Google Sheets – چهار اسکریپت که باعث قدرت هر چه بیشتر آن میشوند
گوگل شیتز (Google Sheets) با اختلاف زیادی یکی از قویترین نرمافزارهای رایگان محسوب میشود که در خدمت شما قرار گرفته است. این نرمافزار امکان ردگیری، آنالیز و یا تهیه گزارش در مورد هر چیزی که تصور کنید را فراهم کرده است. آنچه آن را قویتر کرده است، این واقعیت است که با گوگل شیتز میتوانید از اسکریپتهای گوگل برای بهبود قابلیتهای این ابزار آنلاین استفاده کنید.


شاید عبارت اسکریپتهای گوگل کمی ترسناک به نظر برسد. احتمالاً فکر کنید که کلمه اسکریپت به معنی دانش برنامهنویسی پیشرفته است. اما در واقع چنین نیست.
در این نوشته چهار اسکریپت نسبتاً ساده گوگل را معرفی خواهیم کرد که امکان سفارشیسازی تابعها (مانند تبدیل واحدهای دمایی)، تولید خودکار نمودار بر اساس دادهها، سفارشیسازی منوی شخصی درون گوگل شیتز و حتی خودکار سازی ارسال ماهانه ایمیل را فراهم میکند. همه این امکانات در یک نوشته هیجانانگیز نیستند؟
1. ایجاد تابعهای سفارشی شخصی
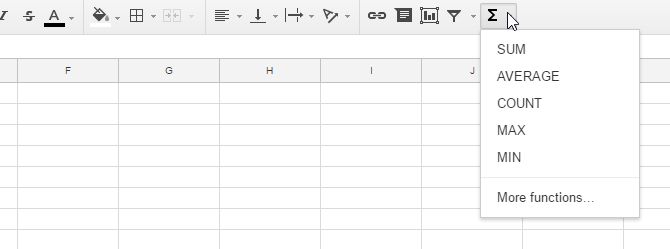
یکی از سادهترین روشهایی که ایجاد اسکریپت گوگل میتواند باعث بهبود تجربه استفاده از گوگل شیتز شود از طریق ایجاد تابعهای سفارشی است. گوگل شیتز فهرست طویلی از تابعهای مختلف دارد. انواع رایجتر آن را میتوان با کلیک بر روی آیکون Menu > Functions مشاهده کرد.

کلیک بر روی «...More functions» یک فهرست طولانی از تابعهای ریاضی، آماری، مالی، متنی، مهندسی و موارد بسیار دیگر ارائه میکند. با این حال اسکریپتهای گوگل این امکان را فراهم ساخته است که هر کس فرمولهای شخصی خاص خود را بسازد.
برای مثال فرض کنید دائماً اطلاعاتی را از یک ترموستات دیجیتالی دریافت میکنید؛ اما واحد دمایی ترموستات سلسیوس است. شما میتوانید تابع خاصی بنویسید که دمای سلسیوس را به دمای فارنهایت تبدیل کند. بدین ترتیب با یک کلیک ماوس میتوانید به طور خودکار همه مقادیر وارد شده را به واحد دیگری تبدیل کنید.
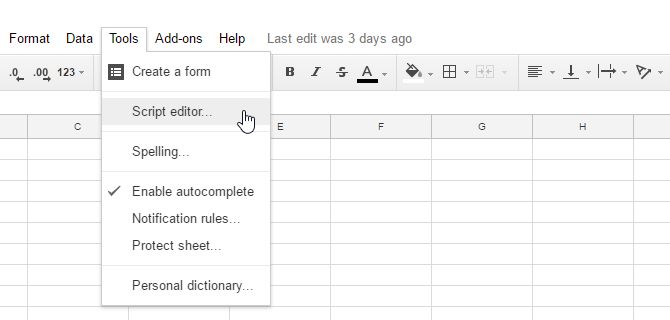
برای ایجاد یک تابع سفارشی، نخست باید ویرایشگر اسکریپت را باز کنید. برای این کار به مسیر Tools > Script Editor مراجعه کنید.

احتمالاً صفحهای مانند تصویر زیر یا مشابه آن را مشاهده میکنید.

در این مرحله تنها کاری که باید انجام دهید، این است که محتوای پنجره را با تابع سفارشی خود جایگزین کنید. نام تابع همان نامی است که در سلول مربوطه پس از علامت = تایپ کردهاید. تابع تبدیل دماهای سلسیوس به فارنهایت چیزی شبیه زیر خواهد بود:
تابع فوق را در پنجره کد وارد کرده و سپس File > Save را انتخاب کنید، نام پروژه را چیزی شبیه «CelsiusConverter» انتخاب کنید و OK را بزنید.
کل فرایند کار همین بود! اینک کافی است از تابع جدید خود استفاده کنید و با تایپ = و سپس وارد کردن نام تابع خود مقدار ورودی را تبدیل کنید:


بدین ترتیب ما اولین تابع اختصاصی خودمان را در گوگل شیتز نوشتیم. فقط تصور کنید اینک که این ترفند را دانستید، چه تابعهای جالبی را میتوانید با سرعت ایجاد کنید.
2. نمودارهای خودکار
اگر در گوگل شیتز دادههایی دارید که به طور دورهای و تکراری دریافت میکنید و میخواهید برای آنها به طور خودکار نمودارهایی ترسیم کنید و از کار تکراری ایجاد نمودار برای هر بار ورود داده نیز خسته شدهاید، میتوانید این کار را از طریق ایجاد تابعی که یک نمودار جدید بر اساس دادههای صفحه گستردهی کنونی برای شما ایجاد میکند، انجام دهید.
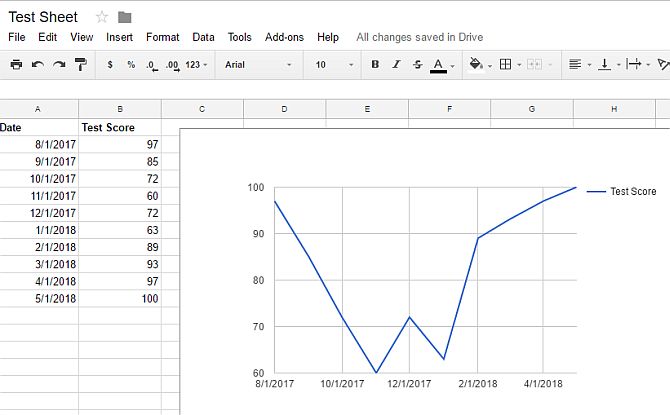
در این سناریو ابتدا فرض میکنیم که شما یک معلم هستید و در انتهای سال برای هر دانشآموز یک صفحه گسترده دارید که فهرست نمرههای ماهانه آنها را در آن وارد کردهاید:

احتمالاً میخواهید یک تابع منفرد را روی این صفحه اجرا کنید و در طی مدت کوتاهی نمودار مربوطه را تولید نمایید. اسکریپت این کار بدین ترتیب است:
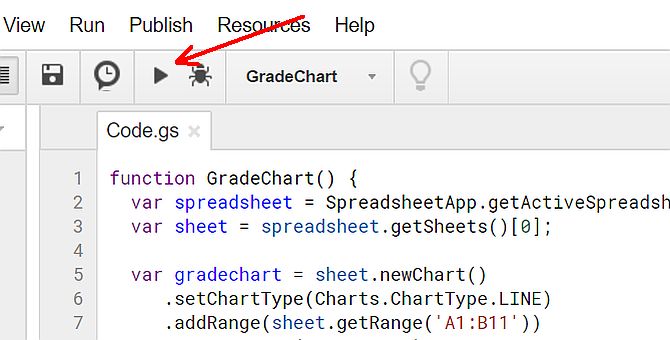
اینک کافی است هر یک از صفحههای این فایل را باز کنید و بر روی آیکون run در منوی اسکریپتهای گوگل کلیک کنید تا نمودارها به طور خودکار ایجاد شوند.

هر بار که بر روی آیکون RUN کلیک کنید، اسکریپتی که در صفحه گسترده فعال ایجاد کردهاید، اجرا میشود. منظور از صفحه گسترده فعال صفحهای است که در برگه جاری مرورگر خود دارید.

برای گزارشهایی که به طور مکرر ایجاد میشوند، مثلاً در بازههای هفتگی یا ماهانه، این نوع تابعهای تولید نمودار خودکار میتواند صرفهجویی زمانی زیادی ایجاد بکند. چون مجبور نیستید هر بار چرخ را از نو اختراع کنید و در هر صفحه دوباره یک نمودار ترسیم کنید.
3. ایجاد منوهای سفارشی
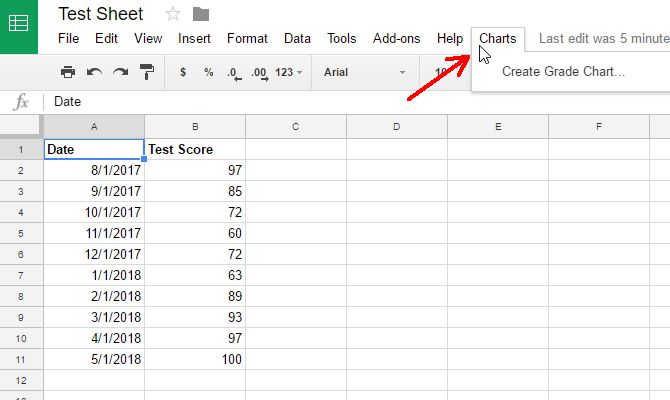
اگر بخواهید اسکریپتی که در بخش قبلی ایجاد کردیم را هر بار برای ایجاد نمودار خودکار مجدداً باز نکنید، چه باید بکنید؟ اگر بخواهید این تابع را در بخش منوی درون گوگل شیتز داشته باشید، چه کاری لازم است؟ در این بخش این مسئله را توضیح میدهیم.
برای ایجاد یک منوی سفارشی باید به صفحه گسترده بگویید که منوی جدید شما را هر بار که باز میکند، در خود اضافه کند. این کار با تابع onOpen() در پنجره ویرایشگر اسکریپت بالاتر از تابع Gradechart که قبلاً ایجاد کردیم ممکن است:
اسکریپت را ذخیره کنید و سپس صفحه گسترده خود را مجدداً لود کنید. متوجه خواهید شد که آیتم منوی جدید با نامی که تعریف کردهاید، مشاهده میشود. بر روی این منو کلیک کنید و تابع خود را درون آن ببینید.

بر روی این منو کلیک کنید تا تابع مربوطه اجرا شود. دقیقاً همانطور که با کلیک منوی run درون ویرایشگر اسکریپت این کار انجام میشد.
4. ارسال خودکار گزارش
اسکریپت آخری که در این نوشته معرفی میکنیم، بر قدرت و کارکردهای گوگل شیتز میافزاید و اسکریپتی است که به طور مستقیم از درون برنامه گوگل شیتز ایمیل ارسال میکند.
اگر مشغول مدیریت تیم بزرگی از افراد باشید، این روش بسیار کارآمد خواهد بود و میتوانید چندین ایمیل را با موضوع مشابه ارسال کنید. مثلاً شاید بخواهید مروری که با یکی از اعضای تیم داشتهاید و توضیحاتتان را روی یک سند نوشتهاید، به اطلاع دیگر افراد صاحب اشتراک آن سند گوگل شیتز برسانید. با این اسکریپت میتوانید با اجرای یک دستور، آن توضیحات را به طور خودکار همزمان به 50-60 کارمند مختلف بفرستید. بدین ترتیب نیاز به ارسال دستی همه آن ایمیلها دیگر وجود ندارد. این قدرت اسکریپت نویسی گوگل است.
همانطور که اسکریپتهای بالا را ایجاد کردید در این مورد نیز میتوانید با رفتن به ویرایشگر اسکریپت و ایجاد یک تابع به نام sendEmails() به صورت زیر این تابع را ایجاد کنید:
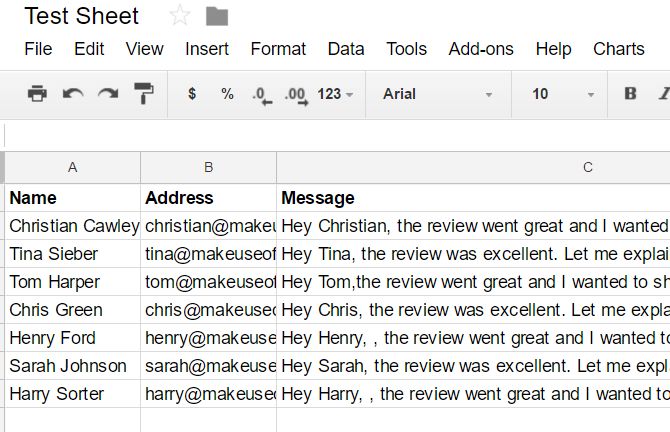
فرض کنید فایل صفحه گسترده شما چیزی شبیه زیر است:

اسکریپت فوق همه ردیفهای صفحه گسترده را بررسی کرده و ایمیلهایی به آدرس موجود در ستون دوم با پیامی که در ستون سوم نوشتهاید، ارسال میکند.
تابع sendEmail در اسکریپتهای گوگل با اختلاف زیادی یکی از مهمترین تابعهای اسکریپتی گوگل است زیرا دنیای کاملاً جدیدی به روی ارسال خودکار ایمیل ایجاد میکند که تا قبل از آن باورکردنی نبود.
اگر این واقعیت را در نظر بگیرید که احتمالاً افراد دیگری مسئول وارد کردن دادهها در صفحه گسترده شما هستند و در این صورت توزیع ایمیلها بر اساس دادههای وارد شده به طور خودکار انجام میگیرد و شما میتوانید گزارش ماهانه خود را به رییستان ارسال کنید، بدون اینکه حتی نیاز باشد ایمیل خود را باز کنید. این اسکریپت میتواند همه این کارها را به طور خودکار انجام دهد.
راز موفقیت، اتوماسیون است
آنچه همه این اتوماسیونهای ایجاد شده توسط اسکریپتهای گوگل نشان میدهند، این است که چند خط کد قدرت تبدیل گوگل شیتز به ابزار نسبتاً یا کاملاً خودکار را دارند. این اتوماسیون را میتوان طوری تنظیم کرد که به طور دورهای اجرا شود. یا اینکه به طور دستی هر زمان که مایل بودید آن را اجرا کنید. در هر صورت روشی فراهم میکند که با آن میتوانید حجم بالایی از کار را در مدتزمان اندکی انجام دهید.
آیا تاکنون از اسکریپتهای گوگل برای اتوماسیون کارهای خود استفاده کردهاید؟ آیا اسکریپتهای جالب دیگری در این حوزه میشناسید؟ لطفاً ایدهها و پیشنهادهای خود را در بخش نظرات با ما و دیگر خوانندگان فرادرس به اشتراک بگذارید.
اگر این مطلب مورد توجه شما قرار گفته است، احتمالاً به آموزشهای زیر نیز علاقهمند خواهید بود:
- آموزش Google Spreadsheets – مدیریت صفحات گسترده
- چگونه با گوگل اسکریپت، ایمیل بفرستیم؟
- آموزش Google Docs (گوگل داک) – کار با فایل متنی آنلاین
- آموزش Google Drive برای ذخیره فایل ها در فضای ابری (Cloud Storage) – پیش ثبت نام
==