ساخت اپلیکیشن یادداشت با فلاتر و دارت – از صفر تا صد
فلاتر یک فریمورک توسعه موبایل چندپلتفرمی اوپن سورس است که از سوی گوگل عرضه شده است. اپلیکیشنهای فلاتر با دارت نوشته میشوند. فلاتر به صورت پیشفرض مجهز به کامپوننتهای «متریال دیزاین» (Material Design) است و همین امر موجب شده است تا ساخت اپلیکیشن با ظاهر و حس خوب با استفاده از فلاتر بسیار آسان باشد. در فلاتر هر چیزی یک ویجت از نوع باحالت یا بیحالت محسوب میشود. در این راهنما به عنوان یک پروژه برای شروع یادگیری فلاتر، اقدام به ساخت اپلیکیشن یادداشت با فلاتر و دارت خواهیم کرد.


اگر هنوز فلاتر را روی سیستم خود نصب نکردهاید، آن را به همراه یک IDE پشتیبانیشده نصب کنید. راهنماییهای لازم در این صفحه (+) انجام یافته است.
ابتدا پروژه را تنظیم میکنیم. مراحل کار به صورت زیر است:
- یک پروژه فلاتر در اندروید استودیو ایجاد کنید یا دستور flutter create notes را در ترمینال یا CMD وارد نمایید.
- در فایل main.dart کلاس homepage را حذف کرده و یک فایل جدید با کلاس homepage خودتان ایجاد کنید که Stateful Widget را بسط دهد. این کلاس شامل چارچوب کلی اپلیکیشن ما خواهد بود.
- کلاس ویجت باحالت دیگری ایجاد کنید. این کلاس شامل بخش Body است که یک نمای Staggered را برای Home در خود جای داده است. نام آن را StaggeredGridPage میگذاریم.
در این اپلیکیشن تلاش میکنیم که خلاقیت به خرج بدهیم و یادداشتها را به روش Staggered جالبی نمایش دهیم. از این پکیج دارت برای (+) ایجاد نمای شبکهای Staggered استفاده میکنیم. از SQLite نیز برای ذخیره دادههای یادداشتها روی دستگاه استفاده میکنیم.
در ادامه قطعه کدی را از pubspec.yaml میبینید که وابستگیهای فهرست شده را الزام کرده است. آنها را اضافه کرده، فایل را ذخیره کنید و از دستور فلاتر flutter packages get برای نصب وابستگیهای اضافه شده جدید استفاده کنید.
یک کلاس برای یادداشتها ایجاد کنید. ما به تابع toMap برای کوئریهای پایگاه داده نیاز داریم.
- فایل note.dart
کد کوئریهای پایگاه داده SQLite برای کلاس note فوق و جدول مربوطه به صورت زیر است:
- فایل SqliteHandler.dart
اینک صفحه اصلی اپلیکیشن متریال باید یک چارچوب (Scaffold) از فایل HomePage.dart داشته باشد که بدنه آن به صورت StaggeredGridView است. در بخش AppBar این چارچوب یک دکمه اکشن قرار میدهیم تا کاربر بتواند بین حالتهای نمایش لیستی و Staggered انتخاب کند. فراموش نکنید که Body را درون SafeArea قرار دهید، چون میخواهیم اپلیکیشن روی گوشیهای مدرن نیز عملکرد مناسبی داشته باشد.
کتابخانه نمای Staggered تعدادی یادداشت برای نما الزام میکند که به صورت دینامیک بر مبنای عرض اندازه صفحه نمایش تعیین میشود. این وضعیت نیازمند این است که تعداد یادداشتهایی که قرار است در کنار هم نمایش یابند، معین شده باشد. در وضعیت افقی گوشی یا روی تبلت، تعداد یادداشتها را به صورت افقی روی 3 عدد و برای وضعیت عمودی روی گوشی روی عدد 2 تنظیم میکنیم.
- فایل StaggeredView.dart
این نما به کاشیهایی (Tiles) برای نمایش یادداشتها نیاز دارد. آن کاشی که ما برای نما طراحی میکنیم باید عنوان و محتوای یادداشت را به صورت پیشنمایش ارائه کند. برای مدیریت طول مختلف متن یادداشت از یک کتابخانه (+) جهت ایجاد نمای متنی با بسط خودکار استفاده میکنیم. کافی است محدودیت خط را تعریف کنیم تا ویجت به صورت خودکار بسط یابد و محتوا را تا جایی که به این محدودیت میرسد، نمایش دهد.
همانند segue در iOS و Intent در اندروید، برای ناوبری بین صفحهها در فلاتر از Navigator استفاده میکنیم.
- فایل rawStaggeredTile.dart
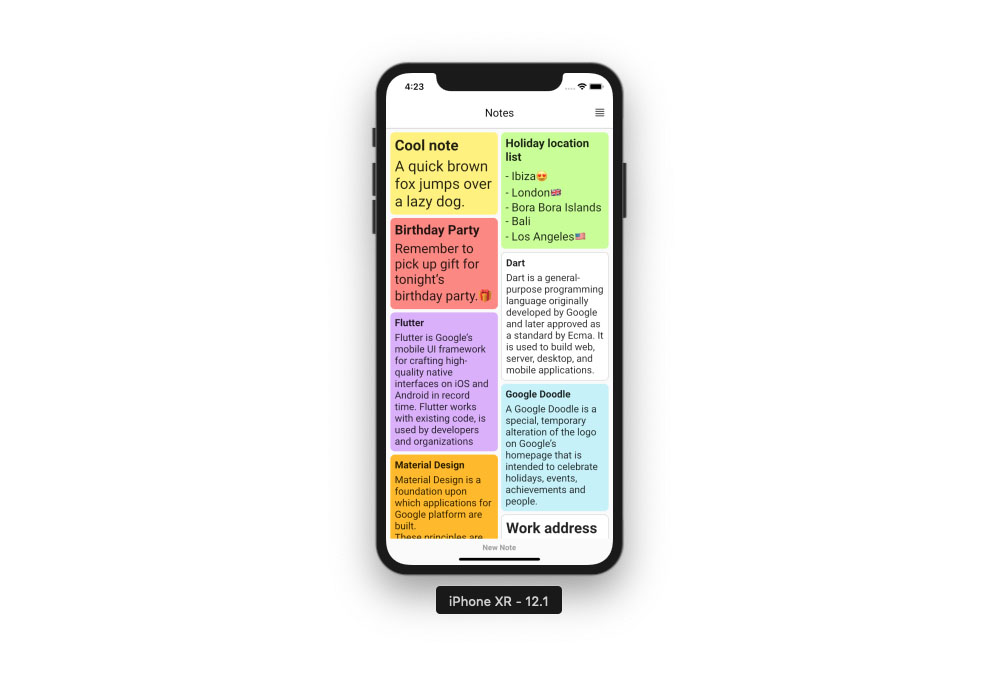
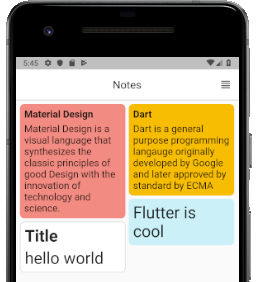
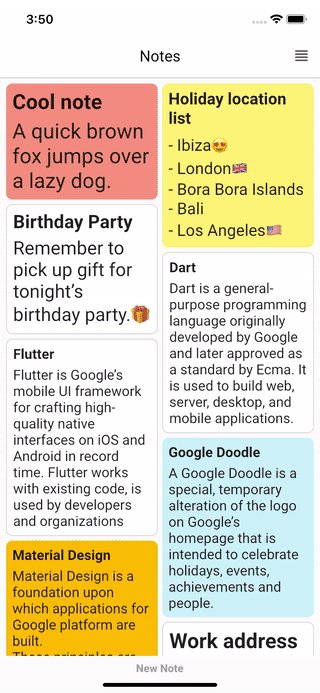
بدین ترتیب کاشیها در نما، ظاهری مانند زیر پیدا میکنند:

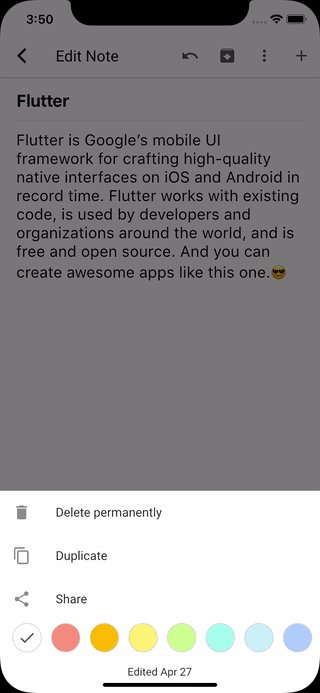
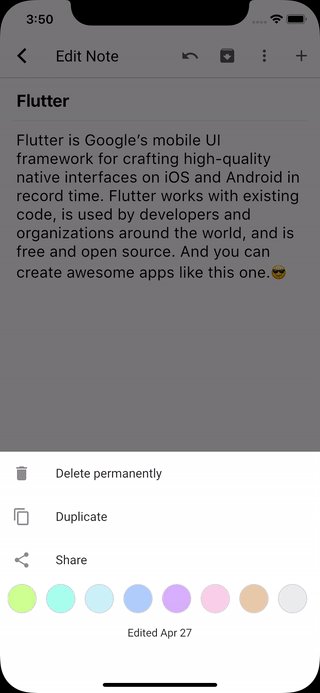
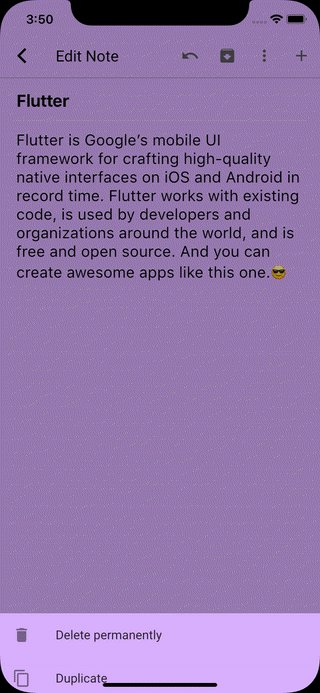
اکنون باید یک نما برای ویرایش/ایجاد یادداشت داشته باشیم. در این نما اکشنهای مختلفی برای Undo، آرشیو کردن و موارد دیگر روی یادداشتها در AppBar تعریف میکنیم. اکشنهای دیگری نیز در بخش تحتانی صفحه به صورت گزینههایی برای اشتراک، کپی گرفتن، حذف دائمی و یک انتخابگر رنگ افقی عرضه میشود که امکان تغییر رنگ پسزمینه آن یادداشت خاص را فراهم میسازد.
بدین ترتیب ویجتهای NotePage, BottomSheet و ColorSlider را در کلاسها و فایلهای مختلف قرار میدهیم تا کد تمیزتر و منسجمتر بماند. در زمان انتخاب رنگ از سوی کاربر در ColorSlider، برای تغییر دادن رنگ در همه این ویجتها باید «حالت» (State) را بهروزرسانی کنیم. امکان اتصال این سه ویجت از طریق تابعهای Callback برای پاسخ دادن به تغییرات و بهروزرسانی خودشان وجود دارد.

- فایل rawColorSlider.dart

در نهایت برخی قابلیتهای مفید دیگر از قبیل Undo کردن تغییرها، آرشیو کردن، اشتراک، کپی کردن یادداشت و حذف دائمی آن را نیز به اپلیکیشن اضافه کردیم. کد کامل این اپلیکیشن فلاتر را میتوانید از این ریپازیتوری گیتهاب (+) دانلود کنید و تغییرهای مورد نظر خود را روی آن اعمال کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامه نویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- آموزش فریم ورک Google Flutter برای طراحی اپلیکیشن های موبایل
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
==












