تشخیص چهره با فلاتر – راهنمای کاربردی
در این مقاله به بررسی مبانی تشخیص چهره با فلاتر درون یک تصویر با استفاده از ML Kit فایربیس و نمایان ساختن آن به کمک CustomPainter (+) میپردازیم. گردش کار به صورت زیر است:


- یک تصویر را گرفته و آن را به قالبی تبدیل میکنیم که از سوی ML Kit قابل درک باشد.
- تصویر را به دتکتور میدهیم و اجازه میدهیم چهرههای موجود را شناسایی کند.
- چهرههای پیدا شده را بیرون کشیده و به CustomPainter میدهیم.
- به CustomPainter اجازه میدهیم تا مختصات چهرهها را پیدا کرده و سپس از آنها برای رسم کادرهایی پیرامون چهرهها استفاده کند.
وابستگیها: ما برای کار با این پروژه به پکیجهای image_picker و firebase_ml_vision نیاز داریم.
پیادهسازی
دراین بخش مراحل پیادهسازی را بررسی خوهیم کرد.
گام 1: پروژه فایربیس و وابستگیها
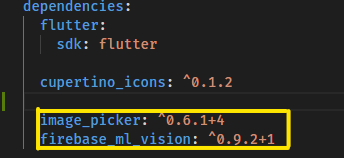
ابتدا یک پروژه فایربیس ایجاد میکنیم و وابستگیهای image_picker و firebase_ml_vision را به فایل pubspec.yaml اضافه میکنیم. وابستگیهای ما باید اینک به صورت زیر درآمده باشند:

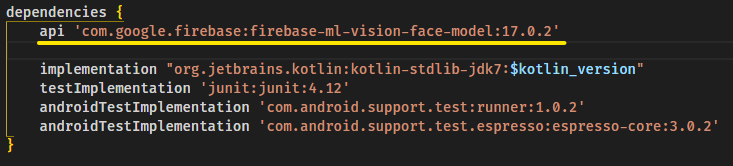
ضمناً وابستگی مدل چهره را نیز به فایل build.gradle در سطح app اضافه میکنیم:

گام 2: واکشی و پردازش تصویر
در این بخش باید تصویر را از دوربین یا گالری دستگاه با استفاده از پلاگین image_picker واکشی کنیم:
سپس این تصویر را به بایتهایی تبدیل میکنیم تا از سوی مدل ML و همچنین از سوی custom painter قابل درک باشند:
گام 3: تشخیص چهرهها
اینک یک نمونه از تشخیصدهنده چهره ایجاد کردهایم و وظیفه پردازش تصویر و یافتن چهرههای موجود را بر عهده آن گذاردهایم:
گام 4: CustomPainter
تشخیصدهنده چهره لیستی از کلاس Face بازگشت میدهد که شامل مختصات کادر پیرامونی است. سپس Painter از این مختصات برای رسم یک کادر مستطیلی پیرامون چهرهها با استفاده از آن مختصات بهره میگیرد. در ادامه کد CustomPainter را میبینید:
گام 5: کدنویسی UI
اینک میتوانیم از custom painter درون درخت ویجت خود به صورت زیر استفاده کنیم:
گام 6: بهرهگیری
اپلیکیشن را اجرا میکنیم و امیدواریم همه چیز به درستی کار کند:


بدین ترتیب موفق شدیم با چند خط کدنویسی به لطف فریمورک فلاتر و فایربیس یک اپلیکیشن تشخیص چهره داشته باشیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- ایجاد انیمیشن اسکرول در فلاتر (Flutter) — از صفر تا صد
==












