اسرار توابع جاوا اسکریپت که باید بدانید | راهنمای پیشرفته
هر برنامهنویسی با ساختار تابع آشنا است. تابعها در زبان جاوا اسکریپت جایگاه بسیار رفیعی دارند و غالباً به عنوان شهروندان درجه اول نامیده میشوند. بنابراین باید در استفاده از آنها تبحر زیادی داشته باشید، اما آیا در عمل چنین است؟ در این مقاله با برخی اسرار توابع جاوا اسکریپت آشنا خواهیم شد که همه برنامهنویسان حرفهای باید آنها را بدانند.


تابع خالص
«تابع خالص» (Pure Function) به تابعی گفته میشود که هر دو شرط زیر را داشته باشد:
با ارائه ورودیهای یکسان، همواره خروجی یکسانی ارائه کند.
در زمان اجرای تابع، هیچ عارضه جانبی رخ ندهد.
مثال یکم
زمانی که مقادیر شعاع (radius) برابر باشند، تابع فوق همواره نتیجه یکسانی بازگشت میدهد. همچنین اجرای این تابع هیچ عارضه جانبی در خارج از تابع ندارد. بنابراین آن را میتوان یک «تابع خالص» نامید.
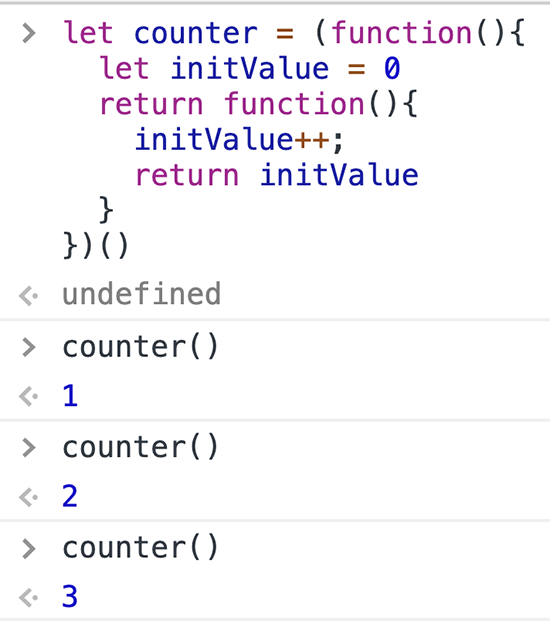
مثال دوم
خروجی اجرای تابع فوق چنین است:

این تابع شمارنده هر بار نتیجه متفاوتی ارائه میکند و از این رو یک تابع خالص محسوب نمیشود.
مثال سوم
در مثال فوق تابع isMale با دریافت ورودیهای یکسان، همواره نتیجه یکسانی در خروجی عرضه میکند اما این تابع دارای برخی عوارض جانبی است. عارضه جانبی آن، تغییر دادن مقدار متغیر سراسری maleCounter است و از این رو تابع خالص به حساب نمیآید.
کاربرد تابعهای خالص چیست؟
شاید از خود بپرسید چرا بین تابعهای خالص و غیر خالص تمییز قائل میشویم؟ دلیل این مسئله آن است که تابعهای خالص برخی مزیتها دارند و میتوانیم از آنها برای بهبود کیفیت کد در فرایند برنامهنویسی استفاده کنیم. در ادامه این مزیتها را توضیح میدهیم.
تابعهای خالص تمیزتر هستند و خواندنشان آسانتر است
هر تابع خالص همواره وظیفه خاصی را اجرا و نتیجه دقیقی ارائه میکند. به این ترتیب خوانایی کد افزایش مییابد و نوشتن مستندات برای آن آسانتر میشود.
کامپایلر میتواند بهینهسازی بیشتری روی تابعهای خالص انجام دهد
فرض کنید قطعه کدی مانند زیر داریم:
اگر fun یک تابع خالص نبود، در این صورت fun(10) باید 1000 بار در طی اجرای این کد، اجرا میشد. اگر fun یک تابع خاص بود، ادیتور میتوانست کد را در زمان کامپایل بهینهسازی کند. کد بهینهشده به صورت زیر خواهد بود:
تست تابعهای خالص آسانتر است
تستهای تابعهای خالص نیازی به وابستگی به زمینه ندارد. زمانی که تستهای یونیت را برای تابعهای خالص مینویسید، کافی است یک مقدار ورودی بدهید و خروجی تابع را برای تأمین الزامات تعیین کنید.
یک مثال ساده شامل تابع خالصی است که یک آرایه از اعداد به عنوان آرگومان میگیرد و هر عنصر آرایه را 1 واحد افزایش میدهد.
کافی است تست یونیت را به صورت زیر بنویسیم:
اگر این تابع خالص نباشد، باید عوامل بیرونی زیادی را در نظر بگیریم و این کار آسانی نیست.
تابعهای مرتبه بالا
منظور از یک «تابع مرتبه بالا» (Higher-Order Function) تابعی است که دست کم یکی از شرایط زیر را داشته باشد:
- یک یا چند آرگومان به عنوان ورودی بگیرد.
- یک تابع به عنوان نتیجه بازگشت دهد.
استفاده از تابعهای مرتبه بالا موجب افزایش انعطافپذیری کد میشود و امکان نوشتن کدهای منسجمتر و کارآمدتر را فراهم میسازد.
فرض کنید یک آرایه از اعداد صحیح داریم و میخواهیم یک آرایه جدید بسازیم. عناصر آرایه جدید همان طول آرایه اصلی را دارند و مقدار عنصر متناظر دو برابر مقدار آرایه اصلی است. بدون استفاده از تابعهای مرتبه بالا با کدی مانند زیر مواجه میشویم:
در جاوا اسکریپت شیء آرایه یک متد ()map دارد. متد map(callback) یک آرایه جدید ایجاد کرده و آن را با نتایج فراخوانی یک تابع ارائه شده روی هر عنصر در آرایه فراخوانیکننده پر میکند.
تابع map یک تابع مرتبه بالا است. استفاده صحیح از تابعهای مرتبه بالا موجب بهبود کیفیت کد میشود. در بخشهای بعدی در مورد تابعهای مرتبه بالا بیشتر صحبت خواهیم کرد.
کش کردن تابع
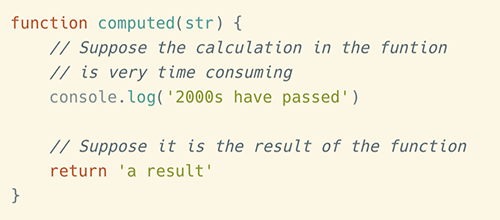
فرض کنید تابعی مانند زیر داریم:

برای افزایش سرعت اجرای برنامه میخواهیم نتیجه عملیات تابع را کَش (cache) کنیم. بدین ترتیب زمانی که در ادامه فراخوانی شود، اگر پارامترها یکسان باشد، تابع دیگر اجرا نخواهد شد و نتیجه کششده به صورت مستقیم بازگشت مییابد.
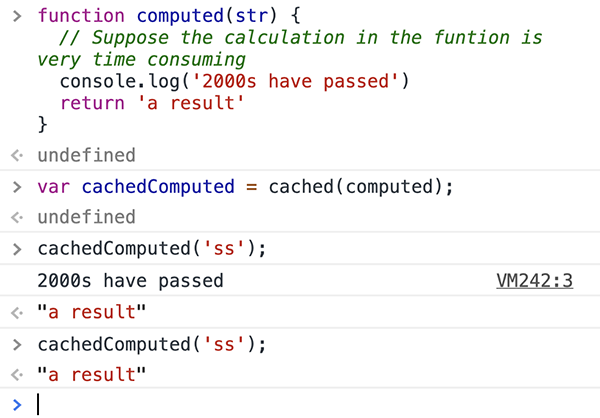
به این منظور میتوانیم یک تابع به نام cached نوشته و تابع هدف را درون آن قرار دهیم. این تابع کش تابع هدف را به عنوان آرگومان میگیرد و یک تابع پوششیافته تازه در نتیجه بازگشت میدهد. به جای تابع cached میتوانیم نتیجه فراخوانی تابع قبلی را با یک Object یا Map کش کنیم.
به مثال زیر توجه کنید:

تابع تنبل
بدنه تابع به طور معمول شامل برخی گزارههای شرطی است. گاهی اوقات این گزارهها تنها باید یک بار اجرا شوند.
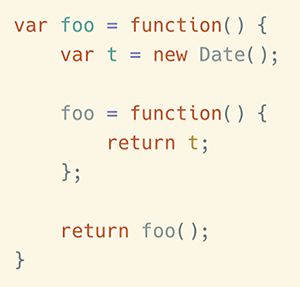
ما میتوانیم عملکرد تابع را با به تأخیر انداختن اجرای این گزارهها پس از اجرای نخست بهبود ببخشیم. به این ترتیب تابع دیگر لازم نیست این گزارهها را در اجراهای بعدی مجدداً اجرا کند. به این تابع، «تابع تنبل» (Lazy Function) گفته میشود. برای نمونه فرض کنید میخواهیم تابعی به نام foo بنویسیم که همیشه شیء Date را در فراخوانی نخست بازگشت میدهد.

هر بار که تابع فوق اجرا شود، گزاره fooFirstExecutedDate باید اجرا شود. اگر این شرط داوری پیچیده باشد، در این صورت عملکرد برنامه با افت مواجه میشود. در این مرحله میتوانیم از تکنیک تابعهای تنبل برای بهینهسازی این کد بهره بگیریم.

پس از اجرای نخست، تابع اصلی را با تابع جدید بازنویسی میکنیم. زمانی که این تابع در آینده اجرا شوند، گزاره داوری دیگر اجرا نخواهد شد. این کار موجب بهبود کد میشود. این مثال پیچیده به نظر نمیرسد.
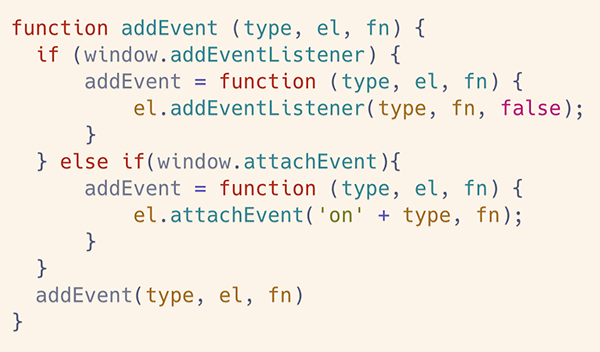
زمانی که رویدادهای DOM را به یک عنصر اضافه میکنیم، برای سازگاری با مرورگرهای مدرن و IE باید در مورد محیط مرورگر برخی بررسیها را اجرا کنیم.
هر بار که تابع addEvent اجرا شود، باید یک داوری را اجرا کنیم. اما با استفاده از تابعهای تنبل میتوانیم به صورت زیر عمل کنیم:

برای جمعبندی باید اشاره کنیم که اگر داوری شرطی درون یک تابع باید تنها یک بار اجرا شود، در این صورت میتوانیم آن را با تابعهای تنبل بهینهسازی کنیم. به طور خاص، پس از اجرای اولین داوری تابع اصلی با استفاده از تابع جدیدی بازنویسی میشود و تابع جدید داوری شرطی را حذف میکند.
کاری کردن تابع
«کاری کردن» (Currying) یک تکنیک برای ارزیابی تابع با آرگومانهای چندگانه در یک دنباله از تابعها با آرگومان منفرد است.
به بیان دیگر، زمانی که یک تابع به جای دریافت همه آرگومانها به صورت یکباره، آرگومان اول را دریافت کند و یک تابع جدید بازگشت دهد که آرگومان دوم را میگیرد و دوباره تابع جدیدی بازگشت دهد که آرگومان سوم را میگیرد و همین طور ادامه دهد تا همه آرگومانها دریافت شوند، آن را تابع کاری مینامیم.
این حالت زمانی اتفاق میافتد که یک تابع مانند add(1,2,3) را به add(1)(2)(3) تبدیل کنیم. با استفاده از این تکنیک، میتوان جزییات کوچک را پیکربندی کرده و با سهولت مورد استفاده مجدد قرار داد.
مزیتهای تابعهای کاری
- کاری کردن تابع به جلوگیری از ارسال چندباره متغیرهای یکسان کمک میکند.
- کاری کردن به تولید تابع مرتبه بالا کمک میکند. این مسئله در زمان مدیریت رویداد به شدت مفید است.
- قطعههای کوچک کد را میتوان پیکربندی کرد و با سهولت مورد استفاده مجدد قرار داد.
در ادامه یک مثال ساده از تابع add را میبینیم که سه عملوند به عنوان آرگومان میگیرد و مجموع همه آنها را در نتیجه بازگشت میدهد
آن را میتوان با تعداد کمی آرگومان (با نتایج عجیب) و یا با تعداد زیادی آرگومان (آرگومانها اضافی نادیده گرفته میشوند) فراخوانی کرد.
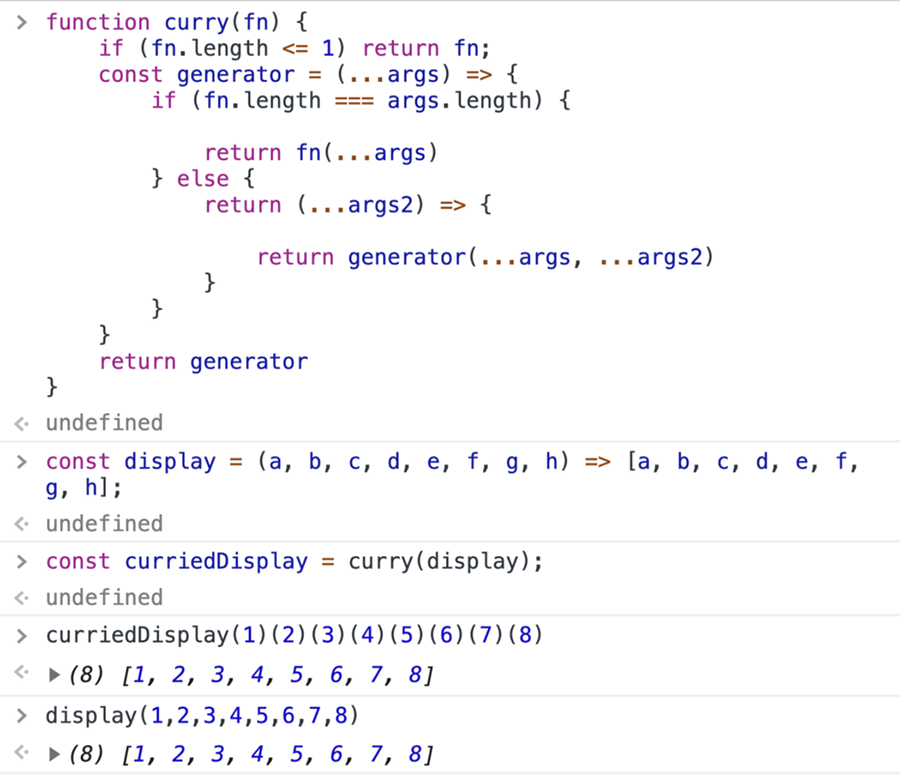
برای تبدیل یک تابع معمول به یک تابع کاری میتوان به صورت زیر عمل کرد:
کد
مثال

تابع compose
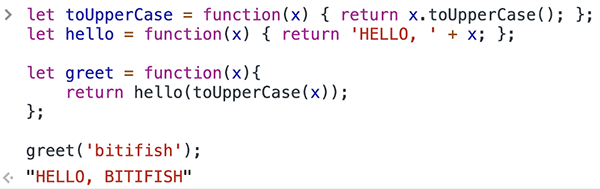
فرض کنید میخواهیم تابعی بنویسیم که در زمان وارد کردن مقدار bitfish عبارت HELLO, BITFISH را بازگشت دهد. همان طور که میبینید این تابع دو مؤلفه دارد:
- الحاق رشتههای ورودی
- تبدیل رشته به حالت حروف بزرگ.
بنابراین میتوانیم کد آن را به صورت زیر بنویسیم:

این مثال تنها دو مرحله دارد، از این رو تابع پیچیدهای به نظر نمیرسد. اگر عملیات بیشتری وجود میداشت، تابع خوشامدگویی باید بیشتر تودرتو میشد و در واقع باید کدی مانند fn3(fn2(fn1(fn0(x)))) مینوشتیم.
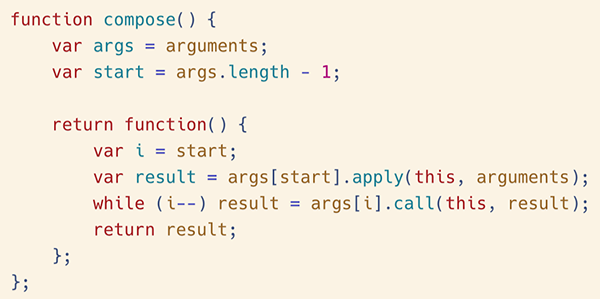
به این منظور میتوانیم یک تابع compose بنویسیم که منحصراً برای ترکیببندی تابعها مورد استفاده قرار میگیرد:
بدین ترتیب تابع greet را میتوان از طریق تابع compose به صورت زیر به دست آورد:
استفاده از تابعهای compose برای ترکیب دو تابع در یک تابع منفرد موجب اجرای کد از راست به چپ و نه از داخل به بیرون میشود که بر خوانایی کد میافزاید.
اکنون تابع compose میتواند تنها از دو پارامتر پشتیبانی کند، اما میخواهیم که تابع تعداد بیشتری پارامتر بگیرد. تابع composer به این ترتیب در پروژه متن-باز مشهور underscore (+) پیادهسازی شده است.

ما از طریق تابع compose میتوانیم روابط منطقی بین تابعها را بهبود داده و خوانایی کد را افزایش دهیم و بدین ترتیب بسطهای آتی و ریفکتور کردن کد را تسهیل کنیم.












