طراحی لی آوت CSS برای پشتیبانی از مرورگرهای قدیمی – آموزش CSS (بخش سی و پنجم)
در بخشهای قبلی این سلسله مقالات آموزش CSS توصیه کردیم که از Flexbox و آموزش CSS Grid به عنوان روشهای اصلی طراحی لیآوت صفحههای وب استفاده کنید. با این حال، ممکن است وبسایت شما بازدیدکنندگانی داشته باشد که از مرورگرهای قدیمی استفاده میکنند و یا مرورگرهایشان از روشهایی که برای لیآوت استفاده کردهاید، پشتیبانی نمیکند. این حالت همیشه در وب وجود دارد که قابلیتهای جدیدی توسعه مییابند، اما مرورگرهای مختلف اولویتهای متفاوتی دارند. در این مقاله با شیوه استفاده از تکنیکهای مدرن وب و طراحی لی آوت CSS برای پشتیبانی از مرورگرهای قدیمی آشنا خواهیم شد که موجب میشود کاربرانی که از فناوریهای قدیمی استفاده میکنند نیز بتوانند از وبسایت ما بهره بگیرند. برای مشاهده بخش بعدی این سری مقالات روی این لینک کلیک کنید: روشهای قدیمی برای طراحی لیآوت با CSS — آموزش CSS (بخش سی و چهارم)


چشمانداز مرورگرها برای استفاده از وبسایت شما چگونه است؟
هر وبسایتی بر اساس مخاطبان هدف خود، تفاوتهایی دارد. پیش از تصمیمگیری در مورد رویکردتان در خصوص پشتیبانی از مرورگرهای قدیمی، باید در مورد تعداد بازدیدکنندگانی که برای بازدید از وبسایت شما از مرورگرهای قدیمی استفاده میکنند، اطلاعاتی به دست آورید. در صورتی که هم اینک وبسایتی دارید که قصد دارید لیآوت آن را تغییر دهید و احتمالاً یک ابزار تحلیلی روی آن نصب کردهاید، این کار به سادگی انجام میپذیرد. اما اگر هیچ ابزار تحلیلی ندارید، یا وبسایت جدیدی را توسعه دادهاید، در این صورت باید از اطلاعات وبسایتهایی مانند Statcounter (+) استفاده کنید که آماری در مورد مرورگرهای کاربران بر اساس موقعیت مکانیشان ارائه میکند.
همچنین باید نوع دستگاهها و روشهایی که کاربران برای بازدید از وبسایت شما استفاده میکنند را در نظر بگیرید. برای نمونه ممکن است وبسایت شما نرخ کاربران موبایل بالاتر از میانگین داشته باشد. موضوع «دسترسپذیری» (Accessibility) و افرادی که از فناوریهای حمایتی استفاده میکنند را نیز همواره باید در نظر داشت، اما در مورد برخی سایتها ممکن است این موضوع حیاتیتر باشد. توسعهدهندگان غالباً در مورد تجربه 1% از کاربرانی که از مرورگرهای اینترنت اکسپلورر قدیمی استفاده میکنند، بسیار نگران هستند، اما تعداد بیشتری از کسانی که نیازهای دسترسپذیری دارند را در نظر نمیگیرند.
پشتیبانی از قابلیتهایی که میخواهید استفاده کنید چگونه است؟
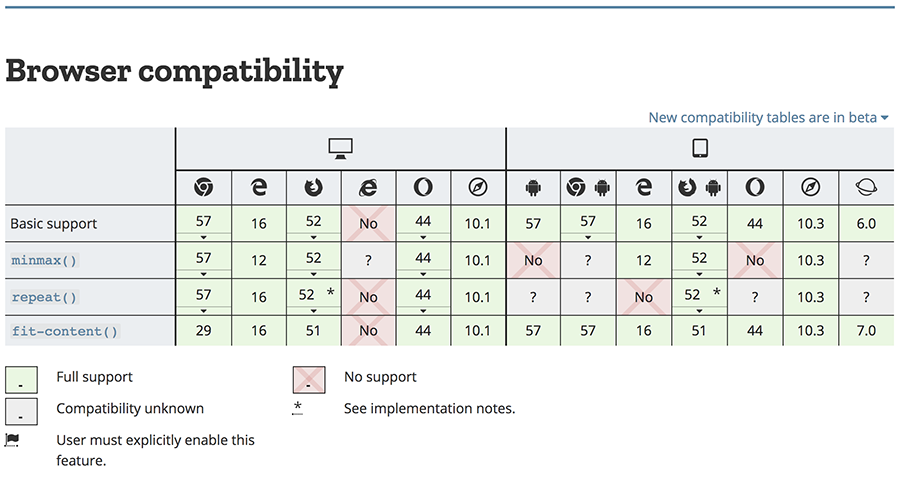
زمانی که دانستید کاربران سایت شما از چه مرورگرهایی استفاده میکنند، میتوانید به هر فناوری که میخواهید استفاده کنید و نوع پشتیبانی آنها و میزان سهولت ارائه جایگزین برای کاربرانی که به آن فناوری دسترسی ندارند فکر کنید. یک روش آسان برای درک پشتیبانی مرورگر از فناوریهای مختلف استفاده از وبسایت MDN است. برای نمونه در تصویر زیر نوع پشتیبانی از یک قابلیت را در میان مرورگرهای مختلف میبینید:

همچنین میتوانید از وبسایت Can I Use (+) برای فهمیدن نوع پشتیبانی استفاده کنید. این سایت اغلب قابلیتهای پلتفرم وب را به همراه اطلاعاتی در مورد وضعیت پشتیبانی مرورگر آنها ارائه میکند. شما میتوانید آمار استفاده را بر اساس موقعیت مکانی مشاهده کنید. این امکان در صورتی که روی سایتی استفاده میکنید که به طور عمده در یک ناحیه خاصی از دنیا مورد استفاده قرار میگیرد، مفید خواهد بود. حتی میتوانید حساب Google Analytics را به آن لینک کنید تا تحلیلهایی بر مبنای دادههای کاربران دریافت کنید.
درک فناوریهایی که کاربران استفاده میکنند و پشتیبانی از چیزهایی که شما میخواهید استفاده کنید، موجب میشود تا بتوانید تصمیمهای درستی در مورد شمول همه کاربران وبسایت خود بگیرید.
پشتیبانی به معنی نمایش با ظاهر یکسان نیست
یک وبسایت نمیتواند روی همه مرورگرها به صورت یکسانی دیده شود، زیرا برخی از کاربران، سایت را روی گوشی و برخی دیگر روی صفحههای دسکتاپ بزرگ میبینند. به طور مشابه برخی از کاربران از نسخه قدیمی یک مرورگر و برخی دیگر از جدیدترین نسخه استفاده میکنند. برخی از کاربران ممکن است محتوای ارائه شده شما را از طریق نرمافزارهای قرائت صفحه بشنوند یا روی بخشی از صفحه بزرگنمایی کنند تا بتوانند آن را بخوانند. پشتیبانی از همه افراد به این معنی است که باید نسخهای از محتوا را عرضه کنید که به روش محافظهکارانهای طراحی شده است تا روی مرورگرهای مدرن به خوبی دیده شود، اما همچنان در سطح ابتدایی از سوی کسانی که از مرورگرهای قدیمی استفاده میکنند، قابل استفاده باشد.
این سطح ابتدایی از پشتیبانی که اشاره کردیم از سازماندهی درست محتوا ناشی میشود تا گردش نرمال صفحه معنیدار باشد. کاربری با یک گوشی تلفن همراه که قابلیتهای بسیار اولیه را دارد ممکن است بخش زیادی از CSS را دریافت نکند، اما محتوا به صورتی روی صفحه نمایش پیدا کند که به سادگی قابل خواندن باشد. از این رو یک سند HTML با سازماندهی مناسب همواره نقطه شروع خوبی محسوب میشود. بنابراین سؤال اساسی چنین است که اگر استایلشیت را حذف کنید، این محتوا همچنان معنیدار خواهد بود؟
یک گزینه این است که این نمای ساده سایت را به عنوان یک Google Analytics برای کاربرانی استفاده کنید که از مرورگرهای با امکانات محدود یا قدیمی استفاده میکنند. اگر تعداد چنین افرادی که از مرورگرهای قدیمی استفاده میکنند، بسیار کم است، شاید صرف زمان و تلاش برای عرضه تجربه کاربری یکسان با افرادی که از مرورگرهای مدرن استفاده میکنند، مقرونبهصرفه نباشد. شاید بهتر باشد که این زمان را صرف کارهایی بکنید که موجب افزایش دسترسپذیری وبسایت میشوند و به این ترتیب پوشش کاربران خود را افزایش دهید. یک فضای خالی در میان صفحه HTML ساده و صفحه با همه تنظیمات و آرایشهای CSS وجود دارد که موجب میشود ساخت این fallbacks-ها به کاری سرراست تبدیل شود.
ایجاد Fallbacks در CSS
مشخصههای CSS شامل اطلاعاتی است که فرایند اعمال متدهای لیآوت از سوی مرورگر را توضیح میدهد. این بدان معنی است که وقتی یک آیتم float میشود یا یک آیتم Grid از CSS Grid Layout کارهایی که انجام میگیرند، تعریف شده هستند. با بهرهگیری از این اطلاعات به همراه این آگاهی که مرورگرها آن CSS را که درک نکنند، نادیده میگیرند، متوجه میشویم که یک روش برای ایجاد لیآوتهای ساده با استفاده از تکنیکهای قدیمی (+) در اختیار داریم که در مرورگرهای مدرن از سوی Grid layout که آن را درک میکنند بازنویسی میشود.
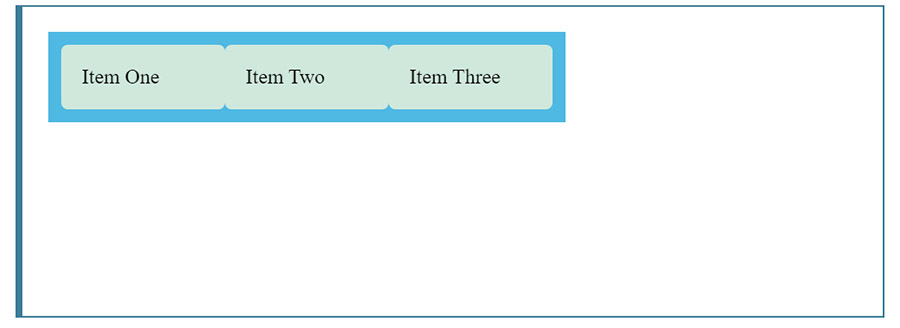
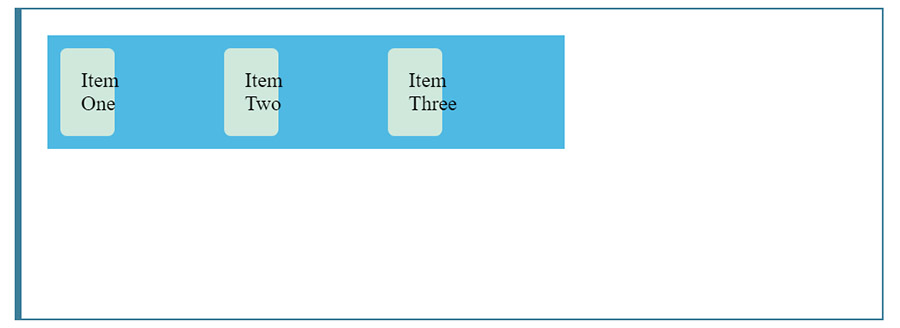
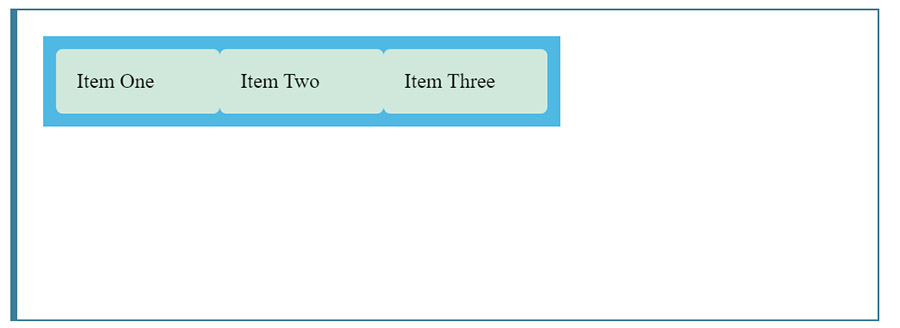
در مثال زیر سه <div> به صورت float داریم که در یک ردیف نمایش مییابند. هر مرورگری که از Grid layout پشتیبانی کند، میتواند ردیف باکسها را به صبرت یک لیآوت float شده ببیند. یک آیتم float شده که به یک آیتم گرید تبدیل شود رفتار float خود را از دست میدهد. این بدان معنی است که با تبدیل wrapper به یک کانتینر گرید، آیتمهای float به آیتمهای Grid تبدیل میشوند. اگر مرورگر از Grid Layout پشتیبانی کند، نمای گرید را نمایش میدهد و در غیر این صورت display: grid و مشخصههای مرتبط را نادیده گرفته و از لیآوت Float شده استفاده میکند.

نکته: مشخصه Clear نیز زمانی که آیتمها به آیتمهای گرید تبدیل شوند، هیچ تأثیری ندارد، بنابراین یک لیآوت با فوتر clear شده داریم که به لیآوت Grid تبدیل شده است.
متدهای Fallback
چندین روش لیآوت وجود دارد که میتوان به روش مشابه برای این مثال float استفاده کرد. شما میتوانید آن روشی را انتخاب کنید که برای الگوی لیآوت مورد نیاز شما بیشترین تناسب را دارد.
Float و Clear
همچنان که در بخش قبل دیدیم، مشخصههای Float و clear در صوتی که آیتمهای float یا clear شده به آیتمهای flex یا grid تبدیل شوند، نادیده گرفته میشوند.
display: inline-block
این روش میتواند برای ایجاد لیآوتهای ستونی استفاده شود. اگر یک آیتم دارای مشخصه display: inline-block باشد، در این صورت به یک آیتم فلکس با گرید تبدیل میشود و رفتار in-line نادیده گرفته میشود.
display: table
روش ایجاد جدولهای CSS در این بخش (+) از سری مقالات آموزش CSS توضیح داده شده است. این روش میتواند به عنوان یک متد Fallback مورد استفاده قرار گیرد. آیتمهایی که از لیآوتهای جدول CSS استفاده میکنند، در صورتی که به آیتمهای فلکس یا گرید تبدیل شوند، این خصوصیت خود را از دست میدهند. مهمترین از آن باکسهای بینام که برای اصلاح ساختار جدول استفاده میشوند نیز دیگر تولید نخواهند شد.
لیآوت چندستونی
برای ساخت برخی لیآوتهای خاص میتوان از ساختار multi-col به عنوان Fallback استفاده کرد. اگر کانتینر شما دارای مشخصههای column-* باشد، در این صورت به کانتینر گرید تبدیل میشود و رفتار «چندستونی» نادیده گرفته میشود.
Flexbox به عنوان یک Fallback برای Grid
Flexbox پشتیبانی مرورگر وسیعتری نسبت به Grid دارد، زیرا مرورگرهای اینترنت اکسپلورر 10 و 11 نیز از آن پشتیبانی میکنند. با این حال در ادامه این مقاله اطلاعاتی که در مورد پشتیبانی ناکارآمد و سردرگمکننده Flexbox در مرورگرهای قدیمی ارائه شده است را نیز بررسی کنید. اگر یک کانتینر flex را در یک کانتینر Grid ایجاد کنید، هر مشخصه Flex که روی فرزندان اعمال شود، نادیده گرفته میشود.
در مورد بسیاری ترفندهای لیآوت روی مرورگرهای قدیمی، متوجه خواهید شد که با استفاده از CSS به این روش تجربه مناسبی در اختیار کاربر قرار میدهید. به این ترتیب ابتدا یک لیآوت سادهتر را بر مبنای تکنیکهای با پشتیبانی خوب قدیمی طراحی میکنیم و سپس از CSS جدیدتر برای ایجاد لیآوتی استفاده میکنیم که 90% از مخاطبان آن را مشاهده خواهند کرد. با این حال برخی موارد وجود دارند که کد Fallback باید شامل چیزی باشد که مرورگرهای جدید نیز بتوانند تفسیر کنند. یک مثال خوب از این وضعیت زمانی است که عرضهای دردی را به آیتمهای Float اضافه میکنیم تا ستونها ظاهری شبیه به نمایش Grid پیدا کنند و تا عرض کانتینر را اشغال کنند.
در لیآوت Float، این درصد از کانتینر محاسبه میشود که 33.333% یعنی یک سوم عرض کانتینر است. با این حال در Grid این عدد 33.333% از ناحیه Grid آیتم محاسبه میشود، بنابراین زمان استفاده از Grid Layout در عمل به یک سوم اندازهای که ما میخواهیم درمیآید.

برای حل این مشکلات باید روشی برای تشخیص این که این Grid پشتیانی میشود یا نه در اختیار داشته باشیم و بدین ترتیب عرض را override کنیم. CSS یک راهکار به این منظور دارد که در بخش بعدی بررسی میکنیم.
کوئریهای قابلیت
«کوئریهای قابلیت» (Feature Queries) به ما امکان میدهند که بررسی کنیم این مرورگر از یک قابلیت خاص CSS پشتیبانی میکند یا نه. این بدان معنی است که میتوانیم کدهای CSS خاص برای مرورگرهایی که از قابلیت خاصی پشتیبانی نمیکنند بنویسیم و سپس بررسی کنیم این مرورگر پشتیبانی میکند یا نه و اگر چنین باشد، لیآوت مدرن را نمایش دهیم.
اگر یک کوئری قابلیت را به مثال فوق اضافه کنیم، میتوانیم از آن استفاده کنیم تا عرضهای آیتمها را در صورتی که بدانیم Grid پشتیبانی میشود دوباره روی auto تنظیم کنیم.

پشتیبانی از کوئریهای قابلیت در میان مرورگرهای مدرن در سطح بالایی قرار دارد، با این حال باید توجه داشته باشید که مرورگرها برخی از CSS Grid پشتیبانی نمیکنند و از این رو کوئریهای قابلیت را نیز پشتیبانی نخواهند کرد. این حرف به آن معنی است که رویکردی که در بخش قبل توضیح دادیم، برای این مرورگرها کار میکند. روش کار چنین است که ابتدا یک CSS در خارج از کوئری قابلیت برای مرورگرهای قدیمی مینویسیم. مرورگرهایی که از Grid پشتیبانی نمیکنند و از کوئری قابلیت پشتیبانی نمیکنند از اطلاعات لیآوت که میتوانند درک کنند، بهره میگیرند و هر چیز دیگری را به طور کامل نادیده میگیرند. مرورگرهایی که از کوئری قابلیت پشتیبانی میکنند، از CSS Grid نیز پشتیبانی میکنند و از این رو کد گرید را اجرا کرده و کد درون کوئری قابلیت را اجرا خواهند کرد.
مشخصههای کوئریهای قابلیت نشان میدهند که امکان تست این که این مرورگر از یک قابلیت پشتیبانی نمیکند نیز وجود دارد. این امکان تنها در صورتی مفید است که مرورگر از کوئریهای قابلیت پشتیبانی کند در آینده یک رویکرد برای بررسی فقدان قابلیت نیز کار خواهد کرد، زیرا مرورگرهایی که از کوئری قابلیت پشتیبانی نمیکنند در حال منسوخ شدن هستند. با این حال فعلاً باید از این رویکرد اجرای CSS قدیمی و سپس بازنویسی آن برای مرورگرهای با قابلیتهای پشتیبانی بهتر استفاده کنید.
نسخههای قدیمیتر Flexbox
در نسخههای قدیمیتر مرورگرها میتوان برخی از نسخههای قدیمیتر Flexbox را یافت. در زمان نگارش این مقاله این مشکل به طور عمده با اینترنت اکسپلورر 10 وجود دارد که از پیشوند –ms- برای Flexbox استفاده میکند این بدان معنی است که برخی مقالات و راهنماهای منسوخ شده نیز در این خصوص وجود دارند. بنابراین همواره باید بررسی کنید که این از نسخه Flexbox صحیحی استفاده میکنید یا نه.
نسخه پیشونددار Grid در اینترنت اکسپلورر 10 و 11
مشخصههای CSS Grid نخستین بار روی مرورگر اینترنت اکسپلورر 10 آزموده شد. این بدان معنی است که گرچه IE10 و IE11 از Grid مدرن پشتیبانی نمیکنند، اما نسخهای از آن را دارند که کاملاً قابل استفاده است، گرچه تفاوتهایی با مشخصههای مدرن Grid layout دارد. پیادهسازیهای IE10 و IE11 دارای پسوند –ms- است، یعنی میتوانیم از آن برای این مرورگرها استفاده کنیم و مرورگرهای غیر مایکروسافتی را نادیده بگیریم. Edge همچنان ساختار قدیمی را درک میکند، اما باید مراقب باشید زیرا همه چیز در Grid مدرن بازنویسی میشود.
راهنمای بهبود پیشرونده Grid Lalyout (+) میتواند به درک نسخه IE از Grid کمک کند. با این حال به جز در مواردی که تعداد بالایی از کاربران وبسایت شما از این نسخههای قدیمی IE استفاده میکنند، بهتر است روی ایجاد یک Fallback تمرکز کنید که روی همه مرورگرهای قدیمی فاقد پشتیبانی به درستی کار میکند.
تست کردن مرورگرهای قدیمی
اکنون بسیاری از مرورگرها از Flexbox و Grid پشتیبانی میکنند و از این رو تست کردن آنها روی مرورگرهای قدیمی کار دشواری شده است. یک روش برای انجام این کار، استفاده از ابزارهای آنلاینی مانند Sauce Labs است.
همچنین میتوانید ماشین مجازی را دانلود و نصب کنید و نسخههای قدیمیتر مرورگرها را در یک محیط محصور روی رایانه خودتان اجرا و تست کنید. داشتن دسترسی به نسخههای قدیمیتر اینترنت اکسپلورر به طور خاص مفید است و به این منظور مایکروسافت طیفی از ماشینهای مجازی را به صورت رایگان برای دانلود (+) عرضه کرده است. این ماشینهای مجازی برای سیستمهای عامل مک، ویندوز و لینوکس عرضه شدهاند و از این رو حتی در صورتی که دسترسی به رایانه ویندوزی نداشته باشید، روشی عالی برای تست وبسایت روی مرورگرهای قدیمی و مدرن ویندوزی محسوب میشود.
سخن پایانی
شما با مطالعه این راهنما، اطلاعاتی در مورد استفاده مطمئن از تکنیکهایی مانند Grid و Flexbox و روش ایجاد Fallback برای مرورگرهای قدیمی به دست آوردید. با استفاده از این دانش میتوانید از هر تکنیک جدیدی که ممکن است در آینده معرفی شود، بهره بگیرید.












