ساخت قلاب ری اکت useFetch – از صفر تا صد
قلابها (Hooks) ابزارهای بسیار مفیدی هستند که در ریاکت نسخه 16.8 اضافه شدهاند. با استفاده از قلابها میتوان کامپوننتهای باحالت (Stateful) را بدون نوشتن کلاس ساخت. ریاکت دارای قلابهای زیادی از قبیل useState، useEffect ،useContext و موارد بسیار دیگر است. این قلابها برای بسیاری از کاربردهای عمومی مناسب هستند، اما نکته جالبتر آن است که شما میتوانید خودتان نیز بسته به نیازهای خاص خود قلابهایی بسازید. در این راهنما با روش ساخت قلاب ری اکت useFetch آشنا میشویم.


طرز کار قلاب چگونه است؟
قلاب در واقع یک تابع است که به هر تعداد که لازم باشد آرگومان میگیرد و آن چه که لازم است به کامپوننت بازگشت یابد را بازمیگرداند.
در ادامه مثالی از سادهترین قلاب ممکن را میبینید:
همچنان که میبینید به نظر میرسد که یک تابع معمولی است. از آن میتوان به صورت زیر استفاده کرد:
این یک قلاب عالی است، اما در ادامه روی مسئلهای مفیدتر کار میکنیم.
ساخت یک قلاب useFetch
قلابها برای اجتناب از تکرار کردن کد در بخشهای مختلف اپلیکیشن عالی هستند. یکی از کارهایی که مکرر در اپلیکیشنها انجام میدهیم، واکشی کردن دادهها است. در ادامه روش نوشتن یک قلاب را با خصوصیتهای زیر بررسی میکنیم:
- بتواند دادهها را واکشی کند.
- یک حالت بارگذاری را بازگشت دهد.
- یک حالت خطا بازگشت دهد.
1. ایجاد یک قلاب ابتدایی که دادهها را واکشی کند
قلاب ما دو آرگومان میگیرد که یکی یک URL و دیگری یک شیء گزینهها است. آرگومان گزینهها میتواند شامل هر چیزی باشد که API نیتیو ()fetch به عنوان یک آرگومان دوم مورد استفاده قرار میدهد. این قلاب از useEffect برای واکشی کردن دادهها استفاده میکند و دادهها را در حالت پاسخ با استفاده از useState تعیین میکند.
توجه کنید که آرایه خالی به صورت آرگومان دوم useEffect ارسال میشود. بر اساس طراحی، useEffect زمانی تحریک میشود که کامپوننت نصب شود و همچنین زمانی که کامپوننت به روز شود تحریک خواهد شد. اما اگر بخواهیم آن را تنها یک بار اجرا کنیم useEffect یک آرگومان دوم میگیرد که میتوان روی آرایهای از متغیرها که میخواهیم مشاهده کنیم تنظیم کرد. با ارسال یک آرایه خالی مطمئن میشویم که useEffect تنها یک بار و در زمان نصب شدن، تحریک خواهد شد.
2. مدیریت خطاها
برخی اوقات مسائل آن چنان که برنامهریزیشده پیش نمیروند و باید کاری کنیم که کامپوننت ما از این مسئله آگاه شود. کد خود را درون یک Try… Catch قرار میدهیم از useState برای ذخیره خطای بالقوه استفاده میکنیم:
3. بازگشت یک حالت بارگذاری
میخواهیم در زمان اجرای واکشی یک آیکون بارگذاری را در کامپوننت اصلی خود نمایش دهیم. همان طور که درمورد مدیریت خطا عمل کردیم این بار نیز حالت بارگذاری را اضافه میکنیم:
بسیاری از افراد این حالت را نادیده میگیرند اما Try… Catch یک گزاره final را به نام finally میگیرد. Finally صرف نظر از این که خطا باشد یا نباشد اجرا میشود و در این مورد نیز همین را میخواهیم. در زمانی که واکشی تمام شد، حالت بارگذاری را false میکنیم.
4. پاکسازی
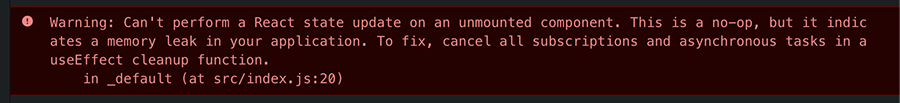
اکنون در صورتی که درخواست کُند باشد و کامپوننت در زمان پایان یافتن درخواست ناهمگام unmount شده باشد چه باید کرد؟ در این صورت با خطای زیر مواجه میشویم:

برای جلوگیری از نشت حافظه، در راهحل خود از تابع پاکسازی useEffect همراه با شیء داخلی AbortController استفاده میکنیم:
کاربرد
ما از قلاب سفارشی خود دقیقاً به همان روشی که از قلابهای دیگر استفاده میکنیم، بهره خواهیم گرفت. به خاطر داشته باشید که این قلاب به یک URL به عنوان آرگومان نخست نیاز دارد و در صورت نیاز میتوانید به همراه گزینهها آن را ارائه دهید:
روشهای بهبود قلاب سفارشی
در یک پروژه واقعی میتوان در زمان واکشی کردن دادهها کارهای دیگری نیز انجام داد. قلاب ما میتواند با پیادهسازی قابلیتهای زیر بهبود یابد:
- کش کردن – پیش از واکشی کردن میتوان در کش مورد استفاده، بررسی کرد که آیا دادهها از قبل واکشی شدهاند و آیا نیاز به واکشی مجدد وجود دارد یا نه.
- لاگ کردن خطا – اگر خطایی وجود داشته باشد باید آن را به اپلیکیشن سرویس یا شخص ثالث ارسال کنیم تا توسعهدهندگان از آن اطلاع یابند.
- تعلیق ریاکت – کامپوننت <Suspense> امکان میدهد که منتظر شویم تا کدی بارگذاری شود و یک حالت بارگذاری را به صورت اعلانی در زمان انتظار برای بارگذاری داشته باشیم. این امکانی عالی است، اما از آنجا که هنوز در مرحله آزمایشی است، استفاده از آن هنوز توصیه نمیشود.
- Effects – میتواند یک اکشن را در زمان پایان یافتن یا دریافت یک خطا به یک store مانند ریداکس ارسال کند.
سخن پایانی
کتابخانههای زیادی برای اجرای کاری که ما در این مقاله انجام دادیم وجود دارند. همچنان که مشاهده کردید، ایجاد یک قلاب سفارشی useFetch کاری واقعاً آسان است. دانستن شیوه ساخت قلابهای سفارشی موجب میشود که کنترل کاملی روی موارد نیاز داشته باشیم و به علاوه پروژه خود را از وابستگی به کتابخانههای دیگر برهانیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- ایجاد درخواست واکشی با قلاب ری اکت — از صفر تا صد
- ۴ قلاب سفارشی React برای ارتقای عملکرد اپلیکیشن ها — راهنمای کاربردی
==












