آشنایی با Angular CLI – به زبان ساده
رابط خط فرمان انگولار (CLI) کمک میکند که سازماندهی کد بیشتری داشته باشیم و اپلیکیشنها را به روشی سریعتر بسازیم. اگر به تازگی با انگولار آشنا شدهاید، یا اگر مدتی است که مشغول کد زدن در انگولار هستید، اما اولین بار است که میخواهید از Angular CLI در یک پروژه استفاده کنید، زمان آن فرا رسیده است که شروع به استفاده از برخی قابلیتهای آن بکنید که به تسهیل فرایند توسعه کمک میکند.


چرا باید از Angular CLI استفاده کرد؟
روشهای مختلفی برای معماری اپلیکیشنهای انگولار وجود دارد، اما برای اغلب توسعهدهندگان آغاز کار از صفر، دشوار است و در اغلب موارد میتواند موجب پدید آمدن ساختار پروژهای شود که پشتیبانی از آن به کابوسی تبدیل میشود. راهنماهای سبک کدنویسی و قراردادهای رایج در مورد نوشتن کد، موجب میشوند که خوانایی و نگهداری از کد آسان باشد. تولید کد مبنا و ساختار پروژه با Angular CLI روشی عالی برای آغاز یک اپلیکیشن محسوب میشود.
نصب Angular CLI
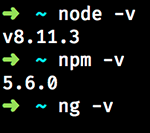
برای نصب Angular CLI باید Node 8.x یا بالاتر و NPM 5.x یا بالاتر را داشته باشید. نسخههای این نرمافزارها را میتوانید با دستورهای node –v و npm –v بررسی کنید.

برای نصب جدیدترین نسخه از Angular CLI به صورت سراسری دستور زیر را اجرا کنید:
npm install -g
اگر میخواهید آن را به صورت محلی نصب کنید، میتوانید فلگ g- را حذف کرده و در یک دایرکتوری خاص نصب کنید:
npm install
اگر قبلاً Angular CLI را نصب کرده باشید، میتوانید نسخه آن را با دستور ng –v بررسی کنید.
با انتشار انگولار 6، نسخه CLI نیز از 1.7 به 6.0.0 تغییر یافت تا با انتشار انگولار تطبیق یابد. نسخه 7.0.0 نیز با انتشار انگولار 7 همراه شد. برای دریافت جدیدترین نسخه به این آدرس (+) مراجعه کنید.

برای ملاحظه جزییات بیشتر در مورد راهاندازی کامپیوتر جهت توسعه انگولار به این مقاله (+) مراجعه کنید.
دستور ng new
از این دستور برای ایجاد یک اپلیکیشن جدید در Angular CLI استفاده میشود. برای آغاز یک اپلیکیشن دموی جدید باید از دستور ng new demo-app استفاده کنیم. در ادامه کارهایی که این دستور اجرا میکند را توضیح میدهیم.

ng در واقع خود CLI است.

New عملی است که میخواهیم CLI برای ما اجرا کند.

demo-app نام اپلیکیشنی است که میخواهیم بسازیم.
با اجرای این دستور، CLI یک اپلیکیشن جدید به نام demo-app میسازد و همه فایلها و دایرکتوریهای فرعی را در یک دایرکتوری به نام demo-app قرار میدهد. ما قصد داریم از این دستور استفاده کنیم، اما قبل از آن باید به بررسی فلگهای Angular CLI بپردازیم.
فلگهای Angular CLI

فلگها گزینههایی هستند که در دستورهای CLI مورد استفاده قرار میگیرند. برای نمونه به دستور زیر توجه کنید:
--dry-run
dry-run-- فلگی است که نشان میدهد دستور باید اَعمال خود را بدون ایجاد هیچ دایرکتوری یا فایل واقعی اجرا کند. ترمینال را باز کنید و دستور زیر را وارد کنید:
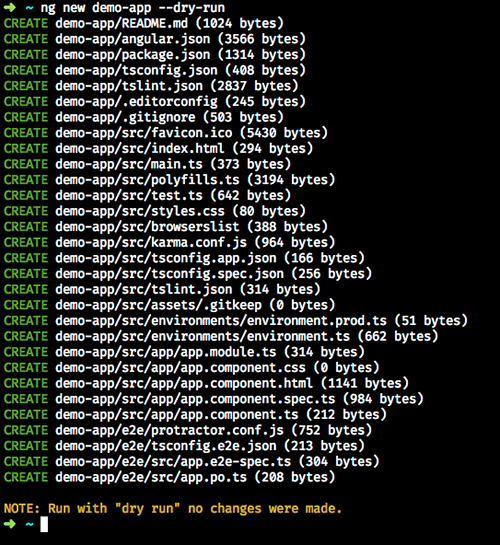
ng new demo-app --dry-run

Angular CLI همه فایلها و دایرکتوریهایی که از روی دستور تولید شدهاند را نمایش میدهد و در انتها یک هشدار نمایش میدهد که پیام زیر را اعلام میکند:
NOTE: Run with “dry run” no changes were made.
یعنی توجه: اجرای دستور با فلگ dry run موجب شده هیچ تغییری ایجاد نشود.
در هر دستور CLI میتوان از چند فلگ استفاده کرد، بنابراین در ادامه آنها را بررسی میکنیم. به صورت پیشفرض دایرکتوری ایجاد شده از سوی دستور ng new همان نام اپلیکیشن را دارد. اما میتوان از فلگ دایرکتوری برای تعیین نام متفاوت برای دایرکتوری استفاده کرد. دستور زیر را امتحان کنید:
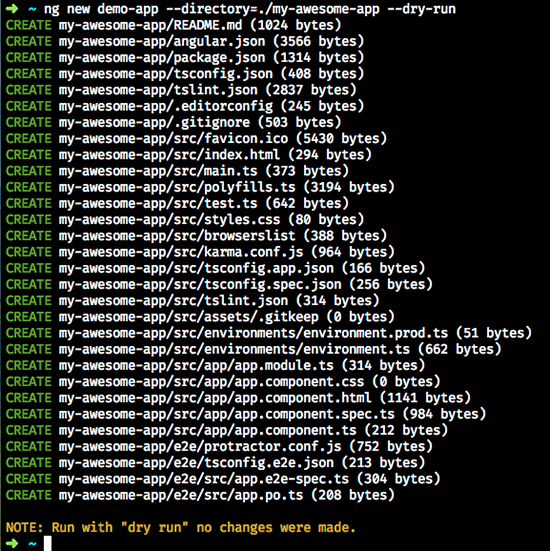
ng new demo-app --directory=./my-awesome-app --dry-run

این بار فلگ dry run نشان میدهد که همه فایلها در دایرکتوری با نام تعیین شده در فلگ directory-- قرار میگیرند.
اپلیکیشن دموی ما قرار است بیش از یک صفحه داشته باشد. بنابراین باید از «مسیریابی» (Routnig) استفاده کنیم. دستور ng new به صورت پیشفرض مسیریابی را به پروژه اضافه نمیکند بنابراین باید دوباره dry run را اجرا کنیم اما این بار فلگ routing-- را نیز اضافه میکنیم.
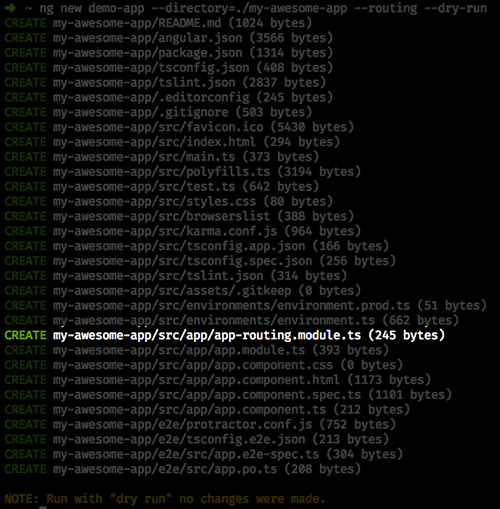
ng new demo-app --directory=./my-awesome-app --routing --dry-run

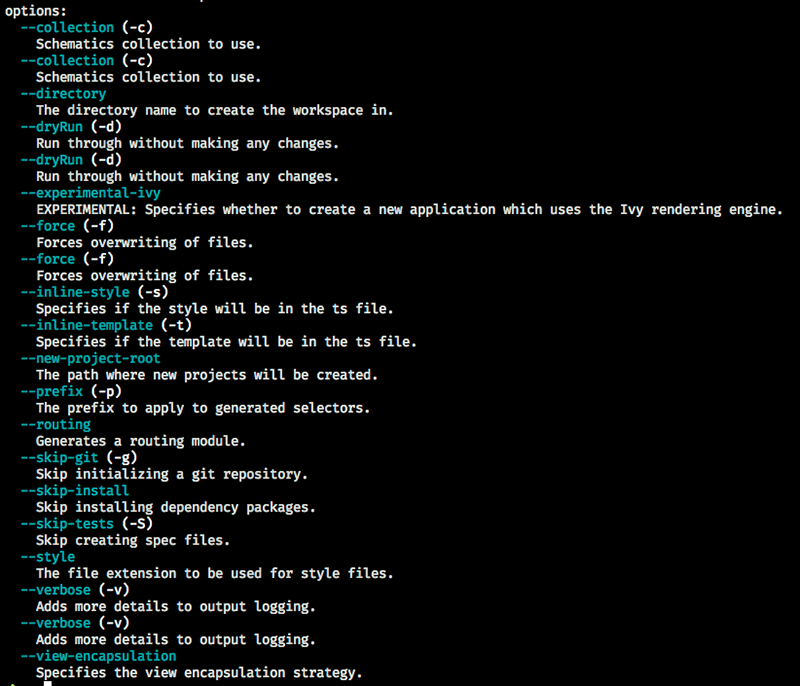
اکنون میبینید که فایل app-rouitng.module.ts به لیست فایلهایی که باید ایجاد شوند اضافه میشود. برای دیدن لیستی از همه فلگهای موجود برای دستور ng new میتوانید از فلگ help- استفاده کنید:
ng new –help

دقت کنید که اغلب فلگها یک حرف میانبر دارند که میتوان استفاده کرد. برای نمونه به جای dry-run-- میتوان صرفاً از d– استفاده کرد. نامهای طولانی همگی با دو خط تیره آغاز میشوند و نامهای کوتاه دارای یک خط تیره هستند.
ساخت اپلیکیشن جدید
اکنون دیگر کار با dry run کافی است، در این مرحله یک اپلیکیشن جدید را واقعاً میسازیم. در ترمینال به آن دایرکتوری بروید که میخواهید پوشه اپلیکیشن دمو را در آن قرار دهید.
ما در مورد اپلیکیشن دموی خود به مسیریابی نیاز داریم و از این رو از فلگ routing- استفاده میکنیم. همچنین از فلگ skip-install-- در این دستور استفاده میکنیم تا با شیوه کار آن آشنا شویم. بدین ترتیب از نصب پکیجهای وابستگی برای اپلیکیشن جلوگیری میکند.
در صورتی که بخواهید چیزی را سریعاً تست کنید و شروع به ایجاد یک پروژه آفلاین روی اتصالهای با سرعت اینترنت کم بکنید، فلگ skip-install-- گزینهای عالی محسوب میشود. در ترمینال دستور زیر را وارد کنید:
ng new demo-app — routing — skip-install
اکنون اپلیکیشن جدیداً ایجاد شده را در ویرایشگر کد خود باز کنید. ویرایشگرهای کد بسیار زیادی وجود دارند. ما در این راهنما از ویژوال استودیو کد استفاده میکنیم. با دستور زیر به یک دایرکتوری جدید بروید.
cd demo-app
ویاس کد را با دستور زیر باز کنید:
code.
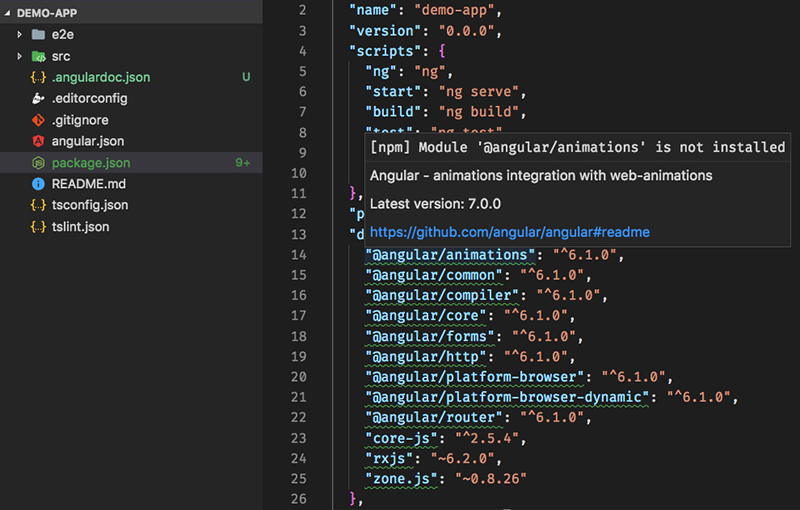
اکنون در Vs Code فایل package.json را باز کنید و به بررسی همه خطوط پیچیده وابستگیها بکنید. اگر ماوس خود را روی یکی از خطوط نگه دارید، پیامی را میبینید که وابستگی npm نصب نشده است. این وضعیت نتیجه فلگ kip-install-- است که در دستور CLI ما مورد استفاده قرار گرفته است.

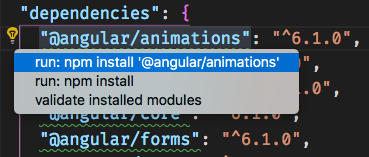
ابتدا روی یکی از وابستگیهای زیرخطدار و سپس روی آیکون حباب لامپ کلیک کنید تا اکشنهای کد پیشنهادی از سوی VS Code را ببینید.

در ادامه پا را فراتر گذارده و گزینه دوم را انتخاب میکنیم:
run: npm install
بدین ترتیب وابستگیهای مفقود نصب میشوند. این کار ممکن است چند دقیقه طول بکشد. این همان چند دقیقه زمانی است که با استفاده از فلگ skip-install-- صرفهجویی کرده بودید.
دستور ng serve
برای مشاهده اپلیکیشن دمو در مرورگر باید به CLI بازگردیم. برای آغاز یک سرور محلی در حافظه و مشاهده اپلیکیشن میتوانیم از دستور CLI به نام ng serve استفاده کنیم.
زمانی که این دستور کامل شود میتوانید اپلیکیشن را در مرورگر و در پورت 4200 مشاهده کنید. اما با افزودن فلگ o- به دستور موجب میشویم که CLI اپلیکیشن را در زمان آماده شدن در مرورگر بارگذاری کند.
ng serve –o
بدین ترتیب صفحه پیشفرض را در مرورگر ملاحظه خواهید کرد:

دستور ng add
یکی از دستورهایی که در نسخه 6 Angular CLI به آن اضافه شده، دستور ng add است. این دستور قابلیتهای زیادی به اپلیکیشن اضافه میکند و موجب صرفهجویی زیادی در زمان میشود. از این دستور برای افزودن Angular Material استفاده میکنیم تا استایلهای مختلفی به اپلیکیشن دموی خود اضافه کنیم.
در نسخههای قبلی CLI برای نصب Angular Material باید دستور زیر را اجرا میکردیم:
npm install — save @angular/material npm install — save @angular/animations
و سپس ایمپورتهای آن را به فایل src/app/app.module.ts/ اضافه میکردیم، اما دیگر چنین کاری لازم نیست. در ادامه Angular Material را با دستور ng add نصب میکنیم. پنجره ترمینال را باز کرده و یا از ترمینال VS Code برای اجرای دستور زیر استفاده کنید:
ng add @angular/material
به همین سادگی CLI همه کارهای فوق را اجرا میکند و اینک انگولار متریال نصب و در اپلیکیشن نیز پیکربندی شده است. در ادامه اپلیکیشن دمو را در مرورگر بررسی میکنیم تا تغییرات در فونت و فاصلهبندی را که انگولار متریال به صفحه اضافه کرده است ببینیم:

دستور ng generate
اکنون که انگولار متریال را نصب کردیم، به بررسی یک دستور CLI میپردازیم که آن را در زمان توسعه کدهای انگولار بسیار مفید خواهید یافت.
دستور ng generate شماتیکی برای بسیاری از قابلیتهایی که به اپلیکیشن اضافه میشوند میسازد. در اغلب موارد از آن برای ایجاد کلاس، کامپوننت، ماژول و سرویس استفاده میشود.
از این دستور برای افزودن چند کامپوننت به اپلیکیشن دموی خود استفاده میکنیم. ما یک کامپوننت به نام first-page میسازیم و از ng generate میخواهیم که آن را در یک دایرکتوری فرعی به نام containers ایجاد کند. در ترمینال دستور زیر را اجرا میکنیم:
ng generate component containers/first-page
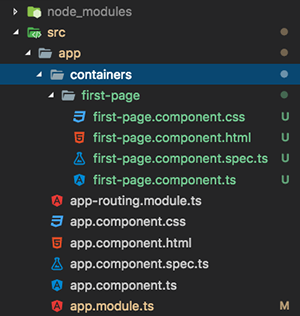
در VS Code دایرکتوری فرعی containers را زیر شاخه src/app میبینید، دایرکتوری فرعی irst-page به همراه فایلهای کامپوننتهای مبنا از سوی ng generate ایجاد شده است.

در ادامه دو کامپوننت دیگر نیز به اپلیکیشن خود اضافه میکنیم، اما این بار با وارد کردن g به جای generate و c به جای component از میانبرها بهره میگیریم. دستورهای زیر را در ترمینال وارد کنید:
ng g c containers/second-page ng g c containers/third-page
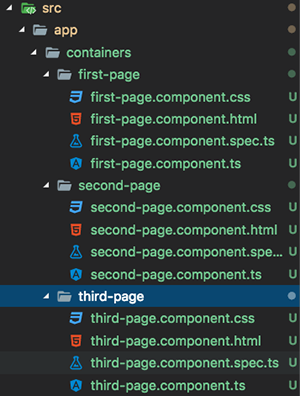
اینک ما سه کامپوننت مبنا داریم که آماده استفاده در اپلیکیشن هستند:

افزودن منو
اکنون که چند کامپوننت به دست آوردیم، باید روشی برای وارد کردن آنها در اپلیکیشن بیابیم. از ng generate برای افزودن منوی ناوبری استفاده میکنیم. از آنجا که قبلاً انگولار متریال را به پروژه اضافه کردهایم، از دستور ng generate برای افزودن منو با استفاده از انگولار متریال استفاده میکنیم. در ترمینال دستور زیر را وارد کنید:
ng g @angular/material
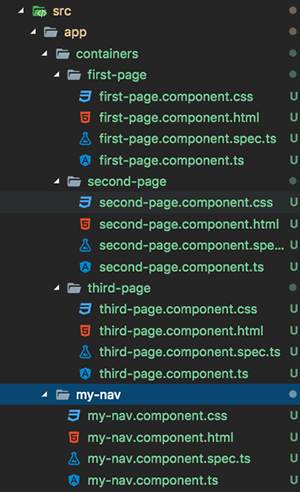
اکنون میتوانید در VS Code دایرکتوری فرعی myNav و فایلهایی که CLI برای منوی ناوبری ایجاد کرده است را ببینید:

برای افزودن منوی Nav به اپلیکیشن، فایل app.component.html را باز کنید و همه کدهای مبنا را در فایل حذف کرده و با کد زیر جایگزین کنید:
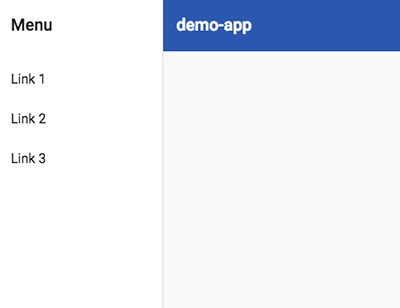
فایل را ذخیره کنید. اکنون به مرورگر بروید و منوی ناوبری جدید را بررسی کنید:

توجه داشته باشید که این منو واکنشگرا است و زمانی که در اندازههای موبایل باز میشود، منوی همبرگری سه خط را نمایش میدهد.

ساختن لینکها
این وضعیت مناسبی است، اما اگر لینکهای منو را امتحان کنید، متوجه میشوید که هیچ کاری انجام نمیدهند. در ادامه آن را طوری تنظیم میکنیم که بین سه کامپوننتی که قبلاً ایجاد کردیم حرکت کند.
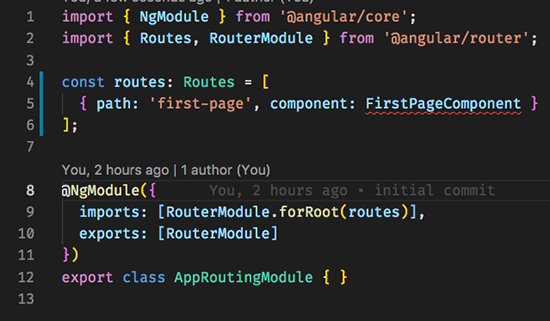
هنگامی که دستور CLI را برای ایجاد یک اپلیکیشن جدید اجرا میکنیم، همانند حالتی که در مورد ایجاد فایل app.routing.module.ts عمل کردیم، از فلگ routing- استفاده میکنیم. آن را در VS Code باز کرده و کد زیر را درون براکت های const routes اضافه کنید:
به خط موجدار قرمز رنگ زیر FirstPageComponent توجه کنید:

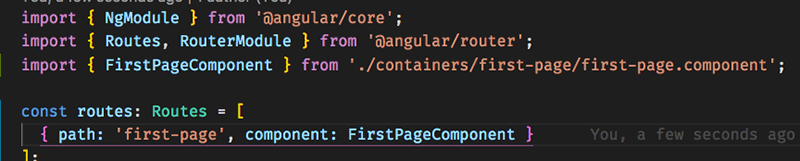
روی آن کلیک کنید تا یک حباب ظاهر شود که اکشن کدی را که VS Code پیشنهاد میکند نمایش دهد. سپس روی عمل پیشنهادی کلیک کنید تا VS Code ایمپورت را اضافه کند:

ما باید دو مسیر دیگر به کامپوننتهای second-page و third-page اضافه کنیم. بنابراین از یک میانبر صفحهکلید در VS Code استفاده میکنیم که خطوط کد را کپی میکند. کرسر خود را روی مسیر first-page قرار دهید و یا بسته به سیستم عامل خود با توجه به فهرست زیر کلیدهای ترکیبی مربوطه را بزنید:
- Windows: SHIFT + ALT + DOWN
- Mac: SHIFT + OPTION + DOWN
- Linux: SHIFT + CTRL + ALT + DOWN
این کار را دو بار انجام دهید و سپس خطوط جدید را برای کامپوننتهای second-page و third-page ویرایش کنید. فراموش نکنید که کاماهایی به انتهای دو خط اول اضافه کنید، چون میانبر ایجاد کد تکراری این کار را برای شما انجام نمیدهد.
میتوانید از حبابها برای افزودن کامپوننت به دو مسیر دیگر و ذخیره فایل استفاده کنید.

افزودن مسیریابی
اینک میتوانیم مسیریابی را به منوی ناوبری خود اضافه کنیم. فایل my-nav.component.html را در دایرکتوری فرعی my-nav باز کنید.
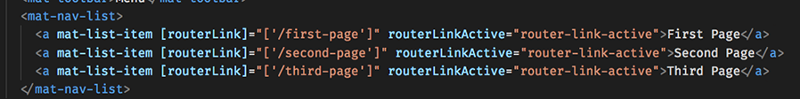
در قطعه کد مربوطه سه آیتم ناوبری زیر را ویرایش کنید. بخش HREF را حذف و لینک روتری را مانند زیر اضافه کنید:
اینک میتوانید دو خط بعدی را حذف کرده و از ترفند تکرار کردن کد استفاده کنید و کد را برای second-page و third-page به صورت زیر ویرایش کنید:

پیش از آن که فایل را ذخیره کنیم، باید خروجی روتر خود را به آن اضافه کنیم. در بخشی که عبارت Add Content وجود دارد کد زیر را اضافه کنید:
<router-outlet></router-outlet>

در ادامه فایل را ذخیره کرده و اپلیکیشن را در مرورگر بررسی کنید. اکنون میتوانید بین سه کامپوننت با استفاده از لینکهای ناوبری حرکت کنید.

سخن پایانی
ما در این مقاله برای شروع استفاده از Angular CLI از دستورهای زیر استفاده کردیم:
- از ng new برای ایجاد چند دستور dry run و بررسی گزینهها با استفاده از Flag بهره گرفتیم.
- از ng new در Angular CLI برای ایجاد اپلیکیشن دموی جدی استفاده کردیم.
- از ng serve برای مشاهده اپلیکیشن مبنا در مرورگر استفاده کردیم.
- انگولار متریال را با استفاده از ng add به پروژه اضافه کردیم.
- سه کامپوننت با استفاده از ng generate اضافه کردیم.
- با بهرهگیری از ng generate منوی ناوبری ساختیم.
- در نهایت فایلهای app.component.html و app.routing.module.ts را ویرایش کردیم تا از منوی ناوبری ایجاد شده در CLI بهره بگیرند.
سادگی و راحتی استفاده از Angular CLI موجب شد که همگی این وظایف سریعتر و راحتتر با استفاده از قطعه کدهای کوتاه یا کپی و چسباندن کد در پروژه درج شوند. شما میتوانید با بهرهگیری از مزیت این ابزارها شروع به استفاده از Angular CLI در ساخت اپلیکیشن خود بکنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تک صفحهای
- مجموعه آموزشهای برنامهنویسی
- بهینهسازی اپلیکیشنهای انگولار (Angular) — به زبان ساده
- کامپوننت کانتینری در انگولار (Angular) — از صفر تا صد
==












