استفاده از داکر در اپلیکیشن انگولار ۹ به همراه Nginx –راهنمای کاربردی
در این مقاله با روش استفاده از داکر در اپلیکیشن انگولار 9 و آنلاین ساختن سریع آن آشنا خواهیم شد. برای مطالعه این راهنما بهتر است که یک آشنایی مقدماتی با انگولار و داکر داشته باشید، چون به جزییات این دو نخواهیم پرداخت. در ادامه یک مسیر عملی برای داکری کردن اپلیکیشن انگولار 9 نشان میدهیم تا بتوانید آن را روی وب هاستینگ مورد نظر خود توزیع کنید.


ابزارها
در این راهنما قصد داریم از ابزارهای زیر استفاده کنیم. اگر آنها را هنوز نصب نکردهاید، روش نصب را توضیح میدهیم، اما اگر آنها را از قبل روی سیستم خود نصب داشته باشید، کار بسیار سریعتر پیش میرود:
- Node.js
- npm یا Yarn
- Angular CLI
- ادیتور کد (ما از ویاسکد استفاده میکنیم)
- Docker
- نصب Angular CLI
اگر Angular CLI را هنوز نصب نکردهاید، پیشنهاد میکنیم این کار را هم اینک انجام دهید. ترمینال را باز کنید و دستور زیر را اجرا کنید:
npm install -g @angular/cli
همچنین میتوانید از دستور زیر استفاده کنید:
yarn global add @angular/cli
ساخت پروژه جدید انگولار با CLI
اگر پروژه انگولار مورد نظر خود را از قبل ساختهاید، میتوانید این مرحله را رد کنید.
دستور ng new را اجرا کنید تا یک پروژه جدید انگولار 9 ایجاد شود. مطمئن شوید که به همه سؤالها که در ترمینال مطرح میشوند، پاسخ میدهید، زیرا این کار موجب تسهیل مراحل راهاندازی میشود.
دستورها
برای مدیریت پکیج با npm از دستور زیر استفاده کنید:
ng new project-name
در مورد Yarn نیز دستور زیر را اجرا کنید:
ng new project-name --packageManager=yarn
برای بررسی این که آیا همه چیز به درستی کار میکند، به ترمینال میرویم و در پوشه project-name خودمان دستور ng serve را اجرا میکنیم. زمانی که همه چیز مطابق انتظار کار کرد، میتوانیم به آدرس localhost:420 برویم.
البته ما قصد داریم یک اپلیکیشن جذاب انگولار بسازیم که برای کاربران بسیار مفید خواهد بود. اما این کار را به بعد موکول میکنیم.
نصب داکر
زمانی که میخواهیم از داکر برای ساخت ایمیج Docker استفاده کنیم و کانتینر را اجرا کنیم، باید Docker را نصب کنیم.
اگر آن را از قبل نصب کردهاید، میتوانید این مرحله را رد کنید.
نصاب داکر را برای سیستم خود دانلود (+) کنید و آن را اجرا نمایید. مراحل کار کاملاً سرراست است. برای بررسی این که فرایند کار موفق بوده است، دستور docker –version را اجرا کنید. اگر شماره نسخه را دیدید به این معنی است که میتوانید به مرحله بعد بروید.
ایجاد ایمیج چندمرحلهای داکر
اگر در کار با داکر تجربهای داشته باشید، میدانید که ایمیج داکر چیست و چه کاری انجام میدهد. برای آن دسته از افرادی که این موارد را نمیدانند کمی توضیح میدهیم.
ایمیج داکر چیست؟
ایمیج داکر یک نقشه اولیه برای اپلیکیشنی است که میخواهیم در کانتینر داکر اجرا کنیم. در این نقشه اولیه باید مشخص کنیم که داکر باید کدام مراحل را طی کند تا اپلیکیشن را بسازد، وابستگیها را به دست آورد و فایلهای مورد نیاز را کپی کند.
با استفاده از ایمیج داکر میتوان کانتینر داکر را راهاندازی و آماده اجرا کرد و آن را برای نمونه در مرورگر نمایان ساخت.
کانتینر داکر چیست؟
کانتینر داکر نوعی (مینی) سرور مجازی است که میتوان آن را با یک دستور آغاز، متوقف و یا حذف کرد. کانتینر داکر امکان راهاندازی چندین وهله از آن کانتینر را فراهم میسازد و از این رو میتوان ترافیک را بین آنها تقسیم کرد.
ساختن نخستین ایمیج داکر
یک فایل به نام Dockerfile ایجاد کنید که هیچ پسوندی نداشته باشد.
ابتدا باید مشخص کنیم که ایمیج ما بر مبنای کدام ایمیج ساخته میشود. این ایمیج همه وابستگیها را به صورت خودکار برای Node.js نصب میکند تا بتوانیم اپلیکیشن انگولار 9 خود را روی آن بسازیم.
FROM node:13.3.0 AS compile-image
ما از node:13.3.0 استفاده میکنیم. اگر میخواهید از نسخه دیگر یا پایینتری از ایمیج مبنا استفاده کنید، میتوانید به صفحه داکر Node.js (+) مراجعه کنید. نام این ایمیج را compile-image میگذاریم، چون این نام در آینده به کمک ما خواهد آمد.
RUN npm install -g yarn
در مرحله بعد Yarn را برای افرادی که از Yarn استفاده میکنند نصب میکنیم. اگر میخواهید از npm استفاده کنید میتوانید این مرحله را رد کنید.
WORKDIR /opt/ng COPY.npmrc package.json yarn.lock./
WORKDIR را به صورت /opt/ng تعیین میکنیم تا بدانیم که در خط Copy همه چیز به کدام دایرکتوری کپی شده است. در مورد Yarn باید دستور yarn را طوری اجرا کنیم که گویا روی سیستم لوکال قرار دارد.
RUN npm install
زمانی که از npm استفاده میکنیم، دستور nom install را برای نصب همه وابستگیها مورد استفاده قرار میدهیم.
COPY../ RUN ng build –prod
همه فایلهای دیگر انگولار را کپی میکنیم تا بتوانیم ng build –prod را اجرا کنیم. پیشنهاد شده است که این دستور را پیش از ایجاد ایمیج داکر روی سیستم خود اجرا کنید. به این ترتیب از ساخت ایمیج های مکرر که ناموفق هستند جلوگیری میکنیم. اغلب ایمیج های داکر در این جا متوقف خواهند شد. اما این وضعیت موجب میشود که ایمیج داکر بزرگتر از چیزی باشد که نیاز داریم.
ساخت بخش دوم ایمیج داکر
برای اجرای اپلیکیشن انگولار لازم نیست آن را با Node.js اجرا کنیم، میتوانیم یک نسخه سبکتر از آن را اجرا کنیم. مرحله دوم ایمیج داکر با گزاره FROM آغاز میشود که در آن تعیین میکنیم میخواهیم از nginx استفاده کنیم.
COPY docker/nginx/default.conf /etc/nginx/conf.d/default.conf COPY --from=compile-image /opt/ng/dist/app-name /usr/share/nginx/html
نخستین گزاره COPY باعث میشود که فایلهای default.conf از ایمیج مبنای nginx به ایمیج داکر که میسازیم کپی شوند.
گزاره COPY دوم اعلام میکند که میخواهیم برخی فایلها از compile-image کپی شوند. بنابراین نخستین بخش ایمیج در یک ایمیج داکر مجزا قرار میگیرد.
اپلیکیشن انگولار ساخته شده را از پوشه /dist در compile-image به پوشه html مربوط به NGINX کپی میکنیم.
دلیل این که از NGINX استفاده میکنیم آن است که میتوانیم اپلیکیشن انگولار را بدون نیاز به پوشه بزرگ node_modules اجرا کنیم. ما تنها از فایلهای اپلیکیشن خود بهره میگیریم. بدین ترتیب بایتهای زیادی در حجم ایمیج داکر صرفهجویی میشود.
ایمیج نهایی داکر:
اینک فایل داکر ما به صورت فوق در آمده است.
ساخت ایمیج داکر
در این مرحله فایل Dockerimage را ساختهایم. بنابراین آماده اجرای دستور ساخت ایمیج هستیم.
docker build -t angular-9-app
زمان که این دستور را اجرا میکنیم، داکر ایمیج ما را خواهد ساخت. این کار ممکن است بسته به قدرت رایانه شما کمی طول بکشد. بنابراین صبور باشید. اگر دستور با هیچ خطایی مواجه نشود، ایمیج با موفقیت ساخته میشود و در نهایت با چیزی مانند زیر مواجه میشویم:
Successfully built 1c40cf9e92e3 Successfully tagged angular-9-app:latest
اگر میخواهید همه ایمیجهای داکر را که روی سیستم دارید ببینید، دستور زیر را اجرا کنید:
docker image ls
نتیجه باید چیزی مشابه زیر باشد. در خط فوقانی ایمیج جدیداً ایجاد شده را با یک تگ، ID ایمیج، تاریخ و اندازه میبینید:
REPOSITORY TAG IMAGE ID CREATED SIZE angular-9-app latest 1c40cf9e92e3 About a minute ago 130MB
اجرای کانتینر داکر با ایمیج داکر
برای این که اپلیکیشن انگولار خود را اجرا کنیم، باید یک کانتینر داکر آغاز کنیم که از ایمیج داکر ما استفاده کند.
docker run --name ng-app-container -d -p 8080:80 angular-9-app
زمانی که دستور فوق را اجرا کنیم، ترمینال با یک ID پاسخ میدهد:
8ef42069eaaf0e70aceebddcd0131c3b670464dd62cf8a78c19cb074e84ad750
این ID مربوط به کانتینر داکر است.
اکنون مرورگر را باز کرده و به آدرس http://localhost:8080 میرویم تا اپلیکیشن انگولار خود را در حال اجرا ببینیم.
اگر تغییری در اپلیکیشن انگولار خود اجرا کردید، باید ایمیج جدیدی بسازید.
docker container stop 8ef42 docker container rm 8ef42
با استفاده از دستور فوق کانتینر داکر را متوقف و حذف میکنیم. اگر ID کانتینر داکر خود را نمیدانید دستور زیر را اجرا کنید:
docker container ls
البته نیازی به دانستن ID طویل ندارید، کافی است سه یا چهار کاراکتر اول آن را وارد کنید. زمانی که ایمیج جدید داکر ایجاد شد، میتوانیم کانتینر جدید داکر را با دستور docker run آغاز کنید.
افزودن ایمیج داکر به گیتهاب
اکنون که یک ایمیج داکر ایجاد کردیم و آن را درون یک کانتینر داکر در رایانه لوکال اجرا کردیم، میتوانیم آن را به محیط پروداکشن ببریم.
اگر میخواهید اپلیکیشن خود را روی یک هاستینگ اجرا کنید، باید ایمیج داکر خود را در یک رجیستری داکر ذخیره کنید. منظور از رجیستری داکر یک ارائهدهنده فضای ذخیرهسازی برای ایمیج های داکر است. گیتهاب روشی عالی برای ذخیره ایمیج های عمومی و خصوصی داکر محسوب میشود.
ورود به رجیستری داکر گیتهاب
پیش از آن که ایمیجهای خود را push کنیم، باید وارد رجیستری داکر گیتهاب روی سیستم خود شویم.
docker login -u USERNAME -p TOKEN docker.pkg.github.com
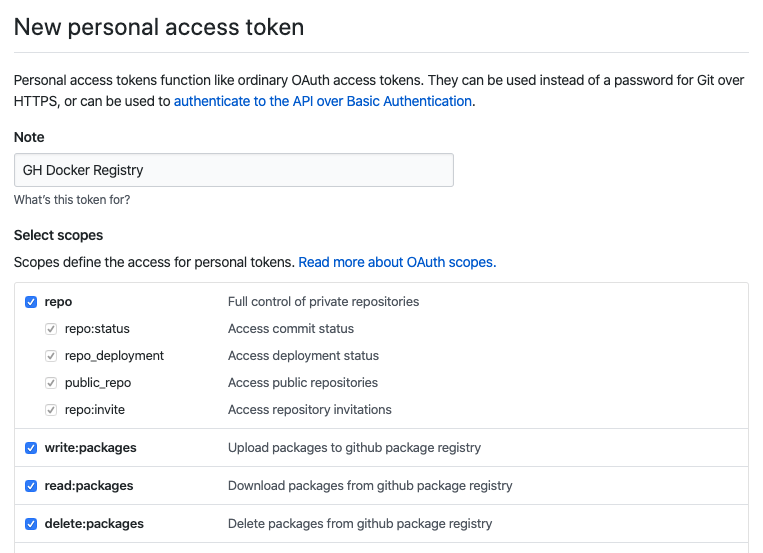
در دستور فوق به جای USERNAME از نام کاربری خود و به جای Token هم از توکنی که در وبسایت گیتهاب ایجاد کردهاید استفاده کنید. یک نام به توکن بدهید و ریپو را انتخاب کنید: write:packages, read:packages و delete:packages. توکن را کپی کرده و در دستور بچسبانید.

برای پوش کردن ایمیج داکر باید یک ریپازیتوری گیتهاب داشته باشید. اگر کد خود را روی گیتهاب میزبانی میکنید احتمالاً این کار را قبلاً انجام دادهاید. اگر این کار را نکردهاید، ابتدا آن را انجام دهید.
انتشار ایمیج داکر
ایمیج داکر که از اپلیکیشن انگولار میسازیم باید روی این رجیستری انتشار یابد.
docker image ls
برای انتشار باید ID ایمیج داکر را بدانیم که آن را میتوانید با دستور فوق پیدا کنید.
docker tag IMAGE_ID docker.pkg.github.com/OWNER/REPOSITORY/IMAGE_NAME:VERSION
اکنون که ID ایمیج خود را میدانیم، میتوانیم به جای IMAGE_ID آن را قرار دهیم. سپس همه چیز را در URL با اطلاعات خود عوض میکنیم. در مورد VERSION میتوان از عدد 0.0.1 یا هر چیز دیگری که معنی مشخصی داشته باشد، آغاز کرد. زمانی که همه چیز آماده شد در مرورگر به ریپازیتوری گیتهاب بروید. اینک باید در کنار تعداد شاخهها یک پکیج ببینید.

روی لینک کلیک و ایمیج را انتخاب کنید. بدین ترتیب به صفحه ایمیج داکر میرسید. در این صفحه لینکی به ایمیج خود میبینید.
اکنون از ایمیج داکر روی وب هاستینگ خود استفاده کنید. ما قصد نداریم شیوه نصب داکر روی هاستینگ را توضیح دهیم، چون شرایط بسته به هاستینگهای مختلف کاملاً متفاوت خواهد بود. اما اگر از دیجیتال اوشن استفاده میکنید میتوانید آن را به صورت دستی با استفاده از نصاب داکر نصب کنید:
docker pull docker.pkg.github.com/OWNER/REPOSITORY/IMAGE_NAME:TAG_NAME
با استفاده از دستور فوق میتوانید ایمیج را که روی رجیستری داکر گیتهاب منتشر کردهاید pull کنید.
docker run --name ng-app-container -d -p 8080:80 angular-9-app
زمانی که میخواهید کانتینر را اجرا کنید، میتوانید همان دستور قبلی را وارد کنید.
سخن پایانی
امیدوارم این راهنما برای شما مفید بوده باشید و توانسته باشید یک ایمیج داکر با انگولار 9 بسازید و آن را درون یک کانتینر داکر اجرا کرده و روی رجیستری داکر گیتهاب منتشر کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تک صفحهای
- ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
- آشنایی با Angular CLI – به زبان ساده
==












