پاکسازی و بازسازی کدهای SwiftUI | به زبان ساده
در این مقاله با معرفی یک مثال به بررسی روش پاکسازی و بازسازی کدهای SwiftUI به صورت عملی میپردازیم. در این راهنما از نسخه بتای Xcode با SwiftUI 2.0 استفاده میکنیم. اگر شما نیز میخواهید مراحل این راهنما را به صورت عملی دنبال کنید باید مطمئن شوید که از همین نسخهها استفاده میکنید.


مقدمه
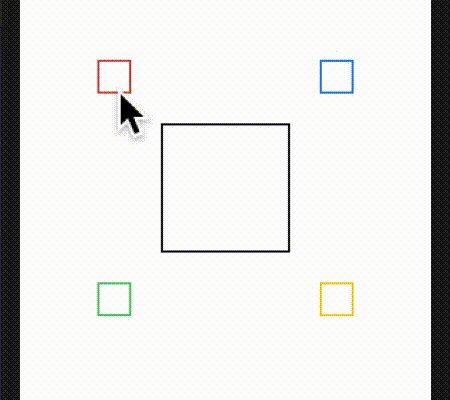
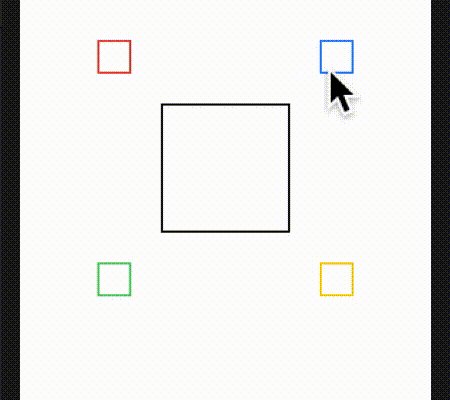
تلاش خواهیم کرد مثالی که در این راهنما بررسی میکنیم کاملاً ساده و سرراست باشد، چون در هر حال این یک راهنما است. در این مثال 5 باکس داریم که یک باکس بزرگ در مرکز و چهار باکس کوچکتر در چهار گوشه صفحه قرار دارند. زمانی که روی یکی از باکسهای کوچک کلیک کنیم، هر پنج باکس در آن جهت حرکت میکنند. برای درک بهتر به تصویر زیر توجه کنید:

راهحل
پیادهسازی این مثال ساده به نظر میرسد.
در ادامه پیشنویس اولیه کد برای انجام کارهای فوق را مشاهده میکنید. این یک پیادهسازی سریع و ساده برای اجرایی کردن ایده است. توجه کنید که بدنه حلقه اصلی شامل 45 خط کد است. در ادامه باید این بخش را «بازسازی» (refactor) کنیم:
در کد فوق میبینیم که پنج مستطیل درون تعدادی ZStacks ایجاد شده و به تعدادی ZStacks اضافه شدهاند تا باکسها بتوانند در زمان تپ شدن، جابجا شوند. اکنون تلاش میکنیم تا این کد را بهبود ببخشیم.
یکی از نخستین کارهایی که باید انجام دهیم، این است که مطمئن شویم از اعداد جادویی یعنی «ارقام لفظی» (literal figures) استفاده نمیکنیم. این موارد را در کد با ثوابت تعویض میکنیم:
این کد ظاهر بسیار بهتری دارد. کد فوق با حذف همه اعدادی که در سراسر کد پخش شده بودند، خوانایی بهتری یافته است. به علاوه اکنون میتوانیم معنی اعداد را بهتر درک کنیم. در ادامه با بررسی کد میبینیم که بخش زیادی از کد تکراری است. ما میتوانیم بخش رسم مجدد باکسها را فاکتور بگیریم و یک ساختار برای فعالسازی جستچرها معرفی کنیم:
اینک کد ظاهر بسیار بهتری یافته است. بدنه کد اکنون به 25 خط کاهش یافته است. آیا بهبود دیگری وجود دارد که بتوان اجرا کرد؟ واقعیت این است که فرمولهای ریاضی زیادی برای جابجا کردن باکسها به همراه متغیرهای @State استفاده شده است. باید کاری کنیم که این بخش کمی سرراستتر شود، بنابراین یک enum اضافه کرده و کد را درون خود متد قرار میدهیم. با استفاده از یک enum میتوانیم اتفاقاتی که میافتد را به صورت روشنتری به نمایش بگذاریم.
همچنین متدهایی که به رسم باکسها درون دامنه struct اصلی مربوط میشوند را جابجا کردهایم و در آغاز کار سطح بالاتری اعلان نمودهایم:
این کد کمی بهتر شد، اما حجم حلقه اصلی را چندان کاهش نداد. در گام بعدی باید کپسولهسازی را به دقت تنظیم کنیم. به این منظور public و همچنین private را اضافه میکنیم تا کدها کاملاً روشن شوند.
همچنین «جهتگیری» (alignment) که سمت حرکت را مشخص میکرد را نیز حذف کردیم، زیرا میخواهیم یک حلقه در این فرایند تعریف کنیم و تعداد پارامترهایی که باید ارسال شوند را کاهش دهیم. این alignment را میتوان به صورت مستقیم روی direction نگاشت کرد و این دقیقاً همان کاری است که در کد زیر انجام دادهایم:
سخن پایانی
به این ترتیب به انتهای این راهنما میرسیم. با این که ما کد را با 55 خط آغاز کرده و به در نهایت به کدی با 110 خط رسیدیم، اما تقریباً همه خطوط کد اولیه در حلقه اصلی قرار داشتند. این حلقه اصلی بیش از یک صفحه منفرد نمایشگر را اشغال میکند. به طور عکس حلقه اصلی اینک شامل صرفاً 11 خط کد است و منطق آن بسیار سادهتر شده و درک آن نیز به آسانتر صورت میگیرد.
نکته آخری که باید مورد اشاره قرا دهیم، این است که ما تلاش کردیم var و align را به صورت struct خصوصی درآوریم. اما در این حالت امکان کامپایل وجود نداشت، زیرا بخش پیشنمایش در مورد سطح حفاظت خطا میداد. بنابراین preview را کامنت کردیم تا بتوانیم این گام آخر را اجرا کنیم. متأسفانه این مشکل نشان میدهد که بخش preview مشکلاتی دارد.












