آموزش CSS Flex – به زبان ساده
آموزشهای مختلفی برای یادگیری مفاهیم CSS وجود دارند که از راهنماهای متفرقه تا مستندات رسمی W3C را شامل میشوند. اما یک نکته در مورد Flex وجود دارد که هرگز بدون وجود یک راهنمای تعاملی نمیتوانید یاد بگیرید و آن رفتار مشخصات هنگام تغییر اندازه یک آیتم منفرد است. این وضعیت را در ادامه بیشتر توضیح خواهیم داد.



چند نکته بدیهی در مورد flex وجود دارد که شاید در نگاه اول چندان روشن نباشند. برای نمونه آیتمهای باریک کشیده نمیشوند و حتی در صورت استفاده از stretch نیز رفتاری شبیه flex-start خواهند داشت. در ادامه برخی از خصوصیات را بررسی میکنیم. در این راهنما همه موارد ممکن برای Flex را بررسی کرده و مواردی که باید یاد بگیرید را بیان میکنیم.
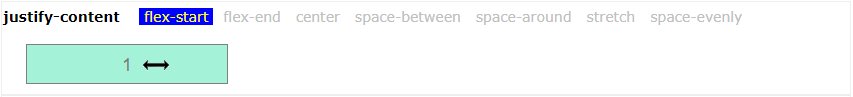
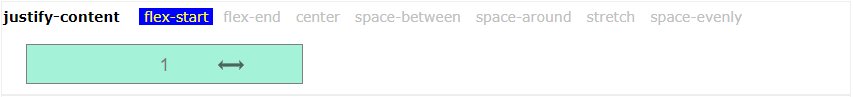
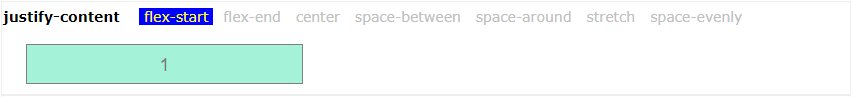
flex-start
مقدار flex-start همان مقدار پیشفرض است.
در واقع نکته چندانی در مورد این مقدار نمیتوان اضافه کرد؛ جز این که تا حدود زیادی به نظر میرسد که به تدریج در حال تبدیل شدن به مقدار منسوخ شده float: left است:

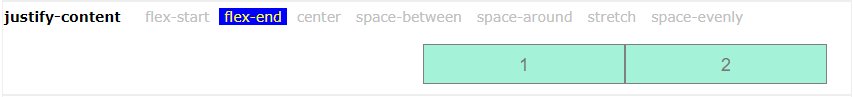
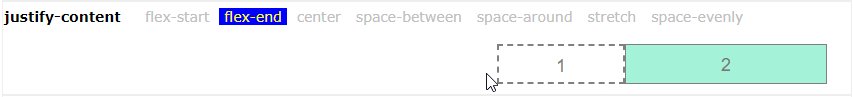
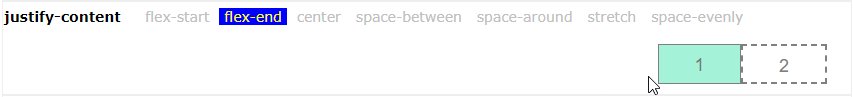
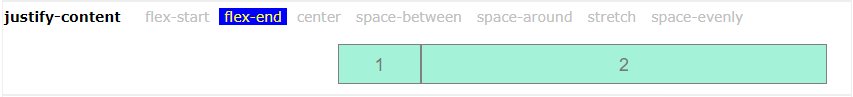
flex-end
مقدار flex-end رفتاری شبیه به float:right دارد. در ادامه دو آیتم را میبینید:

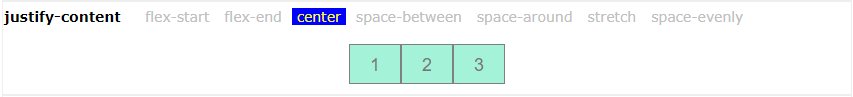
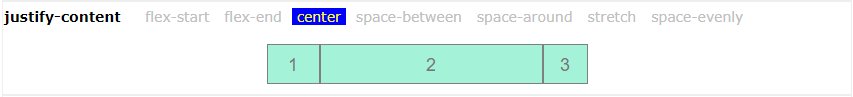
Center
روزهایی را به خاطر بیاورید که مقدار float: center را برای یک آیتم تعیین میکردید؛ اما در عمل در مرورگر هیچ اتفاقی رخ نمیداد. اینک Flex برای نجات آمده است. مقدار Center همان طور که انتظار دارید رفتار میکند:

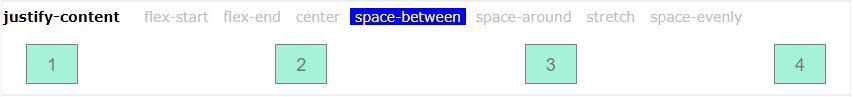
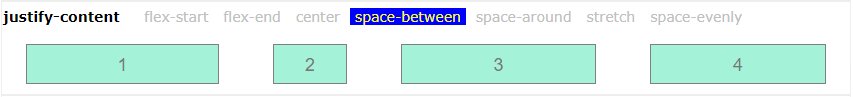
space-between
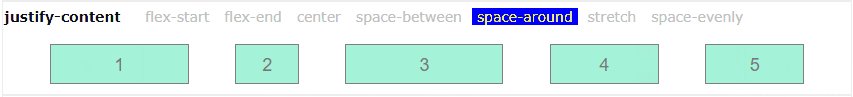
در نگاه اول به نظر میرسد که مقادیر space-between، space-arround (در ادامه بررسی شده) و space-evenly نتایج مشابهی ایجاد میکنند. اما با تغییر دادن تعداد آیتمها مشخص میشود که این سه گزینه طراحی هر یک خصوصیات منحصر به فردی دارند.

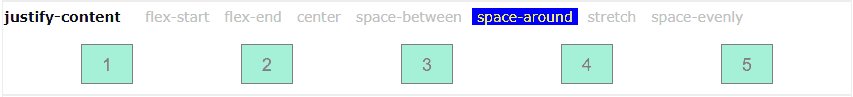
space-around

space-evenly

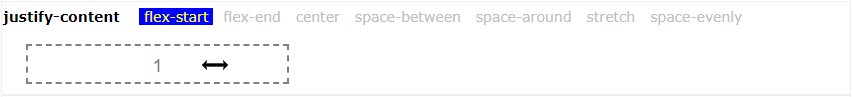
Stretch
مقدار stretch تا حدودی پیچیدهتر است. در واقع این مقدار تنها در صورتی آیتمها را میکشد که به قدر کافی بزرگ باشند. منظور از «به قدر کافی بزرگ» این است که دستکم 100 درصد container خود باشند. وقتی سعی کنید آنها را کوچکتر کنید، میبینید که این آیتمها دوباره به صورت float left در میآیند و رفتاری شبیه flex-start از خود نشان میدهند:

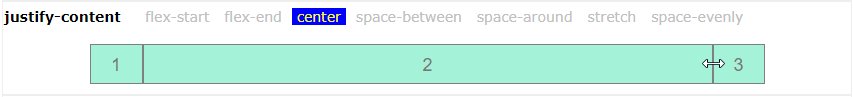
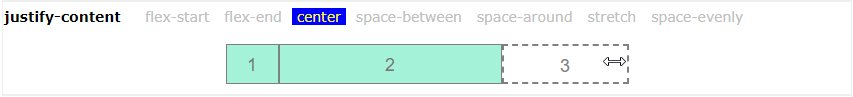
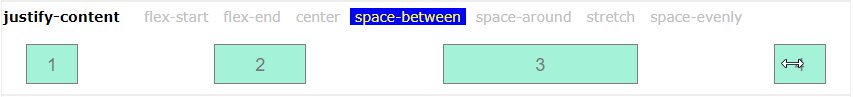
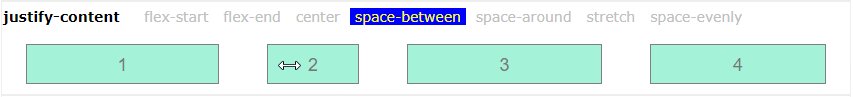
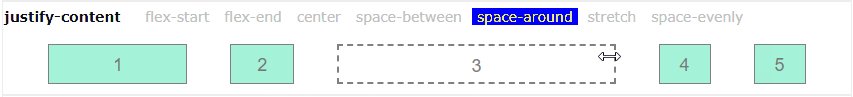
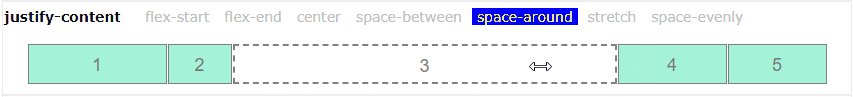
در نهایت در تصویر زیر نسخه دیگری از ویرایشگر flex را مشاهده میکنید که تنها یک ردیف دارد؛ اما دکمههایی برای Shrink و Expand تدارک دیده شده است.
از آنجا که در برخی موارد کاهش یا افزایش عرض باعث تغییر همه چیز میشود؛ ممکن است آیتمهای داخلی رفتارهایی از خود نشان دهند که ما برایشان تعیین نکردهایم. اما باید بدانید که این وضعیت در Flex طبیعی است و شما باید از آن آگاه باشید.
بدین ترتیب Flex generator کمک میکند که رفتار طرحهای Flex را با ایجاد تغییرات تعاملی در مشخصات justify-content و تغییر دادن تعداد آیتمها و همچنین کشیدن و رها کردن و کاهش یا افزایش عرض هر یک از آیتمها بررسی کنید.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش طراحی وب با CSS
- مجموعه آموزشهای پروژه محور برنامه نویسی
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- آموزش پروژه محور HTML و CSS
==












