تبدیل شیء به آرایه در جاوا اسکریپت – به زبان ساده
در استاندارد ES2017 سه نسخه مختلف از تبدیل شیء به آرایه وجود دارد. در این نوشته روشهای مختلف تبدیل شیء به آرایه در جاوا اسکریپت را توضیح میدهیم. آرایهها متدهای زیادی دارند و با تبدیل کردن شیء به آرایه به همه آنها دسترسی پیدا میکنیم:


تا پیش از این تعریف حلقه روی اشیا کار چندان آسانی نبود. برای مثال زمانی که میخواستیم یک object را به یک Array تبدیل کنیم، باید به صورت زیر عمل میکردیم:
چنان که مشاهده میکنید، این روش چندان بهینه نیست.
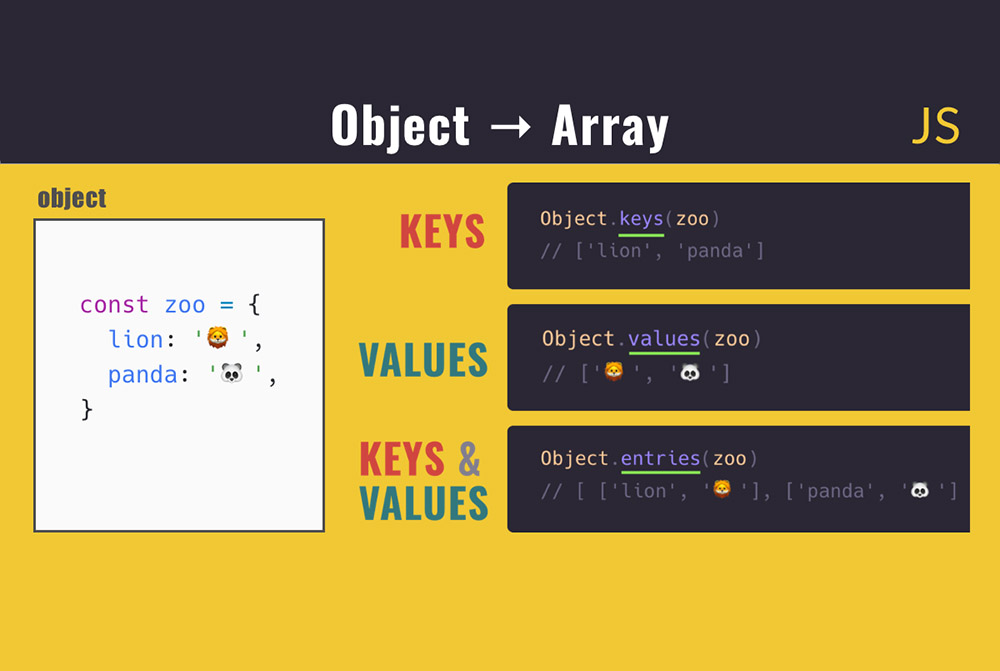
متد Object.keys در ES6
با معرفی ES6 در نهایت روش آسانتری برای این منظور پیدا شد.
بدین ترتیب یک متد داخلی وجود داشت که به سرعت همه کلیدها را در شیء به یک ارائه تبدیل میکرد:
اما اینک سؤال این بود که چرا فقط باید کلیدها را استخراج کنیم و چرا به مقادیر آنها دسترسی نداشته باشیم؟ این نقیصه نیز در ES2017 رفع شده است.
متد Object.values در ES2017
با معرفی متد Object.values در نسخه 2017 این استاندارد از جاوا اسکریپت، هم اکنون میتوانیم مقادیر را با یک متد در آرایه استخراج کنیم:
متد Object.entries در ES2017
علاوه بر متد فوق در نسخه ES2017 یک متد دیگر نیز معرفی شد که هم کلیدها و هم مقادیر را همزمان استخراج میکند:
همچنین میتوان از آن برای استخراج اشیا به آرایههای تو در تو استفاده کرد. به کد زیر توجه کنید:
متدهای اشیایی که در این مقاله معرفی کردیم، موجب سهولت زیادی در کار برنامه نویسان جاوا اسکریپت شدهاند. Object.keys پشتیبانی خوبی در میان مرورگرها دارد، یعنی حتی از اینترنت اکسپلورر نیز پشتیبانی میکند. اما دو متد دیگر یعنی Object.values و Object.entries متأسفانه از اینترنت اکسپلورر پشتیبانی نمیکنند. با این حال میتوان از polyfill برای رفع این مشکل استفاده کرد.
روش استفاده از این پلیفیل ها به صورت زیر است:
سؤال بعدی شما اینک شاید این باشد که چگونه میتوانیم آرایه را مجدداً به یک شیء تبدیل کنیم. به این منظور نیز متدی وجود دارد و نام آن Object.fromEntries است. در واقع این متد متضاد Object.entries است.
توجه کنید که متد اخیر بسیار جدید است و از این رو پشتیبانی بسیار محدودی دارد. از این متد آگاه باشید اما برای استفاده از آن باید کمی صبر کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- کاربرد کوکی در جاوا اسکریپت — از صفر تا صد
- آشنایی با مفهوم Hoisting در جاوا اسکریپت — به زبان ساده
==












