ساخت بازی پازل با فلاتر – از صفر تا صد
در این مقاله قصد داریم با روش ساخت بازی پازل با فلاتر آشنا شویم. این بازی روی دستگاههای مجهز به سیستم عامل iOS و همچنین اندروید کار خواهد کرد. اگر فلاتر را روی سیستم خود نصب نکردهاید، هم اینک به وبسایت فلاتر (+) بروید و آن را نصب کنید.


تنظیم پروژه
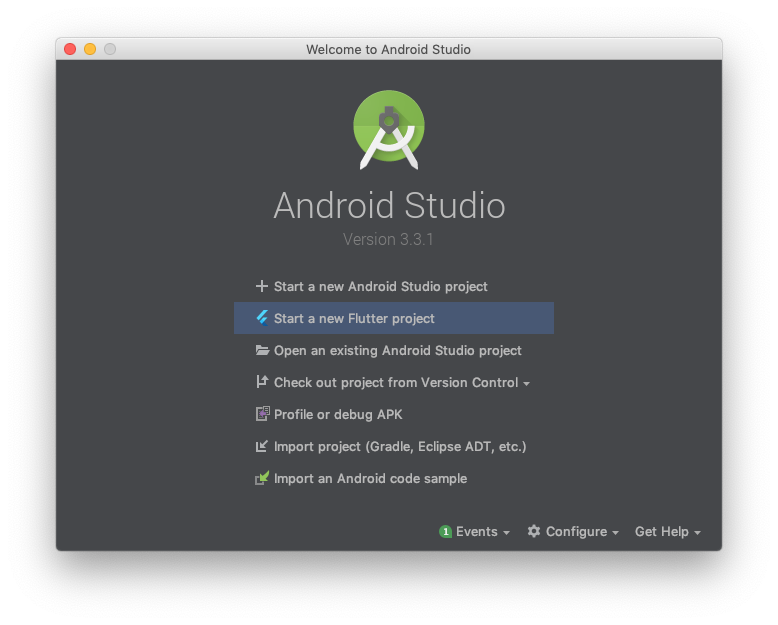
زمانی که فلاتر را نصب کردید، باید یک پروژه جدید فلاتر در اندروید استودیو ایجاد کنید:

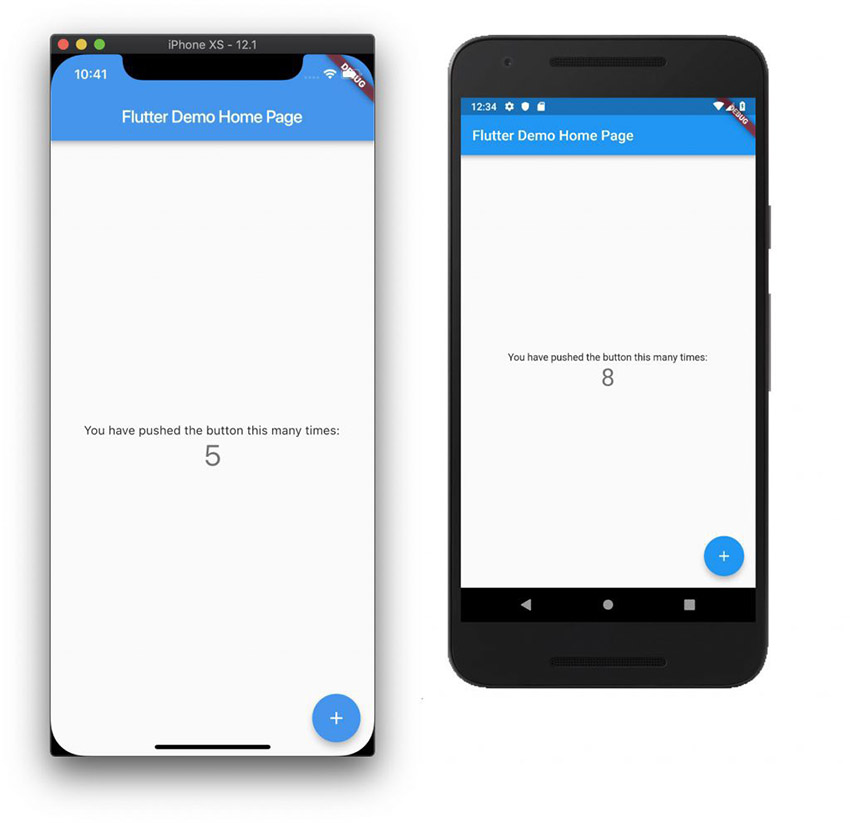
پس از ایجاد شدن پروژه آن را روی شبیهساز یا یک دستگاه واقعی اجرا کنید تا مطمئن شوید که همه چیز درست است.

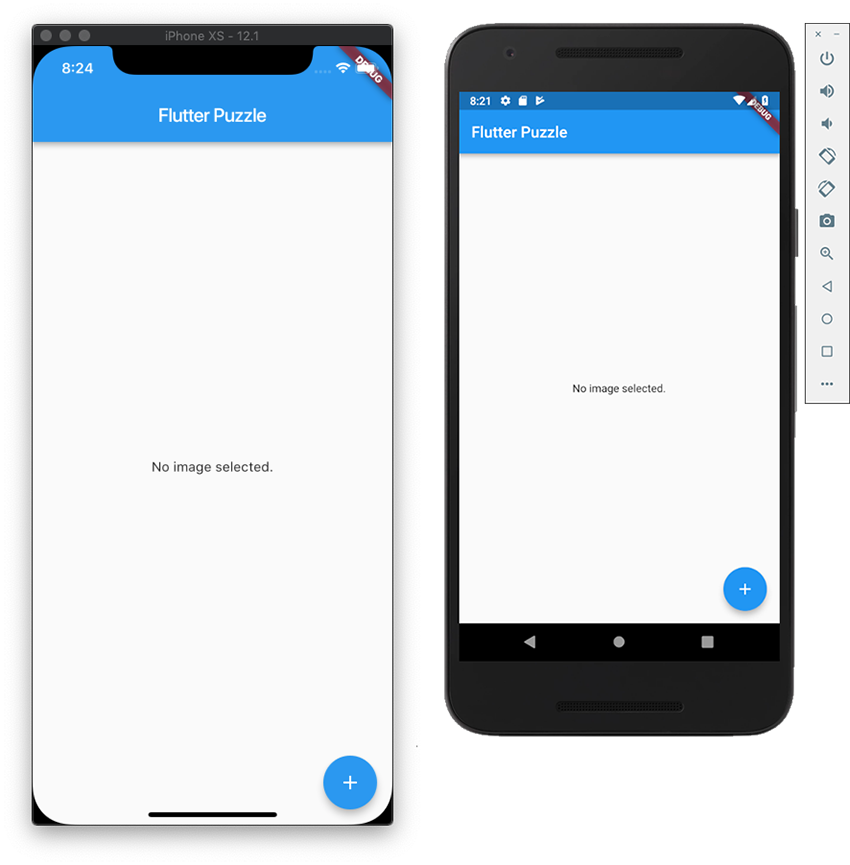
برای پایان تنظیم پروژه فایل lib/main.dart را باز کنید و محتوای آن را با کد زیر عوض کنید. بدین ترتیب کارکرد نمونهای را که فلاتر در اپلیکیشن قرار داده است حذف کرده و آن را با نقطه آغازین اپلیکیشن خود جایگزین میکنیم.
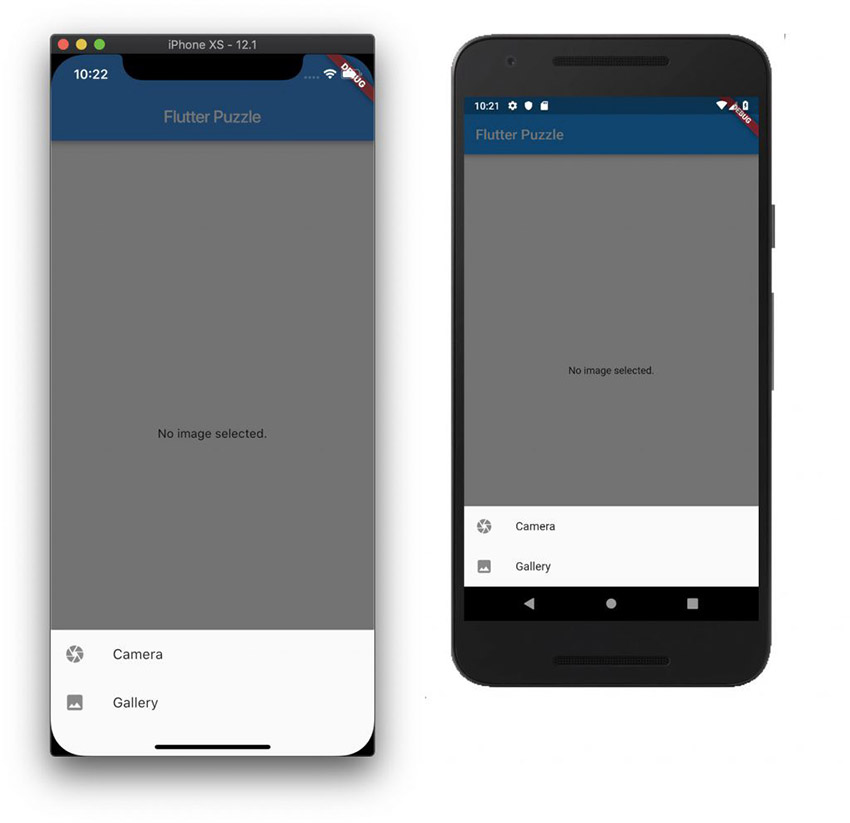
چنان که مشاهده میکنید، این صرفاً یک صفحه خالی است. متن «No image selected» در میانه آن دیده میشود و یک دکمه شناور وجود دارد که در ادامه از آن استفاده خواهیم کرد:

گرفتن تصویر از دوربین یا گالری
اکنون که همه چیز سر جای خود است، کار خود را این گونه آغاز میکنیم که به اپلیکیشن امکان میدهیم تصاویری را از حافظه داخلی گوشی بارگذاری کند یا مستقیماً عکسهایی به وسیله دوربین گوشی بگیرد. به این منظور از یک افزونه فلاتر به نام image_picker بهره میگیریم.
نصب افزونههای جدید در فلاتر به سادگی اضافه کردن آنها به فایل pubspec.yaml است. سپس دستور flutter get را از کنسول یا مستقیماً از اندروید استودیو اجرا میکنیم:
از آنجا که قبلاً یک دکمه شناور اضافه کردهایم، به وسیله آن به کاربران امکان میدهیم که یک تصویر جدید انتخاب کنند. به این منظور باید تغییراتی در کد لحاظ کنیم. ابتدا گزینه انتخاب منبع تصویر را ارائه میکنیم که به صورت دوربین یا گالری است. تغییرات زیر را در فایل main.dart اعمال کنید:
اکنون هنگامی که روی دکمه شناوری ضربه بزنید، منوی تحتانی ظاهر میشود و از شما میپرسد که منبع منتخب شما برای تصویر کدام است. مطمئن شوید که همه چیز به درستی کار میکند:

برای دریافت عملی تصاویر، یک متد جدید ایجاد میکنیم که وقتی کاربر هر کدام از گزینههای دوربین یا گالری فوق را انتخاب میکند فراخوانی خواهد شد. زمانی که تصویر با تغییر حالت اپلیکیشن بارگذاری شد، آن را به کاربر نمایش میدهیم. همچنین توجه داشته باشید که باید برخی کتابخانههای dart و افزونه image_picker را که اضافه کردهایم، ایمپورت کنیم:
آخرین کاری که باید انجام دهیم، افزودن جزییات مجوزهای خاص iOS است. به این منظور فایل ios/Runner/Info.plist را باز کنید و دو خط دیگر مانند زیر اضافه کنید:
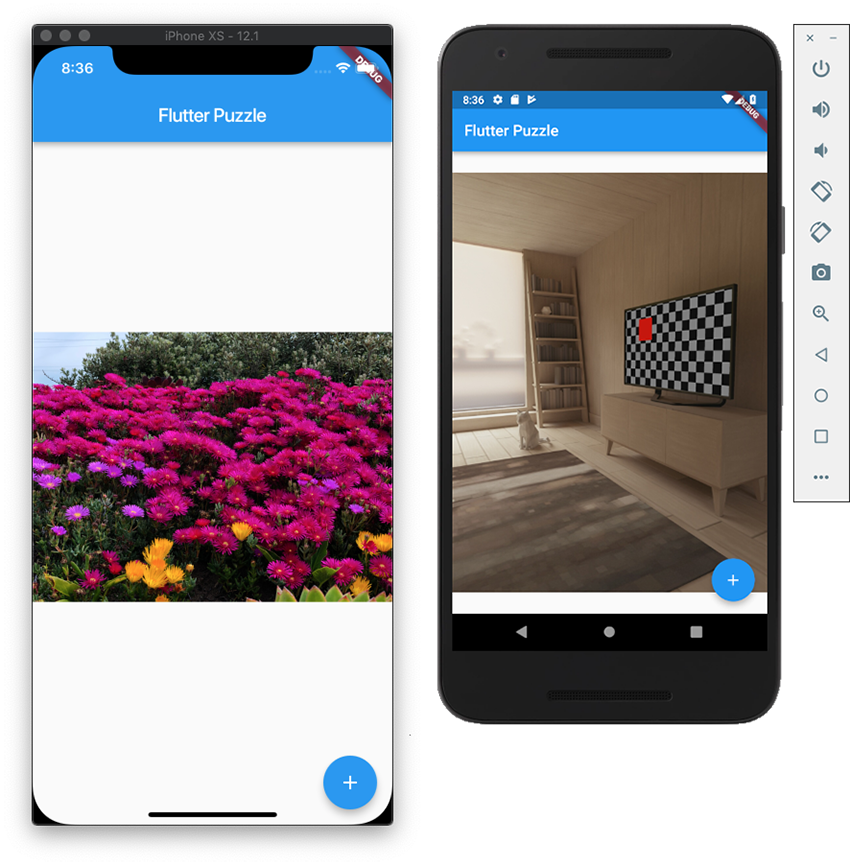
اکنون میتوانید اپلیکیشن را تست کنید. در این زمان باید بتوانید روی هر دو پلتفرم تصاویر را بارگذاری کرده یا با دوربین گوشی عکسهایی بگیرید. زمانی که کار بررسی به پایان رسید، به بخش بعدی بروید.

تقسیم تصویر به تکههای پازل
ما برای ساخت تکههای پازل خود یک ویجت فلاتر به نام PuzzlePiece میسازیم. یک فایل جدید به نام PuzzlePiece.dart در پوشه lib ایجاد کنید.
این ویجت یک تصویر (image) میگیرد و آن را به مسیرهایی (path) برش میدهد که تکههای پازل را تشکیل میدهند. همچنین باید ردیف (row) و ستون (column) تکهای که رسم میشود و بیشینه تعداد ردیف/ستونها (maxRow و maxCol) را برای کل پازل بدانیم.
اگر به فایل main.dart بازگردیم، کد زیر را به ابتدای کدهای موجود میافزاییم تا ویجت جدید فعال شود:
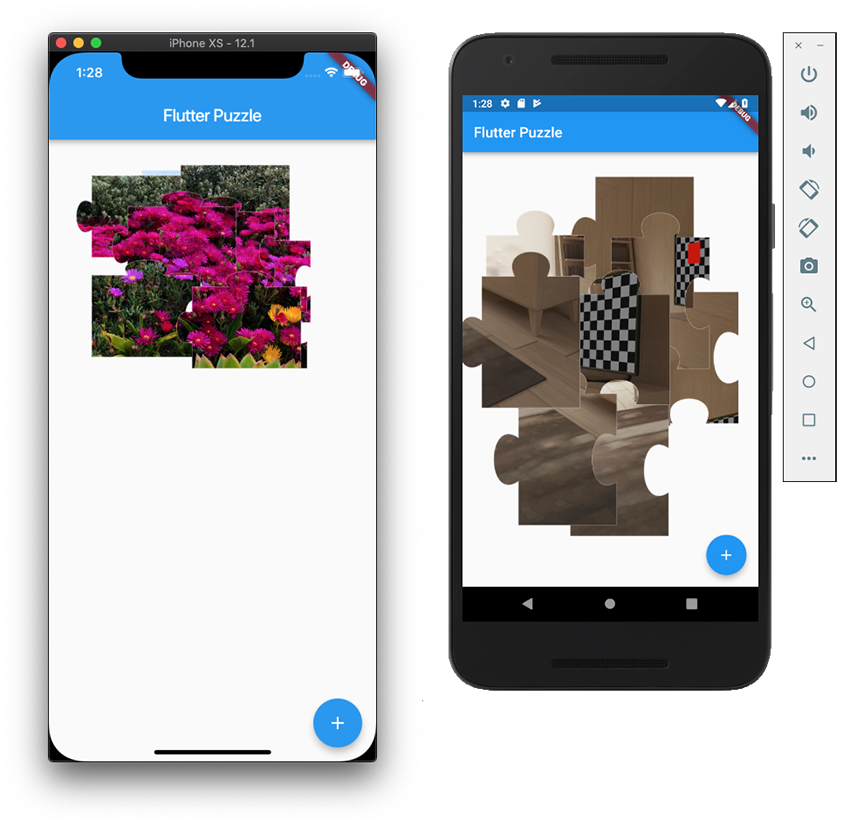
اینک اگر اپلیکیشن را اجرا و تصویر را بارگذاری کنید، میبینید که به چندین تکه پازل تبدیل میشود که به صورت تصادفی روی صفحه قرار گرفتهاند.

جابجایی تکههای پازل و چسباندن آنها به هم
در این بخش یک «شناساگر ژست» (GestureDetector) فلاتر به پروژه خود اضافه میکنیم تا کاربر بتواند تکههای پازل را روی صفحه جابجا کند. وقتی که یک پازل به موقعیت نهایی خود نزدیک میشود، به آن میچسبد و دیگر نمیتوان آن را جابجا کرد.
به این منظور کد هایلایت شده زیر ویجت PuzzlePiece را اضافه کنید:
در نهایت کد زیر را به فایل main.dart اضافه کنید:
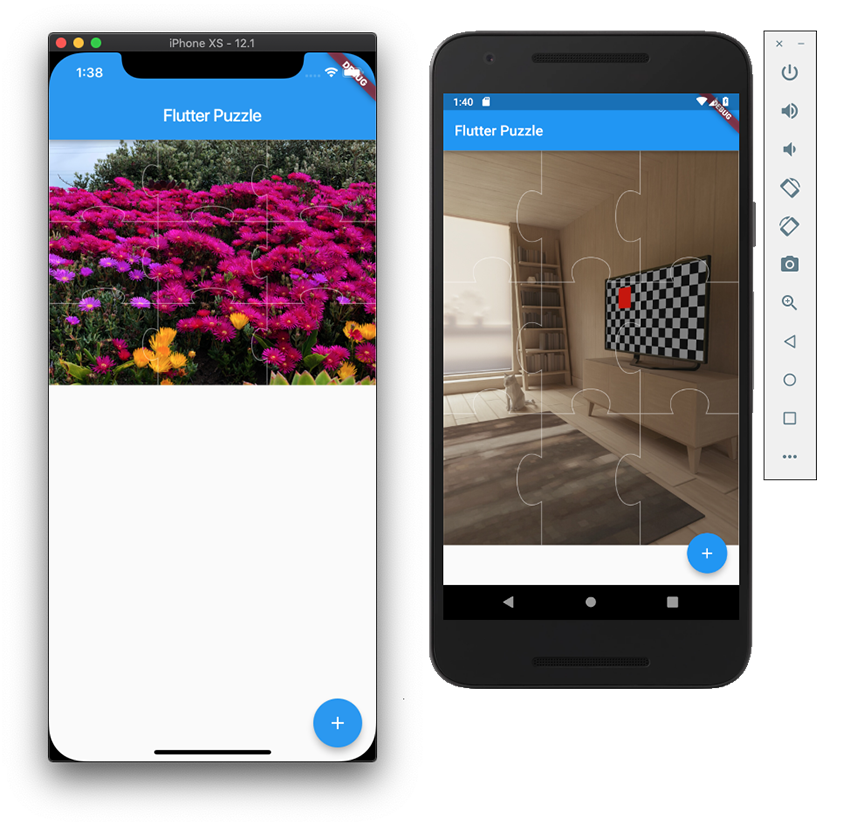
اپلیکیشن را یک بار دیگر اجرا کنید، تصویری را انتخاب کرده و تلاش کنید پازل را تکمیل کنید. اکنون همه چیز به خویی کار میکند و میتوانید از اپلیکیشنی که ساختهاید بهره بگیرید.
اما کارهای دیگری نیز وجود دارد که میتوانید برای بهبود بازی انجام دهید. یک نکته بدیهی آن است که وقتی همه تکههای پازل در جای خود قرار گرفتند، بازی را ریاستارت کنید. نکته دیگر این است که بازی را به حالت پرتره محدود کنید. ما ترجیح میدهیم اجرای این وظایف را به عنوان تمرین بر عهده شما بگذاریم. توجه کنید که برای اجرای کار دوم باید اپلیکیشن را برای پلتفرمهای iOS و Android به صورت مجزا پیکربندی کنید.

امیدوارم از این راهنما در مورد ساخت بازی پازل با فلاتر استفاده برده باشید؛ برای مشاهده کد نهایی پروژه به این ریپوی گیتهاب (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- ایجاد انیمیشن اسکرول در فلاتر (Flutter) — از صفر تا صد
==













اسم برنامه چیه؟