کدنویسی بازی مشهور T–Rex با فلاتر و Flame – به زبان ساده
اگر تاکنون اسم فلاتر به گوشتان نخورده است، باید به اطلاع شما برسانیم که فلاتر یک ابزار بسیار شگفتانگیز و یکی از بهترین روشها با بالاترین انعطافپذیری برای خلق رابط کاربری است و بیشک باید بیهیچ اتلاف وقتی شروع به یادگیری آن بکنید. روشهای زیادی برای تعامل با فلاتر وجود دارد و میتوان بهرههای زیادی از این فریمورک UI گرفت و حتی میتوان با آن یک بازی نیز ساخت.


ایده اصلی
اگر علاقهمند به ساخت بازی باشید و از طرفی از آنجا که در این زمینه مبتدی هستید، بدیهی است که نمیتوانید روی یک پروژه بزرگ و از صفر کار کنید. بنابراین در چنین حالتی بهتر است که یک بازی ساده و متن-باز را از پلتفرم دیگری پورت کنید. در یک چنین سناریویی هیچ بازی بهتر از لذت همه ساعتهای آفلاین ما یعنی بازی TRex گوگل کروم نیست.

دقت کنید که ما انتظار نداریم شما توسعهدهنده بازی باشید و یا حتی کمترین اطلاعی از یک چنین چیزی داشته باشید.
کد منبع
این ریپو گیتهاب (+) شامل کد منبع جاوا اسکریپت برای پیادهسازی اصلی بازی به همراه فایلهای اسپریت آن است. پس از این که کمی به کد منبع بازی نگاه کنیم میتوانیم کلیاتی در مورد بازی را بفهمیم.

بخشی از کد Runner
Runner.prototype.update = function () {
this.updatePending = false;
var now = getTimeStamp();
var deltaTime = now - (this.time || now);
this.time = now;
if (this.playing) {
this.clearCanvas();
if (this.tRex.jumping) {
this.tRex.updateJump(deltaTime);
}
/* ....... */
یک کلاس وجود دارد که Runner نام دارد و TRex، افق (یعنی ابرها، خط افق و موانع)، متنی که هنگام شکست ظاهر میشود و شاخص امتیاز را کنترل میکند. همه اینها در یک حلقه بازی، بهروزرسانی میشوند که از طریق requestAnimationFrame پیادهسازی شده است.
چیزهایی مانند سرعت و شتاب به وسیله تغییرات زمانی که نشان دهنده گستره زمانی بین بهروزرسانیها است کنترل میشوند. تعاملهای کاربر مانند یک کلیک یا لمس صفحه در برخی متغیرهایی بهروزرسانی میشوند که در آپدیت بعدی مورد استفاده قرار خواهند گرفت. این کل فرایندی است که بازی Trex در طی آن اجرا میشود.
نوشتن کد فلاتر
Flame راهکار اصلی است. همه انتزاعها برای پیادهسازی حلقه بازی، تلاش برای نمایش اشیا روی بوم و کدهایی که اسپریت را درون یک شیء قرار میدهند، همگی این موارد به وسیله Flame پیادهسازی شدهاند که یک موتور بازی 2 بعدی مینیمالیستی است.
اینک همه چیز آماده است. ما میدانیم که TRex با HTML5 چگونه کار میکند و نیمی از کار در فلاتر به وسیله Flame انجام مییابد. کلاسهایی مانند Horizon و TRex به سادگی، قابل پورت شدن به مفهوم کامپوننت Flame هستند. نام بازی ما Runner است. متدهایی مانند Update و Draw که در برخی کامپوننتها وجود دارند، شباهتهایی با متدهای Update و render در Flame دارند.
کلاس TrexGame برای بازی Runner ما به صورت زیر است:
class TRexGame extends BaseGame{
TRex tRex;
Horizon horizon;
GameOverPanel gameOverPanel;
TRexGameStatus status = TRexGameStatus.waiting;
double currentSpeed = GameConfig.speed;
TRexGame({
Image spriteImage
}) {
tRex = new TRex(spriteImage);
horizon = new Horizon(spriteImage);
gameOverPanel = new GameOverPanel(spriteImage);
this..add(horizon)..add(tRex)..add(gameOverPanel);
}
void onTap() {
if(gameOver){
restart();
return;
}
tRex.startJump(this.currentSpeed);
}
@override
void update(double t) {
tRex.update(t);
horizon.updateWithSpeed(0.0, this.currentSpeed);
if(gameOver) return;
if(tRex.playingIntro && tRex.x >= TRexConfig.startXPos ) {
startGame();
} else if (tRex.playingIntro) {
horizon.updateWithSpeed(0.0, this.currentSpeed);
}
}
/* .... continues .... */
اما این شباهتها در همین جا به پایان میرسند. تفاوتهای اصلی بین پیادهسازی کروم با نمونه متعلق به ما در اندازه، viewport (یعنی مقادیر x و y کاملاً متفاوت هستند)، قابلیت تغییر دادن جهتگیری صفحه و نرخ فریم است. این تفاوتهای به ظاهر ساده موجب بروز باگهای زیادی در بازی پورت شده میشوند. جالب است بدانید که برخی از آنها واقعاً جالب نیز هستند:


برای این که گیمپلی بازی مشابه بازی اصلی باشد، باید برخی مقادیر مانند گرانش و سرعت پرش اولیه را تغییر دهیم.
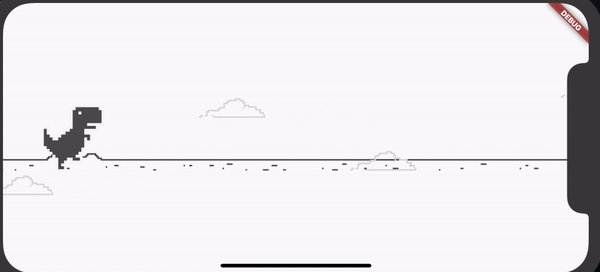
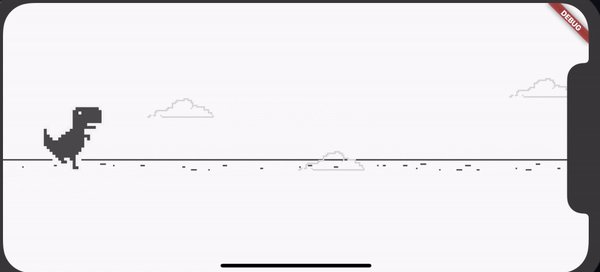
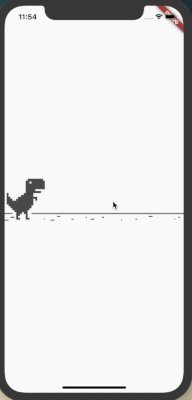
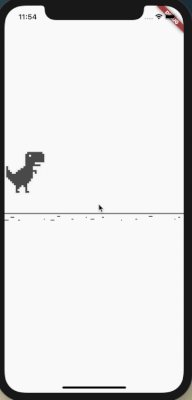
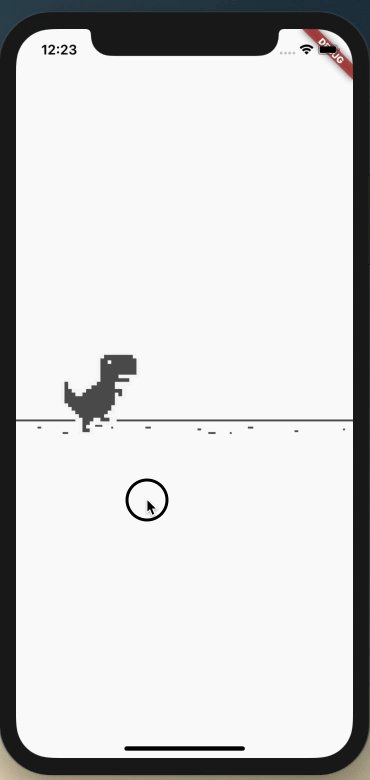
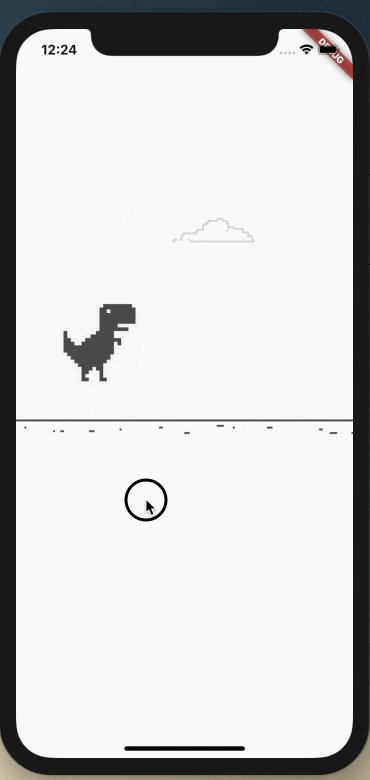
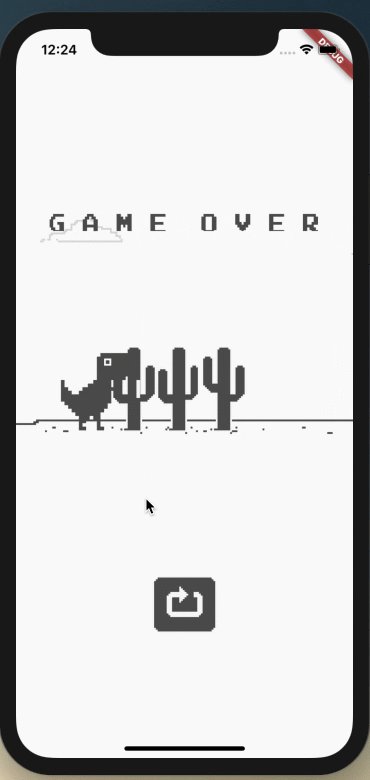
نتیجه

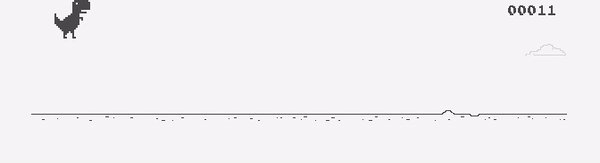
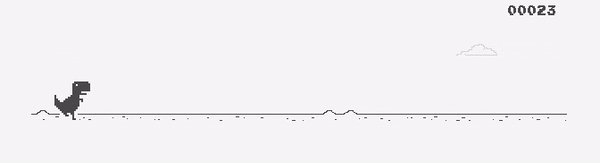
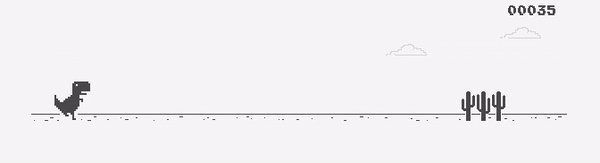
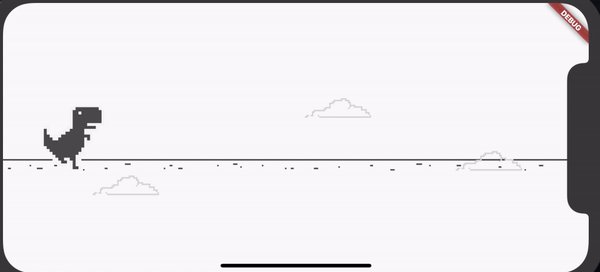
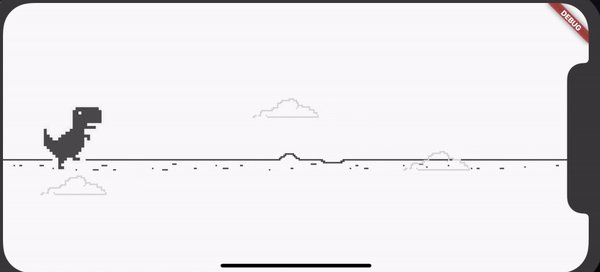
تصویر فوق نشان دهنده نتیجه نهایی نیست؛ و هنوز ویژگیهای زیادی هستند که باید پیادهسازی کرد؛ اما مسیر ما تا به همین جا نیز بسیار عالی و لذتبخش بوده است. کد منبع این بازی را میتوانید در این ریپو (+) مشاهده کنید یا فایل apk را برای تست روی گوشی دانلود (+) نمایید.
این فهرست کارهایی است که لازم است در ادامه انجام دهیم:
- پیادهسازی یک سیستم امتیازبندی
- بهبود شکل دایناسور تیرکس
- قرار دادن چند دایناسور پرنده در پسزمینه
- تولید نوعی صدا برای بازی
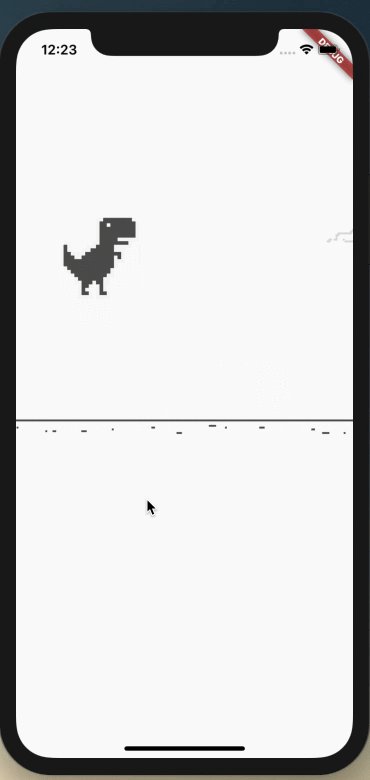
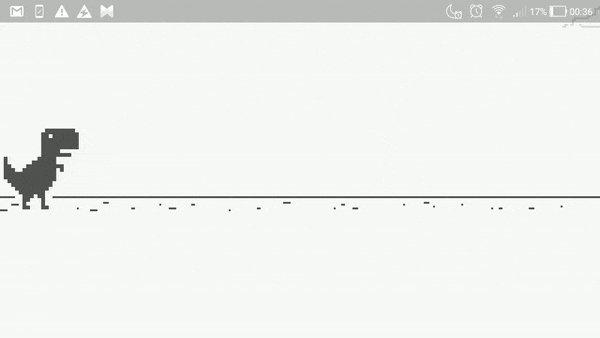
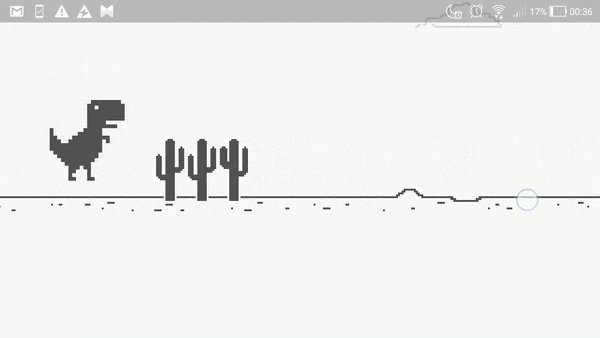
در تصویر زیر پیشنمایشی از بازی روی یک گوشی اندروید در حالت افقی را مشاهده میکنید:

سخن پایانی
ساخت بازی کار سرگرمکنندهای است؛ اما با استفاده از فلاتر و flame فوقالعاده است. چالشهایی که در زمینه ساخت بازی وجود دارند، تفاوت زیادی با توسعه اپلیکیشنهای معمول دارند. زمانی که کد منبع و گیمپلی بازی نیز وجود داشته باشد، توسعه بازی کار دشواری محسوب میشود. حتی تصور این که چگونه میتوان زمانی که ایدههای مختلف به ذهن هجوم میآورند، شروع به ساخت یک بازی از صفر کرد، کار دشواری محسوب میشود.
پس از یک سال کار با فلاتر با مفاهیمی مانند sliver-ها و delegate-ها آشنا میشوید که تا پیش از آن هرگز در تصورتان نمیگنجیده است. در واقع هنگام کار با فلاتر با ویجت و کلاسهایی از کتابخانه painting داخلی فلاتر سر و کار دارید.
بازیهای زیادی وجود دارند که با ترکیب فلاتر و flame ساخته شدهاند و یکی از آنها Tales of a lost mine است. این نخستین بازی بزرگی است که به طور کامل با فلاتر ساخته شده است. این بازی همچنان در مراحل توسعه قرار دارد؛ اما میتوانید دمویی از آن را از پلیاستور دانلود (+) کنید.
اگر این نوشته برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- مجموعه آموزشهای برنامه نویسی اندروید
- آموزش ListView و ScrollPhysics در فلاتر (Flutter) — از صفر تا صد
- آموزش فلاتر (Flutter): توسعه اپلیکیشن برای صفحات نمایش با ابعاد مختلف
- آموزش گوگل فلاتر (Flutter ): ساخت اپلیکیشن دستورهای آشپزی
==












