ساخت منوی همبرگری با قلاب های React – از صفر تا صد
اغلب افراد داشتن منوهای ساده را روی صفحههای وب ترجیح میدهند که موجب پرت شدن حواس مخاطب از محتوای اصلی صفحه نشود و در عین حال همواره در دسترس کاربران باشد. در این مقاله همراه با هم اقدام به ساخت منوی همبرگری با قلاب های React و کامپوننتهای استایلدار میکنیم.


منوی همبرگری چیست؟
منوی همبرگری به منویی با آیکون سه خط افقی گفته میشود که شکل آن شبیه همبرگر است.

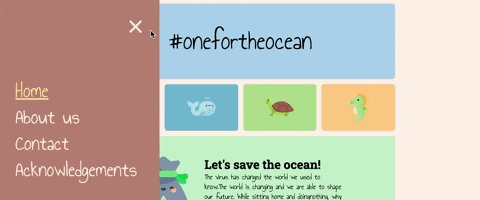
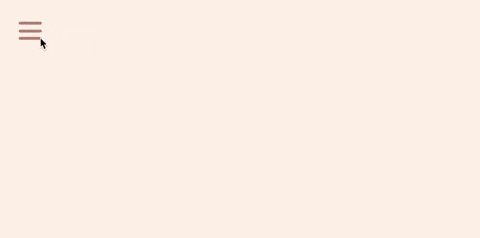
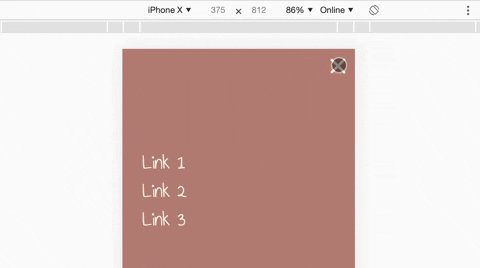
در این مقاله قصد داریم یک شکل سادهشده از منوی همبرگری که در تصویر فوق میبینید را بسازیم.
اجزای منوی همبرگری
ما کد منوی همبرگری خود را با استفاده از ریاکت نسخه 16.13، تایپ اسکریپت نسخه 3.8 و کامپوننتهای استایلدار نسخه 5.1 نوشتهایم. البته شما میتوانید بسته به ذائقه خود در این اجزای تشکیلدهنده منوی همبرگری تغییراتی ایجاد کنید.
کامپوننتهای اولیه
معمولاً روش مناسب این است که ساخت کامپوننتهای مورد نیاز خود را از کمترین حد ممکن آغاز کرده و در ادامه جزییاتی به آن اضافه کنیم. در این مسیر با موارد ضروری آشنا خواهید شد. اگر یک کاربر باتجربه هستید، میتوانید مستقیماً به کد کامل که در انتهای مقاله ارائه شده است مراجعه کنید.
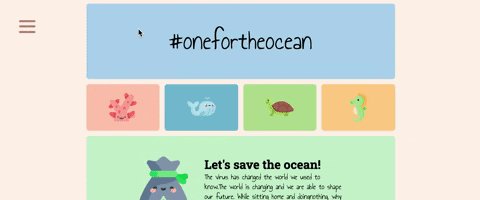
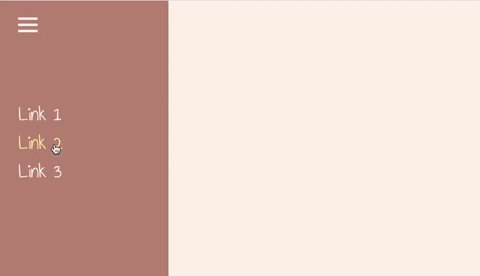
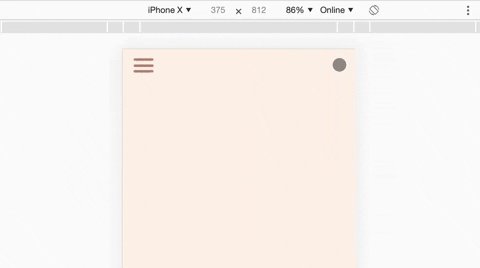
در کد ارائه شده زیر یک مبنای کمینه برای آغاز کار ارائه شده است. در ادامه ویرایش نسخه موبایل، گذارها و قلابها (رویدادهای کلیک) را اضافه میکنیم. کد خود را به دو بخش Menu و Hamburger تقسیم کردهایم. به این ترتیب پس از افزودن بخش اولیه، منو به صورت زیر درمیآید:

منو
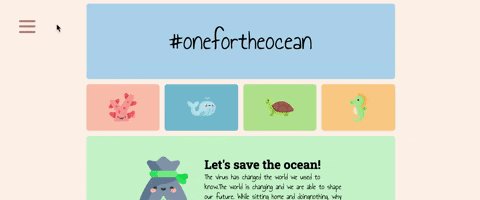
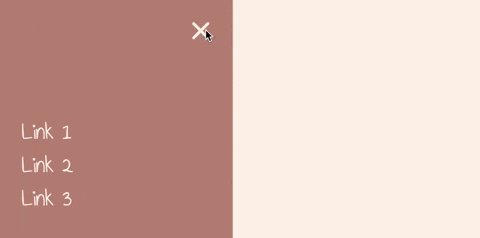
Menu آن ناحیه با پسزمینه قهوهای است که شامل لینکهای ناوبری است:
Hamburger یک آیکون برای منوی نمادین است که به عنوان ابزاری برای پنهان و پیدا ساختن منو استفاده میشود:
افزودن برخی حرکتها با استفاده از transition
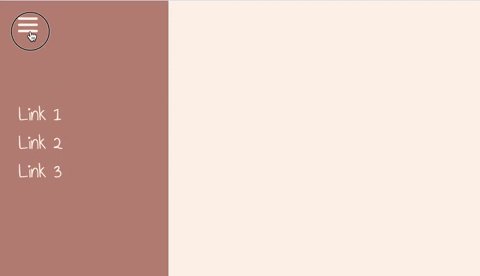
اکنون منوی همبرگری اولیه خود را داریم. اگر فکر میکنید بیش از حد ساده است، در ادامه مقداری حرکت به آن اضافه میکنیم. ابتدا باید Menu و محتوای آن را با تغییرهای easing in و easing out انتقال دهیم.
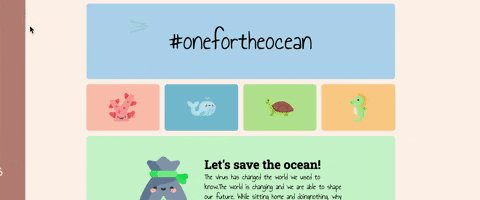
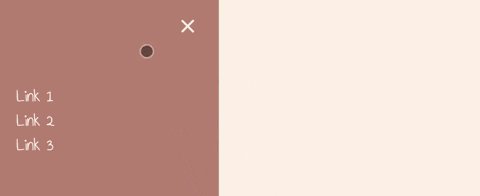
برای این که بیشترین بهره را از Hamburger ببریم، میتوانیم آن را در زمان بسته شدن منو، از یک شکل آیکون همبرگری به یک نشانه بسته شدن تبدیل کنیم. به این ترتیب دو آیکون در یک آیکون داریم. با این تغییرها، اینک منو باید به صورت زیر در آمده باشد:

روی منو با مقداری تأخیر فرایند ease in و ease out را اجرا میکنیم تا تحرک بیشتری ایجاد شود. در مورد بخش همبرگر بخشهای اول و سوم را به میزان 25 درجه چرخش میدهیم تا یک شکل متقاطع ایجاد شود. Div دوم نیز پنهان میشود، زیرا برای ایجاد یک آیکون بستن تنها به دو بخش نیاز داریم. به این ترتیب موفق شدیم یک منوی همبرگری ایجاد کنیم.
تغییرات موبایل
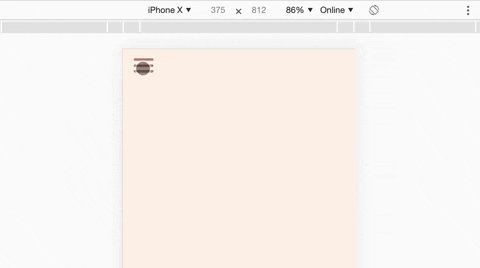
به طور معمول بهتر است طراحیهای خود را ساده حفظ کنیم تا تغییرهای زیادی برای موبایل نیاز نباشد، اما مهم است کاری کنیم که این منو روی صفحههای کوچک توجه زیادی را برنیانگیزد.
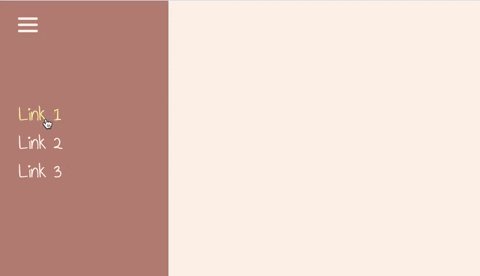
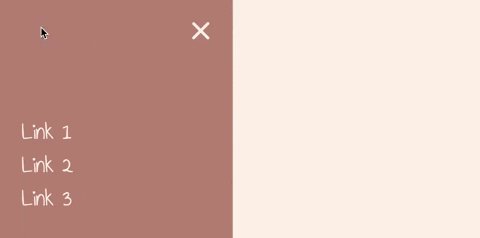
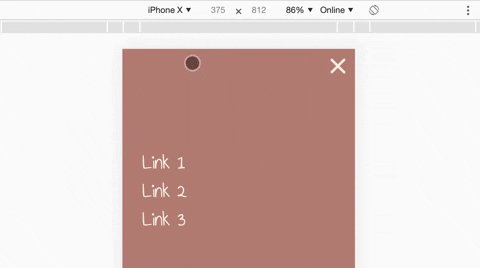
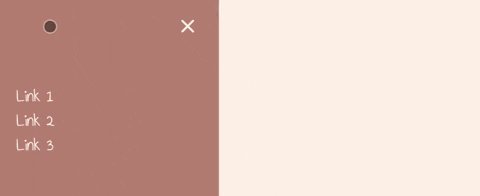
زمانی که به منوی خود روی صفحههای کوچک نگاه میکنیم، میبینیم که عملاً تمام صفحه را اشغال میکند. این وضعیت حس نمایش تبلیغات درون برنامهای تمام صفحه را برای کاربر تداعی میکند که خوب نیست. ما در اپلیکیشن خود یک پسزمینه در عرض 600px ایجاد کردهایم که Menu فوکوس تمام صفحه دریافت میکند. اکنون منوی ما روی صفحههای کوچک باید چیزی مانند تصویر زیر باشد:

در مورد Menu صرفاً یک کوئری مدیا برای عرض منوی 100% به جای 30% عرض نما در مواردی که عرض صفحه 6000 پیکسل یا کمتر باشد ایجاد کردهایم. در مورد بخش Hamburger باید آیکون صلیبی را در زمان باز شدن منو روی موبایل به طور کامل به سمت راست ببریم. وقتی که روی موبایل (حالت تمام صفحه) هستیم، باید به اندازه x مقدار از سمت راست فاصله بگیریم.
قلابها
بخش Menu باید حالت خود را ردگیری کند و بداند که باید باز یا بسته بماند. این کار با استفاده از قلاب useState به همراه یک مقدار بولی open و تابع setOpen برای تغییر دادن حالت open به سادگی انجام مییابد. این چیزی است که قبلاً به Menu خود اضافه کردهایم، چون بخشی ضروری برای کارکرد آن محسوب میشود.
در حال حاضر اگر کاربر خارج از منو کلیک کند، هیچ اتفاق خاصی نمیافتد. اما کاربر به طور معمول انتظار دارد که در این موقعیت منوی باز، بسته شود. برای این که بتوانیم تشخیص دهیم آیا کاربر درون یا بیرون منو کلیک کرده است، باید یک ارجاع گره به Menu اضافه کنیم. به این ترتیب میتوانیم به این پاسخ که کاربر درون یا بیرون منو کلیک کرده است، پاسخ دهیم. همراه با این node میتوانیم از یک قلاب سفارشی useOnClickOutside استفاده کنیم. نتیجه کار به صورت زیر است:

به این ترتیب به پایان این مقاله میرسیم. امیدواریم این مقاله را مفید یافته باشید. هر گونه دیدگاه یا پیشنهاد خود را در مورد این مقاله و پیادهسازی منوهای همبرگری با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش ساخت پروژه با فریم ورک React Native
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- ری اکت (React) — راهنمای جامع برای شروع به کار
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
==












