ساخت اکستنشن کروم با React و TypeScript – راهنمای کاربردی
در این مقاله یک اکستنشن کروم با استفاده از TypeScript میسازیم. از React نیز برای popup استفاده میکنیم. اگر با مراحل ساخت اکستنشنها آشنا هستید، لزومی به مطالعه این راهنما وجود ندارید و میتوانید کد مربوطه را از این لینک (+) دریافت کنید. ما میخواهیم چند مشکل را که در زمان ساخت اکستنشن شایع است در خلال این راهنمای مبتدی مطرح کنیم. بدین ترتیب با مراحل ساخت اکستنشن کروم با React و TypeScript آشنا خواهید شد.


در صورتی که دستکم دانشی مقدماتی در مورد ساخت اپلیکیشنها با webpack و TypeScript داشته باشید، درک این مقاله بسیار آسانتر خواهد شد و در صورتی که قبلاً اکستنشن کروم ساخته باشید که شرایط بسیار مساعدتر خواهد بود.
مبانی مورد نیاز
ترمینال را در پوشهای که میخواهید استفاده کنید، باز کنید و پروژه خود را با دستور زیر init کنید:
$ npm init –y
نخست پوشهها و فایلها را ایجاد کنید:
$ mkdir src && cd src && mkdir assets background contentscript $ cd background && touch background.ts $ cd../contentscript && touch contentscript.ts contentscript.scss
اولین دسته از وابستگیها را نصب کنید:
$ npm i -D @types/chrome @types/node awesome-typescript-loader css-loader mini-css-extract-plugin node-sass sass-loader ts-node tslint typescript webpack@4.29.6 webpack-cli
نکته: در زمان نگارش این مقاله، Create-react-app از webpack@4.29.6 استفاده میکرد و ما برای کامپایل موفق اپلیکیشن باید از همان نسخه وبپک استفاده کنیم.
راهاندازی Webpack
در دایرکتوری ریشه، فایلهای tsconfig.json و webpack.config.js را ایجاد کنید:
$ touch tsconfig.json webpack.config.js
محتوای این فایلها را به صورت زیر اضافه کنید:
فایل tsconfig.json
فایل webpack.config.js
کارکرد این کدها را در اینجا توضیح نمیدهیم، زیرا پیکربندی ساده Webpack هستند و کد خود کاملاً گویا است. در این کد به وبپک اعلام میکنیم که از فایلهای background.ts و contentscript.ts استفاده کند و به وسیله آن جاوا اسکریپت را traspile کرده، فایلهای scss. را به css. تبدیل کند.
در ادامه یک اسکریپت در package.json ایجاد میکنیم تا از این پیکربندی Webpack استفاده کند.
اکنون دستورهای زیر را اجرا میکنیم تا برخی فایلها در پوشهdist/. ایجاد شوند:
npm run watch and npm run build
تا به اینجا حالت توسعه و پروداکشن را برای اسکریپتهای پسزمینه و محتوا ساختهایم.
افزودن Manifest.json
فایل Manifest.json به کروم اعلام میکند که باید با همه فایلها چه کار بکند و برخی ظرفیتهای اکستنشن را تعریف میکند. در ادامه این فایل را در دایرکتوری ریشه میسازیم.
$ touch manifest.json
محتوای زیر را به آن اضافه میکنیم:
پوشه dist/. همان پوشهای خواهد بود که در ادامه به کروم ایمپورت میکنیم.
این پوشه همواره باید یک کپی از manifest.json داشته باشد. به این منظور باید سه اسکریپت جدید را به package.json اضافه کنیم:
- اسکریپت clean اقدام به پاکسازی پوشه dist/. کرده و یک کپی تازه از manifest.json در آن ایجاد میکند. همچنین این اسکریپت پوشه./assets ما را به پوشه dist/. کپی میکند.
- اسکریپتهای prebuild و prewatch هر بار که اسکریپت watch یا build را اجرا کنیم و پیش از اجرای اسکریپت واقعی فراخوانی میشوند.
چنان که میبینید ما از پکیج cpy-cli برای کپی کردن فایلها استفاده میکنیم. بنابراین نباید فراموش کنید که آن را نصب کنید:
$ npm i -D cpy-cli
ایمپورت به کروم
در این مرحله تلاش میکنیم اکستنشن خود را به کروم ایمپورت کنیم. اسکریپت watch را با دستور زیر اجرا کنید تا کد کامپایل شود و سپس کروم باز میشود:
npm run watch
در کروم به منوی Menu > More tools > Extensions بروید و روی Load Unpacked کلیک کرده و پوشه dist/. را انتخاب کنید.
اینک اکستنشن باید به کروم اضافه شده باشد و اگر محتوایی به فایلهای background.ts یا contentscript.ts افزوده باشید باید آنها را در کنسولهای مربوطه ببینید.
ایجاد Popup مبتنی بر React
ما در این بخش قصد داریم به منظور سادهسازی امور از create-react-app استفاده کنیم. اگر آن را نصب نکردهاید باید پکیج مربوطه را نصب کنید. به پوشه src/. بروید و create-react-app را اجرا کنید.
نکته: از نام popup استفاده کنید چون ما در ادامه از این نام استفاده خواهیم کرد.
$ npm i -g create-react-app && cd src && create-react-app popup –typescript
آخرین نسخه پکیج امکان تعیین فلگ typescript- را به ما میدهد و بدین ترتیب یک اپلیکیشن آماده کدنویسی با تایپاسکریپت خواهیم داشت.
در اینجا با نخستین مشکل خود مواجه میشویم.
ما باید کد کامپایل شده ریاکت خود را در پوشه dist/. دایرکتوری root قرار دهیم. این کار به سادگی ممکن است، اما باید هر بار که یک خط کد را تغییر میدهیم باید از npm run build استفاده کنیم تا بینیم آیا کار میکند یا نه و این وضعیت بغرنجی است.
در عمل هم نمیتوانیم از npm run start استفاده کنیم، زیرا به فایلهای تولید شده دسترسی نداریم و لذا نمیتوانیم آنها را در پوشه dist/. قرار دهیم. برای این که بتوانیم فایلهایمان را همزمان کامپایل و رصد بکنیم باید از پکیجی به نام cra-build-watch استفاده کنیم. در ترمینال به دایرکتوری root رفته و پکیج زیر را نصب کنید:
$ npm i -D cra-build-watch
اکنون فایل package.json مربوط به اپلیکیشن ریاکت اخیراً ایجاد شده را باز کنید. اسکریپت زیر را اضافه کنید. همچنین تنظیمات صفحه اصلی را اضافه کنید تا مطمئن شوید که همه مسیرهای فایلها نسبت به index.html تعریف شدهاند.
یک بار دیگر فایل package.json را در دایرکتوری root باز کنید و اسکریپت زیر را که از آن برای رصد تغییرات فایل در اپلیکیشن React استفاده میکنیم اضافه کنید:
نکته: به فلگ prefix که امکان رفتن به دایرکتوری دیگر را میدهد توجه کنید.
اگر همه کارها به درستی پیش رفته باشد و با دستور زیر در دایرکتوری اصلی تست کرده باشید، اسکریپت هم اینک باید در پسزمینه اسکریپت محتوا و popup ریاکت را کامپایل کند و همه چیز را در پوشه dist/. قرار دهد:
npm run watch
اسکریپت آخر زیر را نیز به فایل package.json اضافه کنید. این اسکریپت امکان ساخت popup ریاکت را به ما میدهد:
علاوه بر ساخت اپلیکیشن این اسکریپت آن را به پوشه dist/. دایرکتوری root نیز کپی میکند. ما باید فایل manifest.json اکستنشن کروم خود را بهروزرسانی کنیم تا بداند که یک popup هم وجود دارد:
اکنون میتوان با اجرای دستور زیر اکستنشن را همانند قبل به کروم اضافه کرد:
npm run build
خطای کروم
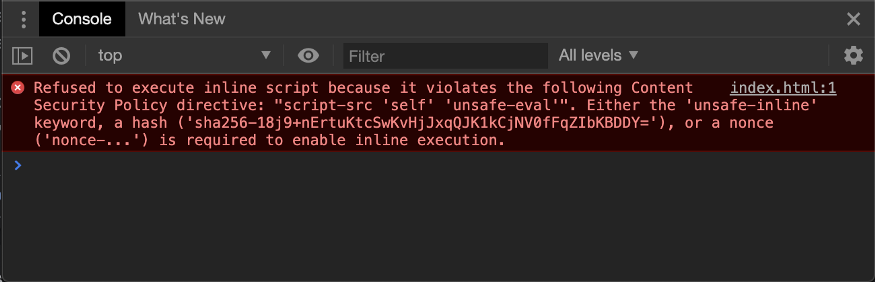
اینک اگر روی آیکون اکستنشن کلیک کنید یک مربع سفید میبینید و popup ریاکت مورد انتظار باز نمیشود. اگر روی مربع سید راست+کلیک کنید، با انتخاب گزینه inspect کنسول توسعهدهندگان مرورگر باز میشود. این خطا در کنسول مشاهده میشود:

این آخرین مشکل ما است. چنان که میبینید کروم اسکریپتهای درونخطی را در اکستنشن بلوکه کرده است. نسخه build اپ ریاکت ما مقدار اسکریپت درونخطی دارد که در فایل index.html کامپایل شدهاند.
چنان که در کنسول نوشته شده است یکی از روشهای حل این مشکل کپی کردن SHA این پیام و افزودن آن به تنظیمات “content_security_policy” فایل manifest.json مانند زیر است:
یک بار دیگر دستور زیر را اجرا کنید:
npm run build
اکستنشن را بار دیگر در مرورگر بارگذاری کنید. اگر روی آیکون اکستنشن کلیک کنید باید ببینید که اپلیکیشن ریاکت روی صفحه بارگذاری میشود:

فشردهسازی اکستنشن
اگر میخواهید از یک اسکریپت برای فشردهسازی اکستنشن خود استفاده کنید، پکیج bestzip را نصب کنید و اسکریپت زیر را به فایل اصلی package.json اضافه کنید:
$ npm i -D bestzip
سخن پایانی
بدین ترتیب به پایان این مقاله میرسیم. شما اینک با روش ساخت اکستنشنهای کروم با استفاده از تایپاسکریپت و ریاکت آشنا شدهاید. امیدواریم از مطالعه این راهنما بهره آموزشی لازم را برده باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای جاوا اسکریپت
- مجموعه آموزشهای استفاده از سرویسهای Google (گوگل)
- امکانات گوگل کروم — راهنمایی از صفر تا صد
- ۱۰ افزونه کروم برای مدیریت کسب و کار — فهرست جامع
==













سلام،خیلی عالی و مفید و روان و در عین ساده ای و قابل فهم بودن کاملا حرفه ای و کامل..تنها سایتی که هدفش از گذاشتن اموزش بالا بردن بازدید سایتشون نیست همین سایته و واقعا هدفشون اموزش و یادگیری و بالا بردن معلومات و توانایی های کسانی که علاقه دارند به این موضوعات و دنباله یادگیری هستند هستش و اینکه اینطوری راحت و اسان و بدون دریافت هزینه در دسترسی قرار دادنتون واقعا کاره خیلی بزرگیه و تشکر کردن و خسته نباشید بهتون گفتن کمترین کاری هستش که میشه در قباله این کارتون انجام داد،جواب کارتون رو بدونه شک در طوله زندگیتون خواهید دید در نزده خداوند هرگز فراموش نخواد شد.