ایجاد وقفه بین فریمهای کلیدی در انیمیشن های CSS – به زبان ساده
آیا تاکنون کنجکاو شدهاید که بدانید وقتی یک انیمیشن در CSS آغاز میشود، چگونه میتوانیم آن را متوقف کنیم؟



ما میتوانیم از خصوصیت animation-delay استفاده کنیم؛ اما این خصوصیت صرفاً آغاز انیمیشن را به تأخیر میاندازد و زمانی که آغاز شد به صورت پیوسته پخش میشود. زمانی که یک انیمیشن keyframe در CSS آغاز میشود، نمیتوان آن را متوقف کرد؛ مگر این که از جاوا اسکریپت استفاده کنیم. در ادامه روش این کار را توضیح میدهیم.
راهحل کار این است که keyframe هایی با مقدار یکسان و مقداری فرمول نویسی داشته باشیم. این فرمول نویسی به منظور زمانبندی keyframe ها مورد نیاز است.

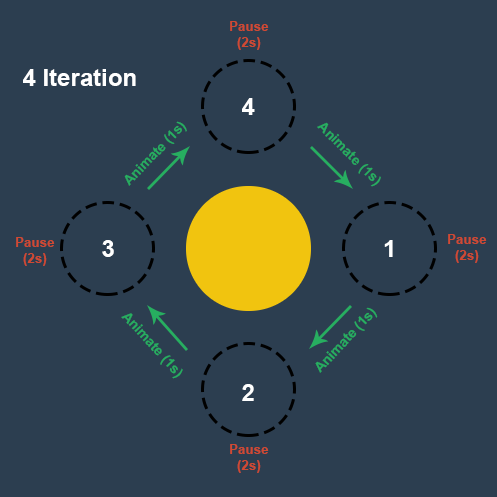
برای نمونه در تصویر فوق زمین برای 1 ثانیه انیمیت میشود و به مدت 2 ثانیه مکث میکند و این کار را 4 بار تکرار میکند.
ابتدا باید طول کل انیمیشن را محاسبه کنیم
طول کل انیمیشن = (زمان انیمیشن + مکث انیمیشن) × تعداد تکرار
زمان کلی = (1 ثانیه + 2 ثانیه) × 4
زمان کلی = 12 ثانیه
محاسبه درصد کیفریمهای انیمیشن
زمان انیمیشن (%) = 100 × (زمان کلی÷زمان انیمیشن)
بدین ترتیب مقادیر زیر محاسبه میشوند:
زمان انیمیشن (%) = 100 × (12÷1)
زمان انیمیشن (%) = 8.33% = (1 ثانیه)
در مورد مکث نیز فرمول زیر را داریم:
مکث انیمیشن (%) = 100 × (زمان کلی÷زمان مکث)
بنابراین
مکث انیمیشن (%) = 100 × (12÷12)
مکث انیمیشن (%) = 16.67% = (2ثانیه)
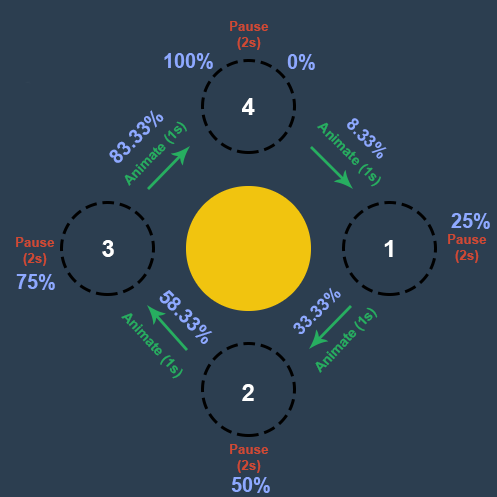
تعیین مقادیر اولیه درصد کیفریمهای انیمیشن
با افزودن زمان انیمیشن و درصد مکثهای انیمیشن و همچنین تعیین تکرار 4 باره مقادیر زیر به دست می آیند:
0%(0s) + 8.33%(1s animate) = 8.33%(1s)
8.33%(1s) + 16.67%(2s pause) = 25%(3s) [تکرار اول]
25%(3s) + 8.33%(1s animate) = 33.33%(4s)
33.33%(4s) + 16.67%(2s pause) = 50%(6s) [تکرار دوم]
50%(6s) + 8.33%(1s animate) = 58.33%(7s)
58.33%(7s) + 16.67%(2s pause) = 75%(9s) [تکرار سوم]
75%(9s) + 8.33%(1s animate) = 83.33%(10s)
83.33%(10s) + 16.67%(2s pause) = 100%(12s) [تکرار چهارم]
اکنون وضعیت زیر را داریم:
0%→ 8.33%→ 25%→ 33.33%→ 50%→ 58.33%→75%→ 83.33%→ 100%

اجرای عملی توقف انیمیشن
زمان کلی = 12 ثانیه
زمان انیمیشن (%) = 8.33% یا 1 ثانیه
زمان مکث (%) = 16.67% یا 2 ثانیه
درصد keyframe انیمیشن
0%→ 8.33%→ 25%→ 33.33%→ 50%→ 58.33%→75%→ 83.33%→ 100%
از آنجا که انیمیشن به اندازه 360 درجه میچرخد، پس ما 4 تکرار داریم.
مقدار keyframe = 360/4 = 90 درجه
در هر تکرار 90 درجه داریم و برای رسیدن به این میزان چرخش باید آن را به میزان 90 درجه افزایش دهیم
0deg + 90deg = 90deg [تکرار اول]
90deg + 90deg = 180deg [تکرار دوم]
180deg + 90deg = 270deg [تکرار سوم]
260deg + 90deg = 360deg [تکرار چهارم]
اینک رابطه زیر را برای چرخشها داریم:
0deg → 90deg → 180deg → 270deg → 360deg
در این مرحله همه مقادیر مورد نیاز را محاسبه کردهایم و میتوانیم به کد خود اضافه کنیم:
w that we have all the values that we need, let’s add this to our code.
.planet{
animation: rotateEarth 12s infinite
}
@keyframes rotateEarth {
0% {
transform: rotate(0deg)
}
8.33% {
transform: rotate(90deg)
}
25% {
transform: rotate(90deg)
}
33.33% {
transform: rotate(180deg)
}
50% {
transform: rotate(180deg)
}
58.33% {
transform: rotate(270deg)
}
75% {
transform: rotate(270deg)
}
83.33% {
transform: rotate(360deg)
}
100% {
transform: rotate(360deg)
}
}
همان طور که در کد فوق مشاهده میکنید، برخی keyframe ها وجود دارند که مقادیر یکسانی دارند. شما با جدا کردن keyframe هایی که مقدار یکسانی دارند با استفاده از کاما، میتوانید کد کمتری بنویسید.
@keyframes rotateEarth {
0% {
transform: rotate(0deg)
}
8.33%, 25% {
transform: rotate(90deg)
}
33.33%, 50% {
transform: rotate(180deg)
}
58.33%, 75% {
transform: rotate(270deg)
}
83.33%, 100% {
transform: rotate(360deg)
}
}
بدین ترتیب موفق شدهایم این انیمیشن را پیادهسازی کنیم. امیدواریم توانسته باشید انیمیشن دلخواه خود را با مکث بین keyframe ها ایجاد کنید.
See the Pen CSS Keyframe Animation with Pause between Keyframes by davecar21 (@davecar21) on CodePen.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش کدنویسی سریع HTML و CSS با Emmet
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش طراحی وب با CSS
- کاربرد CSS Reset در طراحی وب
- آموزش پروژه محور HTML و CSS
- آموزش تکمیلی طراحی وب با CSS3) CSS)
==












