ژست های لمسی (Gestures) در React Native – راهنمای کاربردی
ژستهای لمسی (Gestures) نقش مهمی در شیوه تعامل کاربران گوشیهای هوشمند با اپلیکیشنها دارند. در این راهنما با شیوه افزودن ژست لمسی در React Native از طریق PanResponder آشنا میشویم.


شروع
ما در این مقاله از create-react-native-app برای ساخت اپلیکیشن خود استفاده میکنیم.
1
در آغاز دستور زیر را از ترمینال اجرا کنید:
create-react-native-app rn-js-navigator cd rn-js-navigator
محتوای App.js را به صورت زیر عوض کنید:
سپس یک فایل جدید به نام Navigator.js با محتوای زیر بسازید:
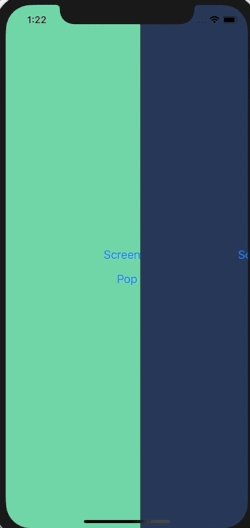
اینک میتوانیم ژستهای لمسی را تنظیم کنیم. تنها ژستی که قصد داریم داشته باشیم زمانی است که چند صفحه در پشته قرار دارند و میخواهید به صفحه قبلی سوایپ کنید.
تنظیم PanResponder
ابتدا باید PanResponder را از ریاکت نیتیو ایمپورت کنیم. سپس در ادامه یک پاسخدهنده Pan جدید روی کامپوننت خود تنظیم میکنیم.
فایل Navigator.js
قبل از تعریف کردن توابع فوق کارکرد هر یک از آنها را بررسی میکنیم.
- onMoveShouldSetPanResponder – این تابع تعیین میکند که پاسخدهنده pan ما باید فعلاً کاری انجام دهد یا خیر. در این مثال میخواهیم پاسخدهنده pan روی همه صفحهها به جز صفحه آغاز فعال شود و تنها زمانی که ژست لمسی در 25 درصد سمت چپ صفحه آغاز میشود اجرا گردد.
- onPanResponderMove – هنگامی که پاسخدهنده pan فعال میشود و حرکتی تشخیص داده میشود، این تابع فراخوانی میشود.
- onPanResponderTerminationRequest - اگر چیزی بخواهد ژست لمسی را تصاحب کند، تعیین میکند که آیا مجاز است یا خیر.
- onPanResponderRelease – تعریف میکند که هنگامی که ژست انتشار مییابد یا کامل میشود، چه اتفاقی باید بیفتد. در این مورد اگر ژست لمسی فضایی بیش از 50 درصد صفحه را اشغال کند آن را اجرا میکنیم و در غیر این صورت کاربر در همین صفحه باقی میماند.
- onPanResponderTerminate – تعیین میکند که وقتی ژست لمسی تمام شد باید چه کاری انجام یابد. ما صفحه جاری را ریست میکنیم.
در نهایت باید در عمل دستگیرههای pan را در کامپوننت جاری اعمال کنیم.
فایل Navigator.js
اینک باید آن را پیادهسازی کنیم.
ابتدا بررسی میکنیم که آیا در صفحه اول قرار داریم یا نه. این کار از طریق تحلیل this.state.stack صورت میگیرد که صفحههای فعال جاری را نشان میدهد. سپس با نگاه کردن به evt.nativeEvent.pageX بررسی میکنیم که آیا ژست لمسی در ابتدا آغاز شده است و یا در 25 درصد سمت چپ صفحه بوده است یا خیر.
سپس بررسی میکنیم که آیا باید عملاً به ژست لمسی پاسخ دهیم یا خیر. ما تنها در صورتی پاسخ میدهیم که در صفحه شماره دو یا بالاتر اپلیکیشن قرار داشته باشیم و ژست لمسی در ربع چپ صفحه آغاز شده باشد.
اکنون وقتی که پاسخدهنده pan فعال شد، this._animatedValue را بهروزرسانی میکنیم که آفست ما را روی هر مقداری که تعیین شده است میبرد. اینک gestureState.moveX روی مقداری تعیین میشود که انگشت کاربر در محور x قرار دارد.
میتوانید این وضعیت را در عمل تست کنید. این کد کار میکند اما زمانی که ژست را اجرا کنید صفحه تغییر نمییابد.
برای اصلاح این وضعیت باید onPanResponderRelease را پیادهسازی کنیم. در این تابع بررسی میکنیم که آیا کاربر صفحه را در 50 درصد رها کرده است یا خیر. اگر چنین بود، تابع this.handlePop را فرا میخوانیم تا انیمیشن کامل شود و صفحه از پشته برداشته شود.
اگر صفحه در 50 درصد راست نبود، در این صورت آفست صفحه را به 0 ریست میکنیم.
در ادامه پاسخدهنده pan تصاحب میشود و صفحه به آفست 0 ریست میشود. نتیجه کار به صورت زیر است:

فایل Navigator.js در نهایت به صورت زیر درمیآید:
امیدواریم از مطالعه این راهنما بهره لازم را برده باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای جاوا اسکریپت
- آموزش مقدماتی فریمورک React Native برای طراحی نرم افزارهای اندروید و iOS
- مجموعه آموزشهای برنامهنویسی
- چگونه با React Native اپلیکیشن اندرویدی بنویسیم؟ — به زبان ساده
- ساخت یک اپلیکیشن چند پلتفرمی موبایل با React Native (بخش اول) — به زبان ساده
==












