ایجاد سرویس در اپلیکیشن فلاتر – از صفر تا صد
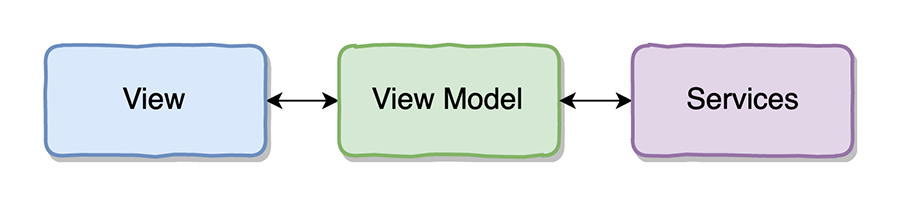
ایده اصلی استفاده از الگوی MVVM برای یک اپلیکیشن فلاتر آن است که منطق را از لیآوت UI حذف کنیم و در مدل View قرار دهیم. بدین ترتیب کد اپلیکیشن تمیزتر میماند و نگهداری آن نیز آسانتر میشود. در این مقاله در مورد روش ایجاد سرویس در اپلیکیشن فلاتر صحبت خواهیم کرد.



اما این که همه کارها را بر عهده مدل View قرار دهیم نیز اشتباه است. وظیفه اصلی مدل View آماده کردن دادهها برای نمایش در View است. کارهای سنگین باید به سرویسها واگذار شوند. این یک گام در مسیر جداسازی دغدغهها محسوب میشود که برای داشتن اپلیکیشنهای با نگهداری مناسب ضروری است.
در این مقاله در مورد سرویسها به تفصیل صحبت میکنیم و نشان میدهیم که چگونه میتوان سرویسهایی برای یک اپلیکیشن فلاتر ساخت. توجه کنید که بحث استفاده از سرویس ربطی به استفاده از الگوی MVVM ندارد و شما میتوانید در صورت استفاده از معماریهای دیگر نیز همچنان از سرویسها بهره بگیرید.
سرویس چیست؟
سرویس صرفاً یک کلاس نرمال در زبان «دارت» (Dart) است و نباید آن را با مفهوم سرویس در اندروید اشتباه گرفت. چون در اندروید منظور از سرویس یک وظیفه با اجرای طولانیمدت در پسزمینه است. اما سرویسها در فلاتر صرفاً کلاسهایی هستند که برای اجرای یک کار خاص در اپلیکیشن مینویسیم. حتی لزومی ندارد که آنها را سرویس بنامید. تنها دلیل این که آنها را سرویس نامگذاری کردهایم این است که در فرهنگ توسعهدهندگان فلاتر چنین جا افتاده است. آنها را میتوان helper یا میکروسرویس نیز نامید. اما سرویس نام مناسبی است و با مفهوم میکروسرویس نیز مطابقت دارد. با این تفاوت که به جای این که جدا از اپلیکیشن و روی شبکه باشد، داخل اپلیکیشن قرار دارد.
برخی از مواردی که ممکن است بخواهید از سرویسها استفاده کنید در ادامه لیست شدهاند:
- خواندن و نوشتن در local storage (پایگاه داده، shared preferences، فایلها)
- دسترسی به یک API وب
- لاگین کردن یک کاربر
- اجرای نوعی محاسبات سنگین
- قرار دادن فایربیس یا دیگر پکیجهای شخص ثالث
هدف از سرویس چیست؟
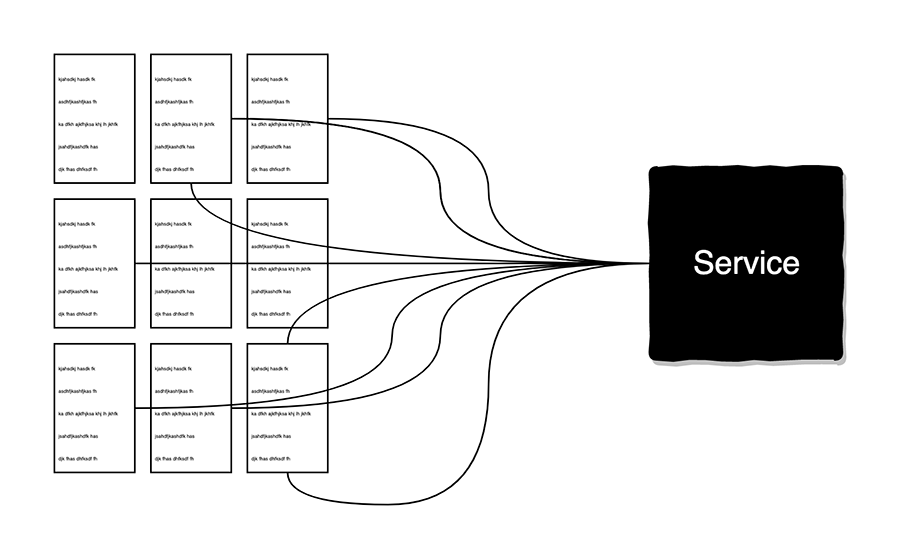
هدف از سرویس، جداسازی یک وظیفه و پنهان کردن جزییات پیادهسازی آن از بقیه قسمتهای اپلیکیشن است.
فرض کنید از shared preferences برای ذخیرهسازی برخی دادههای کاربر استفاده میکنید. شما باید این دادهها را در چند نقطه اپلیکیشن ذخیره و بازیابی کنید.

ممکن است متوجه شوید که باید حجم زیادی از دادهها را ذخیره کنید و از این رو تصمیم میگیرید از یک وهله از پایگاه داده SQL به جای shared preferences استفاده کنید. بدین ترتیب همه ارجاعها به shared preferences را با کد پایگاه داده عوض میکنید. اما یک موقعیت را فراموش میکنید و باگی ایجاد میشود.
تصور کنید پکیج پایگاه دادهای که استفاده میکنید، دیگر نگهداری و بهروز نمیشود و یا پکیج محبوب دیگری وجود دارد که میخواهید از آن استفاده کنید. بدین ترتیب باید همه ارجاعها را در کد خود ویرایش کنید که کار دشواری است. هر جا هم که یک پارامتر را فراموش کنید، باگی رخ میدهد.
تصور کنید اپلیکیشنتان محبوبیت زیادی کسب میکند، اما کاربران شروع به درخواست همگامسازی روی دستگاههای مختلف میکنند. بنابراین تصمیم میگیرید به جای ذخیره کردن دادهها در حافظه لوکال، آنها را روی سرور ذخیره کنید. بدین منظور باید کد را در همه بخشهای اپلیکیشن تغییر دهید که کار دشواری است. از آنجا که نمیخواهید این دشواری را بر عهده بگیرید، آن را به فرد دیگری میسپارید و بدین ترتیب زمینه بروز باگ پیش میآید.
در ادامه تصور کنید اپلیکیشنتان محبوبیت باز هم بیشتری به دست میآورد، اما فشار سنگین روی سرور، بر روی عملکرد آن تأثیر میگذارد. بنابراین میخواهید از یک راهحل مبتنی بر فضای ابری برای بکاند خود استفاده کنید که با همان سبک معماری فرانتاند شما ساخته شده است. هزینه تغییر بسیار بالا است و ممکن است باگهای بسیار زیادی بروز یابند. بنابراین اپلیکیشن رو به انحطاط میگذارد و کاربران آن را ترک میکنند.
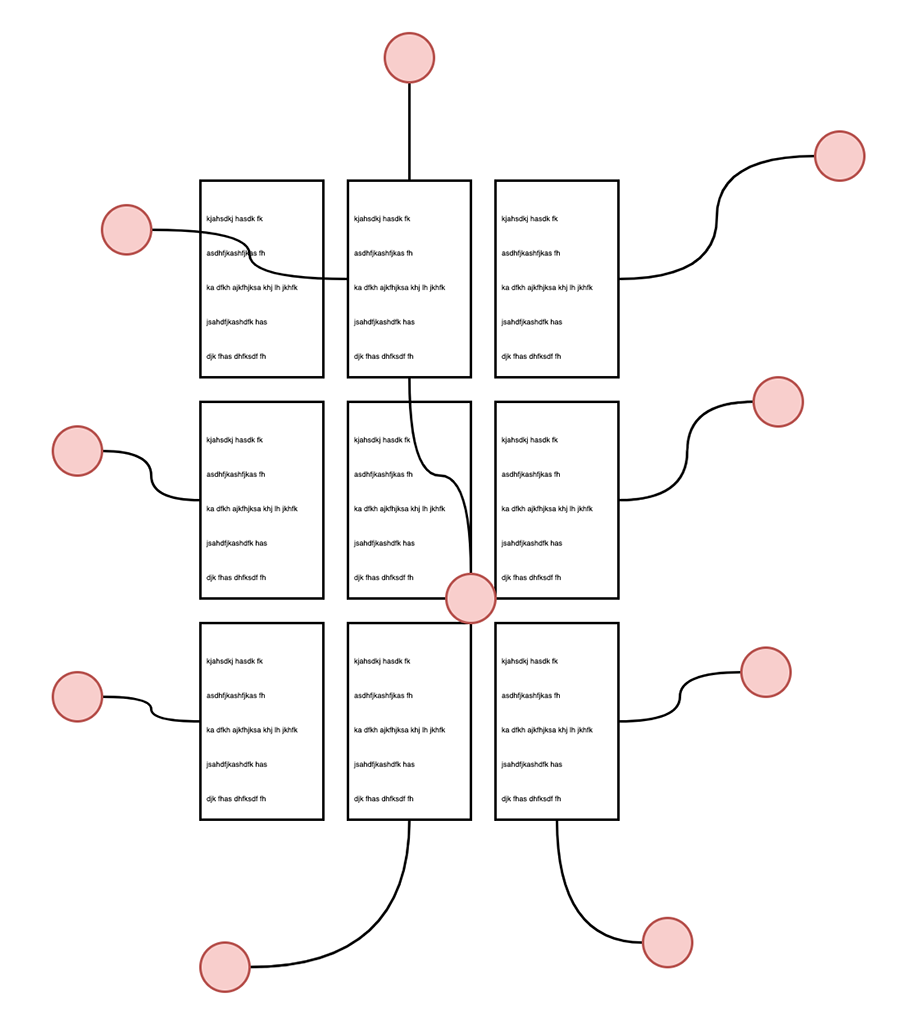
نکته مثالهای فوق این است که شما در اپلیکیشن خود به برخی کارکردها پیوند یافتهاید که در تمام نقاط اپلیکیشن وجود دارند و بدین ترتیب هر گونه تغییری زمینه بروز خطا را فراهم میسازد.
در این حالت باید از سرویسها استفاده کنیم. یک کلاس جدید ایجاد میکنیم و نام آن را چیزی مانند StorageService میگذاریم. بقیه کلاسها در اپلیکیشن در مورد کارکرد درونی آن چیزی نمیدانند. آنها صرفاً متدهای روی سرویس را برای ذخیرهسازی و بازیابی دادهها فراخوانی میکنند.

بدین ترتیب ایجاد تغییر آسان میشود. اگر بخواهید به جای shared preferences از پایگاه داده استفاده کنید، این کار بدون هیچ مشکلی قابل اجرا است. کافی است کد درون کلاس سرویس را تغییر دهید. همین موضوع در مورد سوئیچ کردن از پکیجهای پایگاه داده به یک API وب نیز صدق میکند. با بهروزرسانی کد سرویس همه چیز در هر نقطه از اپلیکیشن که از آن سرویس استفاده میکند به صورت خودکار بهروزرسانی میشود.
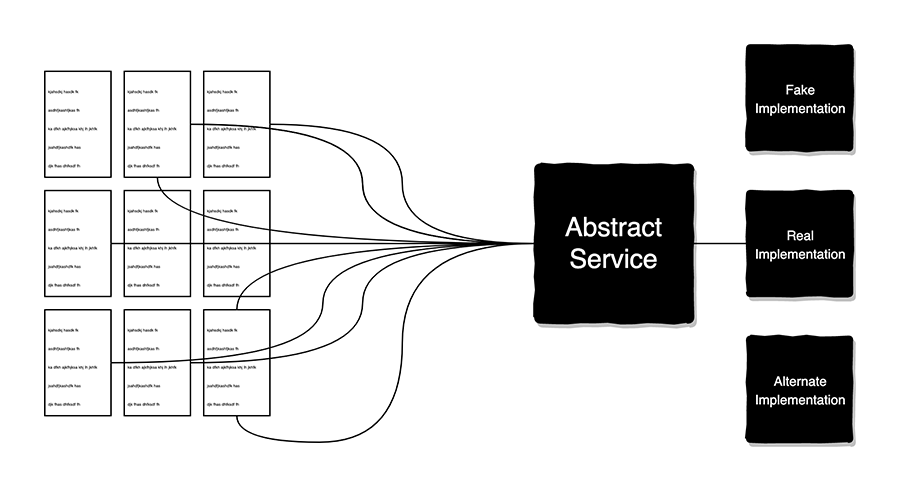
نکته مهمتر این است که میتوانید سرویس را به صورت یک کلاس مجرد با متدهایی که میخواهید در اختیار اپلیکیشن قرار گیرد، اعلان کنید. در این حالت کلاس سرویس مجرد میتواند با پیادهسازیهای پایداری بسط یابد.

بدین ترتیب میتوانید به راحتی پیادهسازیها را با هم عوض کنید. همچنین میتوانید یک پیادهسازی «جعلی» بسازید که صرفاً دادههای هاردکد شده بازگشت میدهد. این کار به شما کمک میکند که روی بقیه اپلیکیشن متمرکز شوید و کدنویسی سرویس را به آینده موکول نمایید. این همچنین روشی برای تقسیم وظایف در میان تیم توسعه اپلیکیشن محسوب میشود.
پیادهسازی شما ممکن است به چند سرویس دیگر وابسته باشد. برای نمونه سرویس StorageService ممکن است از یک سرویس ذخیرهسازی لوکال برای برخی انواع داده و یک سرویس شبکه برای انواع دیگری از داده بهره بگیرد در این حالت نیز جزییات این پیادهسازی برای بقیه اپلیکیشن اهمیتی ندارد.
مثال
در این بخش با روش ساخت یک سرویس واقعی آشنا میشویم. زمانی که چند بار این کار را انجام دهید برایتان بسیار آسان خواهد شد. در این مثال از الگوی MVVM استفاده میکنیم. مدل View از سرویس برای دریافت برخی دادهها استفاده میکند و سپس به شنوندههای خود (یعنی View) اطلاعرسانی میکند. به این ترتیب UI میتواند بهروزرسانی شود. در صورتی که به جای مدلهای View از الگو BLoC نیز استفاده کنید همین وضعیت خواهد بود. مراحل کار برای راهاندازی سرویس به صورت زیر است:
تعریف کردن سرویس با یک کلاس مجرد
یک سرویس ذخیرهسازی ایجاد میکنیم که یک عدد صحیح را ذخیره و بازیابی خواهد کرد. جایی که دادهها ذخیره شوند، در حال حاضر اهمیتی ندارد. ما صرفاً چگونگی تعامل اپلیکیشن با سرویس را تعریف میکنیم. یک فایل به نام storage_service.dart در پوشه /lib ایجاد کنید. کد زیر را در آن قرار دهید:
از آنجا که دادههای اپلیکیشن ما به صورت اعداد صحیح هستند و متد داریم که یکی برای ذخیره یک int و دیگری برای گرفتن آن است. این یک نقشه اولیه برای پیادهسازی واقعی سرویس محسوب میشود. این کلاس مجرد یک کران ایجاد میکند و آزاد هستیم که در هر سوی کران عمل کنیم. ما میتوانستیم روی پیادهسازی سرویس ذخیرهسازی کار کنیم، یا اینکه صرفاً از سرویس ذخیرهسازی در اپلیکیشن خود طوری استفاده کنیم که گویی از قبل آماده است این بار پیشتر میرویم و سرویس را پیادهسازی میکنیم.
پیادهسازی کلاس سرویس مجرد
در طی زمان توسعه احتمالاً کار را با ایجاد یک سرویس جعلی آغاز میکنیم که دادههای ساختگی بازگشت میدهد. بدین ترتیب میتوانیم روی ساخت بقیه بخشهای اپلیکیشن متمرکز شویم و فعلاً در مورد شیوه پیادهسازی سرویس واقعی نگرانی نداشته باشیم.
پیادهسازی جعلی
این یک پیادهسازی جعلی است و ما در عمل هیچ چیزی را ذخیره نمیکنیم و زمانی که از آن دادهای بخواهیم، صرفاً دادههای ساختگی بازگشت میدهد. یک فایل به نام storage_service_fake.dart ایجاد کنید و کد زیر را در آن قرار دهید:
پیادهسازی Shared Preferences
این پیادهسازی موجب میشود که دادهها از Shared Preferences بازیابی شده و در آن ذخیره شوند. بنابراین یک فایل به نام storage_service_shared_pref.dart ایجاد کرده و کد زیر را به آن اضافه کنید:
به این ترتیب مقدار شمارنده در shared preferences ذخیره میشود که یک حافظه لوکال روی دستگاه کاربر محسوب میشود.
پیادهسازی پایگاه داده Sqflite
میدانیم که ذخیرهسازی یک عدد صحیح منفرد در پایگاه داده قطعاً کاری عقلانی نیست، اما این بخش را به این خاطر آوردهایم که تأکید کنیم نوع پیادهسازی برای بقیه اپلیکیشن اهمیتی ندارد. در این پیادهسازی دادهها را در یک پایگاه داده Sqflite ذخیره کرده و از آن بازیابی میکنیم. یک فایل به نام storage_service_database.dart ایجاد کرده و کد زیر را در آن قرار دهید:
پیادهسازی شبکه
در این پیادهسازی، دادهها از یک سرور ریموت خوانده شده و در آن نوشته میشوند. ما در عمل یک سرور ریموت برای این پیادهسازی ایجاد نکردهایم و از این رو کد زیر تست نشده است. برای ایجاد درخواستهای HTTP در دارت میتوانید از پکیج http استفاده کنید. فایلی به نام storage_service_web.dart بسازید و کد زیر را در آن قرار دهید:
قطعاً گزینههای پیادهسازی زیاد دیگری نیز برای کلاس مجرد StorageService که در بخش قبل تعریف کردیم، وجود دارند. امیدواریم مثالهای پیادهسازی که ارائه شدند، ایدهای کلی در مورد روش انجام کار به شما داده باشند.
ایجاد یک locator سرویس
یک locator سرویس به مکانی مرکزی گفته میشود که همه سرویسهایی مورد استفاده در اپلیکیشن در آن ثبت میشوند. با استفاده از این locator میتوانید از هر جایی در کد خود به سرویسها دسترسی داشته باشید. در واقع این locator جایگزینی برای تزریق وابستگی محسوب میشود. برخی افراد شکایت میکنند که locator-های سرویس یک ضد الگو محسوب میشوند و تست آنها دشوار است. در صورت ترجیح میتوانید از سرویسهای خود بدون بهرهگیری از locator استفاده کنید. کافی است سرویس را در سازنده کلاسی که آن را نیاز دارد تزریق کنید.
با این حال locator-های سرویس واقعاً جذاب هستند و استفاده از آنها کاملاً آسان است. تلاش برای تزریق وابستگی با استفاده از چیزی مانند ProxyProvider میتواند بسیار پیچیده باشد. همواره بهتر است کارها را به شیوه آسانتر انجام دهیم. برای این گزاره که locator-های سرویس ضد الگو هستند، جای دفاع چندانی وجود ندارد، اما این که تست آنها دشوار است گزینه صحیحی محسوب نمیشود. در ادامه نشان میدهیم که چگونه میتوانید به سادگی یک کلاس که از locator-های سرویس استفاده میکند را تست کنید. محبوبترین پکیج locator سرویس برای فلاتر پکیج GetIt (+) است. با استفاده از افزودن وابستگی زیر به فایل pubspec.yaml میتوانید آن را به دست آورید:
dependencies: get_it: ^3.1.0
سپس یک فایل به نام service_locator.dart در پوشه /lib ایجاد کرده و کد زیر را در آن وارد نمایید:
بدین ترتیب یک متغیر سراسری به نام locator به دست میآورید که میتوانید از هر جایی در اپلیکیشن خود به آن دسترسی داشته باشید. این یک service locator است. سرویسها را در متد زیر آن که در زمان آغاز به کار اپلیکیشن اجرا میشود، ثبت کنید. توجه کنید که ما StorageService را به عنوان یک سینگلتون «با تأخیر» (Lazy) ثبت کردهایم. یعنی تنها زمانی که نخستین بار مورد استفاده قرار گیرد، مقداردهی خواهد شد. اگر میخواهید آن را در ابتدای راهاندازی اپلیکیشن، مقداردهی کنید، باید به جای آن از ()registerSingleton استفاده کنید. از آنجا که این یک سینگلتون است، همواره باید از یک وهله از سرویس استفاده کنید.
همچنین توجه کنید که StorageServiceFake را به عنوان یک پیادهسازی پایدار از StorageService ثبت کردهایم. این همان جایی است که زیباییهای کلاس مجرد نمایان میشود. اگر بخواهیم از یکی از پیادهسازیهای دیگر که پیشتر نوشتیم استفاده کنیم، تنها کاری که باید انجام دهیم این است که این یک خط کد را عوض کنیم. ما تنها یک سرویس یعنی StorageService را در اینجا ثبت کردهایم، شما میتوانید چندین سرویس دیگر را ثبت میکنید. برای نمونه میتوانید یک سرویس لاگین یا سرویس فایربیس ثبت کنید.
مقداردهی locator سرویس
سرویسها باید در ابتدای آغاز به کار اپلیکیشن (startup) ثبت شوند و این کار باید در فایل main.dart انجام یابد. بنابراین کد استاندارد زیر را:
با کد زیر عوض کنید:
بدین ترتیب هر سرویسی که با GetIt پیش از درخت ویجت بیلد شده باشد، ثبت خواهد شد.
دریافت سرویس
اکنون که locator سرویس، مقداردهی شده و سرویسها ثبت شدهاند، میتوانیم از هر جایی در اپلیکیشن به این سرویسها ارجاع به دست آوریم. یک کلاس مدل به نام counter_viewmodel.dart ایجاد کرده و کد زیر را در آن قرار دهید:
تنها کاری که برای یافتن سرویس باید انجام دهید، این است که نوع سرویس را به locator سرویس یعنی ()<locator<StorageService اعلام کنید. بدین ترتیب GetIt میتواند آن را به دست آورد. پس از آن میتوانید از سرویس مورد نظر بخواهید که کار خود را انجام دهد. توجه کنید که کد فوق هیچ ارجاعی به پیادهسازی پایدار سرویس ندارد. این مسئله جزء جزییات داخلی است که اهمتی ندارد.
تست کلاسهایی که از سرویس استفاده میکنند
تست کلاسهایی که از locator سرویس استفاده میکنند، علیرغم اینکه چیزی به سازنده ارسال نشده تا شبیهسازی شود، کار آسانی است. برای نمونه کلاس مدل فوق را تست میکنیم. در این تست از پکیج mockito (+) استفاده خواهیم کرد. در پوشه test/ یک فایل به نام counter_viewmodel_test.dart ایجاد کرده و کد زیر را به آن اضافه کنید:
کلید شبیهسازی locator سرویس این است که مقدار allowReassignment را در متد ()setUpAll روی true قرار دهیم. پس از آن میتوانید سرویس را در مدل view با یک نسخه شبیهسازی تعویض کنید. کد کامل اپلیکیشن مورد بررسی در این مقاله در این ریپوی گیتهاب (+) ارائه شده است. در فایل service_locator.dart جای StorageServiceFake و StorageServiceSharedPreferences را عوض کنید و سپس اپلیکیشن را اجرا نمایید. کلید افزایش را چند بار بزنید و اپلیکیشن را مجدداً اجرا کنید. هر بار باید مقدار ذخیرهشده را از سرویس دریافت کند.

سخن پایانی
سرویسها ابزارهایی برای جداسازی کارکردها از بقیه بخشهای اپلیکیشن محسوب میشوند. به خصوص این وضعیت در مورد پکیجهای شخص ثالث که فرار هستند و ممکن است بخواهید در آینده عوض کنید، صدق میکند. استفاده از یک لوکیتور سرویس مانند GetIt روشی آسان برای ارائه این سرویسها در سراسر اپلیکیشن است.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- فلاتر برای وب — راهنمای مقدماتی
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
==













خیلی عالی بود . به انتشار مطالب بیشتر راجب فلاتر حتما فکر کنید و ادامه بدید . واقعا خیلی خوب و روان توضیح دادید . بیشتر راجب فلاتر مطلب قرار بدید .