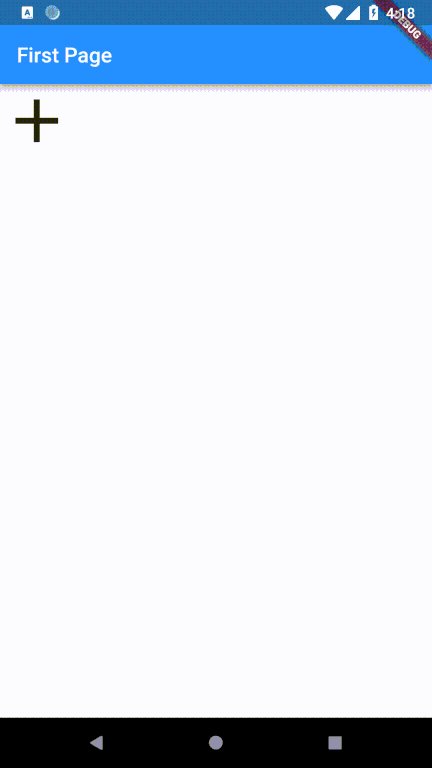
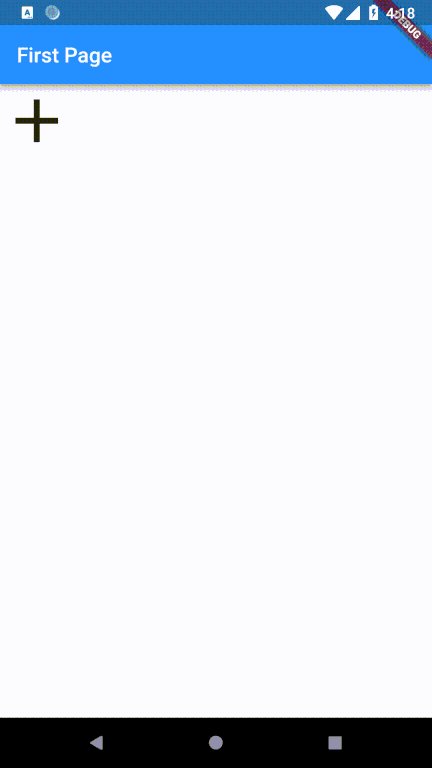
انیمیشنهای Hero احتمالاً یکی از سادهترین انیمیشنهایی هستند که میتوان در فلاتر اجرا کرد و نیازمند تنظیمات زیادی نیستند. اگر نگاهی به تصویر متحرک نمونه فوق بیندازید میبینید که آیکون اپلیکیشن مربوطه در هر دو صفحه وجود دارد. تنها چیزی که برای پیادهسازی این انیمیشن نیاز داریم، این است که به فلاتر بگوییم این دو صفحه و جایگاه آیکون به هم لینک شدهاند.
این کار از طریق قرار دادن یک عنصر مانند آیکون در یک ویجت Hero صورت میگیرد.
Hero(
tag: "DemoTag",
child: Icon(
Icons.add,
size: 70.0,
),
),
ما یک تگ نیز برای آن ارائه میکنیم تا این Hero خاص یک نام نیز داشته باشد. این وضعیت ضروری است، زیرا اگر چندین Hero در یک صفحه داشته باشیم، هر Hero میبایست بدانند که به کجا باید پرواز کنند.
اکنون اپلیکیشن میداند که یک ویجت Hero وجود دارد که میخواهد به صفحه بعدی پرواز کند. اینک همه آن چه نیاز داریم تعیین مکانی برای پرواز است.
Hero(
tag: "DemoTag",
child: Icon(
Icons.add,
size: 150.0,
),
),
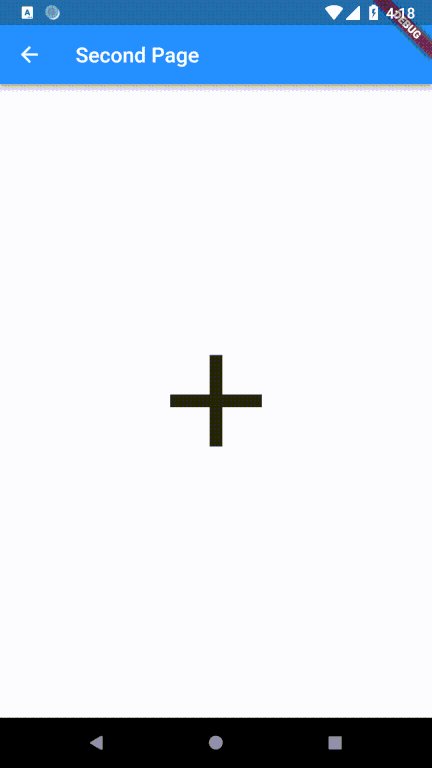
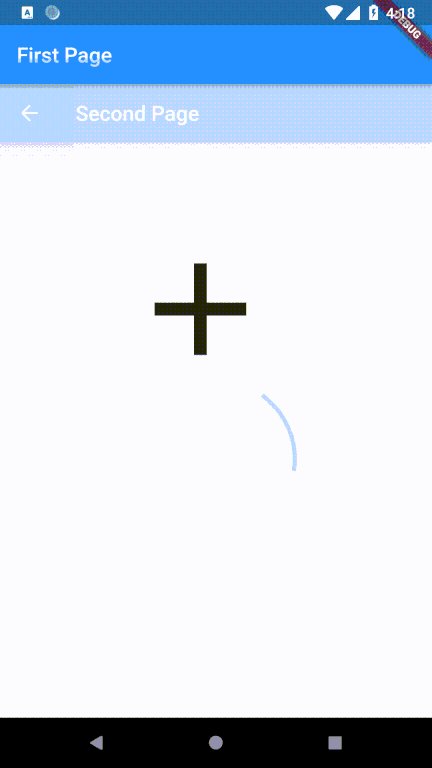
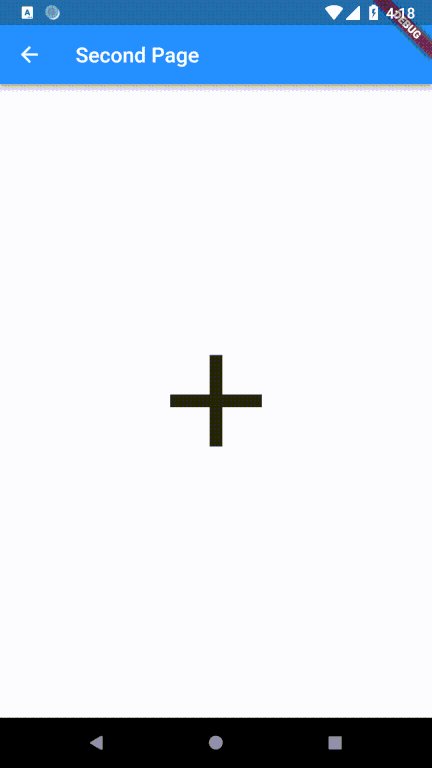
افزودن کد فوق نتیجه زیر را به دست میدهد:

سفارشیسازی انیمیشنهای Hero
ویجت Hero امکان سفارشیسازی جنبههای مختلف انیمیشن را نیز فراهم میکند. برخی از قابلیتهای آن را در ادامه بررسی میکنیم.
افزودن placeholder
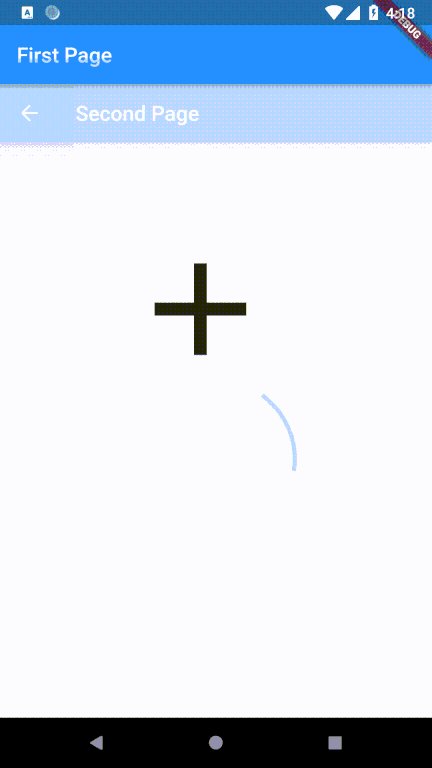
پس از این که ویجت به مکان مورد نظر پرواز کرد و پیش از آن که به مقصد برسد، یک فضای خالی در مقصد وجود دارد. میتوان به این مکان یک placeholder اضافه کرد. در این کد از CircularProgressIndicator به عنوان یک placeholder استفاده میکنیم.
Hero(
tag: "DemoTag",
child: Icon(
Icons.add,
size: 150.0,
),
placeholderBuilder: (context, widget) {
return Container(
height: 150.0,
width: 150.0,
child: CircularProgressIndicator(),
);
},
),
ما از placeholderBuilder برای ساخت placeholder استفاده میکنیم و ویجتی که میخواهیم placeholder داشته باشد را بازمیگردانیم.

تغییر دادن ویجت Hero
فلاتر امکان تغییر دادن ویجتی که در عمل از یک صفحه به صفحه دیگر پرواز میکند را بدون تغییر دادن ویجتهای دیگر روی دو صفحه فراهم ساخته است. برای نمونه در مثال زیر از یک آیکون راکت به جای آیکون + به عنوان Hero استفاده میکنیم و نیازی به تغییر دادن فرزندان ویجتهای Hero نیز داریم:

این کار از طریق استفاده از پارامتر flightShuttleBuilder ممکن شده است.
Hero(
tag: "DemoTag",
child: Icon(
Icons.add,
size: 150.0,
),
flightShuttleBuilder: (flightContext, animation, direction,
fromContext, toContext) {
return Icon(FontAwesomeIcons.rocket, size: 150.0,);
},
),
متد flightShuttleBuilder 5 پارامتر دارد و انیمیشن و همچنین جهت انیمیشن را تعیین میکند.
در حال حاضر اندازه آیکون راکت در هر دو جهت برابر با 150.0 است. میتوان با استفاده از پارامتر direction در متد، اندازه متفاوتی برای هر جهت تعریف کرد:
if(direction == HeroFlightDirection.push) {
return Icon(
FontAwesomeIcons.rocket,
size: 150.0,
);
} else if (direction == HeroFlightDirection.pop){
return Icon(
FontAwesomeIcons.rocket,
size: 70.0,
);
}

اجرای انیمیشنهای Hero با استفاده از سوایپ به عقب در iOS
انیمیشنهای HERO به طور پیشفرض هنگامی که دکمه بازگشت در iOS فشرده میشود اجرا میگردند؛ اما هنگام سوایپ کردن به عقب اجرا نمیشوند.
استفاده از دکمه بازگشت:

استفاده از سوایپ به عقب:

برای حل این مشکل کافی است transitionOnUserGestures را روی هر دو ویجت Hero به صورت true تنظیم کنیم. این مقدار به طور پیشفرض برابر با False است.
Hero(
tag: "DemoTag",
child: Icon(
Icons.add,
),
transitionOnUserGestures: true,
),
این کار باعث آغاز انیمیشن Hero در زمان سوایپ کردن به عقب میشود.

بدین ترتیب با روش اجرا و ماهیت انیمیشنها و ویجت Hero آشنا شدیم. هرگونه دیدگاه یا پیشنهاد خود را میتوانید در بخش نظرات نوشته با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامه نویسی اندروید
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- مجموعه آموزشهای ساخت بازی (کامپیوتری و موبایل)
- کدنویسی بازی مشهور T-Rex با فلاتر و Flame — به زبان ساده
- آموزش ListView و ScrollPhysics در فلاتر (Flutter) — از صفر تا صد
- آموزش گوگل فلاتر (Flutter ): ساخت اپلیکیشن دستورهای آشپزی
==













سلام
شما باید یک ویجت هیرو در دو صفحه با تگ های یکسان بزارید.
اونایی که یک تگ دارن خودشون میرن سر جاشون
اگر امکان داده بصورت مشخص و ساده کدهای صفحه اول و کدهای صفحه دوم رو قرار بدین ، من اخرش نفهمیدم در صفحه دوم باید کدها به چه شکلی قرار بگیره ، اگه چند تا تصویر در صفحه اول باشه وبخایم رو هرکدوم که زدیم با هیرو به صفحه دوم بره چیکار کنیم ؟؟