ساخت کتابخانه React و انتشار آن در NPM – راهنمای گام به گام
اغلب ما در طی عمر کاری خود مشغول توسعه اپلیکیشن هستیم و ساخت کتابخانه React تا حدودی دور از دسترس به نظر میرسد. اما در عمل چنین نیست. انتشار یک کامپوننت ریاکت روی NPM بهطوری که توسعهدهندگان دیگر بتوانند از آن استفاده کنند، فرایند سادهای است و میتواند بسیار الهامبخش باشد. بدین ترتیب میتوانیم مهارتهای ریاکت خود را ارتقا ببخشیم و با جامعه توسعهدهندگان آن همگام شویم.


در این راهنما قصد داریم یک کامپوننت نمونه به شکل یک ویجت ساده مدیوم توسعه دهیم که روی NPM منتشر خواهد شد. این کامپوننت یک نام کاربری به عنوان prop میگیرد و سپس آخرین فعالیت کاربر را واکشی میکند. مقالات و نظرات کاربر نیز در یک modal نمایش مییابند.

میتوانید این ویجت را در وبسایت خود قرار دهید و مقالات مدیوم خود را به وسیله آن نمایش دهید. در این لینک (+) میتوانید دمویی از این ویجت را ببینید و با وارد کردن نام کاربری خود در وبسایت مدیوم با طرز کار آن آشنا شوید.
ساخت ویجت
به لطف اسکریپت create-react-library (+) اغلب مراحل ساخت خودکار شده است. در ادامه به صورت گام به گام یک کامپوننت ریاکت به نام <MediumProfile /> میسازیم.
ابتدا create-react-library را به صورت سراسری نصب کنید:
npm install -g create-react-library
کتابخانه را مقداردهی کنید:
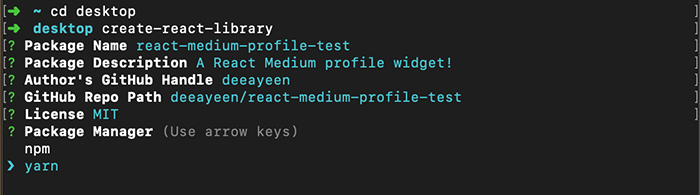
create-react-library
از شما خواسته میشود که جزییات زیر را وارد کنید:

اکنون همه چیز پکیج شده و آماده به کار است.
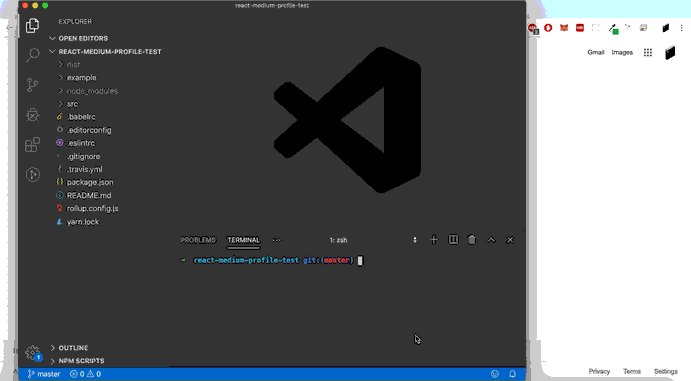
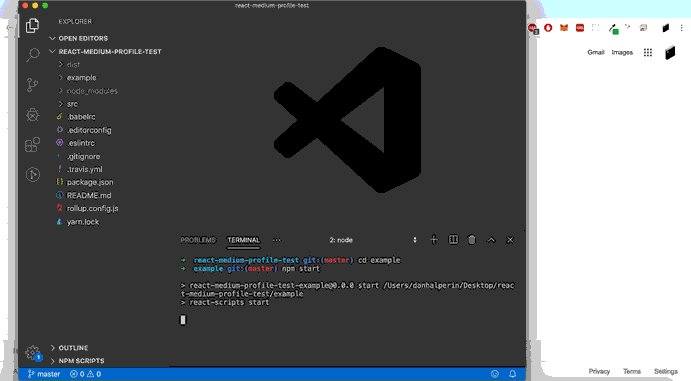
- گام 1: پوشه به پروژه cd کرده و دستور npm start را اجرا کنید. بدین ترتیب ماژول /src مورد نظارت قرار گرفته و هر زمان که تغییری در آن ایجاد شود در dist/ مجدداً کامپایل میشود.
- گام 2: خط فرمان دوم را باز کنید به پوشه /example بروید و دستور npm start را اجرا کنید.
اکنون یک سرور زنده داریم که تغییرات را در src و example مورد نظارت قرار داده و به صورت آنی بارگذاری مجدد میشود. از این رو میتوانیم به سادگی کامپوننت خود را توسعه دهیم. مراحل کار به صورت زیر است:

دو فایل اصلی وجود دارد که با آنها کار خواهیم کرد:
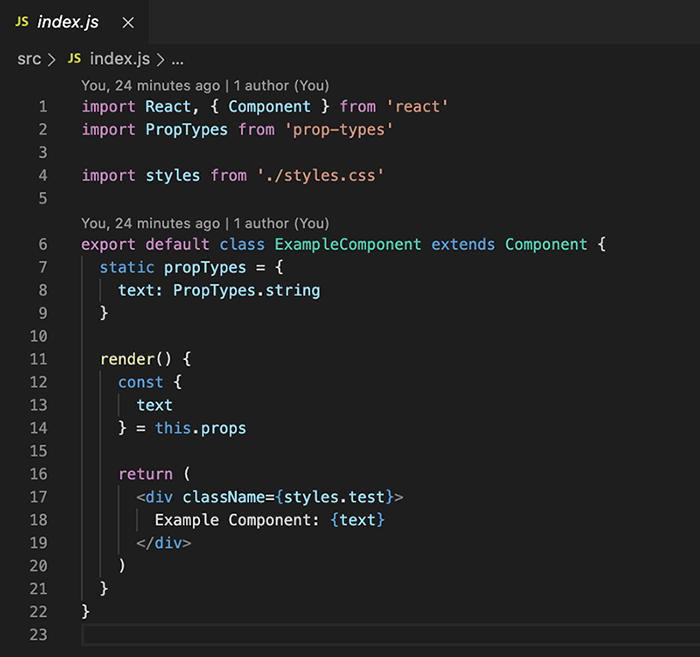
- src/index.js
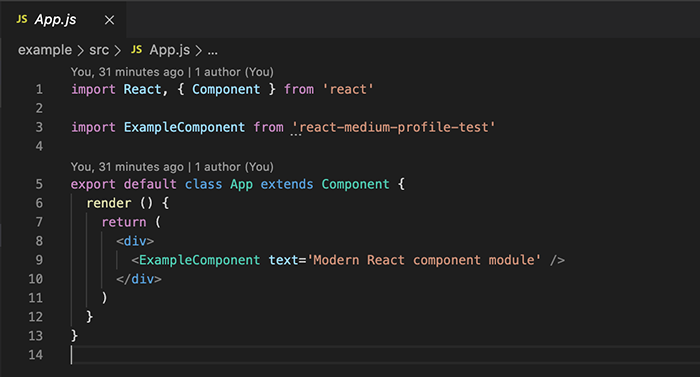
- example/src/App.js
فایل اول یعنی src/index.js کامپوننت اکسپورت شده ما است که از سوی توسعهدهندگان دیگر مورد استفاده قرار میگیرد. این فایل شامل یک کامپوننت است که prop-ها را از فرم میگیرد و نوعی نتیجه در اختیار کاربر قرار میدهد.
توجه داشته باشید که ما نوع prop-های دریافتی را بررسی میکنیم. برای نمونه به کاربر اجازه میدهیم که prop به نام size را ارسال کند تا اندازه دکمه مدیوم را تغییر دهد. این بدان معنی است که باید size: Proptypes.number را به پروتوتایپهای خود اضافه کنیم.

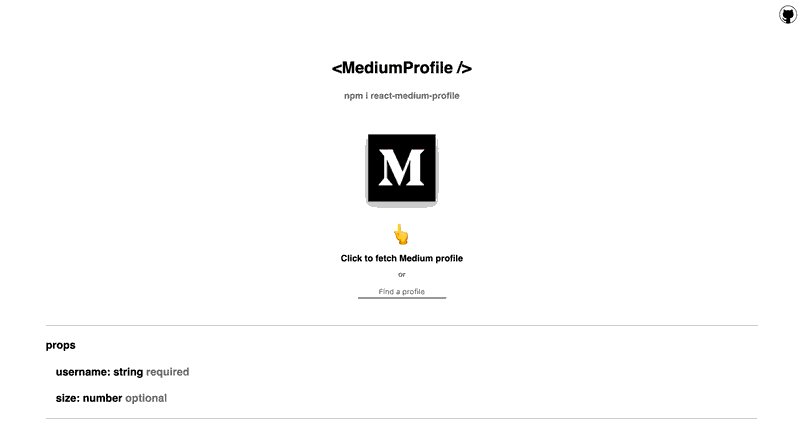
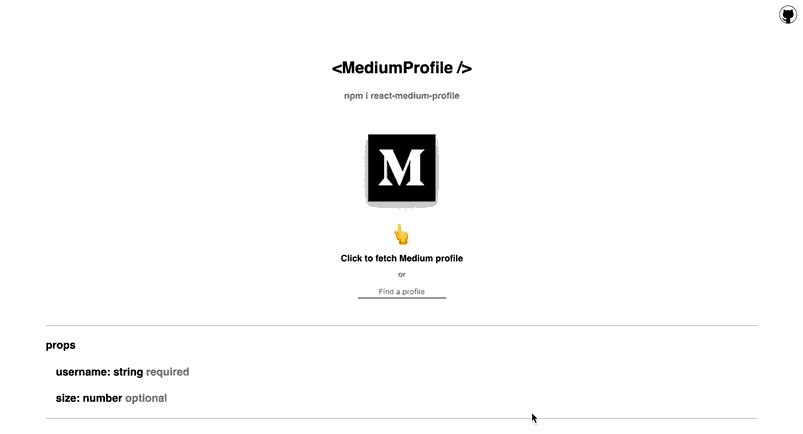
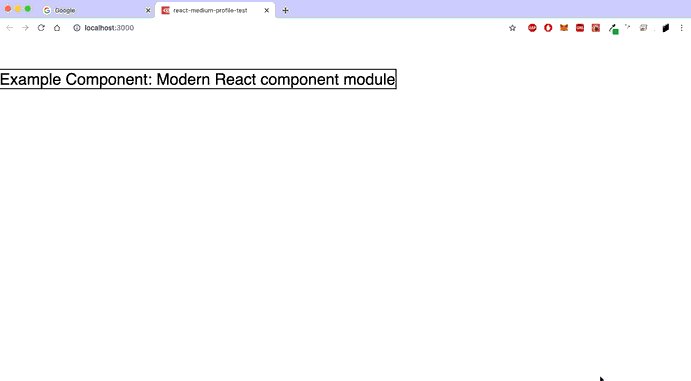
فایل دوم یعنی example/src/App.js یک اپلیکیشن نمونه است که کامپوننت ما را ایمپورت میکند. بدین ترتیب props کامپوننت ارائه شده و نتیجه به دست میآید. نتیجه در مرورگر به صورت زیر است:

اکنون که دو فایل را در اختیار داریم، باید شروع به ساختن کامپوننت src/index.js بکنیم. کامپوننت ما یک کلمه به کاربر نشان میدهد که میتواند روی آن کلیک کنید تا فعالیتش در وبسایت مدیوم واکشی شود.
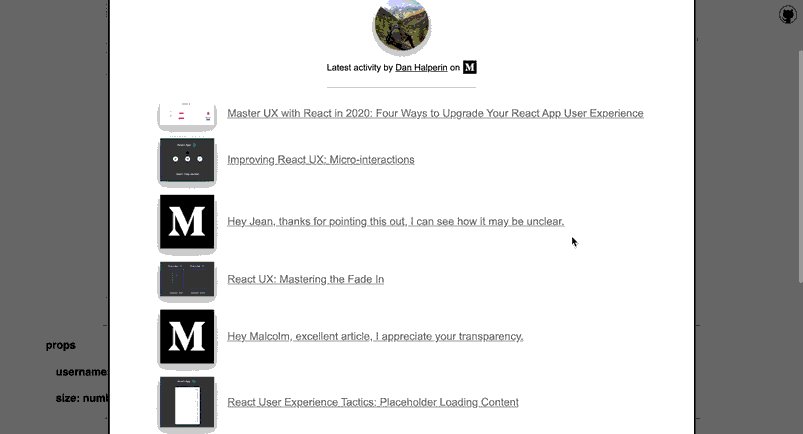
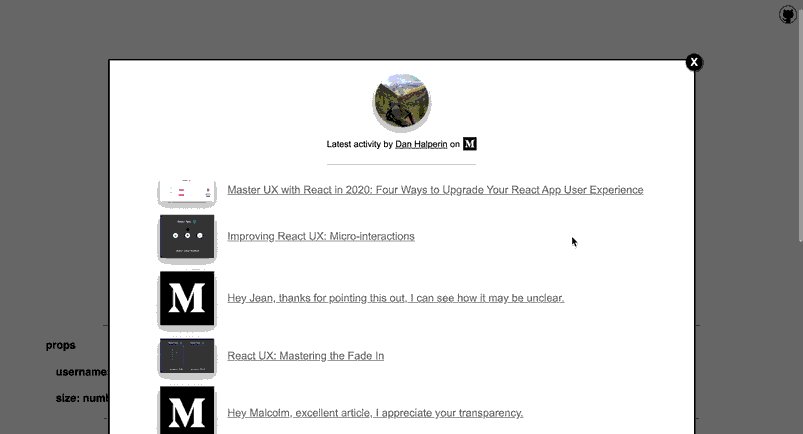
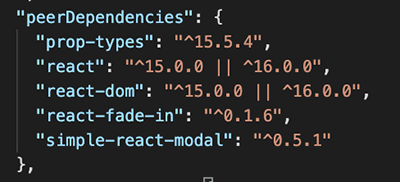
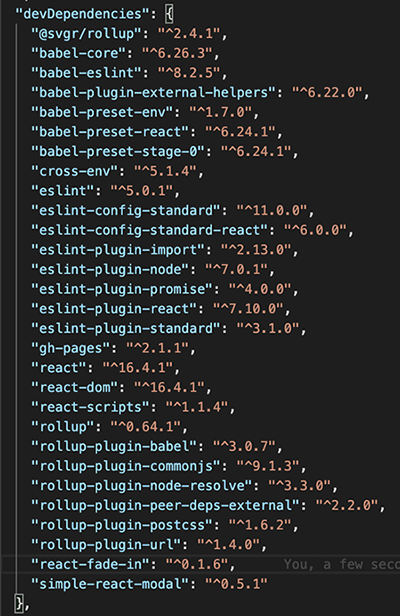
زمانی که کاربر کلیک کرد یک Modal باز میشود و دادههای واکشی شده کاربر را نمایش میدهد. چند بررسی خطا و حالت بارگذاری اضافه میکنیم تا به یک کامپوننت کاملاً عملیاتی تبدیل شود. برای استفاده از پکیجهای اکسترنال مانند react-simple-modal (+) باید آنها را به فایل package.json هم به صورت peerDependencies و هم به صورت devDependencies اضافه کنیم. وابستگیهای زیر را به فایل اصلی package.json اضافه کنید:
"react-fade-in": "^0.1.6", "simple-react-modal": "^0.5.1"


اکنون کافی است دستور yarn install را از دایرکتوری اصلی اجرا کنیم و همچنین دستور npm start را یک بار از دایرکتوری اصلی و بار دیگر از دایرکتوری example اجرا کنیم. اکنون میتوانیم از پکیجهای react-fade-in و simple-react-modal در کامپوننت خود استفاده کنیم و زمانی که توسعهدهندگان پکیج ما را نصب کردند، peerDependencies مرتبط با آن را نیز نصب کنند. اینک میتوانیم در عمل کامپوننت خود را بسازیم.
ما یک API ساختیم که فید RSS کاربر مدیوم را واکشی میکند و روی Heroku میزبانی شده است. با توجه به حیطه موضوعی این مقاله از شما میخواهیم که صرفاً این کامپوننت را در مسیر src/index.js کپی کنید، زیرا میخواهیم بر روی انتشار کامپوننت روی NPM متمرکز باشیم. کد زیر را در فایل src/index.js وارد کنید و همه محتوای قبلی را جایگزین کنید:
دکمه یک تصویر (medium.png) است و از این رو باید این تصویر را از این آدرس (+) دانلود کنید و در پوشه src/ قرار دهید. اکنون به آدرس example/src/App.js بروید و محتوای فایل را با کد زیر عوض کنید:
ما صرفاً کامپوننت MediumProfile را از react-medium-profile ایمپورت کردهایم و آن را به صورت یک Prop به نام username ارائه میکنیم که میتواند از سوی پروفایل واکشی شود.
انتشار روی NPM
اینک به سادهترین بخش کار میرسیم. اسکریپت create-react-library به صورت خودکار یک دموی GitHub pages از پوشه examples ایجاد میکند و با استفاده از README به عنوان توضیح روی NPM منتشر میکند. مطمئن شوید که ابتدا با استفاده از دستور npm login وارد حساب NPM شدهاید و سپس دستورهای زیر را اجرا کنید:
npm publish
این دستور به صورت خودکار پکیج شما را روی NPM انتشار میدهد.
npm run deploy
این دستور به صورت خودکار مثال را روی GitHub pages توزیع میکند. برای مشاهده کد کامل این پروژه به این ریپوی گیتهاب (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- آموزش Node.js: آشنایی با npm و npx — بخش پنجم
- وابستگی همتا (Peer Dependencies) در npm — به زبان ساده
==












