ساخت جداول HTML با جاوا اسکریپت – از صفر تا صد
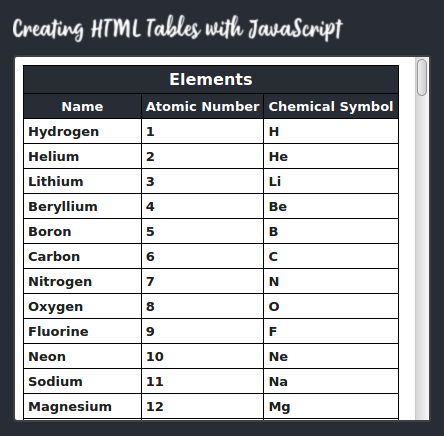
در این مقاله با سه روش برای ساخت جداول HTML با جاوا اسکریپت آشنا خواهیم شد و مزایا و معایب هر کدام از این روشها را بررسی میکنیم. جدولی که در تصویر زیر میبینید همه عناصر 118-گانه شیمیایی را به همراه نام اتم، عدد اتمی و نماد شیمیاییشان نمایش میدهد. توجه کنید که در فرمولها از اختصاراتی مانند H2O یا NaCl استفاده شده است.



این جدول به همراه کپشن، عناوین ستونها و ردیفها توسط جاوا اسکریپت به صورت دینامیک از یک ساختمان داده ساخته شده است که در این مورد یک آرایه از اشیا است. جداول عناصر شیمیایی در قیاس با جداول دیگر HTML نسبتاً پیچیده هستند و ممکن است برای ساخت آنها به زحمت بیفتید. از این رو صرف وقت و یادگیری روشی کارآمد برای اجرا و آسان برای کدنویسی قطعاً ارزشمند خواهد بود.
چنان که پیشتر اشاره کردیم، در این راهنما سه روش برای ساخت جداول HTML با جاوا اسکریپت معرفی خواهیم کرد:
- ساخت جداول به صورت یک رشته منفرد HTML که در ادامه به صورت یک عملیات منفرد به سند اضافه میشود.
- استفاده از متدهای استاندارد دستکاری DOM به نام createElement ،createTextNode و appendChild.
- استفاده از متدهای خاص جدول به نام createCaption ،insertRow و insertCell.
در ادامه این راهنما هر کدام از این روشها را به صورت جداگانه و تفصیلی توضیح خواهیم داد.
پروژه نمونه
پروژه نمونهای که در این راهنما برای نمایش روشهای مختلف ساخت جداول HTML با جاوا اسکریپت بررسی میکنیم شامل فایلهای زیر به همراه یک فایل CSS و یک گرافیک است. این فایلها در مجموع یک وباپلیکیشن کامل را تشکیل میدهند. همچنین میتوانید از این ریپازیتوری گیتهاب (+) آن را روی سیستم خود کلون یا دانلود کنید.
فایل creatingtables.htm
فایل creatingtables.js
فایل elements.js
فایل prohects.css
منبع دادهها
پیش از آن که دست به کار ساخت جداول بزنیم، باید به صورت اجمالی توضیحاتی در مورد منبع دادهها ارائه کنیم. در دنیای واقعی ممکن است در موارد مختلفی لازم باشد مقادیر یک جدول را پر کنید، مثلاً ممکن است یک ساختمان داده تجزیه شده از JSON به دست آمده از یک REST API را به این منظور مورد استفاده قرار دهید. در این دمو ما دادهها را درون یک متد استاتیک کلاس در فایل elements.js که بخشی از ریپازیتوری گیتهاب است، به صورت هاردکد قرار دادهایم. این کلاس متدهایی برای دریافت عناوین ستونها و نامهای مشخصه شیء نیز دارد.
برای این که با شکل ظاهری آن آشنا شوید، در کد زیر بخش آغازین دادههای عنصر ارائه شده است:
اکنون شروع به بررسی کد در فایل creatingtables.js میکنیم:
در کد فوق یکی از سه تابع برای ایجاد و مقداردهی جدول را فرامیخوانیم. البته شما میتوانید فراخوانیهای تابع را به دلخواه خود کامنت کرده یا از کامنت خارج کنید تا آن که مورد نظرتان است اجرا شود.
رویکرد اول
در ادامه نخستین تابع را برای ایجاد جداول HTML با جاوا اسکریپت میبینید:
ساختار کلی سه تابع شکل یکسانی دارد:
- دریافت دادهها
- ایجاد جدول
- افزودن کپشن
- افزودن عناوین ستونها
- درج دادهها
- درج جدول در یک div خالی در فایل creatinghtmltables.htm
در گام نخست یک متغیر به نام tablehtml برای نگهداری جدول به صورت یک رشته ایجاد کرده و آن را با تگ آغازین جدول و کپشن مقداردهی میکنیم.
سپس یک ردیف جدید اضافه کرده و روی عناوین حلقه تکرار تعریف میکنیم،. در ادامه پیش از بستن ردیف پایانی یک سلول برای هر کدام اضافه میکنیم.
پس از آن که روی آرایه عناصر حلقه تکرار را اجرا کردیم، یک ردیف برای هر کدام اضافه کرده و سپس یک حلقه تکرار روی مشخصههای هر شیء عنصر اجرا میکنیم و خانههای جدول را در طی مسیر اضافه میکنیم.
در نهایت باید جدول را ببندیم و آن را به صورت innerHTML در div خالی اضافه کنیم.
مزایای رویکرد اول
مزیت این رویکرد آن است که تنها یک بار و در پایان کار زمانی که innerHTML را تنظیم میکنیم، DOM را دستکاری خواهیم کرد. البته همه عناصر همچنان باید به DOM اضافه شوند، اما این کار در سطح پایین از سوی موتور جاوا اسکریپت و تنها فراخوانیهای تابع جاوا اسکریپت از سوی ما انجام میگیرد. در تابع دوم که در ادامه معرفی خواهیم کرد، حتی برای یک مجموعه داده با اندازه معمول هم چند صد بار باید متدهای DOM را فراخوانی کنیم.
معایب رویکرد اول
عیب این رویکرد آن است که HTML را درون جاوا اسکریپت به صورت هاردکدشده آوردهایم. اجتناب کامل از این کار، دشوار است، اما بهرهگیری از HTML گسترده در جاوا اسکریپت موجب میشود که نوشتن و نگهداری کد دشوار شود و اصل «جداسازی دغدغهها» (separation of concerns) نقض گردد.
رویکرد دوم
در این بخش رویکرد دوم برای ساخت جداول HTML با جاوا اسکریپت را از طریق متدهای DOM بررسی میکنیم.
ساختار کلی تا حدود زیادی مشابه رویکرد قبلی است، اما این تابع از createElement و createTextNode برای جدول، کپشن، ردیفها و خانهها استفاده میکند که در ادامه با appendChild به والدین متناظرشان اضافه میشوند.
مزایای رویکرد دوم
مزیت این رویکرد آن است که از متدهای رسمی عرضه شده برای دستکاری DOM استفاده میکنیم که پایداری بیشتری دارد. اگر برای مثال document.createElement(“tr”) را فراخوانی کنیم، میدانیم که یک <tr> بدون نگرانی در مورد غلطهای املایی و یا به خاطر سپردن </tr> در انتها به دست خواهد آمد.
معایب رویکرد دوم
عیب نخست رویکرد دوم این است که چنان که پیشتر اشاره کردیم، تعداد زیادی فراخوانی به متدهای مختلف DOM انجام مییابد. برای نمونه در یک جدول نسبتاً کوچک بیش از 500 فراخوانی وجود دارد. عیب دوم آن است که این کد طولانیتر از تابعی است که در رویکرد بعدی مشاهده خواهیم کرد.
رویکرد سوم
در نهایت آخرین روشی که برای ساخت جداول HTML با جاوا اسکریپت بررسی میکنیم به صورت زیر است:
ساختار کلی در این رویکرد نیز مشابه دو رویکرد قبلی است، اما چنان که میبینید کد فشردگی بسیار بیشتری دارد. در این کد نیز همچنان باید از document.createElement(“table”) برای ایجاد جدول استفاده کنیم، اما پس از آن میتوانیم از متدها و مشخصههای جدول یا عناصر فرزند آن برای ایجاد کپشن، ردیفها و خانهها بهره بگیریم.
توجه کنید که insertRow و insertCell یک آرگومان اندیس دریافت میکنند، اما میتوان چنان که ما انجام دادهایم، از 1- برای درج یک ردیف یا سلول در انتها نیز استفاده کرد.
یک مشکل کوچک این است که نمیتوان به صورت مستقیم یک <th> ایجاد کرد، زیرا insertCell همواره یک <td> به دست میدهد. البته با بازنویسی outerHTML خانه جدید میتوان این مشکل را حل کرد.
زمانی که سلولها را درج میکنید، دو روش برای تعیین متن، تعیین innerHTML و یا ایجاد/الحاق یک گره متن وجود دارد. هیچ کدام از این روشها بر دیگری ارجحیتی ندارد، اما روش اول فشردهتر و دومی با روح تابع سازگارتر است. شما میتوانید از هر کدام که صلاح میدانید بهره بگیرید.
همان مزایا/معایب رویکردهای قبلی نیز در این مورد وجود دارند به طوری که نوشتن کد و نگهداری آن نسبت به فراخوانیهای وسیع دستکاری DOM آسانتر است.
سخن پایانی
در این مقاله سه روش برای ساخت جداول HTML با جاوا اسکریپت معرفی کردیم. شاید اینک بپرسید که بالاخره کدام روش را باید مورد استفاده قرار دهیم؟ هیچ پاسخ قطعی برای این پرسش وجود ندارد، با این حال رویکرد دوم مزیت خاصی ندارد و متدهای دیگر تخصصیتر هستند.
اگر شما یک مجموعه داده ساده اما حجیم دارید و ساخت رشته کاری بهینه محسوب میشود، در صورتی که برایتان مهم نیست همه تگهای آغازین و پایانی و محتوای آنها را به صورت دستی کدنویسی کنید، از رویکرد اول استفاده کنید. اما اگر حجم کمی از دادهها دارید و ترجیح میدهید کد فشرده و تمیزی بنویسید در این صورت از رویکرد سوم و متدهای createCaption ،insertRow و insertCell بهره بگیرید.













ممنون خیلی خوب بود