ساخت اپلیکیشن ماشین حساب با فلاتر – از صفر تا صد
در این مقاله به بررسی شیوه طراحی و ساخت یک اپلیکیشن ماشین حساب ساده با استفاده از Dart و Flutter میپردازیم. زبان برنامهنویسی دارت و SDK فلاتر ویژگیهایی عالی در اختیار توسعهدهندگان قرار میدهند و یک کیت ابزار کامل برای امتحان کردن سریع ایدههای جدید و ساخت اپلیکیشنهای با عملکرد بالا محسوب میشوند. با ما تا انتهای این راهنمای ساخت اپلیکیشن ماشین حساب با فلاتر همراه باشید.


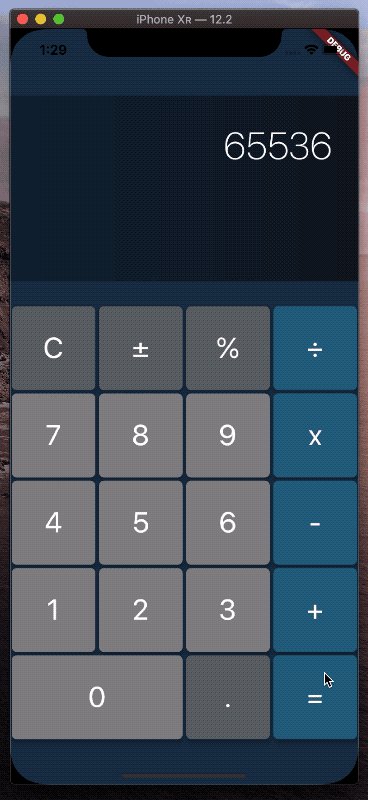
اپلیکیشن ساده ماشین حساب ما شامل یک رابط کاربری ساده، چند عملیات و تابع ساده و یک خروجی است که نتیجه را نمایش میدهد. بنابراین یک اپلیکیشن آغازین یا قالب عالی برای طراحی و ساخت هر گونه اپلیکیشن دیگر محسوب میشود.
کد منبع این پروژه را میتوانید در این ریپوی گیتهاب (+) ملاحظه کنید.
شروع توسعه اپلیکیشن ماشین حساب با فلاتر
پروژه این اپلیکیشن با استفاده از دستور flutter create و بدون نیاز به هیچ گونه پکیج یا وابستگی اضافی ایجاد میشود، زیرا همه قابلیتهایی که میخواهیم با استفاده از دارت و فلاتر خالی به روشی ساده و پایدار قابل پیادهسازی هستند.
بهرهگیری از قابلیتهای داخلی یک زبان و SDK باعث میشود که معماری یک اپلیکیشن تا حد امکان منعطف و کارآمد بماند و در نتیجه عملکرد پروژه افزایش یابد، فایلهای کامپایل شده اپلیکیشن سریعتر باشند و بدهی فنی کمتری ایجاد شود.
برای ساخت این پروژه یا ایجاد هر نوع پروژه مشابه تنها دو مورد زیر لازم هستند:
- Dart
- Flutter SDK
نقطه ورود اپلیکیشن
نقطه ورود اپلیکیشن برای این پروژه استاندارد فلاتر به صورت lib/main.dart است:
تابع main صفحه دستگاه را در حالت عمودی قفل میکند و سپس کلاس اصلی اپلیکیشن یعنی CalculatorApp را اجرا میکند که به نوبه خود یک MaterialApp میسازد که صفحه اصلیاش روی یک وهله از Calculator تنظیم شده است. در بخش بعدی به بررسی این کلاس میپردازیم.
کلاس Calculator
UX اصلی ماشین حساب در lib/calculator.dart تعریف شده است:
کلاس Calculator یک «ویجت حالت دار» (StatefulWidget) است که برای UX کلی اپلیکیشن ساخته شده است و پردازش کلیدها را به کلاس Processor ارسال کرده و دادهها را برای نمایش دریافت میکند. این کار به وسیله بهرهگیری از استریمها صورت میپذیرد که به جای تلاش برای پیادهسازی برخی نسخههای مدیریت حالت سنگین، پیامهایی را به صورت مستقیم بین کامپوننتها رد و بدل میکند.
یک فراخوانی منفرد به setState وجود دارد که خروجی نمایشی را بهروزرسانی میکند و هر چیز دیگر به وسیله ارسال استریم دادههای رویداد ناهمگام بین کلاسهای KeyPad ،KeyController ،Calculator و Processor اتفاق میافتد. این وضعیت تضمین میکند که گردش مورد نظر اطلاعات وجود دارد و به جلوگیری از شرایط رقابت و دیگر مشکلاتی که دیباگ کردنشان دشوار است کمک میکند.
در متد build، اندازه دکمه با تقسیم کردن عرض صفحه بر تعداد دکمهها و ارتفاع Display به وسیله کم کردن ارتفاع ستون پنج دکمهای (ارتفاع صفحهکلید عددی) از ارتفاع صفحه دستگاه به دست میآید.
ویجت Display
فایل بعدی که مورد بررسی قرار میدهیم نمایشگر ماشین حساب در فایل lib/display.dart است:
کلاس Display یک پیادهسازی مقدماتی از «ویجت بیحالت» (StatelessWidget) یا یک value و height است که در سازنده تعیین شدهاند. پسزمینه روی یک گرادیان خطی تنظیم شده و value به صورت متنی در گوشه راست-بالای نمایشگر نشان داده میشود.
ویجت KeyPad
در این بخش ویجت KeyPad ماشین حساب را که در فایل lib/key-pad.dart قرار دارد بررسی میکنیم:
ویجت KeyPad یک ستون با پنج ردیف که هر کدام چهار آیتم دارند میسازد. ردیف آخر تنها سه آیتم دارد چون کلید صفر به اندازه دو کلید فضا اشغال میکند. کلیدها درون کلاس Keys تعریف میشوند که در ادامه بررسی خواهیم کرد و در این کلاس و بقیه بخشهای دیگر اپلیکیشن به صورت صریح مورد ارجاع قرار میگیرند بدین ترتیب تعریف رفتار دقیق مطلوب در هر گام با استفاده بیشینه از ثابتهای از قبل تعریف شده به امری سرراست تبدیل میشود.
کلاس KeySymbol
نخستین مفهوم در پس منطق keypad در فایل lib/key-symbol.dart قرار دارد:
کلید KeySymbol یک پوشش برای آیکونهای کلیدهای مختلف از قبیل نمادهای جمع و تفریق و اعداد تکرقمی (به عنوان رشته) ارائه میکند. در این کلاس یک لیست از کلیدهایی تعریف شده که «کلیدهای تابعی» (function keys) هستند و لیست دیگری نیز برای «کلیدهای عملگر» (operator keys) وجود دارد. تفاوت این دو لیست آن است که کلیدهای تابعی حالت محاسبه را به نوعی تغییر میدهند و کلیدهای عملگر عملیاتهای مقدماتی ریاضیاتی مانند تقسیم و ضرب را اجرا میکنند. یک accessor به نام type نوع یک کلید را بازگشت میدهد که تابعی یا عملگر و یا عدد صحیح است. این تشخیص از روی تعلق کلیدها به لیستهای مختلف تعریف شده صورت میگیرد.
ویجت CalculatorKey
اکنون به بررسی تعاریف در فایل lib/calculator-key.dart میپردازیم:
نخستین کلاس در این فایل Keys است که به عنوان لیستی از کلیدهای موجود برای کار کردن در سراسر اپلیکیشن محسوب میشود. این کلیدها به صوت وهلههایی از KeySymbol تعریف شدهاند که ماهت کلید را در سازنده میگیرند و امکان تعریف نماد کلید و شیءهای متناظر را به صورت ثابتهایی فراهم میسازند که میتوان از آنها به روشی شیءگرا در سراسر اپلیکیشن استفاده مجدد کرد.
کلاس CalculatorKey نیز در این فایل قرار دارد و یک ویجت بیحالت است که تنها یک KeySymbol به عنوان سازنده خود میگیرد. CalculatorKey میتواند رنگ پسزمینه و عرض کلید خود را بر اساس نوع کلید تشخیص دهد. کلیدهای تابعی، عملگر و عدد صحیح، هر کدام رنگهای خاص خود را دارند در حالی که کلید صفر دارای عرضی دو برابر کلیدهای نرمال است.
رویدادهای فشردن کلید به وسیله calling _fire مدیریت میشود که به نوبه خود رویدادی روی KeyController صادر میکند و این رویداد به هر شیئی که به استریم آن گوش میدهد ارسال میشود.
کلاس KeyController
فایل بعدی که بررسی میکنیم به کنترلر کلید مربوط است که در مسیر key-controller.dart قرار دارد:
در این فایل دو کلاس وجود دارد:
- KeyEvent - پوششی برای CalculatorKey است که برای سهولت کار فشرده شده است.
- KeyController - پیامرسانی رویداد کلید را از طریق Stream و KeyEvent مدیریت میکند.
KeyController یک وهله محلی از StreamController و یک ارجاع به استریم درونی آن تنظیم میکند و سه متد را ارائه میدهد:
- Listen – به شیء امکان ثبت نام در پیامهای KeyEvent را میدهد.
- Fire – به شیء امکان ارسال پیامهای KeyEvent را میدهد.
- Dispose – به اپلیکیشن امکان بستن ملایم StreamController را میدهد.
بدین ترتیب با یک نمونه مقدماتی از الگوی «انتشار-ثبت نام» (publish-subscribe) مواجه هستیم که در آن دغدغه شیوه اتصال کامپوننتها به هم از کمترین اهمیت برخوردار است، چون تأثیر اندکی روی خود کامپوننتها دارد. با بهرهگیری از استریمها و کنترلها امکان افزودن کامپوننتهای بیشتر و واداشتن آنها به گوش دادن برای اطلاعاتی که نیاز دارند و سپس فراخوانی setState در موارد نیاز و تغییر دادن حالت بر مبنای اطلاعات جدید ارسالی از استریم رویداد که به آن گوش میدهد به کاری ساده تبدیل شده است. به طور مشابه همین کامپوننت میتواند بدون هیچ تأثیری روی بقیه اپلیکیشن حذف شود، چون دادهها به درستی در بقیه بخشهای برنامه با/بدون شنونده اضافی گردش مییابند.
برای کسب اطلاعات بیشتر در مورد برنامهنویسی مبتنی بر رویداد ناهمگام با استریمها در دارت میتوانید به صفحه مستندات (+) آن مراجعه کنید.
کلاس Processor
در انتهای این بخش به بررسی فایلی میپردازیم که بار سنگینی بر دوش آن قرار دارد.
این فایل processor.dart است:
کلاس Processor جایی است که اغلب منطق برنامه برای مدیریت تعاملهای کیپد و اجرای محاسبات واقعی در آن قرار دارد. در آغاز چهار مشخصه اصلی روی کلاس برای ذخیرهسازی متغیرهای ورودی و خروجی داریم:
- operator_: عملگر ریاضیاتی درخواست شده جاری را نگهداری میکند.
- valA_: عملوند سمت چپ عملگر را نگهداری میکند.
- valB_: عملوند سمت راست عملگر را نگهداری میکند.
- result_: نتیجه محاسبه قبلی را نگهداری میکند.
در همین کلاس پیادهسازی دیگری از استریم/کنترل استریم وجود دارد که کلاس Calculator از آن برای ثبت نام در پیامهایی استفاده میکند که شامل مقدار نمایشی بهروزرسانی شده است. تفاوت اصلی در این جا آن است که متد fire_ با یک کاراکتر زیرخط در ابتدا اعلان شده است و آن را در این کلاس به یک متد خصوصی تبدیل کرده است. این وضعیت مطلوبی است زیرا این تنها جایی است که مقدار واقعی نتیجه محاسبه میشود. همچنین یک متد ساده refresh نیز وجود دارد که مقدار خروجی کنونی را برای کامپوننتهایی که گوش میدهند ارسال میکند تا حالت را تنظیم کرده و view را بهروزرسانی کنند. این متد به صورت عمومی تعریف شده تا امکان گوش دادن کامپوننتهایی که درخواست بهروزرسانی دارند فراهم شود. برای نمونه این اتفاق زمانی که فرایند مقداردهی تکمیل شود رخ میدهد.
در ادامه دو مشخصه accessor وجود دارند که محتوای نمایشی را تعیین میکنند:
- output_ در صورتی که null نباشد، result_ و در غیر این صورت equation_ را بازگشت میدهد.
- equation_ در صورت آماده بودن operator_ معادله و در غیر این صورت valA_ را بازگشت میدهد.
ترکیب accessor-های زنجیر شده، یک روش ساده برای کنترل خروجی ماشین حساب است و بسته به این که ماشین حساب در چه حالی قرار دارد، یا به نمایش result_ محاسبه قبلی، یعنی محاسبهای که وارد شده و آماده حل شدن است و یا مقدار انتهای سمت چپ میپردازد.
این کلاس یک متد dispose نیز دارد که امکان خروج از اپلیکیشن را فراهم میکند. در بخش بعدی گروهی از متدها وجود دارند که رویدادهای ورودی کلید را مدیریت میکنند:
- Process – اقدام بعدی که باید اجرا شود را بر اساس نوع KeySymbol انتخاب میکند.
- handleFunction – آماده اجرای نوع تابع روی حالت کنونی میشود.
- handleOperator – عملگر ریاضیاتی منتخب را به operator_ انتساب میدهد.
- handleInteger – مقدار عدد کلید را به عملوند مناسب اضافه میکند.
متد process جایی است که رویدادها از KeyController به وسیله Calculator به آن فوروارد میشوند. این متد از نوع نماد کلید برای انتخاب این که باید یک تابع را اجرا کند، یک عملگر را ذخیره کند یا ورودی عددی را پردازش کند بهره میگیرد.
متد handleFunction ابتدا بررسی میکند که آیا عملوند سمت چپ (valA_) صفر است یا نه و در چنین حالتی رویداد را کنار میگذارد. سپس بررسی میکند تا بفهمد آیا باید نتیجه معادله قبلی را با فراخوانی condense_ در عملوند سمت چپ ذخیره کند تا عملیات بعدی بتواند وارد شود یا نه. سپس یک نقشه از تابعها برای انتخاب تابع مطلوب بر مبنای KeySymbol ورودی KeyEvent استفاده میشود و KeySymbol به تابع مناسب پس از refresh ارسال میشود. این وضعیت عموماً تمیزتر از زنجیره گزارههای if-else است و این سطح از گویایی یک قابلیت بارز زبانهای مدرنی مانند دارت محسوب میشود.
متد handleOperator نیز بررسی میکند آیا عملوند چپ صفر است یا نه و در این صورت رویدادها را رد میکند و نتیجه محاسبه قبلی را در صورت ضرورت در عملوند چپ ذخیره میکند. سپس عملوند انتخابی را در operator_ ذخیره کرده و refresh را فراخوانی میکند.
متد handleInteger ورودی عددی را در صورت عدم وجود operator_ در عملوند چپ و در غیر این صورت در عملوند راست دریافت میکند. در پایان refresh را فراخوانی میکند.
گروه بعدی از متدها در کلاس به مدیریت ورودی تابع از کیپد میپردازند تا حالت پردازنده و مقدار آن را تغییر دهند:
- clear_: ماشین حساب را ریست کرده و refresh را فرا میخواند.
- sign_: علامت عملوندی را که در حال حاضر ورودی را دریافت میکند تغییر میدهد.
- percent / calcPercent_: مقدار عملوند کنونی را بر 100 تقسیم میکند.
- decimal_: یک نقطه اعشاری به انتهای عملوند کنونی الحاق میکند.
- calculate_: محاسبه واقعی را اجرا کرده و نتیجه را در result_ ذخیره میکند.
- result_: اقدام به ذخیرهسازی result_ در عملوند چپ و آمادهسازی ورودی بیشتر میکند.
متد clear_ به سادگی ماشین حساب را روی مقدار صفر ریست میکند. متد sign_ تعیین میکند که کدام عملوند باید تغییر یابد و آیا باید یک کاراکتر – به آن اضافه یا کسر شود. متدهای percent_ و decimal_ عمدتاً به طریق مشابهی عمل میکنند و عملوند صحیحی را انتخاب و وظایف مربوطه را اجرا میکنند.
متد calculate_ هنگامی که هیچ عملگری یا مقدار سمت راست برای اجرای محاسبه روی آن نمانده باشد رویدادها را رد میکند و در غیر این صورت از یک نقشه تابع برای انتخاب فرمولی که باید استفاده کرد، محاسبه نتیجه و حذف هر گونه صفر ابتدایی، ذخیرهسازی مقدار در result_ و در نهایت اجرای refresh بهره میگیرد.
سخن پایانی
بدین ترتیب به انتهای بررسی سورس کد این اپلیکیشن ماشین حساب میرسیم که کد کامل آن را میتوانید در این ریپوی گیتهاب (+) ملاحظه کنید:

این ماشین حساب ساده صرفاً با چند صد خط کد پیادهسازی شده است و قدرت گویایی که هنگام ساخت اپلیکیشنهای موبایل با دارت و فلاتر در اختیار ما قرار میگیرد را نشان میدهد. این قدرت ما را ترغیب میکند که از الگوهای طراحی تمیز، استفاده مجدد و مؤثر از کد، ایمنی نوع صریح، و دیگر عادتهای توسعهای مناسب بهره بگیریم.
همه این قابلیتها موجب شده که فلاتر به گزینهای عالی برای ساخت اپلیکیشنهای موبایل با کیفیت بالا تبدیل شود که با سرعت بالایی بارگذاری و اجرا میشوند، تنها به مقدار نیاز از توان پردازشی و حافظه دستگاه بهره میگیرند، تأخیر یا توقف غیرمنتظرهای ندارند و میتوانند به دلیل معماری و کدنویسی تمیز، در آینده به سادگی بهروزرسانی و نگهداری شوند.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- گوگل فلاتر (Flutter) از صفر تا صد — ساخت اپلیکیشن به کمک ویجت
- مفاهیم مقدماتی فلاتر (Flutter) — به زبان ساده
- ایجاد انیمیشن اسکرول در فلاتر (Flutter) — از صفر تا صد
==













سلام.
من وقتی برنامه رو اجرا می کنم، ماشین حساب نمایش داده میشه ولی با کلیک روی اعداد هیچ اتفاقی نمیوفته.
مشکل از کجاست؟
ممنون