اپلیکیشن چند پلتفرمی دسته بندی تصاویر با فلاتر و Fastai – از صفر تا صد
در این مقاله به بررسی شیوه استفاده از یک API برای ساخت اپلیکیشنهای موبایل چند پلتفرمی میپردازیم که از شبکه عصبی برای دستهبندی تصاویر استفاده میکند. در این اپلیکیشن دسته بندی تصاویر از مدلی آماده استفاده میکنیم، اما مطالبی که در این راهنما ارائه شدهاند در مورد هر مدل دستهبندی تک برچسبی تصاویر کاربرد دارند.


این اپلیکیشن دو کامپوننت دارد که یکی API-یی است که خودمان ایجاد میکنیم و به عنوان یک وب اپلیکیشن عمل میکند و دیگری خود اپلیکیشن موبایل فلاتر است.
آمادهسازی مراحل ساخت وب اپلیکیشن
- ما از این ریپوی گیتهاب (+) استفاده خواهیم کرد. بنابراین آن را برای خودتان فورک کنید.
- فایل pickle مدل خودتان (.pkl) را روی گوگل درایو آپلود کنید و لینک اشتراک فایل را کپی کنید.
- به این وبسایت (+) بروید و لینک اشتراک را به یک لینک دانلود تبدیل کنید. این لینک را جایی ذخیره کنید چون در ادامه به آن نیاز پیدا خواهیم کرد.
ساخت وب اپلیکیشن
در زمان ساخت وب اپلیکیشن به طور عمده روی فایل server.py در ریپازیتوری که فورک کردهایم تمرکز میکنیم. در واقع کد server.py قلب اپلیکیشن ما محسوب میشود.
فایل server.py
خطوطی که برای ما مهم هستند، این موارد هستند:
در این خطوط در محل DOWNLOAD_URL لینک دانلود فایل export.pkl را درج کرده و کلاسها را با برچسبهای مدل خودتان عوض کنید. اینک اپلیکیشن آماده استفاده است.
با این حال همچنان برخی موارد زیباییشناختی وجود دارند که باید تغییر یابند. در پوشه view فایل index.html را ویرایش کنید تا مدلتان و کاری که مدل انجام میدهد را نمایش دهد.
کدهای دیگر چه کاری انجام میدهند؟
اینک که مطمئن شدیم اپلیکیشن کار میکند، پیش از توضیح شیوه توزیع آن بهتر است با طرز کار کدهای دیگر نیز آشنا شویم. ما کد export_file و کلاسها را قبلاً توضیح دادیم و ایمپورتها نیز تا حدود زیادی گویا هستند. بنابراین توضیح خود را از بلوک کد زیر آغاز میکنیم:
با این که کد فوق کاملاً پیچیده به نظر میرسد، اما در واقع کاملاً ساده است. ابتدا اپلیکیشن مقداردهی میشود، سپس پوشه استاتیک ایجاد میشود تا همه کدهای CSS و جاوا اسکریپت وب اپلیکیشن دریافت شود و در نهایت دو تابع تعریف میشوند. هر یک از این دو تابع به طور کلی برای وب اپلیکیشن حائز اهمیت بالایی هستند. تابع نخست، download_file، برای دانلود مدل یادگیری ماشین استفاده میشود و تابع دوم setup_learner مدل یادگیری ماشین ایجاد شده را راهاندازی میکند.
اینک به سراغ بلوک کد بعدی میرویم:
این بلوک کد دو مسیر (route) برای اپلیکیشن تعریف میکند. یکی از آنها homepage است که فایل index.html را به صورت یک پاسخ HTML بازگشت میدهد. مسیر بعدی /analyze بسیار مهم است چون همه کارکردهای اپلیکیشن در این مسیر اتفاق میافتند. کار این مسیر به دست آوردن تصویر از طریق فرم موجود در فایل index.html، بهکارگیری مدل روی تصویر و ذخیره پیشبینی و در نهایت بازگشت پیشبینی به صورت یک پاسخ JSON است. بدین ترتیب کل کار در زمان توزیع اپلیکیشن موبایل آسانتر میشود.
توزیع وب اپلیکیشن
اکنون ما نمیتوانیم از API ایجاد شده استفاده کنیم، مگر اینکه آن را توزیع کنیم. پس این کار را انجام میدهیم.
- به وبسایت render.com بروید و با اطلاعات حساب گیتهاب خود وارد شوید.
- یک سرویس وب جدید ایجاد کرده و از آن ریپازیتوری که در سراسر این راهنما بهره گرفتیم استفاده کنید.
- داکر را به عنوان محیط انتخاب کرده و نامی برای سرویس خود وارد نمایید.
- روی save web service کلیک کنید.
بدین ترتیب ما موفق شدهایم، وب اپلیکیشن خود را توزیع کنیم. اینک باید صبر کنید تا Render وب اپلیکیشن شما را دریافت کرده و آن را اجرا کند. در ادامه به سراغ اپلیکیشن موبایل خود میرویم. البته اگر نمیخواهید اپلیکیشن موبایل را ایجاد کنید، لزومی به ادامه مطالعه این مقاله وجود ندارد و کار شما همین جا به پایان رسیده است.
آمادهسازی برای ساخت اپلیکیشن فلاتر
در این بخش به موارد زیر نیاز داریم:
- اندروید استودیو
- SDK فلاتر
- AVD Manager (همراه با اندروید استودیو نصب میشود)
تنظیم وابستگیها
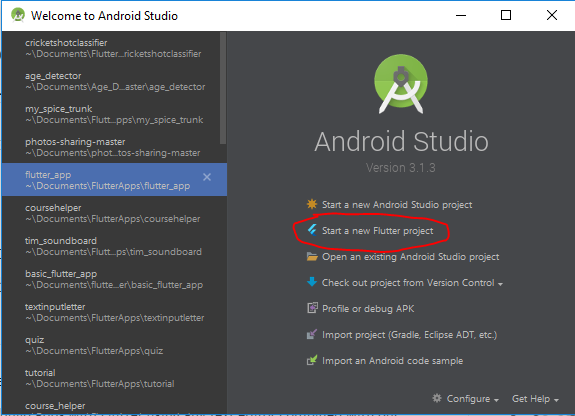
اندروید استودیو را باز کنید و یک پروژه فلاتر جدید را آغاز نمایید:

اکنون فایل pubspec.yaml را باز کرده و بخش dependencies را به صورت زیر ویرایش کنید:
dependencies:
flutter:
sdk: flutter
image_picker:
http:
سپس ترمینال را باز کرده و دستور زیر را اجرا کنید:
flutter pub get
بدین ترتیب مطمئن میشویم که پکیجهای ضروری نصب شدهاند و این که کد با خطای ایمپورت مواجه نمیشود.
ساخت اپلیکیشن
برای ساخت اپلیکیشن باید فایل main.dart را ویرایش کنیم. کد موجود در main.dart را با کد زیر عوض کنید:
URL مبنا را با لینک سرویس Render که قبلاً ایجاد کردیم عوض کنید و بقیه بخشهای اپلیکیشن را بنا به دلخواه خود سفارشیسازی کنید.
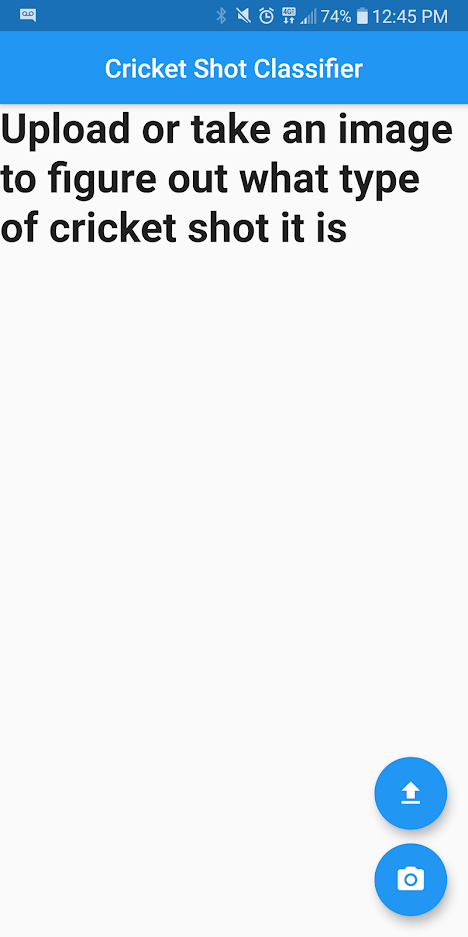
کد فوق را روی دستگاه مجازی اندرویدی اجرا کنید تا کارکرد آن را ببینید. کد روی دستگاه ما به صورت زیر اجرا شده است که البته بدیهی است لازم است متن ویرایش شود تا ظاهر بهتری داشته باشد:

بدین ترتیب کار ما به پایان میرسید. ما موفق شدیم یک اپلیکیشن موبایل چند پلتفرمی بسازیم که به دستهبندی تصاویر میپردازد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- قابلیت چند زبانی در فلاتر — به زبان ساده
- پیادهسازی تکمیل خودکار فهرست جستجو در فلاتر — از صفر تا صد
- آموزش گوگل فلاتر (Flutter ): ساخت اپلیکیشن دستورهای آشپزی — (بخش اول)
==












