ایجاد فرم ورود (Login) با PHP – از صفر تا صد
زمانی که بخواهیم اطلاعاتی در مورد کاربران یک وبسایت ذخیره کنیم، سیستم ورود و ثبت نام کاربر بسیار مفید خواهد بود. این موضوع در مورد همه وبسایتها از وبسایتهای آموزشی که میتوانند روند پیشرفت کاربر در طی دوره آموزشی را ذخیره کنند و به آن نمره بدهند تا وبسایتهای فروشگاهی که اطلاعاتی در مورد خریدهای گذشته مشتری ذخیره میکنند کاربرد دارد. در این راهنما، روش ایجاد فرم ورود و ثبت نام کاربر را از صفر تا صد با هم مرور خواهیم کرد.


ایجاد فرم ورود و ثبت نام
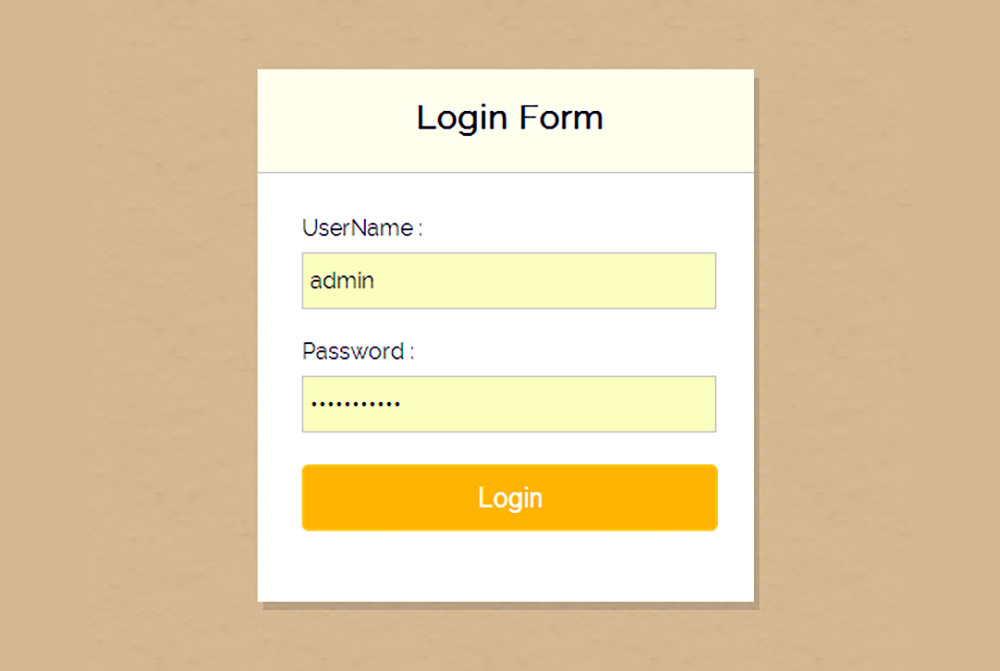
نخستین گام، ساخت خود فرم ورود و ثبت نام است. این فرمها در واقع بسیار ساده هستند. فرم ثبت نام تنها نام کاربری، ایمیل و رمز عبور کاربر را میپرسد. نام کاربری و ایمیل برای همه افرادی که میخواهند ثبت نام کنند باید یکتا باشند. اگر هر کس تلاش کند با استفاده از آدرس ایمیل مشابهی دو حساب باز کند، یک پیام خطا به وی نمایش داده میشود که این ایمیل قبلاً استفاده شده است.
کدنویسی فرم ثبت نام
در ادامه کد HTML فرم ثبت نام را میبینید. شما باید آن را در فایلی به نام register.php ذخیره کنید:
این فرم کاملاً ابتدایی است، اما در آن از HTML5 استفاده کردهایم تا برخی اعتبارسنجیهای بسیار مقدماتی ورودی را اجرا کنیم. برای نمونه استفاده از "type="email به کاربران هشدار میدهد که آدرس ایمیلی که وارد کردهاند دارای قالببندی صحیح نیست. به طور مشابه، استفاده از خصوصیت pattern روی نام کاربری موجب میشود مطمئن شویم در نام کاربری تنها کاراکترهای حرف و رقم وجود دارند.
کدنویسی فرم ورود
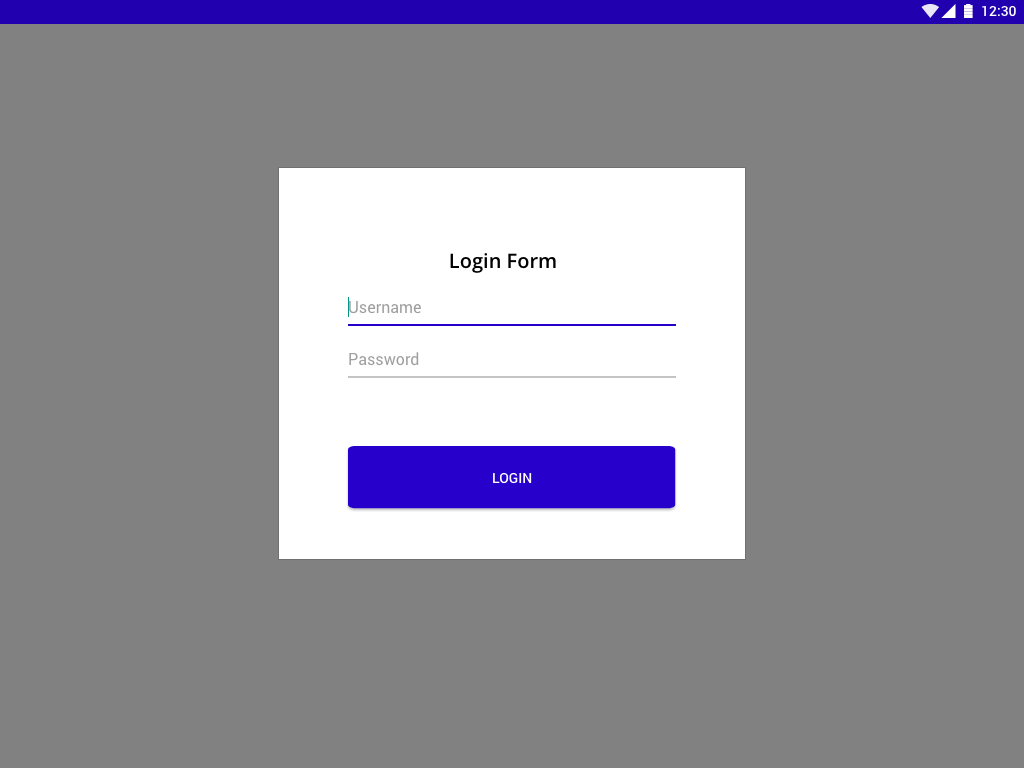
در ادامه کد HTML فرم ورود را مشاهده میکنید. این کدها را در فایلی به نام login.php قرار دهید:
استایلدهی فرمها با CSS
در ادامه برخی کدهای CSS را میبینید که روی این فرمها اعمال میشوند:
این فایل شامل برخی قواعد استایلدهی برای نمایش پیامهای خطا و عناوین است. کدهای HTML و CSS که در این بخش ارائه شدند میتوانند به عنوان مبنایی برای پروژه شما جهت ایجاد فرمهای اختصاصی استفاده شوند و ممکن است استایلدهی و فیلدهای ورودی متفاوتی داشته باشند.

ایجاد جدول کاربر و اتصال به پایگاه داده
گام بعدی ایجاد یک جدول کاربر است که همه اطلاعات را در مورد کاربران ثبت نام کرده ذخیره میکند. در این مورد جدول صرفاً شامل چهار ستون به این صورت خواهد بود: یک ستون برای شناسه با افزایش خودکار، یک نام کاربری یکتا، یک ایمیل و یک رمز عبور
میتوان از گزارههای SQL زیر برای ایجاد سریع جدول استفاده کرد:
سپس یک فایل به نام config.php ایجاد کرده و کدهای زیر را در آن مینویسیم تا به پایگاه داده وصل شویم:
نام پایگاه داده را در کد فوق به نام پایگاه دادهای که استفاده میکنید تغییر دهید. از این فایل برای برقراری یک اتصال به پایگاه داده استفاده میشود.
کد ثبت نام کاربر
در نهایت زمان آن فرا میرسد که کارکرد ثبت نام را بنویسیم. تابع اصلی این کد به بررسی سوابق ثبت نام قبلی ایمیل ارائه شده میپردازد. اگر چنین نباشد، نام کاربری، ایمیل و رمز عبور را در پایگاه داده وارد میکنیم.
کد زیر را در فایل registration.php قرار دهید:
گام نخست این است که فایل config.php را بگنجانیم و یک «نشست» (Session) را آغاز کنیم. این فرایند به ما کمک میکند هر اطلاعاتی را که میخواهیم روی صفحههای مختلف به آن دسترسی داشته باشیم ذخیره کنیم.
سپس با وارسی تعیین شدن متغیر ['POST['register_$، بررسی میکنیم که آیا کاربر روی دکمه Register کلیک کرده و فرم را تحویل داده است یا نه. همواره به یاد داشته باشید که ذخیرهسازی رمزهای عبور به صورت متن ساده ایده بدی است. به همین دلیل از تابع ()password_hash استفاده میکنیم. سپس هش محاسبه شده را در پایگاه داده خود ذخیره میکنیم. این تابع خاص یک هش 60 کاراکتری را با استفاده از salt محاسبه شده به صورت تصادفی ایجاد میکند.
در نهایت کوئری را اجرا میکنیم و بررسی میکنیم آیا هیچ ردیف غیر صفر برای آن آدرس ایمیل وجود دارد یا نه. اگر وجود داشته باشد پیامی به کاربر نمایش خواهیم داد که این آدرس ایمیل قبلاً در این وبسایت ثبت نام کرده است.
اگر هیچ ردیفی با مشخصه آدرس ایمیل ارائه شده موجود نباشد، اطلاعات عرضه شده را در پایگاه داده وارد میکنیم و به کاربر اطلاع میدهیم که ثبت نام موفق بوده است.
پیادهسازی کارکرد ورود کاربر
در آخرین گام از مراحل طراحی فرمهای ورود و ثبت نام، کدی را مینویسیم که باعث میشود کاربران بتوانند در سایت لاگین کنند. این بار کافی است اطلاعات موجود در پایگاه داده را بررسی کنیم تا ببینیم آیا ترکیب نام کاربری و رمز عبور وارد شده در فرم صحیح است یا نه.
در ادامه کد این بخش را ملاحظه میکنید که باید در فایلی به نام login.php قرار گیرد.
یک نکته مهم که باید توجه داشته باشید این است که ما نامهای کاربری و رمز عبور را در همزمان مقایسه نمیکنیم، چون رمز عبور عملاً به شکل هش شده ذخیره شده است. ابتدا باید هش را به کمک نام کاربری ارائه شده واکشی کنیم. زمانی که هش را به دست آوردیم، میتوانیم با استفاده از تابع اقدام به مقایسه رمز عبور و هش بکنیم.
زمانی که رمز عبور با موفقیت تأیید شود، متغیر ['SESSION['user_id_$ را برابر با ID آن کاربر در پایگاه داده تعیین میکنیم. همچنین میتوانید مقدار متغیرهای دیگر را نیز بسته به نیاز تعیین کنید.
محدودسازی دسترسی به صفحات
اغلب وبسایتها که از کاربر تقاضای ثبت نام میکنند، صفحههای دیگری نیز دارند که کاربران در آن اقدام به دسترسی و ذخیرهسازی دادههای خصوصی خود میکنند. میتوان از متغیرهای نشست برای حفاظت این صفحهها استفاده کرد. اگر متغیر نشست تعیین نشده باشد، میتوانید کاربر را به صفحه ورود هدایت کنید و در غیر این صورت کاربر میتواند به محتوای صفحات خود دسترسی داشته باشد.
تنها کاری که در این مرحله باید انجام دهید، این است که مطمئن شوید اسکریپت شامل ()session_start در ابتدای خود است.
سخن پایانی
در این راهنما آموختیم که یک سیستم ثبت نام و ورود کاربر را با استفاده از PHP بسازیم. زمانی که با مبانی سیستمهای ورود و ثبت نام آشنا شوید، میتوانید منطقهای پیچیدهتری را نیز پیادهسازی کنید و به کاربر امکان ریست کردن رمز عبور، تأیید کردن آدرس ایمیل و کارهایی از این دست را بدهید. همچنین میتوانید اعتبارسنجی فرانتاند بیشتری را با استفاده از خصوصیتهای HTML5 و JQuery اجرا کنید تا فرم کاربرپسندتری داشته باشید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی PHP
- گنجینه برنامه نویسی PHP
- مجموعه آموزشهای برنامهنویسی
- ساخت یک فرم تماس با PHP — از صفر تا صد
- برنامهنویسی PHP و هر آنچه برای شروع باید بدانید — آموزش جامع
- آموزش کامل MVC در PHP — از صفر تا صد و به زبان ساده
==













سلام خیلی ممنون از آموزش بسیار خوبتون
من میخواستم کاربر وقتی داخل صفحه لاگین میکنه وارد صفحه اختصاصی خودش بشه و خدماتی بهش داده بشه
$query = $connection->prepare
سلام در قسمت ارور میده علتش چیه
در فایل registration.php لاین 13
این خیلی آموزش خوبیه ولی قسمت مربوط به هش توی بخش لاگینش مشکل داره که پیشنهاد میکنم بجای کلا این مدل رمزنگاری از مدل base64_encode و decode استفاده کنید. راحتتره و انجامشم ساده ست.
سلام ممنون از آموزشتون!
من تمام کدها رو مو به مو وارد فایل ها کردم اسم ها یکی بود دیتابیس هم دقیقا مثل مثال شما ساختم،کار میکنه ثبت نام میشه و از ثبت داده تکراری هم جلوگیری میکنه ولی منوی لوگین هرچقدر هم دقیقا یوزرنیم و پسوورد رو دقیق وارد میکنم مینویسه اشتباهه
بنظرتون مشکل از کجاست؟
خودم احساس میکنم تو قسمت
Password_verifyمقدار false میاد ولی اگ میشه پاسخ بدین تا مشکلم حل بشه؟
داپش ۵ بار گفای فایل با نام لوگین پی اچ پی بزنیم نمیشه ک چند فایل ب این اسم زذ?????
سلام . اگر بخواهیم همین ثبت نام هم از طریق سایت وهم از طریق اپلیکیشن انجام شود کد php, آن چگونه هست ؟ چون ثابت های POST هنگام ارسال جیسون کار نمیکنه . منظورم این هست که یکلینک هم برای اپلیکیشن و هم برای سایت استفاده شود. آیا اصلا این کار درست هست یا این صفحات رو جداگانه مینویسند؟
تقریبا آموزشها تو این سایت به صورت خلاصه ولی مفید و کامل ارائه میشن.من که واقعا راضی بودم.ممنون از کسایی که برای مباحث آموزشی این سایت وقت گذاشتن.
khat 22: $query = $connection->prepare
error Undefined variable ‘$conn’ mide moshkel az koja hast?
ببخشید اگ میشه فایل zip شده این پروژه رو برام بفرستین ممنون میشم
بسیار کاربردی و مفید. سپاس از آموزش و توضیحات. پیروز باشید
سلام. ممنون از آموزشتون. فقط شما که اچ تی ام ال فایو نوشتید یک مشکل داشتید، اچ تی ام ال فایو برای برچسب هایی که برچسب بسته ندارن نیازی نیست علامت / رو در انتهای برچسب درج کنید. مثل تگ input و meta و… .
با تشکر.
ولی گذاشتن / بهتر هست
اقا من توی قسمت ورود مشکل دارم دیتابیس رو درست وصل کردم و ثبت نام کار میکنه ولی قسمت ورود ارور میده. قضیه هش چیه چطوری میشه هش رو واکشی کرد؟
سلام’چجوری تو سایت بذارم؟
بسیار عالی
سلام
خیلی عالی بود.
تمام موارد بصورت آسان گفته شد.
امنیت هم مقداری بهش پرداخته شد.
ممنون بابت آموزش خوبتون