طراحی یک بازی ساده با HTML5 و جاوا اسکریپت – از صفر تا صد
توپ جادویی 8 (Magic 8 Ball) یک اسباببازی مشهور است که برای مشورت مورد استفاده قرار میگیرد. این توپ (+) در دهه 1950 از سوی Mattel توسعه یافته و اصول آن ساده است. کاربر یک سؤال آری یا نه از توپ جادویی که به صورت یک توپ پلاستیکی بزرگ است میپرسد و سپس آن را به پشت باز میگرداند تا پاسخ نوشته شده روی سطح توپ ظاهر میشود. در این راهنما قصد داریم شیوه ایجاد یک بازی ساده در HTML5 به نام یک «توپ جادویی 8» را با استفاده از جاوا اسکریپت بررسی کنیم.



ایجاد ساختار صفحه
نخستین گام ایجاد ساختار صفحه برای توپ جادویی 8 است:
در فایل فوق یک div محتوا برای قرار دادن توپ جادویی 8 به صورت مرکزی روی صفحه طراحی کردیم. سپس عنوان صفحه را در تگ h1 قرار دادهایم. همچنین پیامی برای کاربر نمایش میدهیم که شیوه بازی کردن با توپ جادویی 8 را توضیح میدهد. در گام بعدی یک ورودی تعریف کردهایم که امکان وارد کردن سؤال از سوی کاربر را فراهم میسازد.
برای نمایش توپ جادویی 8 باید دو div جاسازی کنیم. div اول برای نمایش پسزمینه توپ جادویی 8 استفاده میشود. div دوم برای نمایش داخل توپ مورد استفاده قرار میگیرد. علاوه بر آن یک پاراگراف اول در div تو در تو برای نمایش شماره 8 پیش از کلیک کاربر روی توپ جادویی 8 برای دریافت پاسخ تعریف میکنیم. در نهایت پاراگراف دوم را تعریف میکنیم که برای نمایش پاسخهای ارائه شده از سوی توپ جادویی 8 استفاده میشوند.
نمایش توپ جادویی 8
با توجه به ساختار HTML5 فوق باید برخی قواعد CSS برای نمایش صحیح توپ جادویی 8 را تعریف کنیم:
کدهای زیر برای این منظور نوشته شدهاند.
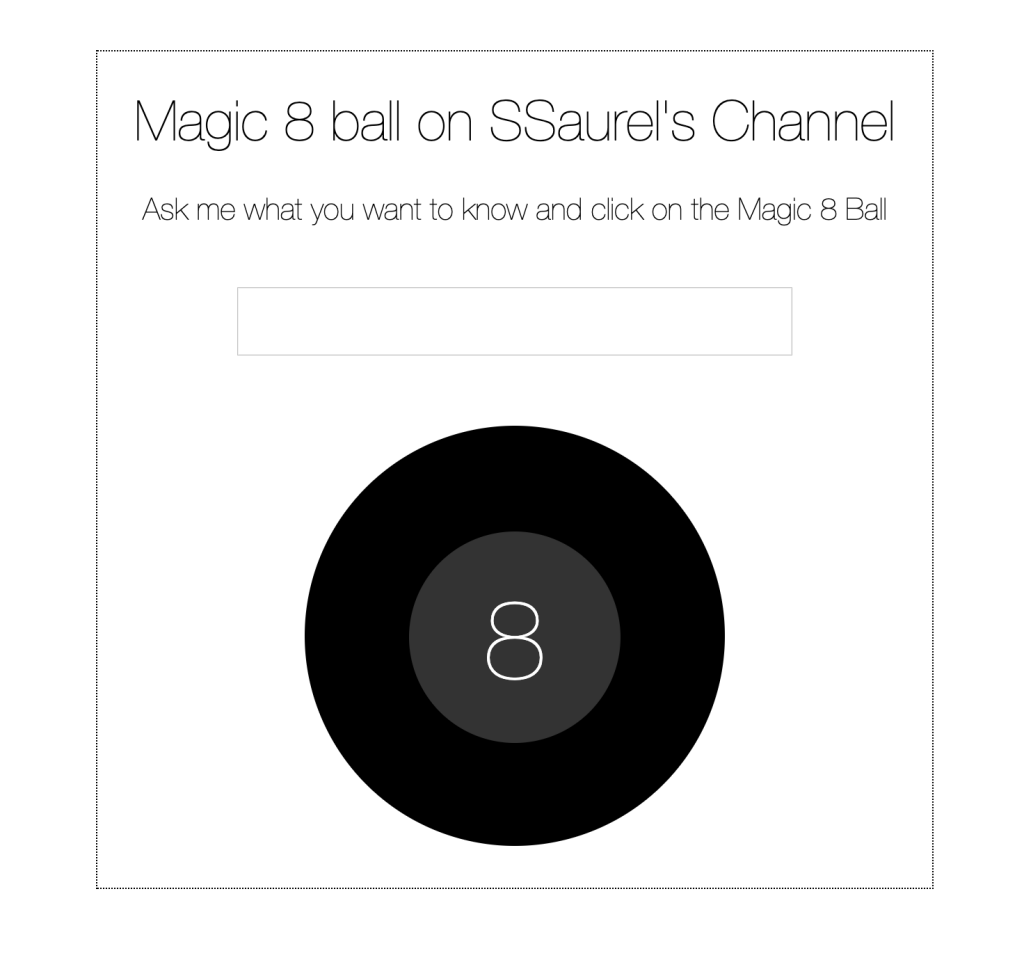
در کد فوق هیچ چیز نامعمولی وجود دارد. صرفاً مقداری CSS معمولی تعریف شده که امکان به دست آوردن رندرینگ زیر را برای توپ جادویی 8 به دست میدهد:

افزودن منطق به توپ جادویی 8 با جاوا اسکریپت
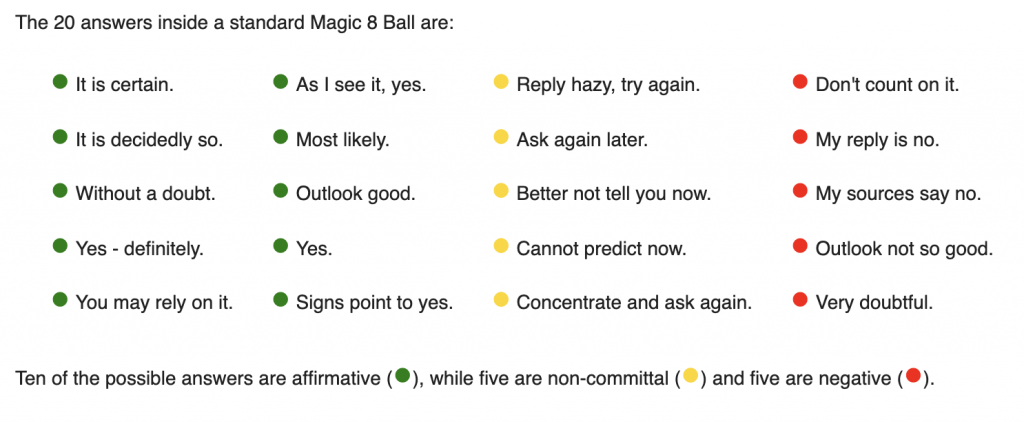
اینک باید مقداری منطق به توپ خود اضافه کنیم که این کار با استفاده از جاوا اسکریپت انجام میشود. در نخستین گام یک متغیر با 20 پاسخ تعریف میکنیم:

از یک آرایه ساده برای پاسخها استفاده میکنیم. زمانی که پنجره بارگذاری میشود، یک شنونده رویداد روی div توپ 8 نصب میکنیم. بدین ترتیب هنگامی که کاربر روی توپ جادویی 8 کلیک کند، تابع ما فراخوانی خواهد شد.
در این تابع بررسی میکنیم آیا سؤال وارد شده یا نه. اگر نشده باشد هشداری به کاربر نمایش میدهیم که سؤالی باید وارد کند. اگر وارد شده باشد، متن 8 را از پاراگراف اول div پاسخ، حذف میکنیم. سپس یک پاسخ تصادفی در آرایه پاسخها به دست میآوریم. در نهایت باید این پاسخ را در پاراگراف دوم درون div پاسخ نمایش دهیم. بدین ترتیب کد زیر به دست میآید:
تست عملی توپ جادویی 8
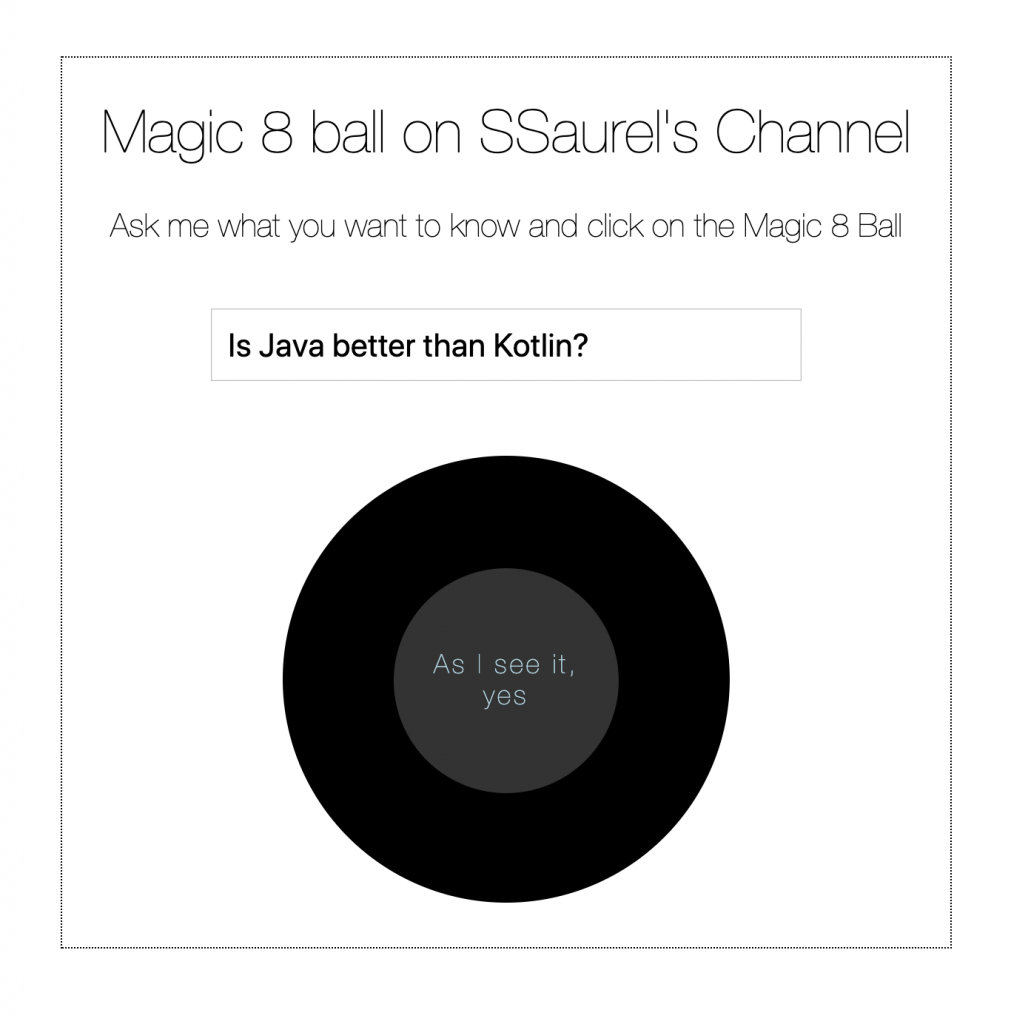
اینک به بهترین بخش این مقاله میرسیم که مرحله وارد کردن یک سؤال ساده برای توپ جادویی 8 است.
سؤال ما این است که «آیا جاوا از کاتلین بهتر است؟»
پاسخ توپ برای ما چنین بوده است:

چنان که میبینید پاسخ کاملاً روشن است!
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش JavaScript ES6 (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- جاوا اسکریپت چیست؟ — به زبان ساده
- آموزش جاوا اسکریپت مقدماتی: ساخت بازی حدس اعداد — به زبان ساده
==












