ساخت یک بازی ساده با جاوا اسکریپت – از صفر تا صد
در این مقاله با روش ساخت یک بازی ساده با جاوا اسکریپت آشنا میشویم. تنها راه یادگیری، تمرین است و در این راهنما قصد داریم با بررسی عملی روش دستکاری DOM شروع به بهبود مهارتهای خود بکنیم. با این که این مقاله برای افراد تازهکار نوشته شده است، اما به آن معنی نیست که اصلاً به درد توسعهدهندگان باتجربهتر نمیخورد. در این مقاله با موارد زیر آشنا خواهیم شد:


- مبانی CSS و جاوا اسکریپت
- مبانی Flexbox ،CSS3 و مدل لیآوت وب
- دستکاری دینامیک DOM با استفاده از جاوا اسکریپت
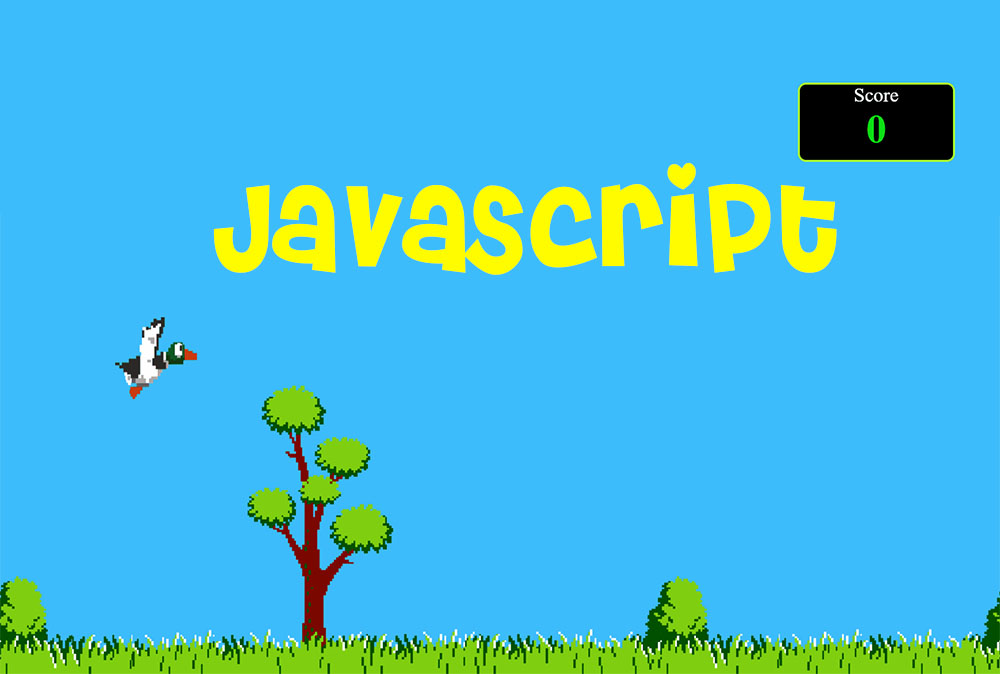
طراحی بازی

بازی سادهای که میخواهیم طراحی کنیم، دارای شرایط زیر است:
- در این بازی از یک تصویر به عنوان پسزمینه استفاده میشود و یک تصویر اردک در آن وجود دارد که قابل کلیک است.
- زمانی که کاربر روی تصویر اردک کلیک کند، دو اتفاق میافتد:
- امتیاز کنونی یک واحد افزایش مییابد.
- اردک به یک موقعیت تصادفی جدید جابجا میشود.
- این بازی با استفاده از قابلیتهای استاندارد ES6 ساخته میشود.
- برای لیآوت از Flexbox استفاده شده است.
به عنوان یک قاعده کلی، نخستین کاری که در چنین مواردی باید انجام دهیم، تفکر در مورد رویکردی است که باید انتخاب کنیم. این بدان معنی است که باید هر گام را تحلیل کنیم و جزییاتی که باید برای به دست آوردن آن الزام خاص پیادهسازی شوند را مشخص ساخته باشیم. در ادامه این کار را انجام میدهیم.
برای حل این چالش به ترتیب گامهای زیر را باید برداریم. در این راه حل از رویکرد «تقسیم و حل» استفاده شده است.
- لیآوت را با استفاده از فایلها (تصویر پسزمینه و اردک) و یک کادر امتیاز پیادهسازی میکنیم.
- زمانی که روی تصویر اردک کلیک میشود، باید یک «شنونده رویداد» (event listener) وجود داشته باشد که تحریک شود.
- تابعی ایجاد میکنیم که امتیاز کنونی را افزایش دهد.
- تابعی میسازیم که اردک را به صورت تصادفی جابجا کند.
حال که مراحل اجرایی را شناختیم، بدون هرگونه توضیح اضافی به سراغ پیادهسازی عملی بازی میرویم.
لیآوت
لیآوت ما (فایل index.html) یک div به عنوان یک کانتینر دارد که دو تصویر پسزمینه و اردک در آن قرار میگیرند. در نهایت یک عنصر scoreContainer وجود دارد که متن score و همچنین مقدار امتیاز (به عنوان شمارنده) در آن جای میگیرد:
استایل این لیآوت نیز به صورت زیر است:
جاوا اسکریپت
در این بخش اسکریپتهای لازم را توضیح میدهیم.
ایجاد شنونده رویداد
اکنون باید یک شنونده رویداد روی تصویر اردک ایجاد کنیم. زمانی که کاربر روی تصویر اردک کلیک میکند یک تابع اجرا خواهد شد:
ایجاد تابع افزایش امتیاز کنونی
اینک که شنونده رویداد را ایجاد کردیم، باید یک تابع بسازیم که شمارنده را یک واحد افزایش دهد:
ایجاد تابع جابجایی تصادفی اردک
اینک زمان آن رسیده است که اردک را جابجا کنیم. از آنجا که این حرکت اردک تصادفی است، بهتر است یک تابع کمکی بسازیم که یک عدد تصادفی میگیرد و سپس به یک موقعیت تصادفی انتساب میدهد. این تابع به صورت زیر است:
در این مرحله باید یک تابع برای جابجا کردن اردک بسازیم. به این منظور از مشخصه innerWidth برای گرفتن عرض داخلی پنجره به صورت پیکسل و از مشخصه innerHeight برای دریافت ارتفاع داخلی پنجره به پیکسل استفاده میکنیم. ضمناً از تابع getRandomNum برای تنظیم مقادیر پیکسلی مشخصههای سمت بالا و چپ برای تعیین موقعیت عمودی و افقی اردک بهره میگیریم.
سخن پایانی
به این ترتیب موفق شدیم بازی ساده خود را در جاوا اسکریپت طراحی کنیم. امیدواریم این راهنمای ساده توانسته باشد درک خوبی از روش دستکاری DOM در اختیار شما قرار دهد. کد کامل این بازی و همچنین یک نسخه اجرایی آن را میتوانید در این صفحه (+) ملاحظه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی رابط کاربری وبسایت با فریمورک jQuery UI
- ساخت بازی سنگ، کاغذ، قیچی در جاوا اسکریپت — راهنمای کاربردی
- مقادیر NaN در جاوا اسکریپت — به زبان ساده
==













سلام.چطوری برنامه جاوا رو روی کامپیوتر اجرا کنم؟
باید به html وصل کنید