ایجاد نوار ناوبری واکنش گرا با HTML ،CSS و جی کوئری – از صفر تا صد
نوار ناوبری یکی از مؤلفههای اصلی هر وبسایتی محسوب میشود و شاید مهمترین مؤلفه باشد. در واقع نوار ناوبری نخستین جایی است که کاربر هنگام ورود به وبسایت مشاهده میکند و برای رفتن به بخشهای مختلف باید از آن استفاده کند.


در این مقاله همه مراحل مورد نیاز برای ساخت یک نوار ناوبری ساده را بررسی میکنیم و با روش واکنشگرا ساختن آن آشنا میشویم. ما قصد داریم یک نوار ناوبری برای یک صفحه پورتفولیو بسازیم که 4 بخشبه صورت About Me ،Projects ،CV و Contacts دارد. البته شما میتوانید آن را بسته به میل خود تغییر دهید.
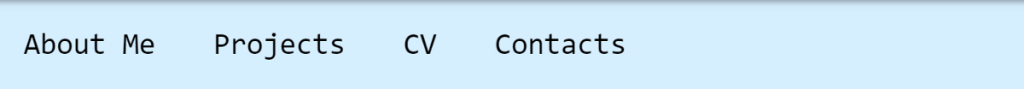
در نهایت چیزی مانند تصویر زیر خواهیم داشت:

ابتدا کد HTML
تگ مورد استفاده برای ایجاد نوار ناوبری <nav> است و از این رو کار خود را از همین اینجا آغاز میکنیم.
کافی است تگ nav را باز کرده و ببندیم و فضایی بین دو تگ باقی بگذاریم تا تگهای دیگری در آن تعریف شوند.
اکنون که همه چیز آماده است، میتوانیم لیست لینکهای خود را اضافه کنیم. برای ایجاد یک لیست میتوانیم از تگ <ul> استفاده کنیم که اختصاری برای unordered list است. این تگ کانتینری برای list items با تگ <li> خواهد بود. تگ ul نیز درون تگ nav قرار میگیرد.
سپس میتوانیم شروع به افزودن آیتمهای لیست خود بکنیم که شامل لینکهایی به بخشهای اصلی وبسایت ما خواهد بود. (4 بخش که قبلاً معرفی کردیم):
برای هر لیست آیتم باید نام بخش متناظر را اضافه کنیم، اما همچنین باید اطمینان حاصل کنیم که وقتی کاربری روی آن کلیک میکند، صفحه به سمت پایین اسکرول میکند تا به بخش مرتبط برسد. این کار از طریق تگ <a> یا تگ anchor میسر خواهد بود. شما میتوانید هر تگ دیگری را نیز درون آیتم لیست درج کنید و سپس نام بخش را درون تگ anchor بنویسید.
در این مرحله صفحه ما چیزی مانند تصویر زیر است:

البته هنوز شباهت چندانی به یک نوار ناوبری ندارد، اما تقریباً همه کد HTML که برای اجرای آن نیاز داریم را نوشتهایم و در ادامه صرفاً باید آن را استایلدهی بکنیم.
اکنون برای این که این لینکهای قابل کلیک باشند، باید یک خصوصیت href به تگهای anchor خود اضافه کنیم. این خصوصیت شامل id بخشی که لینک شده خواهد بود و دارای ساختار correspondingId# است.
تصور کنید که 4 بخش داریم که id متناظر آنها به ترتیب aboutMe ،#projects ،#cv# و contacts# است و میخواهیم به این تگهای anchor با استفاده از خصوصیت href یک id انتساب دهیم.
نوار ناوبری ما اینک مانند تصویر زیر شده است:

زمان آن رسیده است که آن را کمی استایلدهی کنیم.
استایلدهی CSS
به احتمال بالا شما برای رها شدن از شر آن نقاط bullet لحظهشماری میکنید. اگر چنین است، جای نگرانی نیست، چون همین الان میخواهیم این کار را انجام دهیم.
کافی است فایل css دارای 3 خط زیر را بنویسیم که معنی آن این است که همه آیتمها لازم نیست استایل لیست داشته باشند.

اکنون نوبت به رها شدن از آن زیرخطها رسیده است. به این منظور 3 خط کد زیر را نیز به فایل CSS اضافه میکنیم:

تصور کنید میخواهیم یک نوار ناوبری افقی بسازیم و میخواهیم کل عرض صفحه را بپوشاند. این کار را میتوانیم با افزودن یک خصوصیت width: 100vw به تگ nav انجام دهیم. معنی 100 در این خصوصیت آن است که 100% صفحه را میپوشاند و nw نیز به این معنی است که عرض صفحه نمایش (viewport) را میپوشاند.
در این مرحله، احتمالاً متوجه هیچ تفاوتی نخواهید شد، اما اگر یک مشخصه رنگ پسزمینه به تگ nav بدهید و رنگ آن را مانند زیر به مقداری به جز رنگ فعلی تنظیم کنید همه چیز مشخص میشود:
بدین ترتیب تصویری مانند زیر میبینید:

دلیل این که چرا این فضای سفید کوچک در طرفین نوار ناوبری ظاهر میشوند این است که عناصری مانند body، یا ul دارای مقادیر پیشفرضی برای حاشیه هستند. این مقدار را با تعیین margin:0 به هر دوی این عناصر میتوان حذف کرد. به علاوه اگر از تورفتگی لیست نیز خوشتان نمیآید، میتوانید مقدار pdding:0 را نیز برای ul تنظیم کنید:
نوار ناوبری ما هم اینک کل عرض صفحه را میپوشاند:

زمان آن رسیده است که لینکها را در یک ردیف قرار دهیم و این کار را میتوان به روشهای متفاوتی انجام داد. دو مورد از آنها را در ادامه ملاحظه میکنید:
- افزودن مشخصه ;display: inline به li
- افزودن مشخصه display: flex به ul
ما از گزینه دوم استفاده میکنیم زیرا در حالتی که بخواهیم نوار ناوبری خود را واکنشگرا بکنیم، انعطافپذیری بیشتری در اختیار ما قرار میدهد.

اکنون باید بین این آیتمهای لیست فاصلهبندی کنیم و این کار از طریق تعیین margin برای هر یک میسر است.
پیشنهاد میکنیم از مضربی از عرض viewport مانند آنچه در مورد عرض نوار ناوبری اجرا کردیم استفاده کنید. ما از margin به مقدار 2vw برای سمت راست و چپ استفاده میکنیم:
همچنین میتوانید اندازه فونت را به صورت مضربی از viewport تنظیم کنید. در این مورد ترجیح میدهیم از مضربی از ارتفاع ویوپورت استفاده کنیم که متناسب با عرض آن است و با vh نمایش پیدا میکند.

اکنون اگر بخواهیم فاصلهای در بخش بالا و پایین نوار ناوبری خود نیز ایجاد کنیم میتوانیم یک padding به عناصر <a> خود اضافه کنیم. همچنین میتوانید آن رنگ آبی پیشفرض را حذف کنید. برای نمونه ما رنگ سیاه را ترجیح میدهیم.

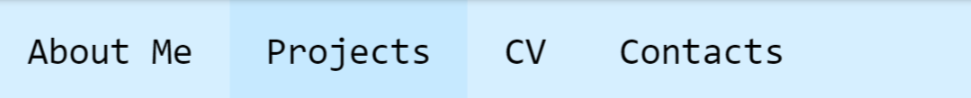
اکنون اگر کدی بنویسیم که هر بار روی نام بخشی میرویم تا حدودی هایلایت شود، جالب خواهد بود. این کار را با استفاده از سلکتور hover میتوان اجرا کرد که ساختار آن به صورت زیر است:
element:hover{ /*property that will change when I move the mouse on the element here*/}.
کد مربوطه به صورت زیر است:

منوی واکنشگرا
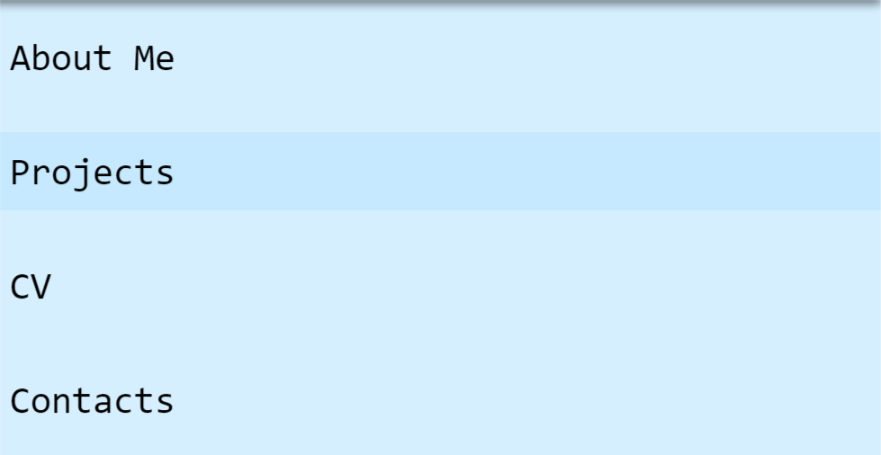
اگر از یک رایانه یا تبلت برای دیدن این صفحه استفاده میکنید، طرحبندی صفحه بینقص خواهد بود، اما اگر روی گوشی آن را ببینید به صورت زیر درمیآید:

یکی از راهحلهای اجتناب از این قرارگیری جدولی این است که یک نوار ناوبری عمودی بسازیم که پنهان است و تنها زمانی که روی یک دکمه کلیک میکنید ظاهر میشود.
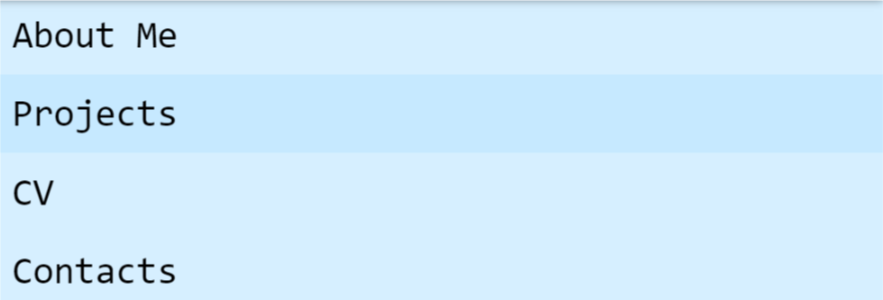
قبل از هر چیز باید نوار ناوبری را عمودی کنیم. به این منظور باید از این واقعیت کمک بگیریم که در لیست نامرتب خود از مشخصه display: flex استفاده کردهایم. بدین ترتیب کافی است یک مشخصه تعریف کرده و مقدار آن را column قرار دهیم. برای اطمینان از این که این کار تنها روی صفحههای کوچک صورت میگیرد میتوانیم از مفهومی به نام media query استفاده کنیم.

همچنین باید مطمئن شویم که عنصر <a> کل عرض صفحه را میپوشاند به طوری که وقتی ماوس را روی آن میبریم میتوانیم تغییر رنگ برای کل عرض صفحه ببینیم. به این منظور باید به عناصر a مشخصهای به صورت display: block بدهیم.

بدین ترتیب هیچ فاصلهای در بخش فوقانی و تحتانی آن باقی نمیماند (مقدار margin: 0 به li بدهید).

در این مرحله ما تقریباً کار خود را به پایان بردهایم. کافی است دکمهای طراحی کنیم که با کلیک کردن روی آن این منوی ناوبری باز و بسته شود. این دکمه را هر جایی میتوان گذاشت، اما ما در این مثال آن را در تگ <ul> عنصر نخست قرار میدهیم تا در ابتدای لیستهای آیتم نمایش یابد و مطمئن میشویم که همان alignment لیست آیتم را دارد.
سپس قصد داریم کاری کنیم که در صورت نمایش روی صفحه عریض این دکمه پنهان شود.
و برای این که وقتی روی صفحههای کوچک نمایش پیدا میکند مجدداً ظاهر شود:

اینک آن را به سمت چپ میبریم:

استفاده از جی کوئری
پیش از آغاز کدنویسی باید کتابخانه جی کوئری را اضافه کنیم:
دو روش به این منظور وجود دارد:
1. اگر با فایلهای مجزایی کار میکنید، میتوانیم آن را در تگ head قرار دهید. در این حالت باید مطمئن شوید که آن را زیر تگ لینک فایل css خود و پیش از اسکریپتی کدی که میخواهید استفاده کنید قرار دادهاید:
2. اگر روی همان فایل (HTML) کار میکنید، آن را درست پیش از اسکریپت قرار دهید:
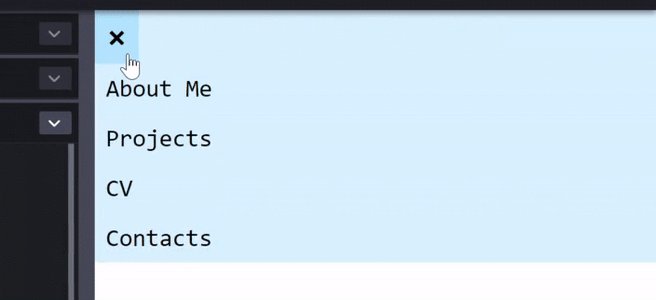
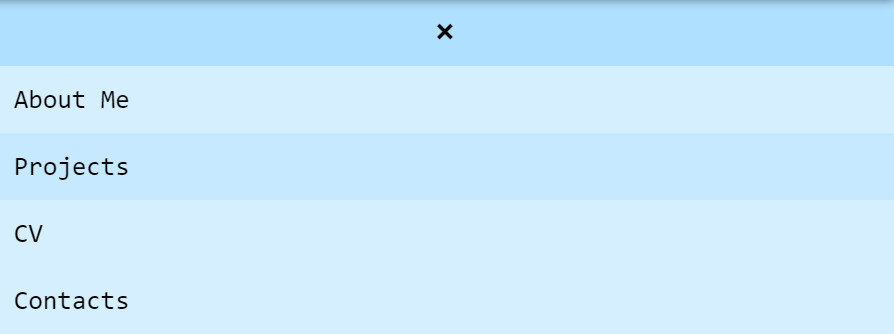
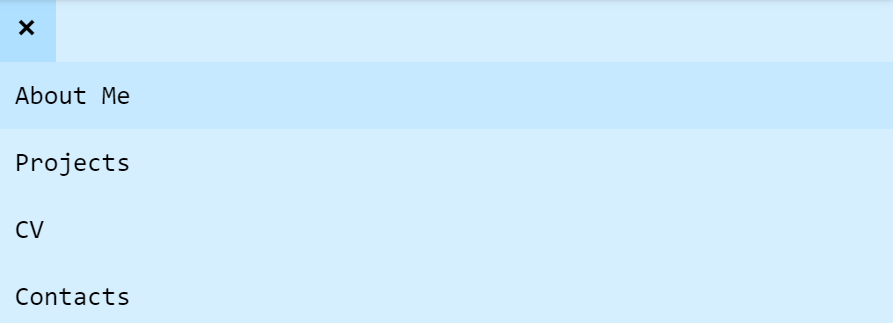
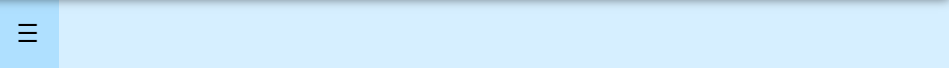
اینک میخواهیم مقداری انیمیشن به نوار ناوبری خود بدهیم. به این منظور باید مطمئن شویم که وقتی نوار ناوبری باز است، با کلیک روی آیکون (✖) در منو می تونیم آن را بسته و پنهان کنیم. همچنین در ادامه با کلیک کردن روی آیکون منوی همبرگری (☰) میتوانیم آن را باز کنیم. با کلیک کردن روی این آیکون منو به سمت پایین میشود. برای اینکه این کار به سادهترین روش اجرا شود، از جی کوئری استفاده خواهیم کرد.
از آنجا که جی کوئری با سلکتورها (کلاسها، تامهای تک و غیره) کار میکند، باید تنها زمانی یک تابع را روی این عناصر فراخوانی کنیم که DOM بارگذاری شده باشد. این کار به دو روش میسر است:
1. یک تگ < script> را در انتهای فایل HTML قرار دهیم و کد خود را درون آن بنویسیم.
2. تابع ready را روی (document)$ فراخوانی کنیم و کد درون آن را تنها در صورتی اجرا کنیم که DOM آماده باشد. اگر قصد دارید از فایل مجزایی برای HTML و JS استفاده کنید، این روش توصیه شده است. ما نیز این روش را انتخاب میکنیم:
درون این تگ تابعی اضافه میکنیم که وقتی دکمه کلیک میشود اجرا خواهد کرد.
این کد به زبان ساده به این صورت است که اگر متن داخل دکمه به صورت ✖ باشد آن را با ☰ عوض کن. در غیر این صورت (اگر متن ☰ است) آن را با ✖ عوض کن.
سپس یک «جلوه دوتایی» (Toggle) را اضافه میکنیم و انجام این کار در جی کوئری کاملاً آسان است.
کافی است تابعی را روی آن عنصر که میخواهیم حالت دوتایی داشته باشیم، فراخوانی کنیم. ضمناً میتوانیم در مورد سرعتی که عناصر با هم عوض میشوند نیز تصمیمگیری کنیم. این جلوه زمانی که کند (slow) باشد بسیار زیباتر است:
کد کامل به صورت زیر است:

بدین ترتیب کار ما به پایان میرسد، اکنون کافی است پا را فراتر گذارده و آن را بنا به سلیقه خود تغییر دهید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- آموزش کاربردی برنامهنویسی وب با جی کوئری
- مجموعه آموزشهای پروژه محور برنامهنویسی
- آموزش پلاگینهای کاربردی جی کوئری (jQuery)
- آموزش مقدماتی jQuery — مجموعه مقالات وبلاگ فرادرس
==













عالی بود منتظر اینجور آموزش هایی هستیم. چقدر عالی تر بود اگر لطف میکردید فیلمی تهیه میشد با کمی توضیحات بیشتر برای تازه کار ها ولی در هر جهت عالی بود ممنونم.
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
از اینکه این مطلب مورد توجه شما قرار گرفته است بسیار خرسند و مفتخریم.
برای یادگیری بیشتر میتوانید از فیلم آموزشی زیر استفاده کنید:
برای شما آرزوی سلامتی و موفقیت داریم.