۱۰ API کاربردی کنسول کروم که احتمالاً هرگز استفاده نکرده اید
ابزار کنسول در بخش DevTools مرورگر کروم یکی از ابزارهای توسعهای بسیار مفید و پرکاربرد در این مرورگر محسوب میشود. این بخش کارکردهای مختلفی ارائه میکند که بر کارایی صفحههای وب میافزاید. این بخش به فرایند دیباگ کردن، پروفایل کردن و نظارت بر طرز کار صفحه وب کمک میکند. در این مقاله به بررسی برخی از مفیدترین کارکردهایی میپردازیم که شاید ناشناخته باشند. با ما همراه باشید تا با این 10 API کاربردی کنسول کروم آشنا شوید.


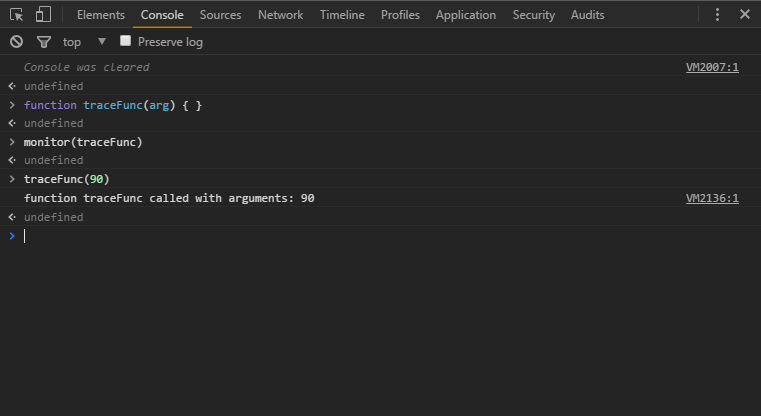
monitor
این کارکرد برای نظارت بر یک تابع استفاده میشود تا زمان فراخوانی شدن تابع مشخص شود.
تابع traceFunc به صورت آرگومان به monitor ارسال میشود تا هر زمان که تابع traceFunc فراخوانی میشود، این موضوع از طریق monitor به اطلاع ما برسد.

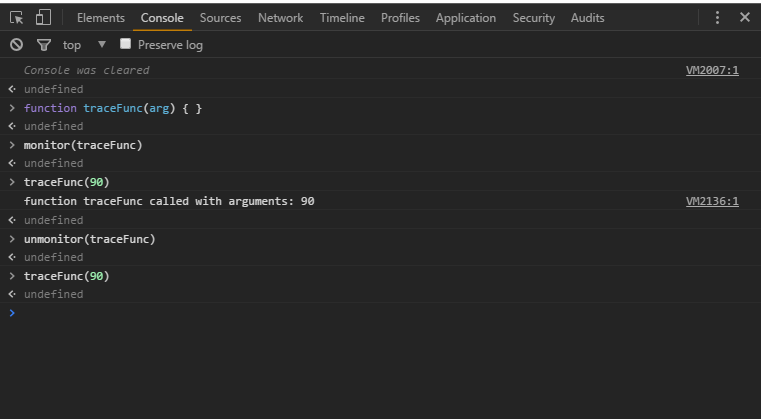
Unmonitor
این کارکرد تابع مشخص شده از سوی کارکرد قبلی را حذف میکند. به این ترتیب دیگر فراخوانیهای آن تابع مورد نظارت قرار نمیگیرد. برای unmonitor کردن تابع traceFunc به صورت زیر عمل میکنیم:
اکنون زمانی که فراخوانی شود، هیچ علامتی از سوی تابع monitor نخواهیم دید:

نکته: از Bit (+) برای یافتن کامپوننتهای React/Angular/Vue از هر کدبیس و همچنین اشتراک کامپوننتهای خودتان روی Bit.dev استفاده کنید. کامپوننتهای مشترک را میتوان در هر پروژهای ایمپورت کرد و حتی پس از ایجاد تغییرات دوباره به اشتراک گذاشت. این یک روش عالی برای بهینهسازی همکاری، تسریع توسعه، افزایش قابلیت نگهداری و مقیاسپذیری و حفظ انسجام UI محسوب میشود.

monitorEvents
ساختار این کارکرد به صورت زیر است:
این تابع در زمان فراخوانی یک رویداد روی یک شیء، خروجی را نظارت کرده و لاگ میکند.
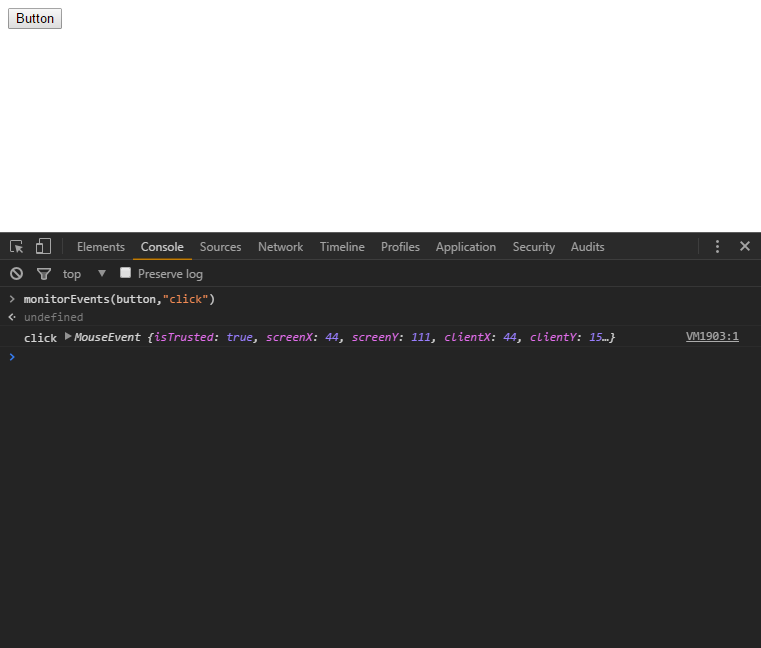
اکنون وقتی که عبارت زیر را در کنسول وارد کنیم:

اقدام به نظارت بر رویداد click روی دکمه میکند و زمانی که این اتفاق بیفتد، گزارشی در کنسول لاگ میکند که نشان میدهد دکمه کلیک شده است.
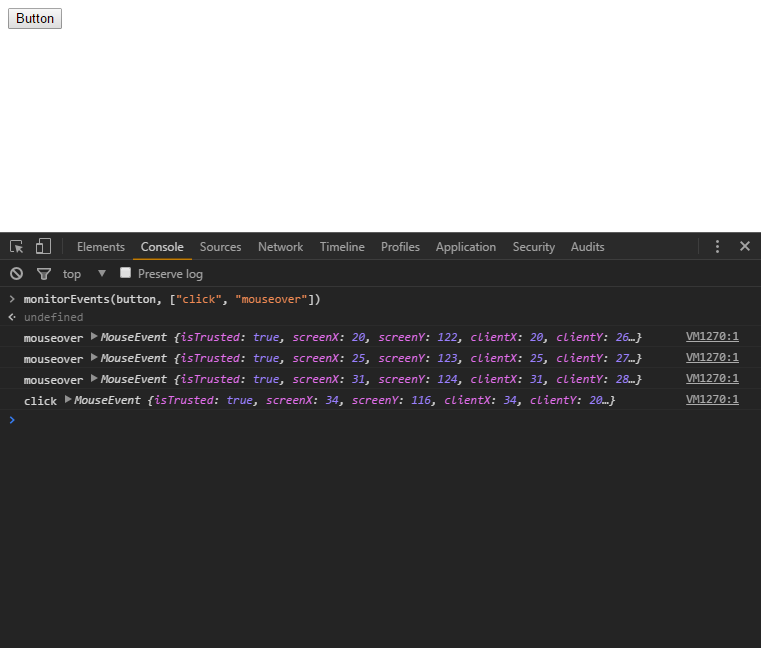
همچنین میتوان رویدادهای مختلف را روی اشیای متنوع مورد نظارت قرار داد.
کد فوق رویدادهای click و mouseover را روی دکمه مورد نظارت قرار میدهد. زمانی که ماوس خود را روی دکمه ببریم یک گزارش در کنسول تولید میشود. همین اتفاق در زمان کلیک کردن دکمه نیز رخ میدهد:

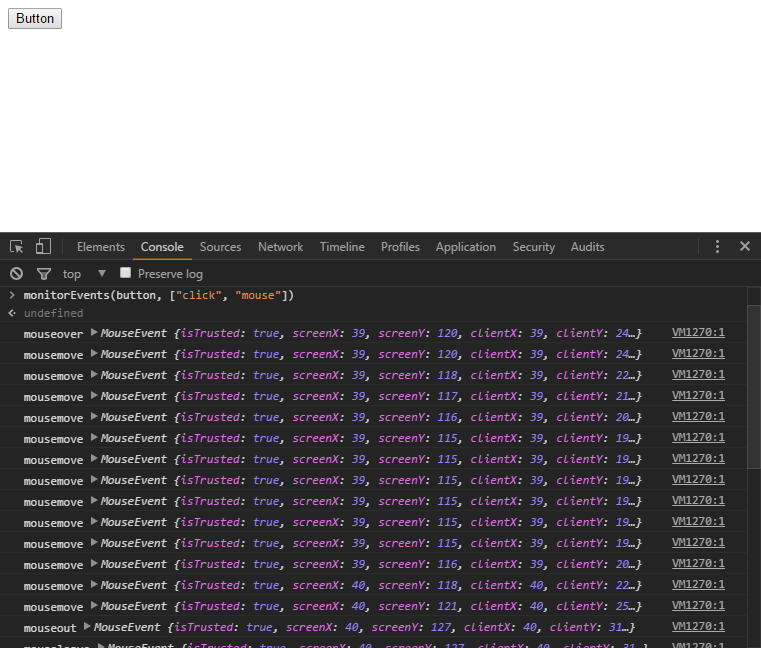
امکان نظارت بر رویدادهای ژنریک روی یک شیء نیز وجود دارد:
mouse یک رویداد ژنریک برای همه رویدادهای مرتبط با ماوس است:
- mouseover
- mouseout
بنابراین رویداد click و رویدادهای ماوس فهرست شده فوق را روی دکمه مورد نظارت قرار میدهیم. زمانی که رویداد کلیک یا هر رویداد دیگر ماوس روی دکمه رخ دهد، این رویداد در کنسول مرورگر لاگ میشود.

همچنین رویدادهای کلید نیز روی هر کلید که رخ بدهند از قبیل keyup ،keydown و غیره لاگ میشوند.
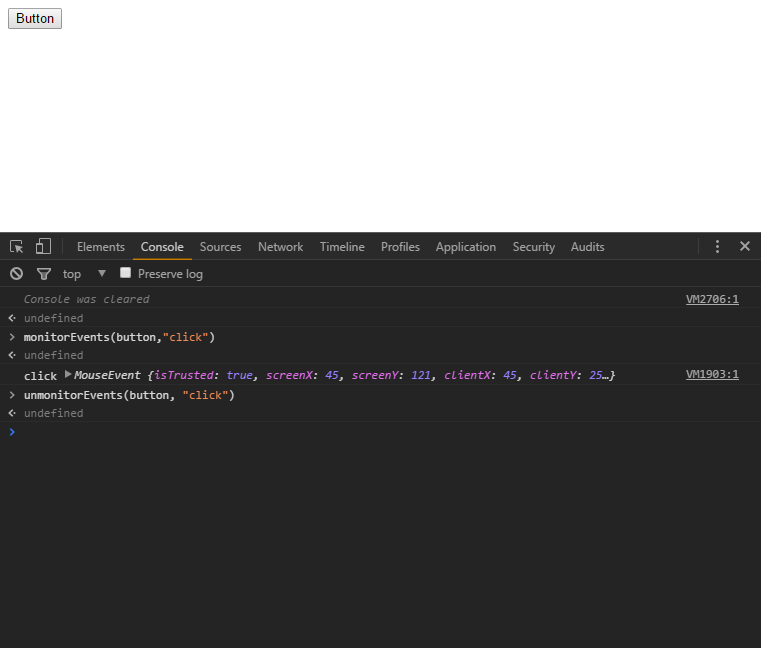
unmonitorEvents
این تابع هر کاری که تابع monitorEvents میکند را معکوس میسازد. به این ترتیب رویدادهای تنظیمشده از سوی monitorEvents روی یک شیء، دیگر مورد نظارت قرار نمیگیرند.
دستور فوق رویداد کلیک روی دکمه را مورد نظارت قرار میدهد و با کلیک روی دکمه یک گزارش در کنسول لاگ میشود. با اجرای دستور زیر رویداد کلیک روی دکمه از نظارت خارج میشود. بدین ترتیب دیگر با کلیک کردن روی دکمه هیچ گزارشی در کنسول لاگ نخواهد شد.

_$
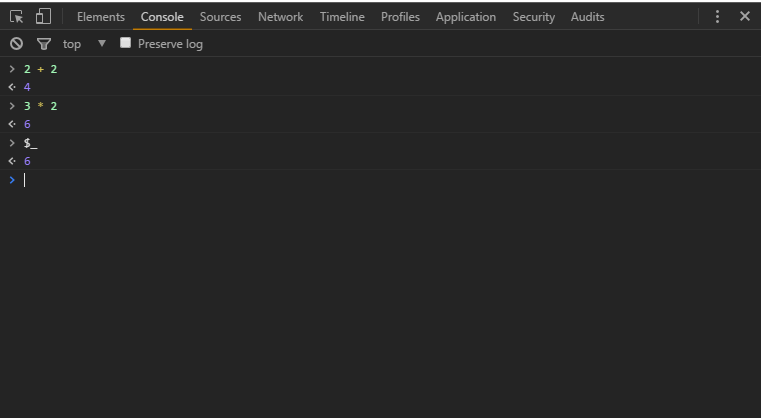
این تابع آخرین عبارت اجرا شده در کنسول را یادآوری میکند. اگر دستور 2+2 را در کنسول وارد و اجرا کنیم، نتیجه به صورت 4 در کنسول لاگ میشود. سپس اگر عبارت 3*2 را وارد کنیم، نتیجه 6 نمایش مییابد.
بدین ترتیب دو عبارت را در کنسول اجرا کردهایم که مورد آخر 3*2 است. اکنون اگر عبارت $_ را در کنسول وارد و اجرا کنیم نتیجه 3*2 که آخرین عبارت وارد شده در کنسول است، نمایش مییابد.

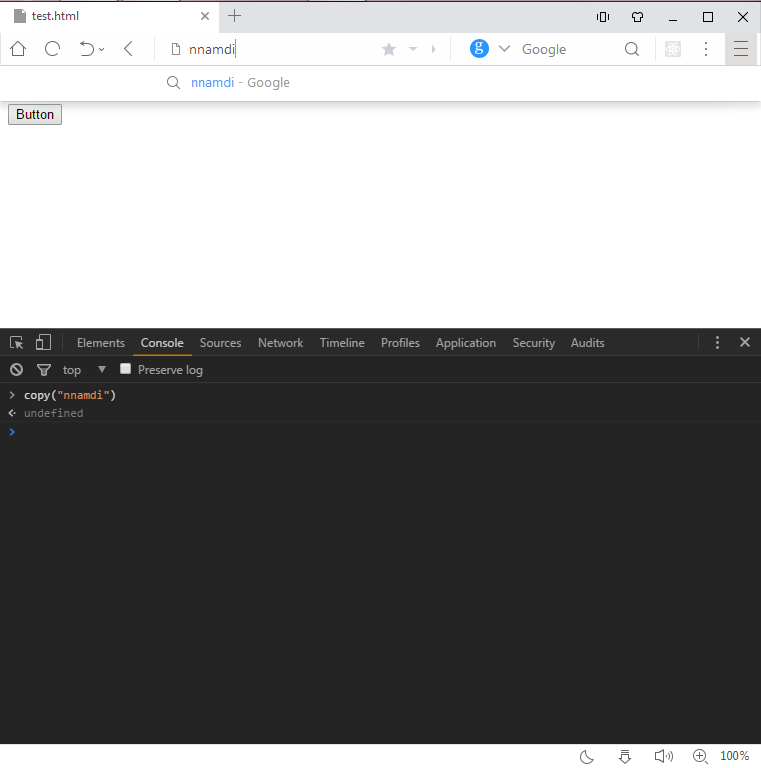
Copy
این تابع دادههای ارسالشده را به کلیپبورد کپی میکند. اگر عبارت ("copy(“nnamdi را در کنسول وارد کنید، رشته nnamdi به کلیپبورد کپی میشود. برای بررسی این مورد به نوار نشانی مرورگر بروید و راست-کلیک کرده و روی Paste کلیک کنید تا ببینید که عبارت nnamdi در نوار آدرس مرورگر چسبانده میشود.

Clear
این تابع سوابق دستورهای اجرا شده روی مرورگر را پاک میکند. برای مثال تابعهای زیر را در کنسول مرورگر وارد کنید:
> 2 + 2 4 > 3 * 2 6
بدین ترتیب کنسول مرورگر این سوابق اجرا را نمایش میدهد. اکنون با وارد کردن دستور ()clear در کنسول، همه این سوابق پاک میشوند و دیگر نمیتوانیم به هیچ کدام از این سوابق اجرایی ارجاع بدهیم.
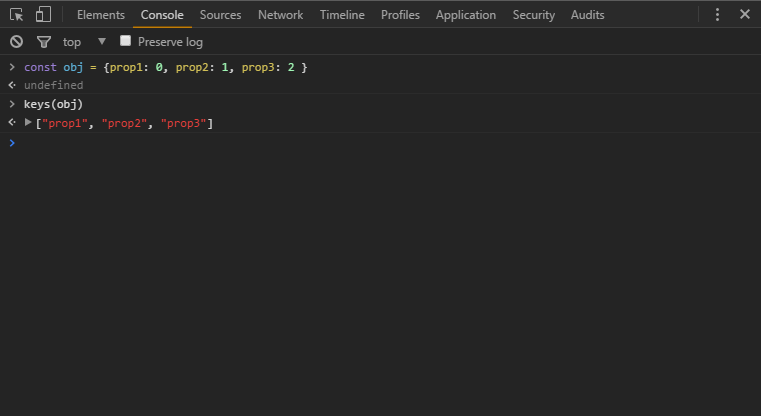
(keys(object
این تابع نیز همانند Object.keys یک آرایه بازگشت میدهد که کلیدهای مشخصههای یک شیء است:

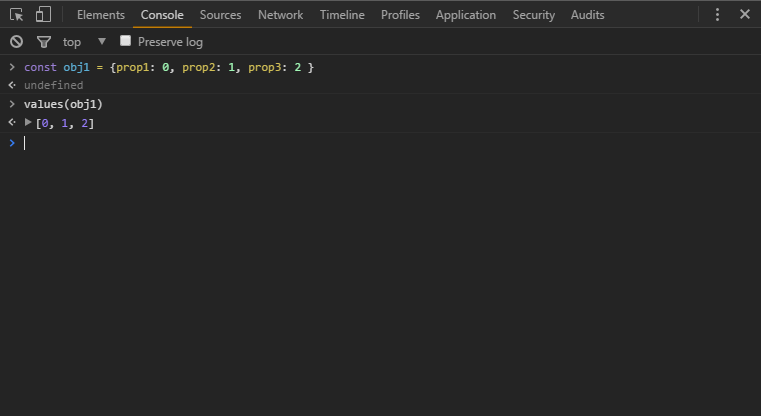
(values(object
این تابع نیز همانند Object.values یک آرایه از مقادیر مشخصههای یک شیء بازگشت میدهد:

(getEventListeners(object
این تابع رویدادهای ثبتشده روی یک شیء را بازگشت میدهد. برای نمونه اگر رویدادهای click ،mouseover و mouseout را روی یک دکمه ثبت کرده باشیم، این تابع یک شیء بازگشت میدهد که نامهای رویدادها به صورت مشخصههای روی آن دارد. این مشخصهها آرایههایی هستند که شامل تابع شنونده (Listener) برای آن رویداد هستند. اگر اسکریپتی مانند زیر داشته باشیم:
دکمه سه رویداد کلیک به صورت click ،onmousedown و onmouseover با تابعهای شنونده clickHandler ،mousedownHandler ،mouseoverHandler خواهد داشت.
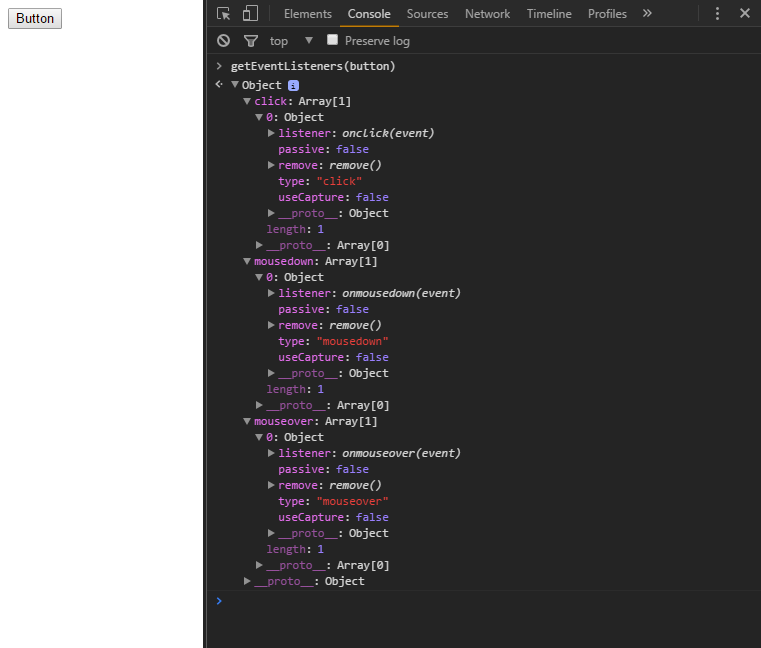
اکنون با اجرای (getEventListeners(button نتیجه زیر حاصل میشود:

میبینید که شیء دارای مشخصههای click ،mousedown و mouseover و نامهای رویداد ثبتشده روی دکمه است. مشخصهها آرایههایی هستند که شامل اشیا هستند. با بسط دادن شیءها میبینیم که تابعهای شنوندهای برای رویدادهای ثبتشده روی دکمه هستند.
([elementName, [,node)$
آن تابع گره نخست DOM عنصر مشخصشده را بازگشت میدهد. اگر اسکریپت زیر را داشته باشیم:
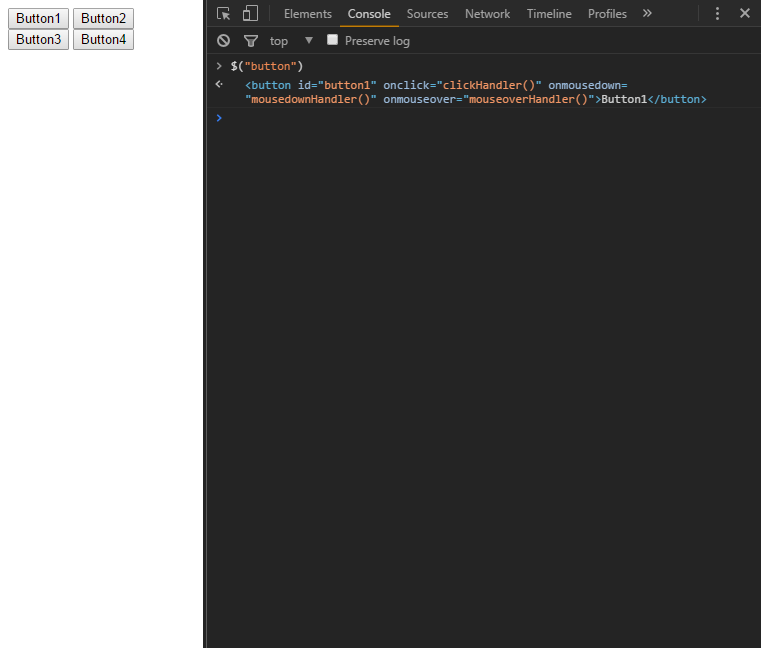
چهار دکمه به صورت Button1 ،Button2 ،Button3 و Button4 خواهیم داشت. برای انتخاب دکمه نخست دستور زیر را اجرا میکنیم:

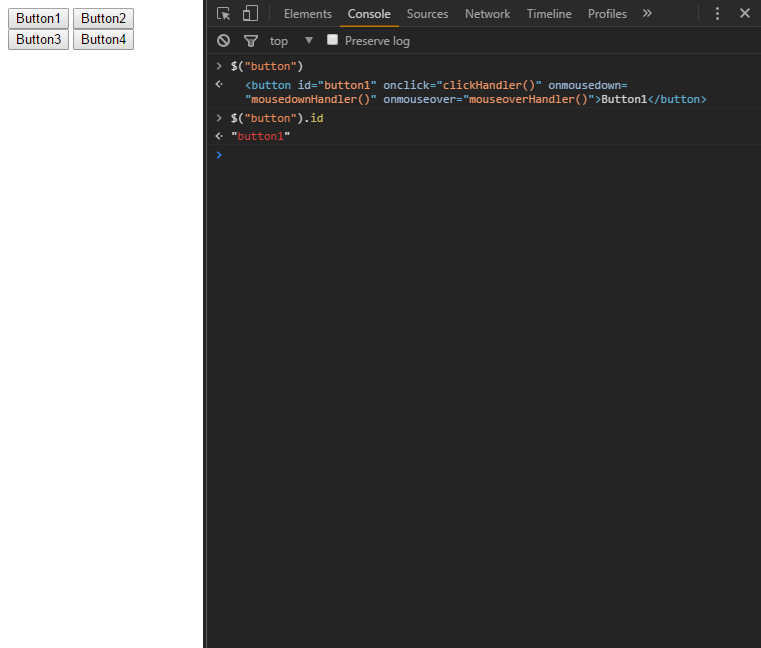
به این ترتیب Button1 بازگشت مییابد، زیرا عنصر نخست Button در سند است. زمانی که گره DOM دکمه بازگشت یافت، میتوانیم به مشخصهها و متدهای عنصر دسترسی پیدا کنیم. در اینجا از ارجاع گره DOM مربوط به Button1 برای دسترسی به id آن استفاده کردهایم:

همچنین میتوانیم گرهی که میتواند عنصر نخست را انتخاب کند را تعیین کنیم:
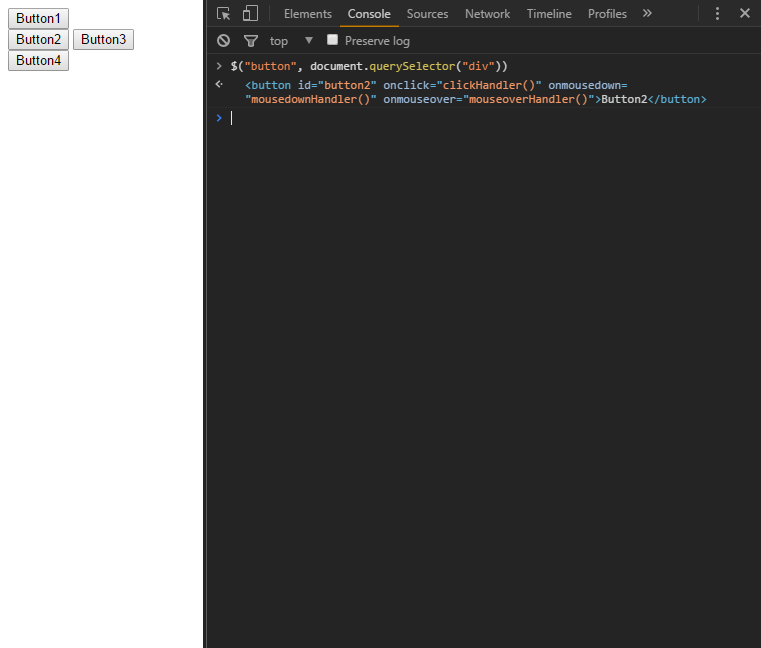
دکمههای 2، 3 و 4 درون گره div فوق قرار دارند. ما میتوانیم دکمه نخست را در گره div با اجرای دستور زیر انتخاب کنیم:

چنان که میبینید Button2 بازگشت مییابد، زیرا نخستین عنصر دکمه در گره div است.












