گنجاندن صوت و ویدیو در فایل های HTML – از صفر تا صد
HTML امکان ایجاد پلیرهای صوتی و ویدئویی مبتنی بر استانداردها را فراهم ساخته است که نیاز به استفاده از هر گونه افزونه را رفع میکنند. افزودن صوت یا ویدئو به یک صفحه وب تقریباً به همان سهولت اضافه کردن یک تصویر یا قالببندی متن است.



دو روش متفاوت برای گنجاندن عناصر ویدئویی در صفحه وجود دارد. در این نوشته هر دو این روشها را بررسی خواهیم کرد.
عنصر Video
عنصر <video> امکان گنجاندن فایلهای ویدئویی در یک فایل HTML را به روشی کاملاً مشابه درج تصویر در صفحه فراهم ساخته است.
کدهای آن در ادامه آورده شده است.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4" type="video/mp4s" />
</div>
</body>
</html>
خصوصیات آن شامل موارد زیر هستند:
- Src – این خصوصیت نشانگر منبع فایل است که کاملاً مشابه عنصر image عمل میکند. در واقع در این خصوصیت لینکی برای ویدیو اضافه میکنیم.
- Type – این همان جایی است که نوع video/mp4 را تعیین میکنیم چون mp4. قالب ویدئویی است که میخواهیم استفاده کنیم. میتوان از فرمتهای ویدئویی دیگری مانند ogg. یا webm. نیز استفاده کرد که در این صورت مقدار این متغیر به ترتیب به صورتهای ideo/ogg یا video/WebM تغییر مییابد.
دقت کنید که قالبهای ویدئویی رایج شامل موارد WebM ،Ogg و MP4 هستند.

این خصوصیت هیچ مقداری نمیگیرد، زیرا یک خصوصیت از نوع بولی (boolean) است، یعنی میتواند مقدار true یا false داشته باشد.
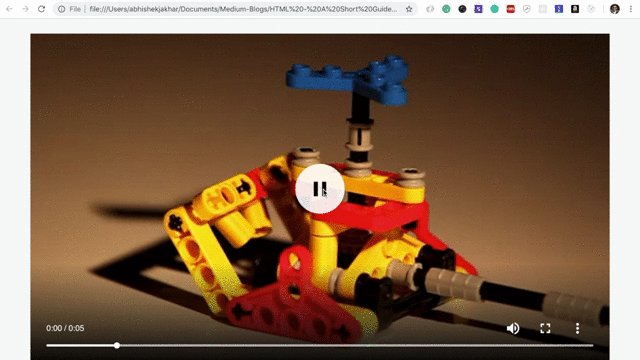
اینک ما خصوصیت controls را در عنصر ویدئوی خود داریم که مقدار true دارد و کنترلهای بازپخش ویدئو را نمایش میدهد.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4" type="video/mp4s" controls/>
</div>
</body>
</html>

<video> + Controls
اینک اگر کنترلها را حذف کنیم، میتوانیم با استفاده از خصوصیت autoplay کاری کنیم که ویدئو به صوت خودکار شروع به پخش کند.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4" type="video/mp4s" autoplay/>
</div>
</body>
</html>

همان طور که میبینید ویدئو خودش شروع به پخش میکند و هیچ کنترلی وجود ندارد. با این حال، چون ما پخش ویدئو را آغاز نکردهایم، پس آن را متوقف نیز نمیتوانیم بکنیم. البته میتوانیم پخش خودکار و کنترلها را با هم داشته باشیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
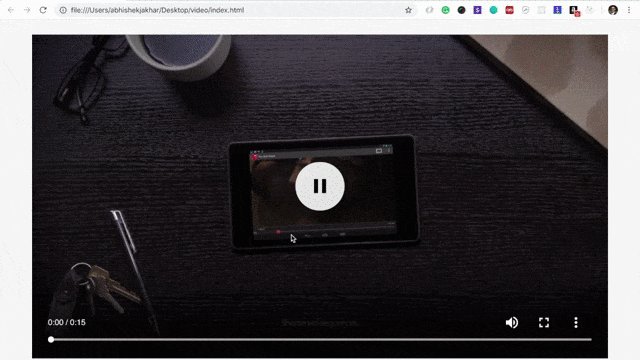
<video src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4" type="video/mp4s" autoplay controls/>
</div>
</body>
</html>

عنصر <video> با خصوصیت و کنترلها
برای عنصر ویدئو بسته به نیازها، میتوان خصوصیتهای مختلفی ارائه کرد. در بخش ابتدایی مقاله اشاره کردیم که دو روش برای افزودن عنصر ویدئو به صفحه وب وجود دارد. در ادامه روش دوم را نیز معرفی میکنیم.
عنصر Source
در بخش قبل از عنصر video با تگ self-closing استفاده کردیم؛ اما در این بخش عنصر ویدئو را خودمان میبندیم. بنابراین اکنون یک تگ باز کردن و یک تگ بستن داریم.
همچنین خصوصیتهای type و source را از عنصر ویدئو حذف میکنیم و آن را به عنصر دیگری میچسبانیم.
<video> <source src="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4" type="video/mp4"> </video>
خصوصیتها را به عنصر source انتقال دادهایم. شاید از خود بپرسید چرا باید چنین کاری بکنیم؟
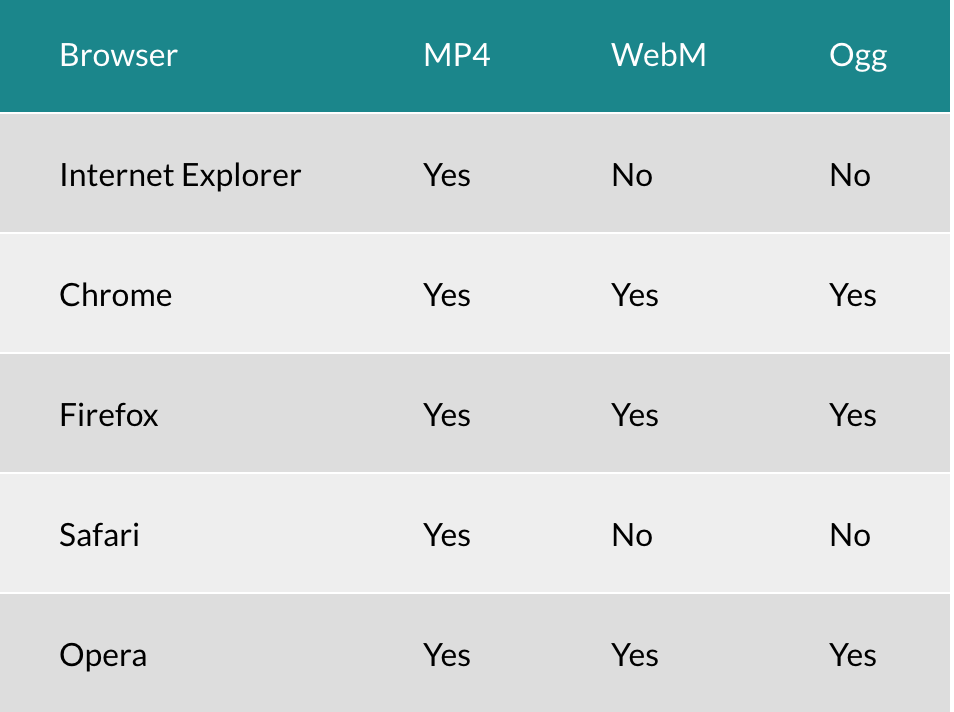
پاسخ این است که در اغلب موارد در یک عنصر ویدئو، فایلهای با منبع مختلف داریم و از این رو بسته به این که از چه مرورگری برای تماشای ویدئو استفاده میشود، باید از منابع مختلفی استفاده کنیم، چون مرورگرهای مختلف از نوعهای ویدئوی متفاوتی پشتیبانی میکنند.
پشتیبانی مرورگرها از ویدئوهای HTML

البته ظاهر ویدئو دقیقاً به یک شکل خواهد بود؛ اما اینک میتوانیم از مرورگرهای بیشتری پشتیبانی کنیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
<video>
<source src=http://techslides.com/demos/sample-videos/small.webm type=video/webm>
<source src=http://techslides.com/demos/sample-videos/small.ogv type=video/ogg>
<source src=http://techslides.com/demos/sample-videos/small.mp4 type=video/mp4>
</video>
</div>
</body>
</html>

اکنون اگر بخواهیم خصوصیتهایی مانند controls ،autoplay ،loop و غیره را مورد استفاده قرار دهیم، آنها را به عنصر <video> اضافه میکنیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
<video loop autoplay controls>
<source src="https://techslides.com/demos/sample-videos/small.webm" type="video/webm">
<source src="https://techslides.com/demos/sample-videos/small.ogv" type="video/ogg">
<source src="https://techslides.com/demos/sample-videos/small.mp4" type="video/mp4">
</video>
</div>
</body>
</html>

عنصر Audio
عنصر <audio> کاملاً مشابه عنصر video است. با این حال، تنها تفاوت اصلی این است که هیچ بخش دیداری ندارد. میتوان از عنصر audio برای پخش یک فایل صوتی مانند فایل mp3 در صفحه وب استفاده کرد.
اکنون همانند تگ ویدئو، دو روش مختلف برای انجام این کار وجود دارد:
- استفاده از یک تگ منفرد برای نمایش کل عنصر audio
- استفاده از تگ باز کردن و بستن با عناصر فرزند در میان آن دو.
در کد زیر شاهد یک تگ audio یا تگهای باز و بسته هستیم و سپس عنصر source را میان این دو تگ اضافه خواهیم کرد:
ساختار پوشه میتواند مانند زیر باشد:
|-- project
|-- audio
|-- sample.mp3
|-- sample.ogg
|-- css
|-- main.css
|-- normalize.css
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<audio>
<source src="audio/sample.mp3" type="audio/mpeg">
</audio>
</body>
</html>
همانطور که میبینید در مثال فوق هیچ خصوصیت کنترلی به عنصر <audio> داده نشده است و از این رو عنصر <audio> در سند HTML نمایش نمییابد.
اکنون میتوانیم ببینیم که تنها چند تفاوت جزئی وجود دارند. مقدار خصوصیت type از “video/mp4” به “audio/mp3” تغییر یافته است. در خصوصیت src از پسوند فایل ویدئویی mp4. به یک پسوند فایل صوتی mp3. تغییر دادهایم.
همانند عنصر ویدئو ما در عمل نمیتوانیم قطعه صوتی را بدون وجود کنترل آغاز یا متوقف سازیم. از این رو خصوصیت controls را نیز به عنصر audio اضافه میکنیم:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<audio controls>
<source src="audio/sample.mp3" type="audio/mpeg">
<source src="audio/sample.ogg" type="audio/ogg">
</audio>
</body>
</html>

همچنین میتوانید از خصوصیتهای دیگر عنصر <audio> مانند autoplay، lopp و غیره استفاده کنید. به این ترتیب به پایان این نوشته میرسیم که در آن به بررسی مبانی مقدماتی گنجاندن صوت و ویدئو در صفحههای HTML پرداختیم.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش طراحی وب با HTML – مقدماتی
- مجموعه آموزشهای ابزارها و راهکارهای مدیریت وبسایتها
- HTML و هر آنچه باید پیش از شروع یادگیری آن بدانید — راهنمای مقدماتی و کاربردی
- آموزش پروژه محور HTML و CSS
- ۸ افکت HTML برای زیباتر شدن وبسایت
- آموزش طراحی وب با HTML – تکمیلی
==












