ایجاد منوهای کشویی (Drawers) در فلاتر (Flutter) – به زبان ساده
فلاتر یک SDK برای ساخت اپلیکیشنهای موبایل است که از سوی گوگل ارائه شده و به ایجاد اپلیکیشنهای مدرن همراه برای iOS و اندروید با استفاده از کدبیس (تقریباً) یکسان کمک میکند. فلاتر در زمینه محیطهای توسعه اپلیکیشنهای موبایل چند پلتفرمی یک تازهوارد محسوب میشود و برخلاف دیگر فریمورکها مانند React Native از جاوا اسکریپت استفاده نمیکند، بلکه از DART به عنوان زبان برنامهنویسی خود بهره جسته است. در این مطلب به معرفی روش ایجاد منوهای کشویی در فلاتر میپردازیم.


اگر میخواهید با فریمورک فلاتر بیشتر آشنا شوید، پیشنهاد میکنیم ابتدا مطلب جامع گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت را مطالعه کنید.
منوی کشویی در اپلیکیشنهای همراه، یک صفحه کناری است که عموماً شامل آیتمهای منو است و در زمان باز شدن حدود نیمی از صفحه را اشغال میکند. اگر تاکنون از اپلیکیشنهایی مانند توییتر یا Gmail استفاده کرده باشید، حتماً میدانید که در مورد چه چیزی صحبت میکنیم.
ایجاد یک منوی کشویی خالی
برای ساخت یک منوی کشویی ابتدا باید یک منوی خالی ایجاد کنیم. به این منظور همانند همه اپلیکیشنهای فلاتر که از طراحی متریال برخوردار هستند، یک MaterialApp پایه ایجاد خواهیم کرد. این MaterialApp زمینهای است که یک Scaffold را با Drawer در خود جای خواهد داد.
کد یک MaterialApp پایه به صورت زیر است:
در کد فوق، DWidget یک ویجت است که منوی کشویی ما را در خود جای خواهد داد. لازم به ذکر است که drawers بخشی از Scaffold به همراه appBar و body هستند. زمانی که drawer را به Scaffold اضافه کردید، یک آیتم منوی سه خطی روی گوشه چپ-بالای نوار اپلیکیشن ایجاد میکند که با کلیک روی آن میتوانید صفحه drawer را مشاهده کنید.
کد ابتدایی آن به صوت زیر است:
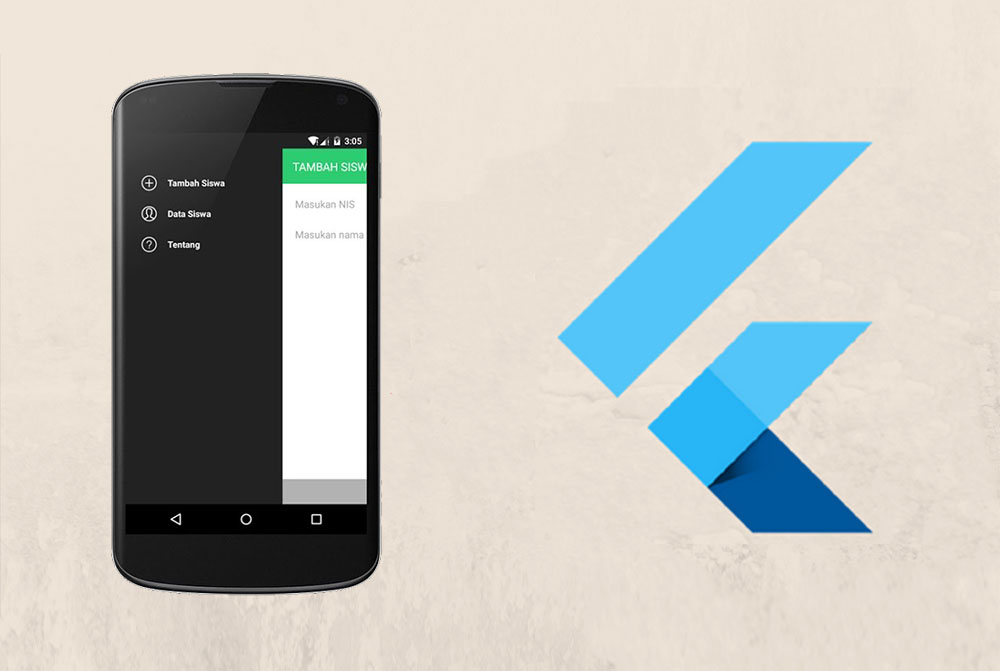
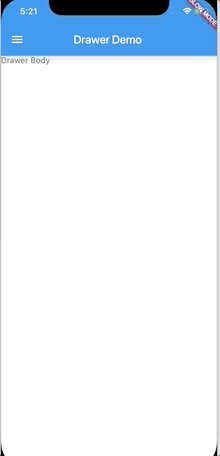
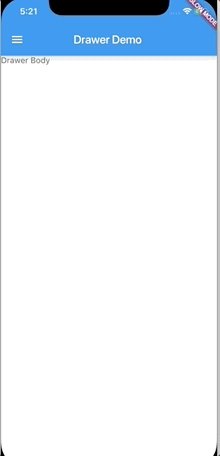
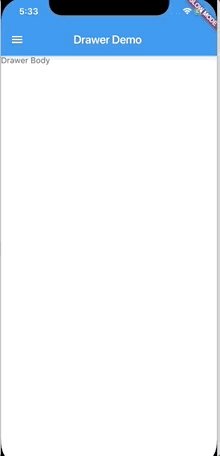
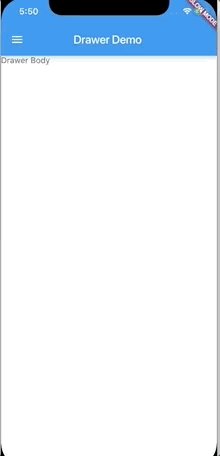
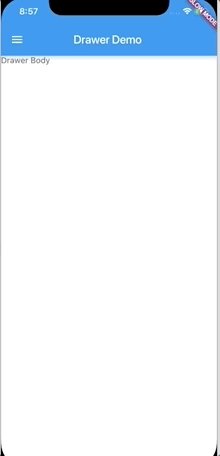
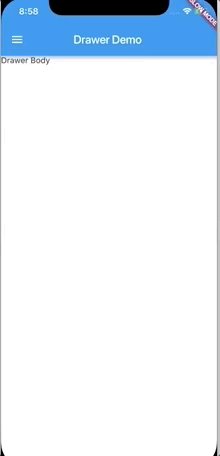
این کد یک اپلیکیشن میسازد که یک منوی کشویی خالی ابتدایی مانند تصویر زیر ایجاد میکند:

همان طور که احتمالاً متوجه شدهاید، drawer مقادیر :child (و نه :children) میپذیرد و این بدان معنی است که هر زمان میتوانیم تنها یک ویجت درون drawer خود داشته باشیم.
برای این که بتوانیم بیش از یک ویجت داشته باشیم، باید از ویجتهایی مانند Column استفاده کنیم که قادر به نگهداری از چند ویجت فرزند هستند. کد drawer زمانی که حاوی ویجت Column باشد به صورت زیر خواهد بود:
این کد سه خط متن را در drawer نمایش میدهد.
افزودن هدر Drawer
اکنون میدانیم که drawer-ها چه هستند و چگونه ایجاد میشوند. با این وجود اگر بخواهیم منوهای کشویی خود را با منوهای کشویی اپلیکیشنهای توییتر و جیمیل مقایسه کنیم، متوجه خواهیم شد که آن drawer-ها همواره به همراه یک هدر ارائه میشوند که تقریباً 20 درصد از فضای فوقانی منو را اشغال میکند.
در فلاتر، میتوانیم هدر مشابهی را با استفاده از ویجت DrawerHeader ایجاد کنیم. این ویجت یک child میگیرد و امکان تزیین هدر را به ما میدهد. در مثالی که در ادامه ارائه شده است از DrawerHeader استفاده کردهایم، به طوری که میتوانیم مرز کامل ویجت را تمییز دهیم. کد DrawerHeader به صورت است:
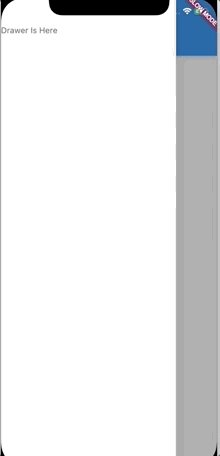
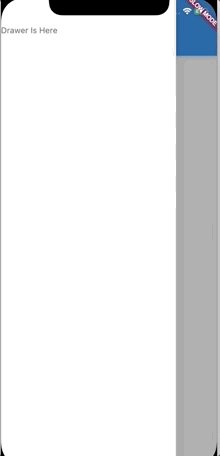
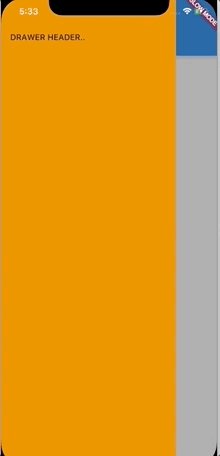
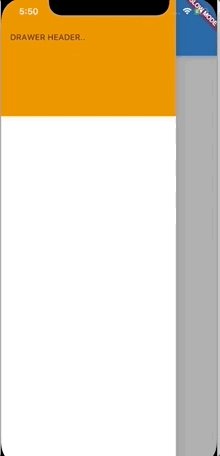
اکنون منوی کشویی ما به صورت زیر در آمده است:

البته مطمئناً از این که میبینید هدر تمام فضای منو را اشغال کرده است شگفتزده شدهاید، در حالی که به طور معمول باید 20 درصد فضای فوقانی منو را اشغال کند. دلیل وقوع این وضعیت آن است که child در drawer تنها یک DrawerHeader دارد و هیچ عنصر دیگری هنوز اضافه نشده است.
جابجایی هدر Drawer به سمت بالا
برای جابجایی هدر drawer به سمت بالای منوی کشویی، باید از ویجتهایی مانند Column یا ListView استفاده کنیم که شامل چندین ویجت هستند. ما قصد داریم از ListView در اینجا استفاده کنیم چون Column همه فضای موجود را به صوت یکسان اشغال نمیکند و بدین ترتیب بخشهایی از فضای اشغال نشده روی صفحه باقی میگذارد. روش استفاده از ListView درون یک Drawer به صورت زیر است:
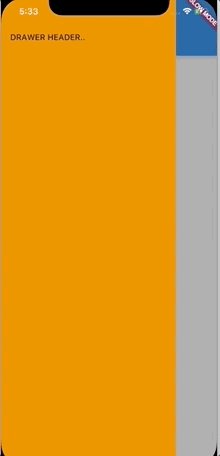
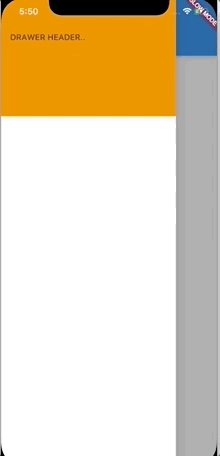
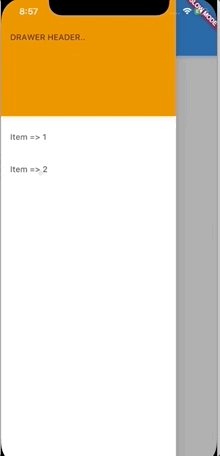
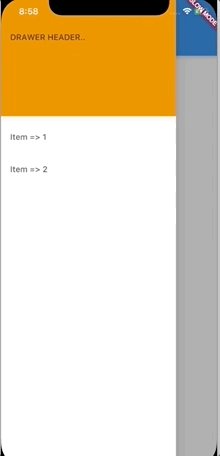
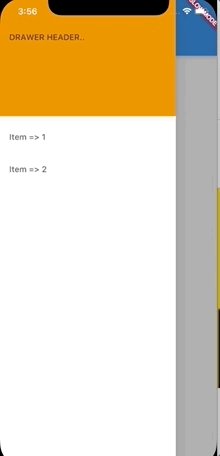
نتیجه نوشتن کد فوق در اپلیکیشن حاصل، به صورت زیر خواهد بود:

اکنون به چیزی که به دنبالش بودیم، دست یافتیم. این وضعیت به هدر منوهای کشویی اپلیکیشنهایی مانند جیمیل و توییتر نیز شبیه شده است.
اینک میتوانیم هدر را به هر ترتیبی که میخواهیم تزیین کنیم و به این منظور آیتمها و لینکهای زیادی وجود دارند. در مورد تزیین هدر در مطالب بعدی صبحت خواهیم کرد؛ در این نوشته توجه خود را معطوف به تکمیل کارکرد منوی کشویی و افزودن برخی آیتمهای کاربردی میکنیم.
افزودن آیتمهای کاربردی در منوی کشویی
از آنجا که میخواهیم برخی کاربردها در زمان انتخاب (یا تپ کردن) آیتمهای منوی کشویی اجرا شوند باید از ویجتهایی استفاده کنیم که بتوانند متد onTap را مدیریت کنند. در غیر این صوت باید یک کانتینر پیرامون ویجتهایی که ژستها را مدیریت میکنند ایجاد کنیم.
با این وجود، استفاده از دستگیره توکار onTap در این مثال ارجحیت دارد، زیرا استفاده از آن آسانتر است. ویجتی که میتوان درون ListView استفاده کرد ListTile نام دارد. در ادامه چند آیتم را با استفاده از ListTile ایجاد میکنیم و اکشنهای متناظر را با استفاده از متد ()onTap اضافه میکنیم. اکشنهای زیادی وجود دارند که میتوان روی ()onTAP اضافه کرد و در اغلب موارد هدف ما بارگذاری یک صفحه جدید با ()onTAP است.
بارگذاری صفحه جدید
در این بخش چند صفحه (یعنی ویجت) ایجاد میکنیم و آنها را در نتیجه یک اکشن از سوی کاربر نهایی روی منوی کشویی بارگذاری میکنیم.
این صفحهها را با اکشن ()onTap روی LostTile بارگذاری میکنیم. بدین ترتیب کد کامل منوی کشویی به صورت زیر درمیآید:
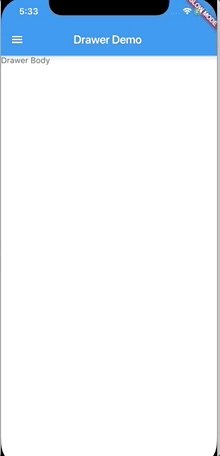
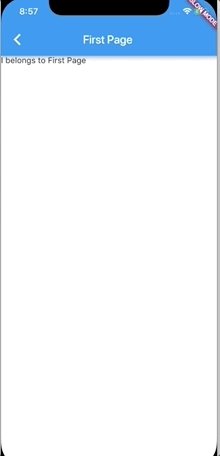
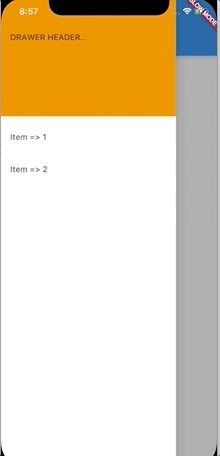
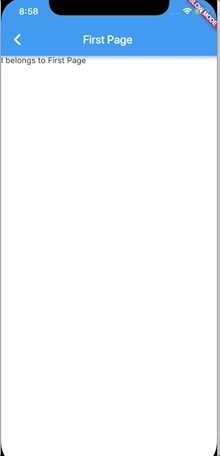
روش کارکرد اکشنها در اپلیکیشن در این زمان به صورت زیر است:

عدم نمایش منوی کشویی
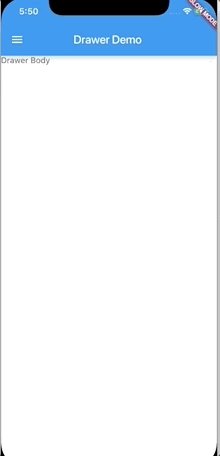
اینک ما موفق شدیم صفحههای جدیدی را با کلیک روی آیتمهای منوی کشویی بارگذاری کنیم؛ با این وجود زمانی که تلاش کنیم به صفحه اصلی بازگردیم، میبینیم که منوی کشویی همچنان در آنجا حضور دارد. این وضعیت در تصویر فوق نیز مشخص است. این وضعیت آزاردهندهای است، زیرا ما نمیخواهیم منوی کشویی در آنجا باقی بماند؛ مگر این که آنها را به طور صریح مجدداً بارگذاری کنیم.
برای رفع این مشکل باید پیش از بارگذاری صفحه حدید از سوی ()Navigator.pop، منوی کشویی را حذف کنیم. بدین منظور باید کد ()onTap را به صورت زیر بنویسیم:
بدین ترتیب هنگامی که صفحه نهایی باز میشود، منوی کشویی در صفحه اصلی باقی نمیماند.

فعال کردن منوی کشویی در تمامی صفحات
در زمان طراحی اپلیکیشن، عموماً قصدمان بر این است که اکشنهای رایج را روی منوی کشویی قرار دهیم و لذا منوی کشویی باید در همه صفحههای اپلیکیشن حضور داشته باشد. این کار از طریق اطمینان یافتن از این که منوهای کشویی روی همه Scaffold-ها در همه صفحههای اپلیکیشن وجود دارند، میسر خواهد بود.
معنی عملی گفته فوق این است که میتوانیم کد drawer را در ویجتهای «بیحالت» (Stateless) مجزا به صورت زیر داشته باشیم:
و از کد زیر درون ویجتهای خود به همراه Scaffold استفاده کنیم:
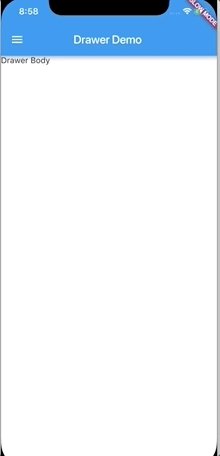
اپلیکیشن حاصل، منوهای کشویی خواهد داشت که روی همه صفحهها در دسترس ما قرار دارند:

بدین ترتیب به پایان این نوشته با موضوع معرفی منوهای کشویی در اپلیکیشنهای فلاتر میرسیم. امیدواریم از مطالعه این مطلب بهره آموزشی لازم را کسب کرده باشید. شما میتوانید هرگونه دیدگاه یا پیشنهاد خود را در بخش نظرات این نوشته با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- آموزش فلاتر (Flutter): توسعه اپلیکیشن برای صفحات نمایش با ابعاد مختلف
- آموزش گوگل فلاتر (Flutter ): ساخت اپلیکیشن دستورهای آشپزی
==