ایجاد شکل های زیبا با CSS – از صفر تا صد
شاید تاکنون با تصاویر زیبایی در وب مواجه شده باشید که صرفاً با استفاده از CSS ساخته شدهاند. ممکن است از خود بپرسید چطور میتوان با ترکیب چند مشخصه CSS چنین شکلهای پیچیده و زیبایی را ساخت. در این مقاله با روش ایجاد شکل های زیبا با CSS آشنا خواهیم شد. رسم شکل در CSS عموماً با استفاده از ترکیبی از مشخصههای width ،height ،border ،top ،right ،left ،bottom و transform و شبه عناصری مانند before: و after: صورت میگیرد. به کادر رنگی زیر توجه کنید:



CSS آن چنین است:
میتوانید ببینید که لبههای کادر به صورت قطری برش یافتهاند. اینک عرض و ارتفاع کادر را افزایش میدهیم تا عرض بیشتری را اشغال کند.

اینک ناگهان 4 مثلث به دست میآوریم. برای این که تنها یک مثلث داشته باشیم، میتوانیم رنگ حاشیههای دیگر را شفاف کنیم:

یا از برخی تبدیلها استفاده کنیم:
بدین ترتیب یک مثلث ابتدایی در CSS ساخته میشود. قطعاً اجرای این نوع استایلبندی با CSS نیازمند مقداری خلاقیت و تمرین است، اما زمانی که در آن مهارت یابید، تنها محدودیت شما، ذهنتان خواهد بود. در ادامه شکلهای بسیار زیبایی میسازیم.
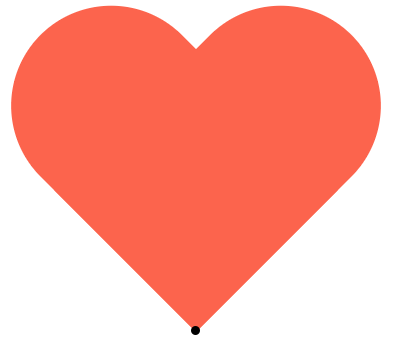
ایجاد شکل قلب با CSS
با این که شکل صنوبری قلب، به جهت همه انحناهایش، پیچیده به نظر میرسد، اما ایجاد کردن آن در CSS چندان پیچیده نیست.
در ادامه، کدهای مربوط به این شکل را ملاحضه میکنید.

از آنجا که دو شِبه عنصر ساختهایم، میتوانیم آنها را در راستای محور Y بازتاب دهیم تا شکل نهایی به صورت زیر به دست آید:

نکته مهمی که باید توجه کنیم این است که مبدأ تبدیل (یا نمادگذاری در این مورد) با تعیین transform-origin روی گوشه راست-پایین یا 100% 100% تغییر یافته است که با یک نقطه سیاهرنگ در تصویر فوق مشخص شده است. همچنان که دیدید، ایجاد شکل قلب در CSS چندان پیچیده نیست.
ایجاد شکل الماس با CSS
شکل الماس نیز همانند قلب واقعاً پیچیده نیست. پیشنهاد میکنیم 10 دقیقه زمان صرف کنید و تلاش کنید شکل الماس را خودتان بسازید.
برای ساختن شکل الماس ابتدا چهار مثلثی که در ابتدای مقاله دیدیم را کمی میکشیم:
اگر به دقت نگاه کنید، بخش فوقانی الماس را در بخش تحتانی تصویر فوق میبینید. اکنون رنگها را تغییر میدهیم، عرض حاشیهها را تنظیم میکنیم و حاشیه فوقانی را حذف میکنیم، چون دیگر استفادهای برای ما ندارد. در نهایت شکلی مانند زیر به دست میآید:

در انتها یک شِبه عنصر به صورت after: اضافه میکنیم و همان تکنیکهایی که در زمان ایجاد مثلث منفرد دیدیم را اعمال میکنیم:
توجه کنید که مشخصه position روی شبه عنصر باید روی absolute تنظیم شود تا بخش تحتانی بهتر زیر بخش فوقانی الماس قرار گیرد. اکنون شما مهارت خوبی در زمینه ایجاد شکلهای مختلف با CSS یافتهاید.
ایجاد شکل ذرهبین با CSS
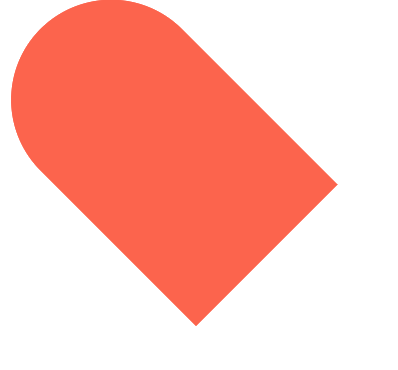
آیا تاکنون تلاش کردهاید شکل آیکون ذرهبین را به جای استفاده از SVG با استفاده از CSS ایجاد کنید؟ اگر چنین نبوده است، با ما همراه باشید تا ادامه این کار را انجام دهیم. ابتدا یک دایره با حاشیه رنگی ایجاد میکنیم.

همان طور که میبینید به همین سادگی نیمی از راه طی شده است. تنها بخشی که باقی مانده است، دسته ذرهبین است که باید ایجاد کرده و در موقعیت خود قرار دهیم.

ساخت شکل ذرهبین با CSS به همین سادگی است.
چرا از SVG استفاده نکنیم؟
بدیهی است که ساخت شکلها با استفاده از CSS نیازمند زمان بیشتری نسبت به استفاده از SVG یا فونتهای آیکون است، اما از آنجا که این شکلها CSS خالص هستند، تعاملی ساختن آنها کاملاً آسان است. برای نمونه میتوان به سادگی یک اثر hover برای آنها ایجاد کرد. پیشنهاد میکنیم یک پوشش پیرامون شکلی که میخواهید استایلبندی کنید، ایجاد نمایید تا بتوانید تبدیلهای اصلی موجود در شکل را حفظ کنید.
در ادامه برای نمونه یک تبدیل مقیاس اضافه میکنیم:
سخن پایانی
اینک نوبت شما رسیده است. تلاش کنید تا شکلها یا آیکونهایی را با استفاده از CSS ایجاد کنید. به خاطر داشته باشید که تنها محدودیت شما قدرت تخیل ذهنتان است. امیدواریم نکات و ترفندهای معرفی شده در این راهنما برای شما آموزنده بوده باشد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- مجموعه آموزشهای برنامهنویسی
- سلکتورهای نوع، کلاس و ID در CSS — آموزش CSS (بخش هفتم)
- نکات ایجاد انیمیشن با CSS و جاوا اسکریپت — به همراه مثال
==












