معرفی فلاتر برای توسعه دهندگان SwiftUI – راهنمای کاربردی
ما به عنوان توسعهدهندگان، در این عصر باید تلاش کنیم بازه یادگیری خود را به فریمورکهای مختلف گسترش دهیم. این کار نهتنها به افزایش قدرت انتقال تجربیات کم میکند بلکه موجب میشود مفاهیم مختلف را با جزییات دقیقتری درک کنیم. این راهنما به معرفی فلاتر برای توسعه دهندگان SwiftUI اختصاص دارد.


فریمورک فلاتر گوگل (Google Flutter) چند سالی است که معرفی شده است و شباهت زیادی نیز به React و React Native دارد. زمانی که اپل فریمورک SwiftUI را در سال 2019 معرفی کرد، متوجه شدیم که SwiftUI شباهت زیادی با فلاتر دارد. برای این که با شباهتها و تفاوتهای این دو فریمورک بهتر آشنا شویم، در این مقاله یک اپلیکیشن شمارنده را با هر دو این فریمورکها میسازیم تا مزایا و معایب هر کدام از این فریمورکها را بشناسیم.
ایجاد رابط کاربری
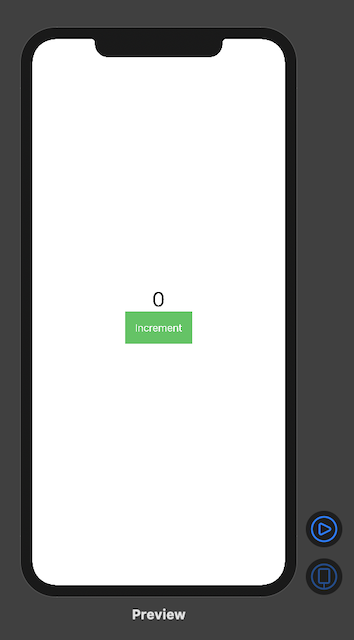
کار خود را از پیادهسازی رابط کاربری برای اپلیکیشن آغاز میکنیم. اینترفیس کاربری شامل یک دکمه و یک برچسب متنی خواهد بود. زمانی که کاربر دکمه را فشار دهد، شمارنده افزایش خواهد یافت.
در ادامه روش کار را در هر دو فریمورک به ترتیب بررسی میکنیم:
SwiftUI
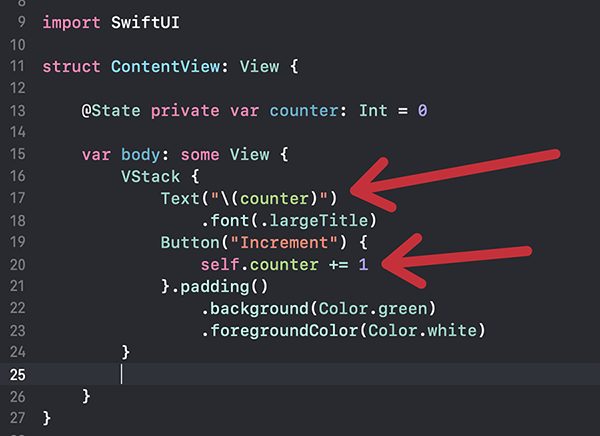
ماهیت «اعلانی» (declarative) SwiftUI و Flutter به ما اماکن میدهد که واسط کاربری شمارنده را به سرعت بسازیم. پیادهسازی SwiftUI به صورت زیر است:
نتیجه کار نیز در تصویر زیر قابل مشاهده است:

همان طور که میبینید کار کاملاً سرراستی است.
فلاتر
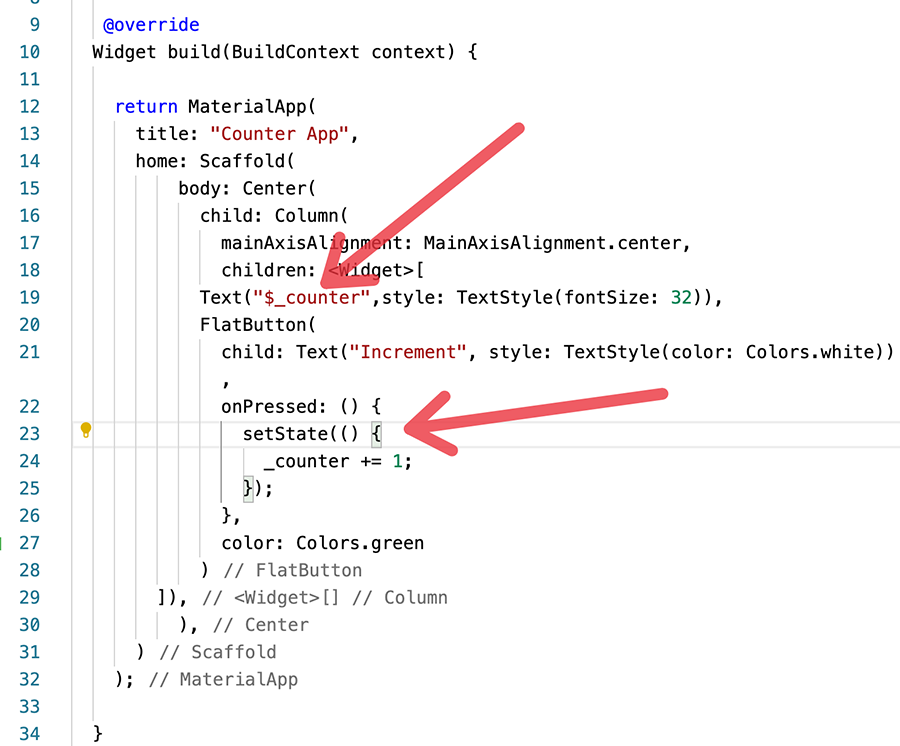
کد ساخت واسط کاربری در فلاتر به اندازه SwiftUI ساده نیست، اما به خاطر داشته باشید که فلاتر یک فریمورک چندپلتفرمی است، یعنی کد روی هر دو سیستم عامل iOS، اندروید و حتی وب کار خواهد کرد:
در ادامه به بررسی روش استفاده از حالت در SwiftUI و Flutter میپردازیم. هدف اصلی از «حالت» (State)، نگهداری مقدار شمارنده بین رندرهای مجدد UI است.
استفاده از حالت
در ادامه حالت را به ترتیب در هر دو فریمورک SwiftUI و فلاتر پیادهسازی میکنیم:
SwiftUI
SwiftUI یک روش آسان برای نگهداری حالت ارائه کرده است. این کار با استفاده از پوشش مشخصه State@ انجام مییابد که پیادهسازی آن در کد زیر نمایش یافته است:
@State private var counter: Int = 0
متغیر شمارنده اینک مقدار آن را بین ساختهای مجدد واسط کاربری حفظ میکند. State@ نهتنها روی انواع صریح اعمال میشود، بلکه به همراه کلاسها نیز کار میکند.
فلاتر
استفاده از حالت در فلاتر نیازمند اندکی کار بیشتر است. باید یک کلاس مجزا ایجاد کنیم که حالت را نگهداری کند و این کلاس مسئول ساخت واسط کاربری نیز خواهد بود. پیادهسازی آن به صورت زیر است:
کلاس AppState_ مسئول نگهداری حالت است. شاید فکر کنید این مقدار کار برای استفاده از حالت در ویجتها زیاد است. خوشبختانه تیم فلاتر در آینده امکان مدیریت حالت بر مبنای خصوصیت را نیز فراهم خواهند ساخت.
افزایش مقدار شمارنده
در نهایت در این بخش با شیوه افزایش مقدار شمارنده در هر دو فریمورک SwiftUI و Flutter آشنا خواهیم شد.
SwiftUI
در این فریمورک کافی است رویداد فشردن دکمه را پیادهسازی و مقدار شمارنده را بهروزرسانی کنیم. زمانی که مقدار بهروزرسانی شود، واسط کاربری را مجدداً بهروزرسانی خواهد کرد. این زمانی است که مقدار جدید شمارنده را در نمای متنی تزریق میکنیم.

فلاتر
در فلاتر نیز از رویکردی کاملاً مشابه بهره میگیریم. counter_ درون کلوژر setState افزایش مییابد. زمانی که بهروز شد، تابع build دوباره برای رندر مجدد واسط کاربری ساخته میشود. در این زمان مقدار counter_ را در ویجت Text تزریق میکنیم.

سخن پایانی
در این راهنما به بررسی شباهتهای دو فریمورک SwiftUI و Flutter پرداختیم. هر دو این فریمورکها از ری اکت الهام گرفتهاند و به جای رویکرد «دستوری» (imperative) از یک رویکرد اعلانی (declarative) استفاده میکنند. لازم است بدانید که یادگیری یکی از این فریمورکها موجب میشود که در زمان یادگیری فریمورک دیگر کارتان آسانتر شود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای پروژهمحور برنامهنویسی اندروید
- مفاهیم مقدماتی فلاتر (Flutter)
- ساخت اپلیکیشن واقعیت افزوده با RealityKit و SwiftUI — از صفر تا صد
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
==












