طراحی انتخابگر تاریخ سفارشی در React – به زبان ساده
در این مقاله سادهترین روش برای ساخت یک انتخابگر تاریخ سفارشی در React توضیح داده شده است. در این مسیر از emotion/core@ (+) و datepicker-react/hooks@ (+) استفاده میکنیم.


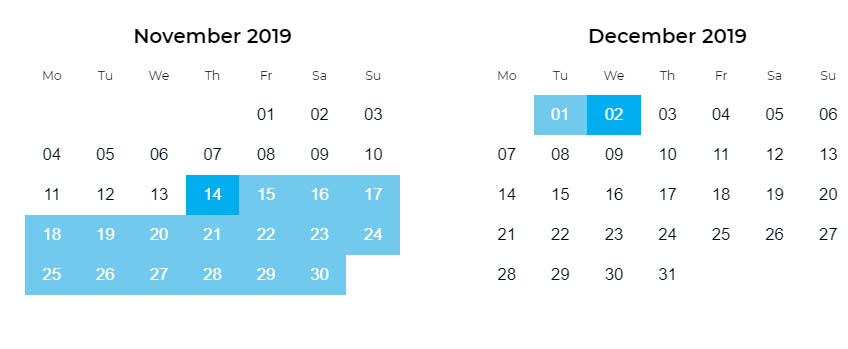
نتیجه نهایی به صورت زیر خواهد بود:

پیشفرض ما این است که شما با جاوا اسکریپت آشنا هستید و قبلاً کمی با React و قلابهای آن کار کردهاید. به جز آن هیچ پیشنیاز دیگری برای مطالعه این راهنما وجود ندارد.
گام 1: نصب وابستگیها
ابتدا باید وابستگیهای خود را نصب کنیم. چنان که پیشتر اشاره کردیم از emotion و datepicker-react/hooks@ استفاده میکنیم:
yarn add @emotion/core @datepicker-react/hooks
گام 2: چارچوب انتخابگر تاریخ
ما یک چارچوب (Context) برای اشتراک حالت انتخابگر تاریخ و callback-ها از طریق درخت کامپوننت انتخابگر تاریخ ایجاد خواهیم کرد. این Context روشی برای ارسال دادهها از طریق درخت کامپوننت بدون الزام به ارسال props به سمت پایین به صورت دستی در هر سطح تأمین میکند.
فایل datepickerContext.js
کد فوق یک شیء Context ایجاد میکند که شامل حالت پیشفرض و Callback-ها است. زمانی که ریاکت یک کامپوننت را رندر میکند که در این شیء Context مشترک شده است، شروع به خواندن مقدار چارچوب جاری از نزدیکترین Provider مطابق بالا در درخت میکند. اگر یک Provider منطبق وجود نداشته باشند، Context جاری مقادیر پیشفرض را خواهد خواند.
گام 3: کامپوننت NavButton
در این گام یک دکمه ایجاد خواهیم کرد که به ما امکان میدهد تا در میان ماهها حرکت کنیم. یک کامپوننت Button دو props دریافت میکند که یکی children و دیگری callback-ی به نام onClick است.
فایل NavButton.js
گام 4: کامپوننت Datepicker
این همان کامپوننت مرکزی ما است که شامل منطق انتخابگر تاریخ ما است. دستکاری تاریخ در جاوا اسکریپت کار چندان سادهای نیست. به همین دلیل است که استفاده از کتابخانههایی مانند moment ،date-fns و luxon رواج زیادی دارد.
خوشبختانه ما نیازی به استفاده از هیچ کدام آنها نداریم چون از dapicker-react/hooks@ استفاده میکنیم که همه کارهای دشوار را به جای ما انجام میدهد. ما باید از قلاب صحیح استفاده کرده و آرگومانهای مناسب را ارسال کنیم.
dapicker-react/hooks@ سه قلاب اکسپورت شده دارد:
- useDatepicker
- useMonth
- useDay
از روی نام آنها میتوان کارکردشان را حدس زد. ما از useDatepicker در کامپوننت Datepicker استفاده خواهیم کرد. در ادامه کامپوننت Datepicker را برنامهنویسی میکنیم.
1. تعریف حالت
ابتدا باید تاریخهای آغاز و پایان را مدیریت کنیم که این کار با استفاده از قلاب useState قابل اجرا است.
فایل Datepicker.js
در ادامه مقدار حالت اولیه را تعیین میکنیم. در آغاز یک تاریخ آغاز و پایان خالی داریم. همچنین در حالت شیء با focusedInput مواجه میشویم که باید تعیین شود و در غیر این صورت باید تاریخهای آغاز و پایان معلوم شوند.
2. قلاب useDatepicker
آرگومانهای مختلفی را که در بخش فوق دیدیم به قلاب useDatepicker ارسال میکنیم، اما صرفاً موارد الزام شده را میفرستیم. useDatepicker یک شیء بازگشت خواهد داد که شامل callback-ها و متغیرها است و برای مدیریت انتخابگر تاریخ نیاز داریم. برخی از آنها به Context ارسال میشوند که در گام 2 دیدیم.
فایل Datepicker.js
3. کامپوننت Datepicker در نهایت به صورت زیر در میآید
فایل Datepicker.js
گام 5: کامپوننت Month
احتمالاً کامپوننت Month را که درون کامپوننت Datepicker قرار دارد مشاهده کردهاید. این کامپوننت سه prop به نامهای year ،month و firstDayOfWeek میگیرد. همه این موارد به قلاب useMonth ارسال میشوند که روزهای ماه جاری، برچسب هفته و برچسب ماه را بازگشت میدهند:
فایل Month.js
گام 6: کامپوننت Day
اینک به پایان کار خود نزدیک شدهایم و کافی است یک کامپوننت دیگر به نام Day اضافه کنیم. این کامپوننت prop-هایی به نام date و dayLabel میگیرد. ما prop به نام date را همراه با callback-هایی از چارچوب انتخابگر تاریخ به قلاب useDay ارسال میکنیم.
فایل Day.js
سخن پایانی
اینک شما موفق شدهاید یک کامپوننت ابتدایی انتخابگر تاریخ بسازید و بدین ترتیب درکی مقدماتی از context و قلابهای React به دست آوردهاید.
ما تلاش کردیم نشان دهیم که انجام این کار با بهرهگیری از کتابخانه datepicker-react/hooks@ تا چه حد آسان است. اگر میخواهید آن را به نوع تقویمهای دیگر توسعه دهید، آن را دسترسپذیر بسازید و یا به حالت مناسب برای موبایل درآورید، میتوانید از کتابخانه datepicker-react/style@ (+) استفاده کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش ریاکت (React) — مجموعه مقالات مجله فرادرس
- تعریف حلقه روی آرایهها در React — راهنمای کاربردی
- ریاکت (React) — راهنمای جامع برای شروع به کار
==












