ایجاد قالب دینامیک فلاتر با Provider – به زبان ساده
همه ما علاقهمند هستیم که بتوانیم قالب اپلیکیشنهایمان را شخصیسازی کنیم. این موضوع در مورد قالب تاریک یا همان dark theme اهمیت دوچندان دارد. قالب تاریک امروزه به یکی از بخشهای ضروری هر اپلیکیشن موبایل تبدیل شده است. همه اپلیکیشنهای پرکاربرد از قالب تاریک پشتیبانی میکنند برخی از آنها حتی به صورت پیشفرض قالب تاریک دارند. در این راهنما با مراحل طراحی یک قالب دینامیک فلاتر که چنین قابلیتی را نیز در خود دارد آشنا خواهیم شد.


قالبهای تاریک موجب کاهش انتشار نور از صفحه دستگاه میشوند و در عین حال کمینه نسبتهای کنتراست رنگ مورد نیاز کاربر را نیز رعایت میکنند. این قالبها موجب بهبود ارگونومی بصری از طریق کاهش فشار روی چشم میشوند و میزان روشنایی صفحه را بسته به شرایط نوری موجود کاهش داده و استفاده از صفحه گوشی را در محیطهای تاریک بهبود میبخشند. علاوه بر همه اینها موجب کاهش مصرف باتری نیز میشوند. دستگاههای دارای صفحه OLED امکان خاموش کردن پیکسلهای سیاه را در هر زمانی از روز دارند.
در این مقاله تلاش میکنیم با بهره گرفتن از پکیج provider (+) یک قالب تاریک برای اپلیکیشن فلاتر خود طراحی کنیم. به این منظور ابتدا پلاگین provider به فایل pubspec.yaml اضافه کنیم:
به این ترتیب دو قالب ایجاد خواهد شد. یکی قالب روشن و دیگری قالب تاریک است این کار به صورت دستی قابل انجام است، اما ما از panache (+) برای ایجاد قالب استفاده میکنیم.
زمانی که قالب آماده شد، میتوانیم یک کلاس notifier برای قالب بسازیم تا زمانی که قالب تغییر مییابد، به ما اطلاع دهد:
سپس اپلیکیشن را درون ChangeNotifierProvider قرار میدهیم. در ادامه میتوانیم با استفاده از ThemeNotifier قالب را به دست آوریم.
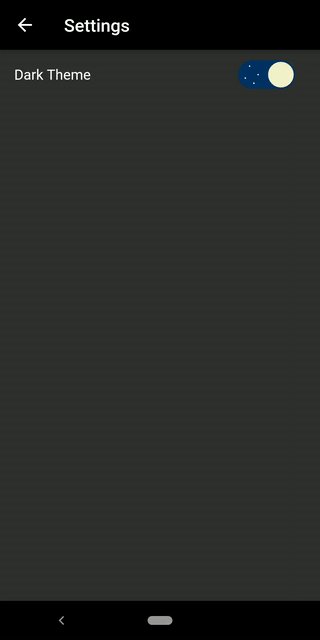
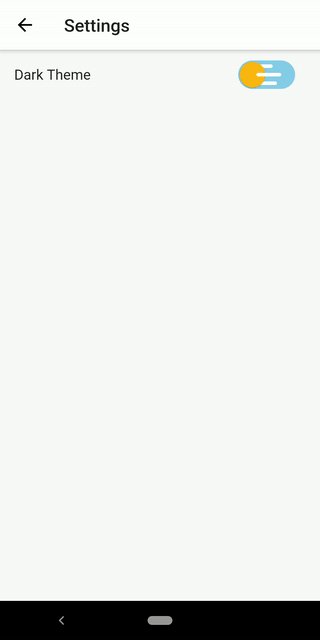
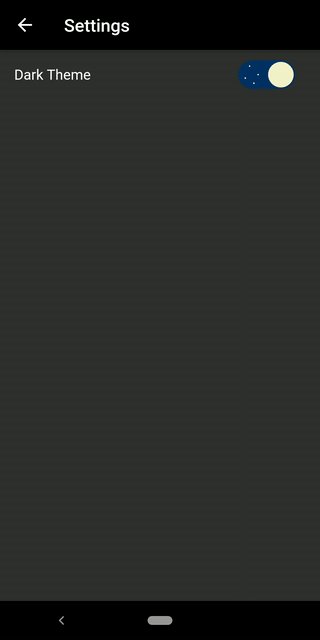
اینک زمان تغییر دستی قالب فرا رسیده است. به این منظور از DayNightSwitch بهره میگیریم که عملکردی مشابه ویجت سوئیچ نرمال در فلاتر دارد. درون callback به نام onChanged مربوط به DayNightSwitch اقدام به فراخوانی متد theonThemeChanged میکنیم که از themeNotifier برای تعیین قالب و اطلاعرسانی به کل اپلیکیشن استفاده میکند.
همه کارهای مورد نیاز همین است. به این ترتیب با نوشتن چند خط کد موفق شدیم امکان تغییر دینامیک قالب را به اپلیکیشن فلاتر خود اضافه کنیم. تصویر زیر کارکرد عملی آن را نشان میدهد:

اما این قالب هنوز ذخیره نشده است و زمانی که اپلیکیشن ریاستارت شود، دوباره به وضعیت پیشفرض باز میگردد. بنابراین میتوانیم از SharedPreferences برای ذخیرهسازی قالب جاری کمک بگیریم. قالب کنونی را درون متد theonThemeChanged ذخیره میکنیم.
به این منظور از مقدار SharedPreferences درون متد اصلی استفاده میکنیم:
به این ترتیب به پایان مقاله میرسیم. برای مشاهده سورس کد کامل این پروژه به این ریپوی گیتهاب (+) مراجعه کنید.
اگر این مطالب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد
- فلاتر برای وب - راهنمای مقدماتی
- مفاهیم مقدماتی فلاتر (Flutter) - به زبان ساده
==













جناب لطفي كانا ندارين براي اموزشاتون؟؟؟؟