نکاتی برای ساخت کامپوننت ری اکت با قابلیت استفاده مجدد – راهنمای کاربردی
در این مقاله به بررسی و معرفی 9 نکته میپردازیم که برای ساخت کامپوننت ری اکت با قابلیت استفاده مجدد و اشتراک ضروری هستند. این نکات در سه دسته کلی مرتبط با زبان تایپ اسکریپت، موارد مربوط به سازماندهی کد و API-ها ارائه شدهاند.


از تایپ اسکریپت استفاده کنید
کامپوننتهای با قابلیت استفاده مجدد، به قابلیت «بررسی نوع» (Type-Checking) نیاز دارند. «بررسی نوع» برای خلق تجربه توسعه مثبت و امکان همکاری تیمی بهینه روی کد ضروری است. بدین ترتیب کد برای افراد دیگر خوانایی بیشتر مییابد و خودتان نیز در صورت مراجعه مجدد در آینده به کدتان، آن را سریعتر و بهتر درک میکنید.
1. استفاده از تایپ اسکریپت و عدم استفاده از انواع prop
تایپ اسکریپت و انواع Prop در حال حاضر دو روش محبوب برای بررسی نوع در کد ریاکت محسوب میشوند. تایپ اسکریپت انواع را در زمان کامپایل بررسی میکند؛ در حالی که انواع prop این کار را در زمان اجرا انجام میدهد.
از آنجا که این دو روش کارکرد متفاوتی دارند و برای مقاصد مختلفی استفاده میشوند، ممکن است حالتی پیش بیاید که با همدیگر در رقابت نباشند. این وضعیت در تئوری مصداق دارد، اما در دنیای واقعی تایپ اسکریپت و انواع Prop همپوشانی زیادی در شیوه استفاده دارند. به همین جهت است که به ندرت میبینیم از هر دوی آنها در یک پروژه استفاده شده باشد. نوشتن کد ساده و قابل درک برای عموم عالی است، اما در عمل ارائه یک محصول خوب و ارائه سریع آن، اولویت بالاتری دارد.
از آنجا که تایپ اسکریپت امکاناتی بسیار بیشتر از یک بررسی نوع ساده ارائه میکند و همچنین به صورت فزایندهای به استانداردی برای توسعه وب تبدیل میشود، به نظر میرسد که بهترین گزینه برای توسعه ریاکت به خصوص برای کامپوننتهای با قابلیت استفاده مجدد محسوب میشود.
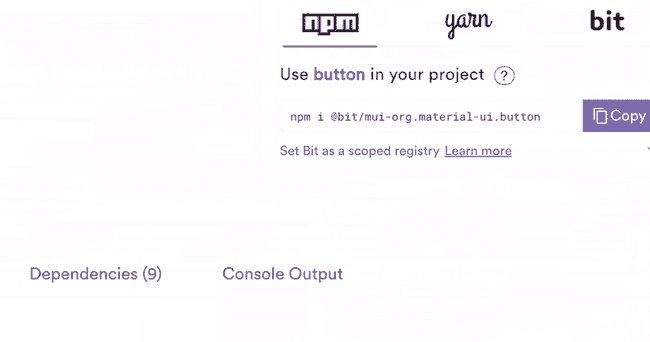
در زمان اشتراک کامپوننتهای با قابلیت استفاده مجدد با استفاده از ابزارهایی مانند Bit (+)، کامپوننتها را میتوان به هر ریپازیتوری یا کدبیس به صورت سورس کد ایمپورت و اکسپورت کرد. بدین ترتیب همه مزیتهای عالی تایپ اسکریپت در اختیار مصرفکنندگان و/یا نگهداریکنندگان این کامپوننتها قرار میگیرد.

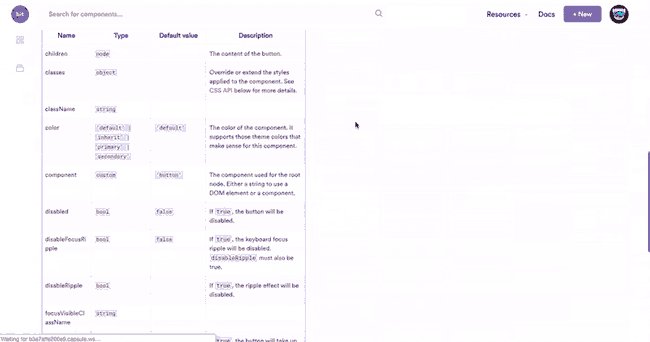
یکی دیگر از مزیتهای استفاده از تایپ اسکریپت این است که میتوانید از امکان ساخت خودکار مستندات با استفاده از react-docgen یا bit.dev بهرهمند شوید که البته این امکان در زمان استفاده از prop-types نیز وجود دارد. به مثال زیر توجه کنید:
کد فوق یک صفحه کامپوننت به صورت زیر تولید میکند:

2. کامپوننت (و نه صرفاً Prop و رویداد) را تعریف کنید
کامپوننت معرفی شده در مثال قبل به صورت یک کامپوننت تابعی نوعبندی شده است. این کار به این منظور انجام یافته است تا تایپ اسکریپت از prop صریح و انواع بازگشتی دقیق کامپوننت تابعی ریاکت آگاه باشد.
به مثال ساده زیر توجه کنید. زمانی که میخواهیم یک کامپوننت دکمه را برچسبگذاری کنیم، به صورت زیر عمل میکنیم:
اما این خطا ظاهر میشود:
Type '{ children: string; color: "day"; }' is not assignable to type 'IntrinsicAttributes & IButtonProps'.
Property 'children' does not exist on type 'IntrinsicAttributes & IButtonProps'.
3. کد TS را طوری بنویسید که امکان مستندسازی خودکار باشد
زمانی که از react-docgen یا bit.dev برای تولید خودکار مستندات برای کامپوننتهای با قابیلت استفاده مجدد استفاده میکنید، نوع/اینترفیس props باید هم به صورت ژنریک از <React.FC<T تعریف شود و هم مستقیماً به صورت نوع آرگومانهای تابع تعریف شده باشد. در غیر این صورت prop-های شما در مستندات تولید شده ظاهر نمیشود:
4. ارثبری انواع Prop برای کامپوننتهای شبیه به HTML نیتیو
یک روش بهتر برای تعریف کامپوننتهای ریاکت که رفتاری مانند عنصر نیتیو HTML دارند، این است که نوع آن را با یکی از انواع عناصر HTML در ریاکت بسط دهید:
راهنماییهای در خصوص سازماندهی
در این بخش برخی نکات را در خصوص سازماندهی کد کامپوننتهای ریاکت ارائه میکنیم.
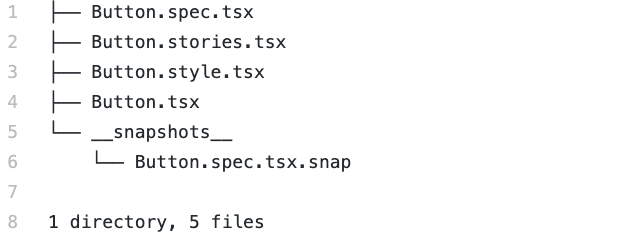
5. یک دایرکتوری برای هر کامپوننت
همه فایلهای مرتبط با کامپوننت را در یک دایرکتوری قرار دهید. این موارد شامل کامپوننتهای فرزند نیز میشود که هرگز به صورت مستقل از کامپوننت والد استفاده نمیشوند. در این حالت باید کامپوننت فرزند را درون یک زیردایرکتوری مربوط به خودش قرار دهید.
قرار دادن همه فایلها در یک دایرکتوری یک روش دیگر برای بهبود قابلیت درک کد برای توسعهدهندگان دیگر محسوب میشود. بدین ترتیب درک تفاوت فایلهای مختلف با همدیگر در زمان گروهبندی زیر یک دایرکتوری بهبود مییابد. به علاوه، بدین ترتیب کامپوننتِ با قابلیت استفاده مجدد، امکان تحرک و استقلال بیشتری پیدا میکند.
قرار دادن فایلهای مرتبط با کامپوننت بر اساس انواعِ آنها زیر دایرکتوریهای مختلف، کار خوبی محسوب نمیشود و کار کردن به این روش اصلاً واضح نیست.

6. از اسامی مستعار استفاده کنید
به کامپوننتهای دیگر با استفاده از «اسامی مستعار» (Aliases) ارجاع بدهید. بدین ترتیب از جابجایی تصادفی فایلها جلوگیری میشود، زیرا این ارجاعها باید معتبر باقی بمانند. استفاده از مسیرهای نسبی رو به عقب موجب ایجاد یک ساختار فایل خاص برای کامپوننت میشود و فردی که از پروژه استفاده میکند هم ملزم خواهد بود که از این ساختار پروژه تبعیت کند. Webpack, Rollup و Typescript روشهایی برای استفاده از ارجاعهای ثابت به جای انواع نسبی ارائه میکنند. تایپ اسکریپت از paths برای ایجاد نگاشت جهت ارجاع به کامپوننتها استفاده میکند. Rollup از rollup/plugin-alias@ برای ایجاد اسامی مستعار مشابه استفاده میکند و Webpack از تنظیمات به همین منظور کمک میگیرد.
import { } from '@utils'
API-ها
قاعده کلی این است که سطح API کامپوننت را در حد کمترین مقدار ضروری حفظ کنیم. در این مورد باید همواره سهولت استفاده را در نظر داشته باشید، چون کامپوننتهای با قابلیت استفاده مجدد نباید یادگیری دشواری داشته باشند.
7. از Enum-ها به جای مقادیر چندگانه بولی استفاده کنید
یک توصیه کلی این است که به جای مقادیر بولی چندگانه از «انواع شمارشی» (Enums) استفاده کنید. استقلال بین پارامترها موجب دشواری استفاده از کامپوننت شما میشود. برای نمونه پیشنهاد میشود به صورت زیر عمل کنید:
و از بهکارگیری روش زیر اجتناب کنید:
8. مقادیر پیشفرض تعیین کنید
تعیین مقادیر پیشفرض یک روش دیگر برای ساده و آسانتر ساختن استفاده از کامپوننت با قابلیت استفاده مجدد محسوب میشود. سفارشیسازی کامپوننتهای با قابلیت استفاده مجدد باید برای کاربران آن یک اختیار و نه یک الزام باشد.
9. استایلبندی با تمها را محدود کنید
برای ارائه قابلیت پیشبینیپذیری بهتر برای رفتار کامپوننت بهتر است میزان آزادی مصرفکنندگان کامپوننت برای override کردن مشخصههای استایلبندی کامپوننت را محدود کنید.
به این ترتیب به پایان این راهنما میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای جاوا اسکریپت
- مجموعه آموزشهای برنامهنویسی
- ری اکت (React) — راهنمای جامع برای شروع به کار
- حالت یا State در React به چه معنا است؟ — به زبان ساده
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
==












