Combinator در CSS – آموزش CSS (بخش دهم)
آخرین دسته از سلکتورها که در این سری مقالات آموزش CSS مورد بررسی قرار میدهیم، شامل کامبیناتورها است. دلیل نام گذاری آنها این است که سلکتورها را به ترتیب با هم ترکیب (Combination) میکنند که رابطه مفیدی با همدیگر و با مکان محتوا در سند ایجاد میکنند. بدین ترتیب در این مقاله در مورد سکتورهای Combinator در CSS صحبت خواهیم کرد. برای مطالعه بخش قبلی از این مجموعه مقالات آموزشی روی لینک زیر کلیک کنید:


سلکتور Descendant
در بخشهای قبلی این سری مقالات با سلکتور Descendant مواجه شدهایم.
اینها سلکتورهایی هستند که بینشان فاصله وجود دارد:
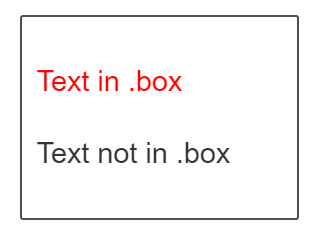
این سلکتورها عناصری را انتخاب میکنند که فرزندان سلکتورهای دیگر هستند. البته لزومی نیست که مستقیم فرزند دیگری باشند تا تطبیق پیدا کنند. در مثال زیر ما تنها عنصر <p> را تطبیق میدهیم که درون یک عنصر با کلاس .box قرار دارد.

کامبیناتور فرزند (Child Combinator)
کامبیناتور فرزند به شکل علامت بزرگتر (<) است و صرفاً وقتی تطبیق مییابد که سلکتورها عنصری را انتخاب کنند که فرزند مستقیم عنصر دیگر باشند. فرزندِ فرزند (شامل نوه، نتیجه و غیره) هر مقدار که در سلسلهمراتب پایینتر میروند، در این حالت تطبیق نمییابند. برای نمونه برای انتخاب صرف عنصر <p> که فرزند مستقیم عناصر <article> است از سلکتور کامبیناتور فرزند زیر استفاده میکنیم:
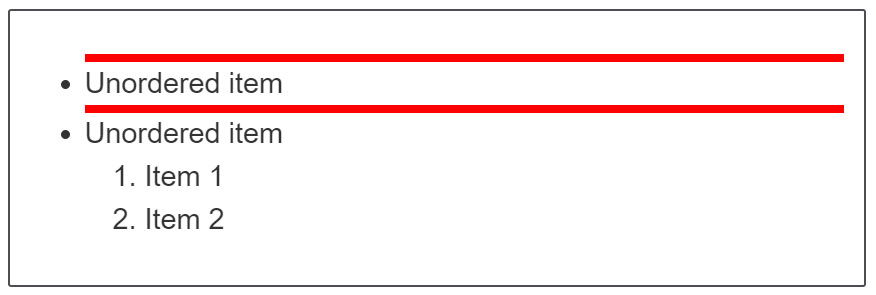
در مثال بعدی یک لیست مرتب داریم که درون یک لیست نامرتب دیگر به صورت تودرتو قرار گرفته است. از کامبیناتور فرزند برای انتخاب تنها عناصر <li> که فرزند مستقیم <ul> هستند، استفاده میکنیم و یک حاشیه فوقانی به آنها میدهیم.
اگر علامت > را که این سلکتور را به عنوان کامبیناتور child تعیین میکند حذف کنید، در نهایت سلکتور descendant به دست میآید و همه عناصر <li> حاشیه قرمز رنگ مییابند.

همنیای مجاور
سلکتور «همنیای مجاور» (adjacent sibling) با علامت بعلاوه (+) برای انتخاب چیزی که در مجاورت بلافصل عنصر دیگر در همان سطح قرار دارد استفاده میشود. برای نمونه برای انتخاب همه عناصر <img> که درست پس از عناصر <p> میآیند، میتوان از سلکتور فوق به صورت زیر استفاده کرد:
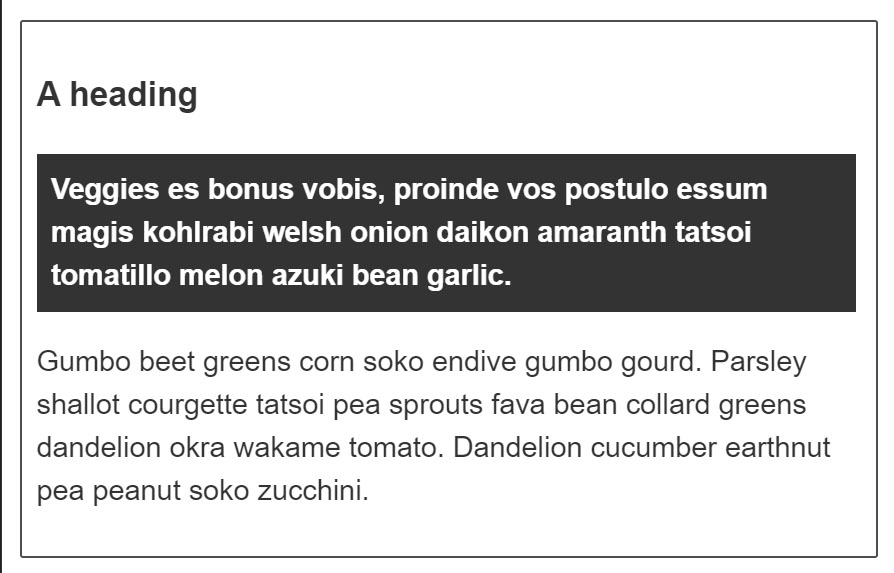
یک کاربرد رایج این سلکتور آن است که کاری را روی پاراگرافی که پس از یک عنوان میآید انجام دهیم. در ادامه مثالی از آن ارائه شده است. در این مثال به دنبال پاراگرافی میگردیم که مستقیماً در کنار یک <h1> قرار دارد و آن را استایلبندی میکنیم.
اگر عنصر دیگری مانند <h2> را بین <h1> و <p> قرار دهید، متوجه خواهید شد که پاراگراف دیگر از سوی سلکتور تطبیق نمییابد و از این رو رنگهای پسزمینه و پیشزمینه قبلی را به دست نمیآورند.

همنیای کلی
اگر میخواهید همه همنیاهای یک عنصر را حتی در صورتی که در مجاورت مستقیم عنصر نباشند انتخاب کنید، میتوانید از کامبیناتور «همنیای کلی» (general sibling combinator) با علامت ~ استفاده کنید. برای انتخاب همه عناصر <img> که هر جایی پس از عنصر <p> میآیند، به صورت زیر عمل میکنیم:
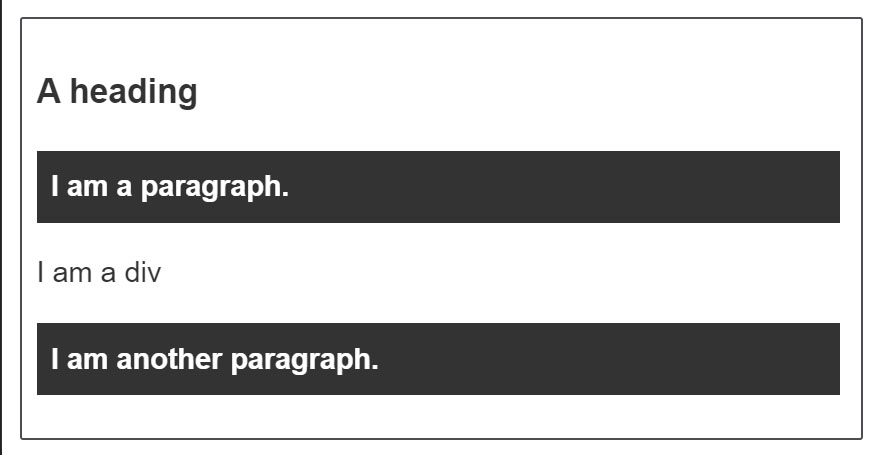
در مثال فوق، همه عناصر <p> را که پس از <h1> میآیند و حتی آنهایی که درون یک <div> قرار دارند را انتخاب میکنیم:

استفاده از کامبیناتورها
شما میتوانید هر کدام از سلکتورهایی را که در بخشهای قبلی این سری مقالات دیدیم با کامبیناتورها ترکیب کنید تا بخش خاصی از سند را که در نظر دارید انتخاب کنید. برای نمونه اگر میخواهید آیتمهای لیست را که دارای کلاس a و فرزند مستقیم یک <ul> هستند، انتخاب کنید میتوانید از کد زیر بهره بگیرید:
با این حال باید در مورد ایجاد لیستی طولانی از سلکتورها که تنها بخشهای خاصی از سند را انتخاب میکنند، دقت ویژهای داشته باشید، زیرا استفاده مجدد از این قواعد CSS در حالتی که در مورد موقعیت عنصر در markup بسیار تخصصی عمل کنید، دشوار میشود.
در اغلب موارد بهتر است که یک کلاس ساده ایجاد کرده و روی عنصر مورد نظر اعمال کنید. معنی این حرف آن است که دانش شما از کامبیناتورها در صورتی مفید خواهد بود که بخواهید در صورت عدم دسترسی به HTML به بخش خاصی از سند دسترسی پیدا کنید. این حالت در زمان استفاده از CMS-ها بیشتر مشاهده میشود.
سخن پایانی
این مقاله آخرین قسمت از بخش سلکتورهای سلسله مقالات آموزش CSS در مجله فرادرس است در قسمت بعدی در مورد بخش دیگری از CSS یعنی مدل جعبهای (Box Model) صحبت خواهیم کرد.
برای مطالعه بخش بعدی از این مجموعه مقالات آموزشی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با CSS
- مفاهیم مقدماتی CSS — آموزش CSS (بخش اول)
- ایجاد شکلهای زیبا با CSS — از صفر تا صد
==












