ساخت اپلیکیشن مدیریت هزینه با جاوا اسکریپت – از صفر تا صد
ساخت اپلیکیشن مدیریت هزینه با جاوا اسکریپت یکی از بهترین مثالهای کاربردی برای آشنایی با این زبان برنامهنویسی محسوب میشود. ما هرگز یک زبان برنامهنویسی را به خوبی یاد نخواهیم گرفت، مگر این که شخصاً چیزی را با آن بسازیم. بنابراین با ما همراه باشید تا با بررسی یک مثال عملی با این زبان بیشتر آشنا شویم. در این مقاله فرض شده است که خواننده محترم دانشی ابتدایی از HTML ،CSS ،Bootstrap 4 و جاوا اسکریپت دارد.


مقدمهای بر ساخت اپلیکیشن مدیریت هزینه با جاوا اسکریپت
ما در این راهنما قصد داریم یک اپلیکیشن جاوا اسکریپت طراحی کنیم که با استفاده از آن بتوانیم میزان مصارف هزینهای یک فرد را در طی بازههای مشخصی اندازهگیری کرده و بفهمیم که چه مقدار از درآمد فرد صرف پسانداز، چه مقدار صرف سرمایهگذاری و چه مقدار هزینه شده است.
طراحی رابط کاربری اپلیکیشن مدیریت هزینه
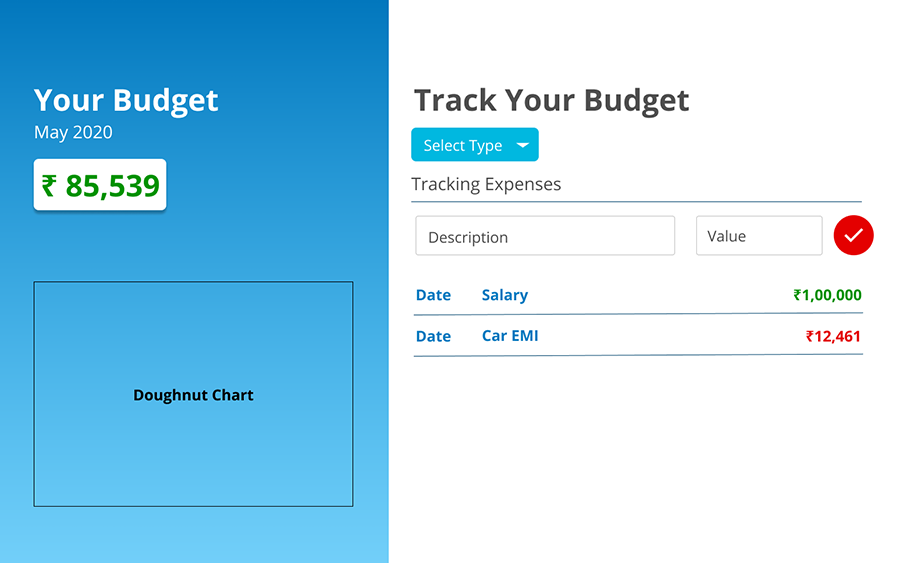
نخستین مرحلهی کار، طراحی یک UI برای اپلیکیشن مدیریت هزینه است. شما میتوانید از ایدههای خود استفاده کنید و یا سری به وبسایتهای Dribbble یا Behance بزنید تا ایدهای از طراحیهای مختلف به دست آورید. برای ایجاد UI میتوانید از نرمافزار Figma استفاده کنید. دلیل این که کار را از طراحی UI آغاز میکنیم این است که کدنویسی سادهتر است. انتخاب یک طراحی موجب میشود که تفکر شما نظم و سازماندهی پیدا کند و در نتیجه سرعت توسعه اپلیکیشن افزایش مییابد.

کدهای HTML موردنیاز
در ادامه کار خود را با ایجاد یک فایل index.html در پوشه پروژه آغاز میکنیم. ابتدا باید بوتاسترپ را به پروژه خود اضافه کنید. به این منظور میتوانید از راهنماییهای مستندات رسمی آن (+) بهره بگیرید. همچنین ما از فونت Open Sans برای طراحی ظاهر بهتر استفاده میکنیم. این گزینه کاملاً اختیاری است.
اکنون که اسکریپتها آماده است، اقدام به تحلیل طراحی خود میکنیم. برای شروع باید دو کانتینر داشته باشیم که کانتینر آبی در سمت چپ حدود 40% فضای صفحه را اشغال و کانتینر سمت راست بقیه صفحه را پر میکند. پیادهسازی این حالت به کمک Bootstrap Grid کار آسانی است. در ادامه کار خود را با کانتینر آبی سمت راست آغاز میکنیم. کد HTML ما به شکل زیر است:
کد درون تگ body کارهای زیر را انجام میدهد:
- یک کانتینر به نام left-container ایجاد میکند که شامل month-container است.
- این کانتینر دارای title و current month و همچنین budget واقعی برای ماه مربوطه است.
همچنین از پول محلی استفاده خواهیم کرد.
سپس به سراغ بخش افزودن پسانداز یا مصارف میرسیم. این کانتینر شامل یک عنوان، یک منوی بازشدنی برای انتخاب نوع هزینه و چند فیلد ورودی برای ثبت هزینهها و همچنین یک لیست برای نمایش مداخل بر اساس تاریخ است. این کد زیر left-container قرار دارد.
بدین ترتیب فایل HTML ما آماده است. اینک یکی از سه فایل مورد نیاز اپلیکیشن خود را تکمیل کردهایم. در ادامه باید این فایل HTML را استایلبندی کنیم. آیا متوجه فایل style.css که در تگ <head> ایمپورت کردهایم شدید؟ در ادامه صفحه وب خود را با یک استایل ساده و زیبا استایلبندی میکنیم.
کدهای CSS مورد نیاز
از آنجا که در این پروژه از بوتاسترپ استفاده کردهایم، اغلب بخشهای CSS به صورت خودکار برای ما ایجاد شدهاند. بوتاسترپ بخش زیادی از موقعیتیابی و طراحی را انجام میدهد و از این رو کار زیادی برای انجام نمانده و صرفاً باید حاشیهها، اندازههای فونت و رنگ و ظاهر صفحه وب را تغییر دهیم.
فایل CSS ما به شکل زیر است:
یکی از مشخصههای جالب CSS، قابلیت ایجاد پسزمینههای گرادیانی است. این قابلیت به طور خاص در مواردی به کار میآید که بخواهیم کمی رنگ به پروژه خود اضافه کنیم.
اگر در فایل فوق CSS مربوط به left-container را بررسی کنید، میبینید که مشخصه پسزمینه تابع liner-gradient را میگیرد که یک جهت و رنگهای مورد استفاده در گرادیان را میپذیرد.
جهت گرادیان دارای مقدار پیشفرض top-to-bottom است.

با این حال برخی اوقات یک گرادیان دقیقاً مطابق آن چه در ذهن شما است عمل نمیکند. در این موارد میتوانید از مشخصه radial-gradient در CSS بهره بگیرید.
به این ترتیب کار ما در بخشهای HTML و CSS پروژه پایان یافته است. در ادامه روی فایل app.js کار میکنیم و تعاملها و کارکردهای پروژه را به آن اضافه میکنیم.
توسعه اپلیکیشن مدیریت هزینه با جاوا اسکریپت
جاوا اسکریپت مهمترین بخش این پروژه است. بخشهای HTML و CSS شیوه نمایش ظاهر پروژه مدیریت هزینه را تعیین کردند، اما اینک باید روی منطق اجرایی آن کار کنیم. فایل app.js جایی است که همه اتفاقات مهم رخ میدهند.
پیش از آغاز، زمانی را صرف تأمل در این خصوص بکنید که چه کارکردهایی را باید به فایل app.js اضافه کنیم. در حال حاضر زمانی که یک نوع هزینه را انتخاب میکنیم یا یک توضیح و مقدار هزینه را اضافه کرده و روی دکمهها کلیک میکنیم، هیچ اتفاقی نمیافتد. همان طور که حدس میزنید باید eventListeners را اضافه کرده و ماه جاری را نمایش دهیم.
ابتدا باید تابعهای مختلفی بنویسیم. برخی از این تابعها صرفاً مسئول مدیریت UI و منطق هستند و بودجه ماهانه را محاسبه میکنند. این تابعها را کنترلر مینامیم. پروژه ما 3 کنترلر خواهد داشت:
- کنترلر اصلی: این کنترلر تعاملهای اولیه و کلی اپلیکیشن مدیریت هزینه را کنترل میکند.
- کنترلر UI: عناصر UI از قبیل تغییر دادن رنگ فونت و ایجاد لیست مداخل و غیره را کنترل میکند.
- کنترلر هزینه: بخش محاسبه را کنترل میکند و مقادیر کاربر را گرفته و بودجه ماه جاری را محاسبه میکند.
به این ترتیب باید یک فایل به نام app.js بسازیم. تگ اسکریپت مربوطه را به انتهای فایل index.html و درست پس از تگ پایانی body اضافه کردهایم.
فایل app.js ما به صورت زیر خواهد بود:
در ادامه بخشهای مختلف این فایل را توضیح میدهیم.
عبارتهای تابع با اجرای بیدرنگ (IIFE)
IIFE-ها تابعهایی در جاوا اسکریپت هستند که به محض تعریف شدن، اجرا میشوند. این تابعها در زمان اجرای فایل اسکریپت بیدرنگ فراخوانی میشوند. از این رو نیازی به تابع دیگر برای فراخوانی شدن ندارند. تا پیش از ES6 شکل آنها چنین بود:
در ES6 شکل آنها چنین است:
در ادامه منطق تجاری اپلیکیشن خود را بررسی میکنیم. نخست کار را با بررسی کنترلرها آغاز میکنیم.
کنترلر اصلی وظایف زیر را بر عهده دارد:
- مقداردهی پروژه.
- راهاندازی شنوندههای کلیک.
- برقراری ارتباط بین UI و کنترلرهای هزینه.
کنترلر UI روی وجوه زیر تمرکز دارد:
- افزودن آیتمهای لیست.
- تنظیم ماه جاری.
- تنظیم نوع ورودی (هزینه، پسانداز، سرمایهگذاری).
- دریافت ورودی کاربر.
- رندر کردن نمودار دایرهای.
کنترلر هزینه کارهای زیر را انجام میدهد:
- محاسبه مجموع بخشهای پسانداز، هزینهها و سرمایهگذاری.
- محاسبه بودجه کلی ماهانه.
کنترلر اصلی دو پارامتر میگیرد که شامل کنترلر UI و کنترلر هزینه است. به این ترتیب کنترلر اصلی گردش داده بین آنها را کنترل میکند.
تابع HTMLStrings یک شیء است که رد نامها کلاس و شناسه عناصر مورد استفاده در فایل HTML را نگهداری میکند. این کار به این جهت انجام یافته که بازسازی عناصر HTML در پروژه آسان باشد و زمان مورد نیاز برای دیباگ احتمالی جهت یافتن خطاهای مختلف کاهش یابد.
کنترلر اصلی
اینک eventListeners را تنظیم میکنیم. ابتدا عناصری که نیازمند یک شنونده کلیک هستند را لیست میکنیم. این موارد شامل گزینههای بازشدنی نوع هزینه و دکمه Submit هستند. در همین راستا تابعهایی را ایجاد میکنیم که در زمان تریگر شدن شنوندههای رویداد فراخوانی خواهند شد. در ادامه هر یک از این تابعها را بررسی میکنیم.
تابع setupEventListeners عناصر منوی بازشدنی را انتخاب میکند و دکمه submit یک شنونده کلیک به هر یک از آنها اضافه میکند. این شنوندهها زمانی که رویشان کلیک کنید فعال میشوند. هر شنونده کلیک یک وظیفه خاص از قبیل تنظیم نوع هزینه یا صدور دستور اجرای وظیفه خاصی به دو کنترلر دیگر را بر عهده دارد.
تابع addExpense کنترلر UI را میگیرد تا ورودی کاربر را از HTML دریافت کند، معتبر بودن آن را بررسی کند و از کنترلر UI بخواهد که یک آیتم لیست جدید به ورودی صحیح اضافه کند. همچنین کنترلر هزینه را برای محاسبه مجدد مقادیر از ورودی جدید میپرسد. سپس از کنترلر UI میخواهد که هزینه کلی ماه را بهروزرسانی کند.
شاید تعجب کنید که اجازه میدهیم کنترلرهای UI و هزینه به صورت مستقیم با همدیگر صحبت کنند. حق با شما است و این رویه مناسبی نیست. کنترلرها به جز کنترلر اصلی باید مستقل از همدیگر بمانند. به این ترتیب توسعهدهنده آنها را آسانتر درک کرده و به شیوهای سادهتر دیباگ میکند. اکنون کار ما با کنترلر اصلی پایان یافته است.
کنترلر UI
کنترلر UI بزرگترین کنترلر ما است و با کلاسهای HTML و CSS کار میکند تا ظاهر مناسبی برای پروژه فراهم سازد. در ادامه به بررسی همه تابعهای آن میپردازیم:
- numberFormat – این تابع به قالببندی ورودیهای عددی بر اساس locale کاربر کمک میکند.
- showCurrentMonth – یک تابع ساده است که ماه را از تاریخ جاری بازیابی کرده و در فیلد ماه کنونی نمایش میدهد.
- setExpenseType – این تابع با کلاسهای CSS کار میکند. این تابع بر اساس نوع هزینه کلاسهای مناسب را به دکمه submit-expense حذف یا اضافه میکند. به این ترتیب رنگ قرمز برای هزینهها، رنگ زرد برای سرمایهگذاری و سبز برای پسانداز استفاده میشود.
- addListItem – این تابع HTML مورد نیاز برای آیتم لیست را بر اساس نوع هزینه ایجاد کرده و ردیف جدیدی در هزینههای ثبت شده اضافه میکند. insertAdjacentHTML موقعیت نسبی خود را نسبت به والدین و متن HTML که باید در آن موقعیت درج شود را دریافت میکند. ما میخواهیم ردیف جدید را در انتها درج کنیم و از این رو از beforeEnd استفاده میکنیم.
- updateOverallTotal – این تابع بودجه کلی ماهانه را بهروزرسانی میکند. اگر در این ماه بدهکار شوید، به رنگ قرمز درمیآید و در غیر این صورت سبز رنگ است.
کنترلر هزینه
کنترلر هزینه یک وظیفه ساده دارد و آن این است که چهار مقدار «پسانداز» (savings)، «سرمایهگذاری» (investments)، «هزینهها» (investments) و «بودجه کلی ماهانه» (total monthly budget) را نگهداری میکند.
به این ترتیب موفق شدیم کارکردهای مقدماتی اپلیکیشن مدیریت هزینه را کامل کنیم. هم اکنون میتوانیم مدخلهایی را در بخشهای مختلف هزینهای وارد کنیم و بر همین اساس بودجه ماهانه محاسبه میشود. اینک میتوانیم به بخشهای فرعی بپردازیم.
نمودار دایرهای
کتابخانههای زیادی برای جاوا اسکریپت عرضه شدهاند که امکان ایجاد نمودارهای زیبایی را فراهم میسازند. این کتابخانهها موجب میشوند سریعتر به هدف خود برسیم و همواره گزینه بهتری نسبت به نوشتن این قابلیتها از صفر محسوب میشوند.
ما در این پروژه از کتابخانه Chart.js (https://www.chartjs.org/) استفاده میکنیم که یک کتابخانه ساده و انعطافپذیر برای طراحان و توسعهدهندگان است. این کتابخانه از عنصر <canvas> در HTML برای رندر کردن نمودارها بهره میگیرد. به این منظور باید یک div جدید در HTML اضافه کنیم و نمودار را در بخش انتهای left-container در خود جای دهد. کد آن چنین است:
همچنین باید کنترلرها را لینک کنیم تا هر زمان که رکورد جدیدی در اپلیکیشن ما وارد میشود، نمودار نیز بهروزرسانی شود. در تابع the addExpense در کنترلر اصلی یک فراخوانی تابع جدید اضافه میکنیم که به کنترلر UI دستور میدهد تا نمودار را با مقادیر جدید بهروزرسانی کند.
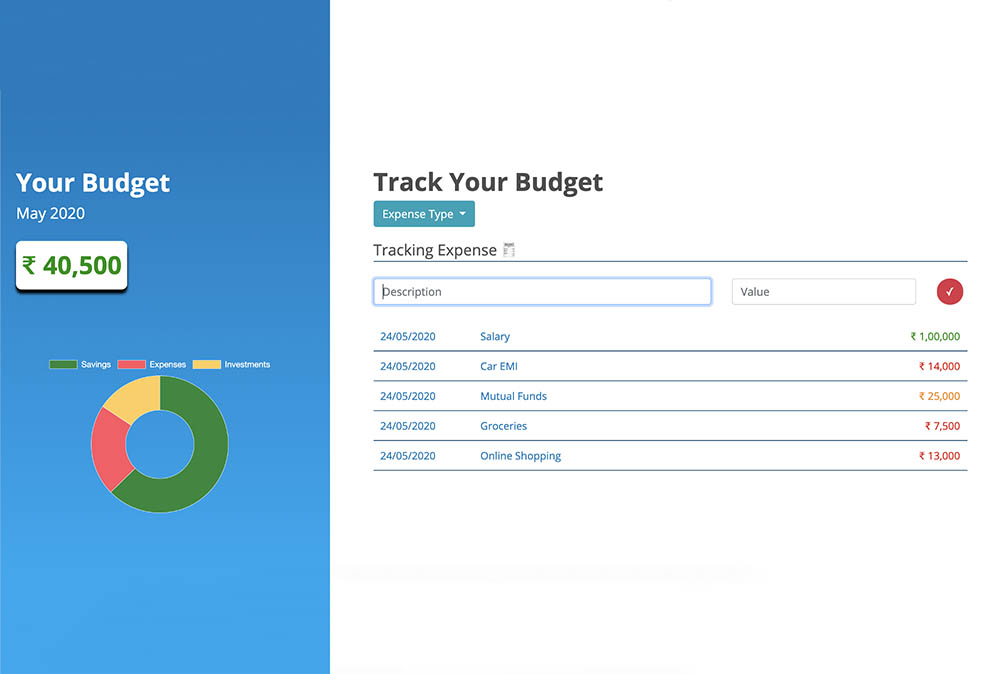
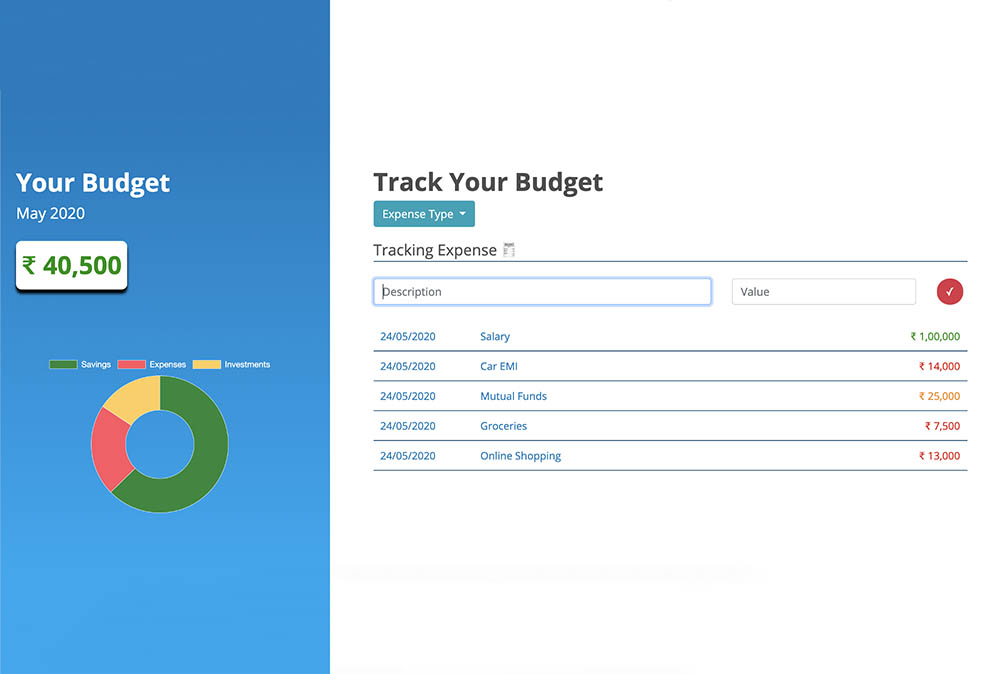
displayChart در متد کنترلر UI یک نمودار جدید ایجاد میکند. ما باید نوع نمودار، دادهها (برچسبها و دیتاستها) و برخی گزینههای مورد نیاز برای سفارشیسازی نمودار را به آن ارسال کنیم. اینک با وارد کردن برخی مقادیر در اپلیکیشن میبینید که گراف دایرهای زیبایی ترسیم میشود. در نهایت اپلیکیشن شما باید به صورت زیر درآمده باشد:














برای من پرش داره اصلا نمیاره