طراحی دکمه اکشن شناور با SwiftUI – از صفر تا صد
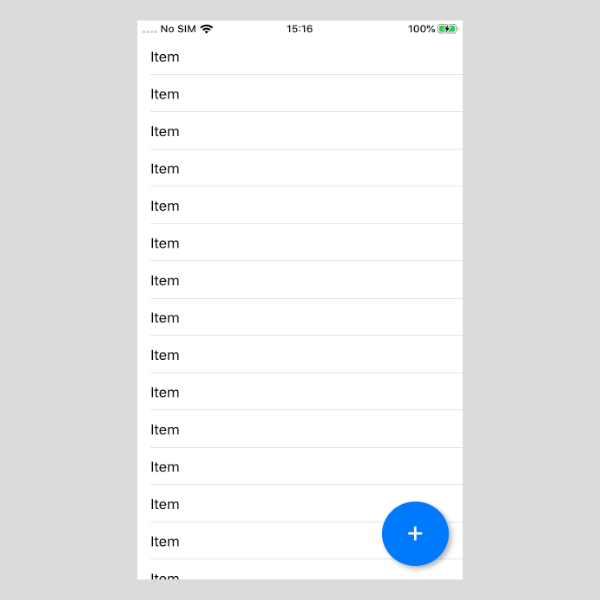
در این راهنما با شیوه ایجاد یک دکمه اکشن شناور با SwiftUI آشنا میشویم. ایجاد این دکمه ما را با توان ZStack که موجب میشود ساخت این دکمه بسیار ساده شود آشنا میسازد. نتیجه نهایی کار مانند زیر خواهد بود:



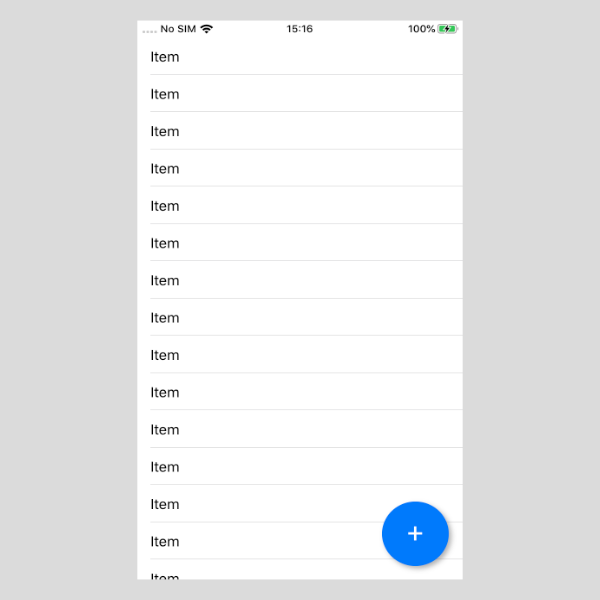
در این مقاله یک اپلیکیشن ساده لیست میسازیم. زمانی که روی دکمه اکشن شناور ضربه بزنیم، یک آیتم جدید به لیست اضافه و لیست بهروزرسانی میشود. این فرایند سادهای است، اما این امکان را فراهم میسازد که دکمه شناور را روی لیست ببینیم و همچنین کارکردهایی به آن اضافه کنیم.
گام 1: ایجاد Struct آیتم
نخستین کاری که انجام میدهیم ایجاد Struct آیتم است.
در این Struct به یک uuid و یک مقدار نیاز داریم. مقدار رشتهای خواهد بود که وقتی کاربر دکمه را لمس میکند ارسال میکنیم. به این منظور کد زیر را بالاتر از خط struct ContentView: View اضافه کنید:
در ContentView یک آرایه از Item فوق و یک لیست داریم که یک نمای Text دارد که مقدار هر Item را در آرایه نمایش میدهد.
گام 2: تنظیم لیست و حالت نما
هنگامی که یک اپلیکیشن جدید میسازید، مانند زیر خواهد بود:
کاری که باید انجام دهیم، افزودن متغیر items است که منبع دادهای برای لیست است، اما باید یک List نیز اضافه کنیم. بدین ترتیب ContentView را مانند زیر ویرایش کنید:
چنان که میبینید یک متغیر خصوصی جدیدی داریم که آرایه Item است. body جایی است که همه اتفاقات در آن رخ میدهد. چنان که میبینید ما قبلاً مهمترین بخش را اضافه کردهایم که ZStack است. این همان چیزی است که امکان شناور شدن دکمه را میدهد. درون ZStack یک نمای List اضافه میکنیم که هر آیتمی که در آرایه Item باشد را نمایش خواهد داد.
گام 3: تنظیم موقعیتیابی دکمه
اکنون آمادهایم که موقعیت دکمه را تنظیم کنیم. نخستین کاری که باید انجام دهیم، اضافه کردن VStack در زیر ZStack است. بنابراین محتوای body را به صورت زیر ویرایش کنیم:
VStack را بهروزرسانی کنید تا امکان موقعیتیابی دکمه را در انتهای صفحه فراهم سازد. برای انجام این کار باید VStack را مانند زیر ویرایش کنید:
تنها کاری که انجام دادیم این است که کامنت زیر را:
با ()Spacer عوض کردهایم. این spacer به ما امکان میدهد که دکمه را به انتهای صفحه هدایت کنیم. اما برای انجام این کار باید یک HStack زیر ()Spacer اضافه کنیم. کد زیر را پس از ()Spacer اضافه کنید:
VStack شما اینک باید مانند زیر باشد:
درون HStack یک ()Spacer دیگر اضافه میکنیم. این متد به همان روش ()Spacer در VStack عمل میکند، به جز این که استفاده از یک HStack درون ()Spacer موجب میشود بتوانیم محتوا را به جای چپ و راست به سمت بالا و پایین جابجا کنیم.
گام 4: افزودن دکمه
اکنون که همه کارهای موقعیتیابی پایان یافته است، باید این دکمه را اضافه کنیم. به این منظور این کد را زیر ()Spacer در HStack اضافه کنید:
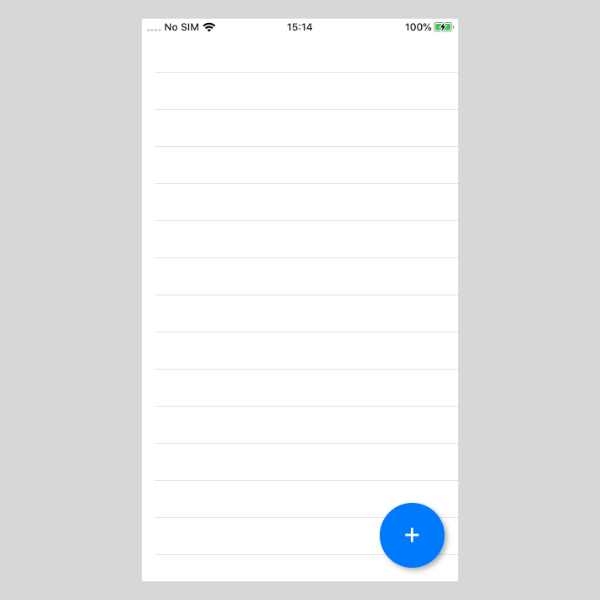
این دکمه یک علامت بعلاوه (+) به عنوان متن درون خود دارد و هر بار که روی آن ضربه بزنیم یک آیتم جدید به لیست اضافه خواهد کرد. هر آیتم همان مقدار item را دارد. در صورت تمایل میتوانید این وضعیت را تغییر دهید اما ما تلاش کردهایم این بخش تا حد امکان ساده باشد، چون تمرکز ما در این راهنما روی آن نیست. پس از این که دکمه را اضافه کردید، اپلیکیشن به صورت زیر درمیآید:

البته این آن چیزی نبود که در ابتدا قولش را داده بودیم، اما کارکرد آن یکسان است و صرفاً به مقداری استایلبندی نیاز دارد.
گام 5: افزودن استایلبندی دکمه
بخش اول استایلبندی، بهروزرسانی استایلبندی نمای Text است به این منظور باید نمای Text را در Button با کد زیر عوض کنیم:
بدین ترتیب از فونت بزرگتری استفاده شده است و همچنین یک فریم تعیین شده که اهمیت زیادی دارد زیرا اندازه دکمه تحت تأثیر آن قرار دارد. سپس رنگ متن را به سفید عوض کرده و مقداری padding به انتهای آن اضافه میکنیم. بدون این padding، متن به صورت عمودی در مرکز Button قرار میگیرد.
در این مرحله دیگر نمیتوانید متن دکمه را ببینید زیرا رنگ آن را به سفید تغییر دادهایم. از آنجا که یک دکمه نامریی هیچ مفهومی ندارد باید خود دکمه را نیز طوری تغییر دهیم که به وضوح دیده شود. به این منظور کد زیر را به جای آن جایگزین میکنیم:
این کد کامل Button است. میبینید که نمای Text همچنان همه استایلبندی خود را دارد، اما Button نیز اینک استایلبندی خاص خود را دارد. در کد فوق یک رنگ پسزمینه به Button دادیم تا بتوانیم آن را ببینیم. سپس گوشهها را با تعیین شعاع 38.5 که نصف 77 یعنی برابر با عرض نمای Text است، به صورت گرد درآوردیم. سپس مقداری padding اضافه کردیم و در نهایت اندکی سایه به دکمه دادیم. اینک اگر اپلیکیشن را بیلد و اجرا کنید باید مانند زیر باشد:

بدین ترتیب میتوانید روی دکمه شناور کلیک کنید. اگر روی آن ضربه بزنید لیست با آیتمهای جدیدی بهروزرسانی میشود و به حالت زیر درمیآید:

اگر تصویری مانند شکل فوق نمیبینید، کدتان را با کد زیر تطبیق بدهید و مشکلات موجود را شناسایی کنید:
بدین ترتیب به پایان این مقاله میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامهنویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
- انیمیشن رابط کاربری در سوئیفت — راهنمای کاربردی
==












