ساخت اپلیکیشن واقعیت افزوده با RealityKit و SwiftUI – از صفر تا صد
اپلیکیشنهای «واقعیت افزوده» (Augmented Reality) به اختصار AR چند سالی است که معرفی شدهاند و رفتهرفته جایگاه برتری در بازار اپلیکیشنها به دست میآورند. برای ایجاد نخستین اپلیکیشن RealityKit با استفاده از SwiftUI باید سیستم عامل خود را به MacOS Catalina بهروزرسانی کنید. هیچ کدام از این فریمورکهای جدید روی MacOS Mojave یا نسخههای قبلی کار نمیکنند. همچنین باید با مراجعه به اپاستور و بررسی عدم وجود بهروزرسانی جدید برای Xcode مطمئن شوید که از جدیدترین نسخه آن استفاده میکنید. داشتن جدیدترین نسخه Xcode و MacOS موجب میشود مطمئن شویم که اپلیکیشنمان به درستی کار خواهد کرد. با ما همراه باشید تا در ادامه این راهنما با مراحل ساخت اپلیکیشن واقعیت افزوده با RealityKit و SwiftUI آشنا شویم.



برای ساخت چنین اپلیکیشنی آشنایی عملی با زبان برنامهنویسی سوئیفت کمک زیادی میکند، اما اگر چنین دانشی ندارید هم با کپی کردن کدها و خواندن توضیحات مربوطه متوجه خواهید شد که کدها چه کاری انجام میدهند. همچنین به یک iPad نیاز دارید، زیرا AR با استفاده از شبیهساز iOS قابل تقلید نیست. برای ایجاد این پروژه در Xcode به مسیر File > New > Project بروید و قالب Augmented Reality App را انتخاب کنید.

به چیزی به نام personal team نیاز دارید تا بتونید اپلیکیشن را روی دستگاه نصب کنید. بدون داشتن قابلیت signing، امکان تست اپلیکیشن روی iPad وجود نخواهد داشت. اگر معنی هیچ کدام از این اسامی را نمیدانید، پیشنهاد میکنیم به وبسایت گردش کار signing اپل (+) مراجعه کنید. باید یک نام برای پروژه تعیین کنید و آن را جایی روی مک ذخیره کنید. ما نام پروژه خود را ARSwiftUI گذاشتیم، اما نامی که انتخاب میکنید اهمیتی ندارد. کد همچنان به درستی کار خواهد کرد.
پنل سمت چپ در Xcode به نام Project Navigator نامیده میشود. اگر این پنل نمایش نمییابد، یک دکمه در گوشه راست-بالای Xcode وجود دارد که به شکل یک مربع با خطی در لبه چپ است و با کلیک روی آن میتوانید پنل Project Navigator را نمایش دهید. در این بخش همه فایلهای پیشفرض که به پروژه اضافه شدند را میبینید، درست در بخش فوقانی یک آیکون آبی رنگ با نام پروژه وجود دارد. این عنوان نشاندهنده اپلیکیشن خاصی است که روی آن کار میکنید. در خط زیر آن یک پوشه با همان نام وجود دارد. روی پوشه راست-کلیک یا کنترل-کلیک کنید و سپس گزینه …New File را انتخاب کنید و یک فایل سوئیفت به نام DataModel بسازید. توجه کنید که این یک فایل SwiftUI نیست. دلیل آن را در ادامه بیشتر توضیح خواهیم داد.
DataModel
از آنجا که SwiftUI تنها یک رابط کاربری را نمایش میدهد و نمیتواند دادهها را ذخیره کند، باید یک مدل داده دائمی داشته باشیم.
شناسه Published@ به SwiftUI امکان میدهد که در مورد هر تغییری که در مشخصههای DataModel روی میدهد مطلع شود و رابط کاربری را بر همین مبنا بهروزرسانی کند. SwiftUI در مورد تغییراتی که در هر مشخصه رخ دهد و شناسهای نداشته باشد مطلع نخواهد شد و از این رو باید از آن برای همه مشخصهها استفاده کنیم.

Shared
این وهلهای از DataModel است که همواره وجود خواهد داشت، چون یک وهله استاتیک از کلاس است. از آنجا که کلاس به صورت «نهایی» (final) است، وهله استاتیک تنها وهلهای است که میتوان ایجاد کرد. ما نمیخواهیم چندین نسخه از DataModel خود داشته باشیم که هر یک مشخصههای متفاوتی داشته باشند، از این رو این وضعیت مناسبی محسوب میشود. همچنین لازم نیست Published@ را به وهله استاتیک خود اضافه کنیم و حتی اگر در این جهت تلاش کنیم هم Xcode به ما چنین اجازهای نمیدهد.
arView
زمانی که یک پروژه AR در Xcode ایجاد میکنید، ممکن است متوجه شوید که ContentView دارای یک struct به نام ARViewContainer است. initializer کلاس DataModel بیشترین کد مشترک را با متد makeUIView مربوط به سازه ARViewContainer دارد. به جای ایجاد متغیر arView به صورت یک ثابت let درون makeUIView آن را به صورت سراسری در کلاس DataModel ذخیره میکنیم. بدین ترتیب نمای AR همواره در دسترس ما است، چون به صورت دائمی ذخیره میشود.
enableAR
شاید از خود بپرسید اساساً چرا باید بخواهیم AR را غیرفعال کنیم. زمانی که رابط کاربری پیچیدهتر میشود، امکان اجرای اپلیکیشن در شبیهساز iOS جهت دیدن نمایش ظاهری همه چیز فراهم میآید. اگر شبیهساز iOS را با فعالسازی امکان AR اجرا کنیم، از کار میافتد، از این رو بهتر است آن را به صورت پیشفرض غیرفعال کنیم تا صرفاً در موارد نیاز فعال شود.
xTranslation ،yTranslation و zTranslation
بدیهی است که این مقادیر اعشاری هستند که فاصله جابجایی باکس از مکان اولیهاش را تعیین میکنند. برای این که به سادگی به عنوان بخشی از رابط کاربری نمایش پیدا کنند آنها را به صورت یک عدد با مقیاس سانتیمتر ذخیره میکنیم. در didSet اقدام به فراخوانی translateBox میکنیم و سپس از این مقادیر برای جابجایی باکس کمک میگریم. این بدان معنی است هر بار که مقدار این مشخصه تغییر مییابد، DataModel مکان باکس را بر همین مبنا عوض میکند.
translateBox
از این متد برای جابجایی باکس پیرامونی AR استفاده میکنیم. این متد مقادیر اعشاری X ،Y و Z را به متر تبدیل میکند، چون RealityKit از این مقیاس استفاده میکند. سپس این موارد در یک بردار ترکیب میشود که میتواند به عنوان ترجمه باکس استفاده شود.
برای درک کارکرد تابع، بهتر است ابتدا محتوای فایل Experience.rcproject را بفهمیم. این یک فایل پروژه Reality Composer است که میتواند به تعداد دلخواهی «صحنه» (scene) اضافه کند. این فایل به همراه یک صحنه عرضه میشود که صرفاً Box نامیده میشود و شامل یک شیء AR Entity به نام steelBox است. این صحنه یک anchor افقی برای باکس دارد، یعنی یک سطح مسطح با اندازه معین مییابد و باکس را درست در میانه آن قرار میدهد.
بدین ترتیب متوجه میشویم که چگونه از شرط steelBox برای به دست آوردن صحنه استفاده میکنیم و سپس اولین و تنها anchor و سپس شیء موجودیت steelBox به دست میآید.
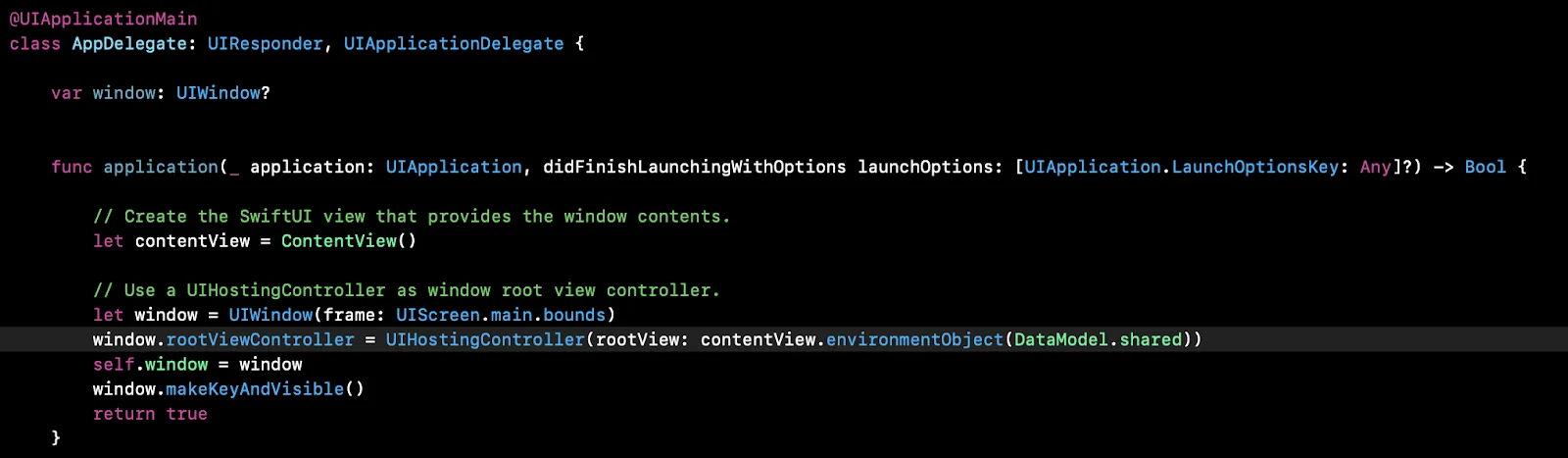
AppDelegate
برای اتصال کلاس DataModel به SwiftUI آن را باید به صورت یک شیء Environment ارسال کنیم. این کار را از در یک متد در ابتدای AppDelegate انجام میدهیم که یک پارامتر didFinishLaunchingWithOptions میگیرد. تنها کاری که باید انجام دهیم این است که آن را پس از ارسال پارامتر contentView به صورت پارامتر rootView مربوط به سازنده UIHostingController میفرستیم. بدین ترتیب در اختیار contentView قرار میگیرد و متعاقباً هر کدام از ویوها که ایجاد شود به آن دسترسی خواهد داشت. توجه کنید که ما مشغول ارسال وهله استاتیک DataModel هستیم، یعنی این وهلهای است که میخواهیم برای ذخیرهسازی همه دادههای خود مورد استفاده قرار دهیم.
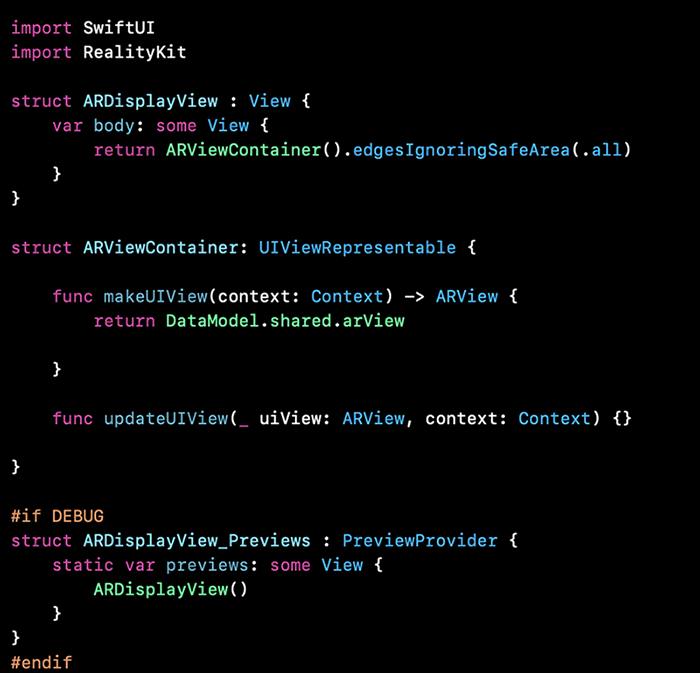
ARDisplayView

روی پوشه root در ابتدای پنل Project Navigator راست-کلیک کرده و یک فایل جدید بسازید. از این نقطه به بعد تنها فایلهای SwiftUI و نه فایلهای معمولی سوئیفت ایجاد میکنیم. نام فایل جدید را ARDisplayView بگذارید.
استراکت ARViewContainer را که در ContentView ارائه شده بود برداشته و در این فایل قرار دهید. ما به بخش اعظم بدنه makeUIView نیاز نداریم، زیرا DataModel ویوی AR را برای ما میسازد. از این رو تنها باید ویوی AR را که ذخیره کردهایم بازگشت دهیم.
ARUIView

بدین ترتیب رابط کاربری اپلیکیشن خود را ایجاد کردهایم. شاید متوجه شده باشید که UI به صورت یک لیست نمایش مییابد، یعنی همه کنترلها به صورت عمودی روی هم قرار میگیرند. این لیست برای صفحه بسیار طولانی است و به صورت خودکار قابلیت اسکرول مییابد. این وضعیتی در صورتی که از این راهنما برای ساخت UI پیچیدهتر بهره میگیرید به شما کمک زیادی میکند. از آنجا که همه کنترلهایی که استفاده میکنیم نسبتاً نازک هستند، پنل UI چندان عریض نیست. این نکته را میتوانید در frame modifier که در انتهای لیست ظاهر میشود مشاهده کنید.
Toggle
با استفاده از Toggle به فعالسازی ویوی AR میپردازیم در ابتدای استراکت ARUIView یک اعلان برای متغیری به نام data میبینید. بدون این که نیاز به انجام کار خاصی باشد، DataModel وهلهای که در AppDelegate اضافه شده است را به اشتراک میگذارد و به صورت خودکار راه خود را خواهید یافت. بدین ترتیب میتوانیم بین مقادیر بولی برای فعالسازی مستقیم AR سوئیچ کنیم.
Steppers
هر Stepper یک برچسب دارد که نشان میدهد کدام محور را کنترل میکند و مقدار کنونی برحسب سانتیمتر چه قدر است. این مقادیر از -100 تا +100 هستند و از این رو میتوان از آنها برای جابجایی یک باکس به میزان بیشینه یک متر در هر طرف استفاده کرد.
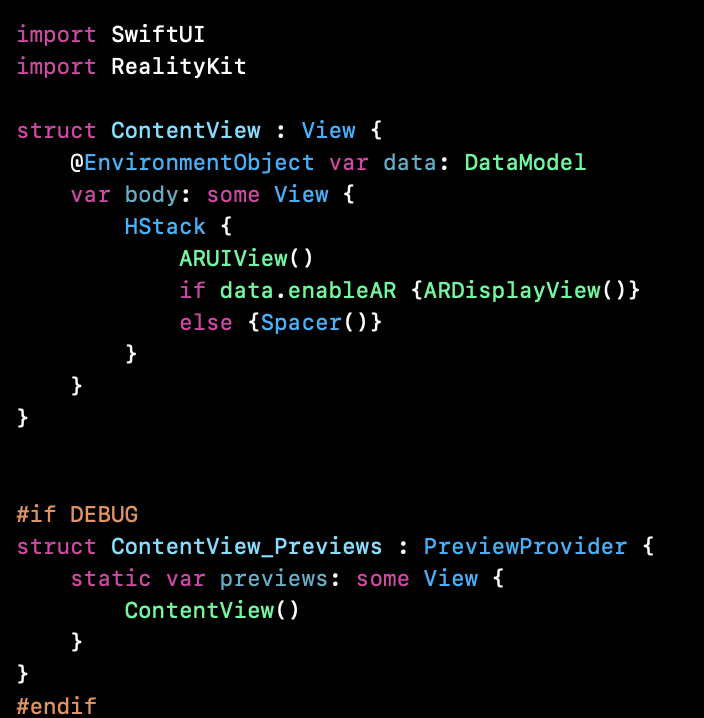
ContentView

اکنون میتوانیم در نهایت فایل Steppers را که ارائه کردیم بازنویسی کنیم. در این فایل سادگی ساخت اینترفیسهای SwiftUI را میبینید. همه کارکردها به نماهای جداگانهای تقسیم شدهاند. از یک SwiftUI استفاده میکنیم که UI را به سمت چپ پشته سازی میکند و ARDisplayView نیز این کار را به سمت راست انجام میدهد. اگر AR غیرفعال شده باشد، یک Spacer منعطف در سمت راست به جای آن ظاهر میشود. در غیر این صورت ARUIView در مرکز صفحه خواهد بود تا این که AR فعال شود و این وضعیت مناسبی محسوب نمیشود.

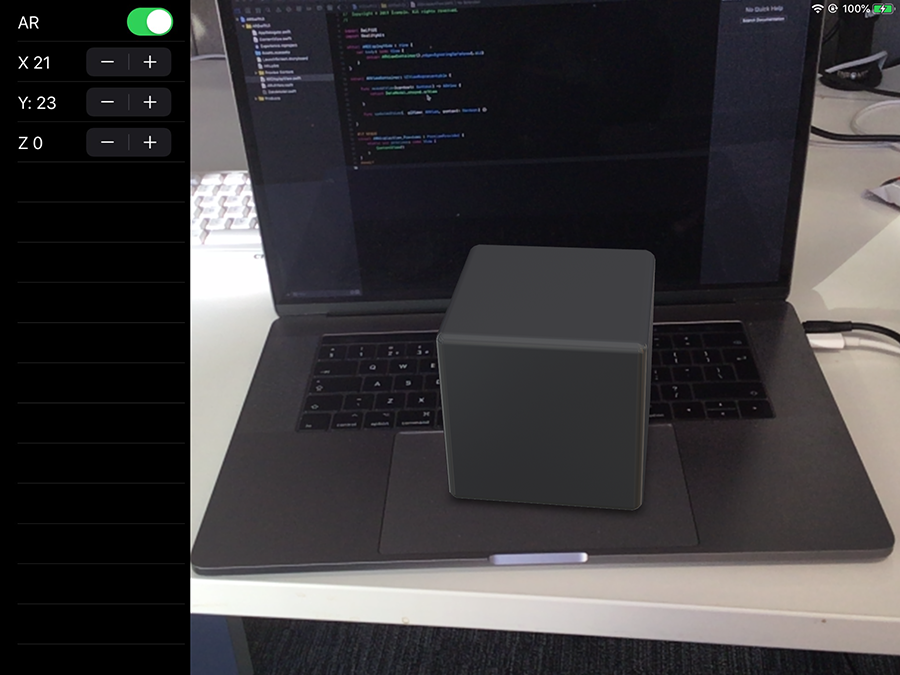
زمانی که اپلیکیشن را روی آیپد نصب کنید با تصویری مانند فوق مواجه میشوید. زمانی که AR را فعال کنید و آیپد سطح صافی پیدا کند، باکس استیل روی آن ظاهر میشود. اینک میتوانید از کنترلها برای جابجایی باکس به اطراف استفاده کنید که هر بار یک سانتیمتر جابجا میشود.
سخن پایانی
این راهنما صرفاً یک روش برای آغاز به کار با RealityKit و SwiftUI محسوب میشود. همچنان که دیدید ما اسلایدرهایی برای جابجا کردن باکس در جهتهای مختلف اضافه کردیم و میتوانیم حتی آن را بچرخانیم. در این راهنمای مقدماتی مجال توضیح نبود، اما امکان ارسال پیام به فایل پروژه Experience Reality Composer نیز وجود دارد تا به این وسیله رویدادهای مانند انیمیشن یا افزودن مدلهای جدید آغاز شوند. احتمالاً لازم باشد که فریم لیست ARUIView خود را عریضتر کنید تا کنترلهای بیشتری در آن جای گیرند، اما میتوانید مطمئن باشید که وقتی کنترلهای زیادی در لیست باشند، به صورت خودکار اسکرول میشود. باید مراقب باشید زیرا نمای SwiftUI تنها شامل 10 عنصر فرزند است و از این رو بهتر است نماهای VStack جداگانهای برای کنترلهای جابجایی و دیگر کنترلها بسازید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- توسعه اپلیکیشن لیست وظایف با SwiftUI و Core Data — از صفر تا صد
- الگوی MVVM در SwiftUI — راهنمای کاربردی
==