ساخت یک اپلیکیشن چند پلتفرمی موبایل با React Native (بخش دوم) – به زبان ساده
در بخش اول این مجموعه مطلب در وبلاگ فرادرس به بررسی روش نوشتن یک اپلیکیشن چند پلتفرمی برای اندروید و iOS با استفاده از React Native پرداختیم. در آن پروژه از دادههای ساختگی استفاده کردیم؛ اما در این مقاله قصد داریم برخی زیرساختهای مورد نیاز برای ذخیرهسازی دادهها در پایگاه داده از جمله Google Cloud SQL را به اپلیکیشن خود اضافه کنیم.


گوگل کلاود یک اعتبار 300 دلاری اولیه به صورت دوره آزمایشی رایگان ارائه کرده است و از این رو در این مقاله از آن برای تکمیل اپلیکیشن خود استفاده میکنیم. بدین منظور به موارد زیر نیاز داریم:
- یک پایگاه داده
- یک API برای Node.js
گوگل اسکیوال (Google SQL)
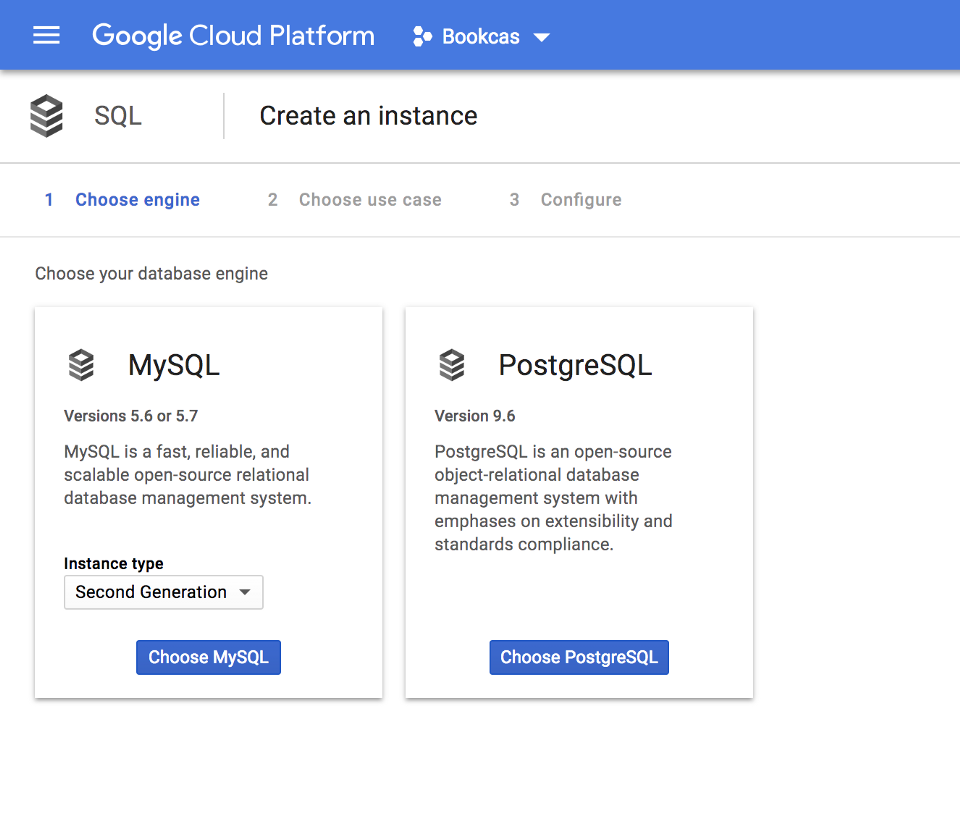
زمانی که یک حساب گوگل کلاود باز کرده و وارد کنسول خود شدید، میتوانید به روشی کاملاً آسان یک پایگاه داده SQL ایجاد کنید. بدین منظور از منوی سمت چپ گزینه SQL و سپس Create Instance را انتخاب کنید.

در ادامه نوع وهله پایگاه داده خود را انتخاب کنید. پیشنهاد ما انتخاب گزینه «Development Tier» است. در ادامه میتوانید این گزینه را ارتقا بدهید. رمز عبور root خود را تعیین کرده و باقی موارد را نیز پر کنید.
سپس زمانی که مراحل راهاندازی و اجرا پایان یافت؛ باید سه کار زیر را انجام بدهید:
- یک پایگاه داده ایجاد کنید.
- یک کاربر ایجاد کنید تا API شما بتواند با استفاده از آن به پایگاه داده وصل شود.
- آدرس IP خود را به لیست سفید احراز هویت اضافه کنید.
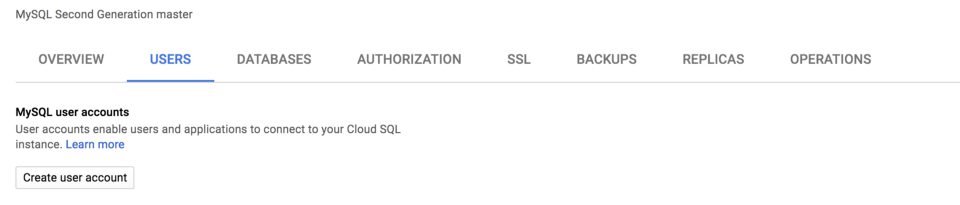
روی وهله پایگاه داده کلیک کرده، سپس با استفاده از برگهها به صورت شکل زیر، مراحلی که در ادامه آمده است را طی کنید:

- در برگه Databases گزینه Create Database را انتخاب کنید.
- در برگه Users گزینه Create User Account را انتخاب کنید. مقدار آن را فعلاً به صورت «(%)Allow any host» تعیین کنید.
- از برگه Authorization گزینه Add Network را انتخاب کنید. شما میتوانید IP خود را از وبسایت whatip.me به دست بیاورید.
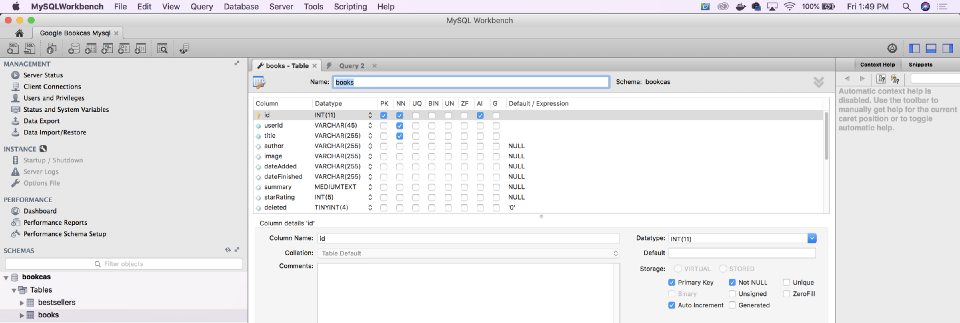
اکنون که یک وهله از پایگاه داده و یک کاربر با نام کاربری و رمز عبور در اختیار دارید و آدرس IP را نیز در لیست سفید قرار دادهاید، میتوانید یک جدول ایجاد کنید. شما بدین منظور میتوانید از MySQL Workbench یا هر ویرایشگر پایگاه داده دیگر که دوست دارید استفاده کنید.
با استفاده از اطلاعات احراز هویت که قبلاً ایجاد کردیم به پایگاه داده وصل شوید یک جدول به نام books با دست کم 3 ستون به نامهای زیر ایجاد کنید:
- id
- bookTitle
- userId

چند ردیف با دادههای ساختگی در این جدول ایجاد کنید. بدین منظور میتوانید از اطلاعات کتابهای واقعی نیز استفاده کنید.
Express API
در سراسر این پروژه ما همه کارهای خود را در عمل در جاوا اسکریپت انجام میدهیم و از این رو Express را به این منظور انتخاب کردهایم. شما میتوانید API خود را به هر نحو که میخواهید بسازید. حتی میتوانید در صورت تمایل از سرویسهایی مانند Contentful یا Firebase استفاده کنید.
ما میخواهیم سرویسی ایجاد کنیم که در آینده و در صورت افزایش تقاضا با مشکل مواجه نشویم و بتوانیم بدون نیاز به سرمایه زیاد آن را مقیاسبندی بکنیم. اگر تاکنون هیچ API-یی برای اکسپرس نساختهاید جای نگرانی نیست، چون این کار کاملاً آسان است. شما میتوانید از راهنماییهایی که در این آدرس (+) ارائه شده پیروی کنید.
mkdir myApi && cd myApi npm init
شما میتوانید اغلب موارد را رد کنید به جز این که مطمئن شوید نقطه ورود برنامه را روی app.js تنظیم کردهاید.
npm install express --save touch app.js
اینک نوبت به بخش هیجانانگیز ماجرا میرسد. فایل app.js را یک ویرایشگر کد مانند VS Code باز کنید:

در ابتدا کار خود را با بخش آسان آغاز میکنیم. ما باید سرور API خود را راهاندازی کنیم تا به پورت معینی گوش دهد.
const express = require('express');
const app = express();
app.get('/', (req, res) => res.send('Hello World!'));
app.listen(3000, () => console.log('Example app listening on port 3000!'));
فایل را ذخیره کرده و به ترمینال بازگردید.
npm install node app.js
اینک با پیامی در ترمینال مواجه میشوید و اگر به آدرس http://localhost:3000 در مرورگر خود مراجعه کنید با پیام «!Hellow World» روبرو میشوید.
در این مرحله به پنجره ترمینال بازگردید و با زدن کلیدهای Ctrl+C، سرور Node را متوقف کنید. سپس با استفاده از دستور بستههای زیر را نصب کنید:
- mysql
- body-parser
- dotenv
بدین ترتیب فایلهای زیر ایجاد میشوند:
- database.js
- env.
- gitignore. (اگر از قبل نداشته باشید)
فایل gitignore. را ویرایش کرده و در ابتدای آن یک نام فایل منفرد به صورت env. اضافه کنید.
اینک فایل env. را ویرایش کرده و رشته محرمانه اتصال را به آن اضافه کنید. این رشته را نباید با هیچ کس به اشتراک بگذارید. دلیل این که ما فیل env. را به gitignore. اضافه کردیم این است که بدین ترتیب به طور تصادفی رشته اتصال خود را در سیستم کنترل نسخه وارد نمیکنیم. چون این کار میتواند عواقب بسیار ناخوشایندی داشته باشد.
اینک محتوای فایل به صورت زیر در آمده است:
DB_HOST=11.111.111.11 DB_DATABASE=medium DB_USER=medium_local DB_PASS=CoolKidsAreTheCoolest#$88
DB_HOST همان IP اولیهای است که هنگام بررسی گوگل اسکیوال به دست آوردیم. DB_DATABASE نام پایگاه دادهای است که قبلاً ایجاد کردیم. DB_USER نام کاربری و DB_PASS رمز عبور این پایگاه داده است. اگر قصد دارید اپلیکیشن خود را روی «موتور اپلیکیشن گوگل» (GAE) توزیع کنید، باید یک DB_INSTANCE_NAME به همراه نام وهله مورد نظر در برگه Overview اضافه کنید. اینک فایل database.js را تنظیم میکنیم:
const mysql = require('mysql');
// Database Connection for Production
// let config = {
// user: process.env.SQL_USER,
// database: process.env.SQL_DATABASE,
// password: process.env.SQL_PASSWORD,
// }
// if (process.env.INSTANCE_CONNECTION_NAME && process.env.NODE_ENV === 'production') {
// config.socketPath = `/cloudsql/${process.env.INSTANCE_CONNECTION_NAME}`;
// }
// let connection = mysql.createConnection(config);
// Database Connection for Development
let connection = mysql.createConnection({
host: process.env.DB_HOST,
user: process.env.DB_USER,
database: process.env.DB_DATABASE,
password: process.env.DB_PASS
});
connection.connect(function(err) {
if (err) {
console.error('Error connecting: ' + err.stack);
return;
}
console.log('Connected as thread id: ' + connection.threadId);
});
module.exports = connection;
ما در این جا دو متد اتصال داریم. در ابتدا متدی که کامنت شده است آن قالبی است که هنگام توزیع اپلیکیشن روی GAE نیاز خواهیم داشت. قالب انتهایی آن چیزی است که هنگام اتصال به صورت محلی نیاز داریم.
با در نظر گفتن همه این موارد در ادامه منطق نقطه انتهایی خودمان را مینویسیم. بدین ترتیب فایل app.js ما قرار است به صورت زیر درآید:
require('dotenv').config()
const express = require('express');
const app = express();
const bodyParser = require('body-parser');
const connection = require('./database');
app.route('/books/:userId')
.get(function(req, res, next) {
connection.query(
"SELECT * FROM `books` WHERE userId = ? LIMIT 3", req.params.userId,
function(error, results, fields) {
if (error) throw error;
res.json(results);
}
);
});
app.get('/status', (req, res) => res.send('Working!'));
// Port 8080 for Google App Engine
app.set('port', process.env.PORT || 3000);
app.listen(3000);
اکنون اگر دستور node app.js را در ترمینال وارد بکنیم، هنگام مراجعه به آدرس localhost:3000/books/12345678 در مرورگر نتیجه کار خود را ملاحظه کنیم.
اکسپرس میبیند که یک درخواست Get به مسیرهای ما رسیده است و بنابراین یک کوئری روی پایگاه داده گوگل اسکیوال اجرا میکند و نتیجه را به صورت JSON بازمیگرداند. اینک میتوانیم این API را در اپلیکیشن موبایل، یا وب اپلیکیشن و یا هر جایی که دوست داریم استفاده کنیم.

با توجه به این که موارد بیشتر و پیچیدهتری را به صورت کوئری کتابها، افزودن کتابها، ویرایش کتابها و موارد دیگر اضافه کردهایم، API ما نیز بزرگتر شده است. ما قصد داریم مسیرها را در یک پوشه router سازماندهی کنیم و فایلهای منفرد برای هر نوع book/ در مسیر تعریف کرده و یک پوشه مجزای controllers برای قرار دادن منطق کوئریهای مایاسکیوال ایجاد نماییم.
اینک همه چیز در اختیار ما است و میتوانیم هر کاری که دوست داریم انجام دهیم؛ البته ما روش توزیع اپلیکیشن روی GAE را توضیح ندادیم، چون قبل از انجام این کار به کمی توسعه بیشتر نیاز داریم که این موارد را در بخشهای آتی این راهنما ارائه خواهیم کرد.
نکته مهم دیگری که باید اشاره کنیم این است که باید به API خود امکان دریافت یک توکن دسترسی ()auth و احراز هویت توکن و سپس دیکد کردن JWT با استفاده از userID درون آن اضافه کنیم تا مطمئن شویم که پاسخ مورد نظر به فرد صحیحی بازگشت داده میشود. همه این موارد نیز در بخش بعدی این مقاله ارائه خواهند شد.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- Node.js چیست و چه نقشی در توسعه وب دارد؟ — به زبان ساده
- مجموعه آموزشهای مهندسی نرم افزار
- آموزش راه اندازی و اجرای Express ،Node.js و MongoDB — راهنمای گام به گام
- ساخت ربات تلگرام با استفاده از Node.js — راهنمای تصویری
==












