ساخت بازی Snake در SwiftUI | به زبان ساده
SwiftUI یک کیت ابزار برای طراحی رابط کاربری است که اپل برای سوئیفت، زبان برنامهنویسی پلتفرمهای خود، ارائه کرده است. با استفاده از SwiftUI طراحی اپلیکیشنها به میزان زیادی تسهیل میشود. ما در این راهنما قصد داریم به آموزش روش ساخت بازی Snake در SwiftUI بپردازیم.


Enum و متغیرها
در ابتدا باید جهت سوایپ کردن کاربر را تشخیص بدهیم تا بتوانیم جهت حرکت «مار» (Snake) را تا تغییر بعدی به آن سمت عوض کنیم. بنابراین ابتدا یک enum برای جهتها ایجاد میکنیم:
در این اپلیکیشن از یک تایمر برای کنترل سرعت مار کمک میگیریم. برای این که حرکت مار کُندتر یا تندتر شود، میتوانیم بازههای زمانی تایمر را تغییر دهیم. به جای یک شبکه (Grid) نیز از اندازه مار کمک میگیریم. به این ترتیب میتوانیم موقعیت مار و غذای آن را کنترل کنیم.
بنابراین به متغیرهای زیر در بازی نیاز خواهیم داشت:
عناصر نمای Snake
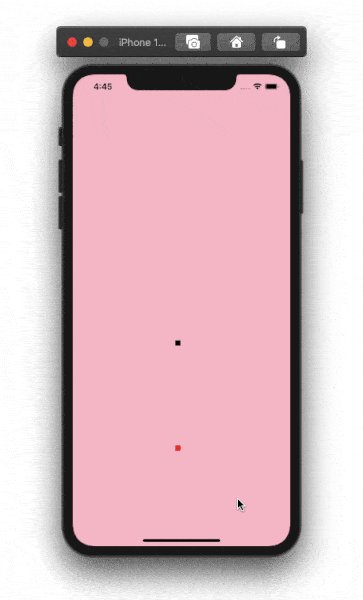
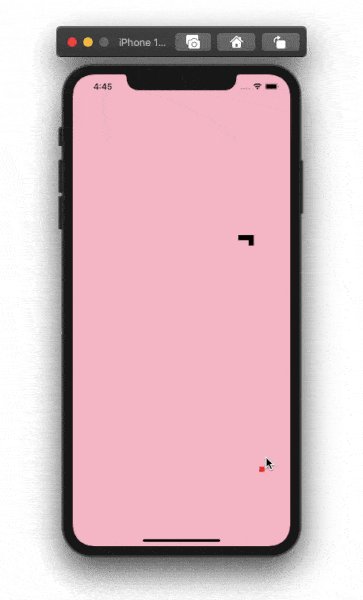
درون body یک ZStack اضافه میکنیم. درون آن میتوانیم رنگ پسزمینه را تعیین کنیم. همچنین از یک ZStack دیگر برای مستطیل مار و مستطیل غذا استفاده میکنیم. برای ایجاد بدن مار باید روی آرایهای که موقعیت بدنه مار را نگهداری میکند، حلقه تکرار تعریف کنیم. به هر دوی این مستطیلها عرض و ارتفاعی برابر متغیر snakeSize میدهیم. آخرین عنصر درون نما یک نمای متنی است که وقتی نمایش مییابد که متغیر snakeSize فعال شود:
تابعها
در این بخش یک تابع ایجاد میکنیم که موقعیت مستطیلها را مشخص میسازد. برای موقعیتیابی مار و غذا در یک شبکه ناپیدا، باید از اندازه مار برای یافتن تعداد ردیفها و ستونهایی که درون نما داریم کمک بگیریم:
در این بخش onAppear. را به یکی از ZStack-هایمان اضافه میکنیم تا موقعیت مار و غذا را با استفاده از تابعی که قبلاً ایجاد کردیم، تعیین کنیم:
یک تابع ایجاد میکنیم تا بررسی کند مار درون چارچوب صفحه قرار دارد یا خارج شده است. همچنین جهت سوایپ کاربر را تشخیص داده و حرکت مار را به آن جهت عوض میکند:
با استفاده از کد زیر میتوانیم تشخیص دهیم که کاربر به کدام جهت سوایپ کرده است. به این منظور از DragGesture برای دریافت موقعیتهای آغاز و پایان سوایپ استفاده کرده و سپس تفاوت بین مختصات x و y را محاسبه میکنیم تا جهت سوایپ را تشخیص دهیم. تابع زیر را به DragGesture اول اضافه کنید:
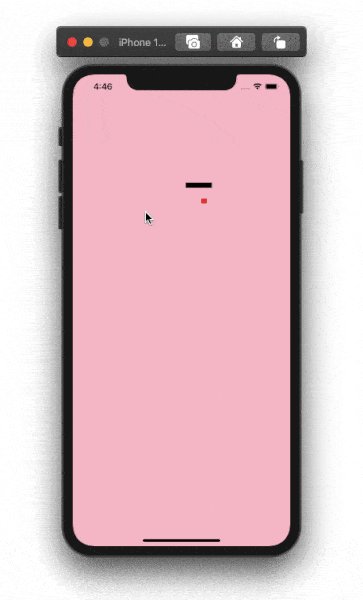
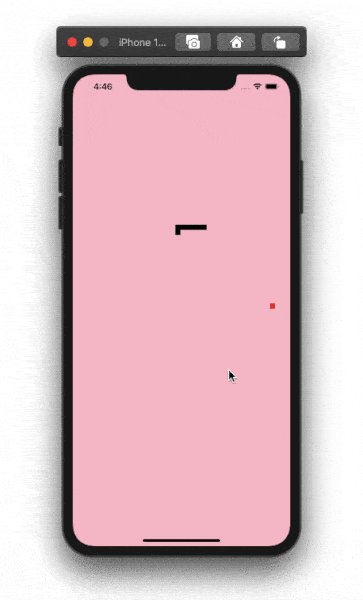
اکنون تنها چیزی که باید به ZStack خود اضافه کنیم تا بازی تکمیل شود، یک تابع .onReceieve است که تایمر ما را میگیرید و موقعیتهای مار و غذاها را بهروزرسانی میکند. زمانی که مار به بالای غذا میرسد، یک موقعیت جدید به آرایه موقعیتهای بدن مار اضافه میشود تا طول مار افزایش یابد:

به این ترتیب کار ساخت بازی مار در swiftui پایان مییابد. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.












