ساخت اپلیکیشن محاسبه انعام با کاتلین در اندروید – راهنمای کاربردی
در این مقاله با روش استفاده از زبان برنامهنویسی کاتلین به عنوان گزینه نخست اندروید برای طراحی یک اپلیکیشن ماشین حساب آشنا خواهیم شد. نسخه کاتلین مورد استفاده 1.3.21، نسخه اندروید 4 و نسخه اندروید استودیو نیز 3 است. با ما تا انتهای این راهنما همراه باشید تا با شیوه ساخت اپلیکیشن محاسبه انعام با کاتلین در اندروید آشنا شوید. در انتهای این مقاله یک اپلیکیشن برای محاسبه هزینههای شخصی خواهید داشت و همچنین درکی از توسعه اندروید و کار با کاتلین به دست میآورید.


اگر تاکنون با اندروید و کاتلین کار نکردهاید، میتوانید از این آموزش برای آشنایی مقدماتی با کاتلین استفاده کنید:
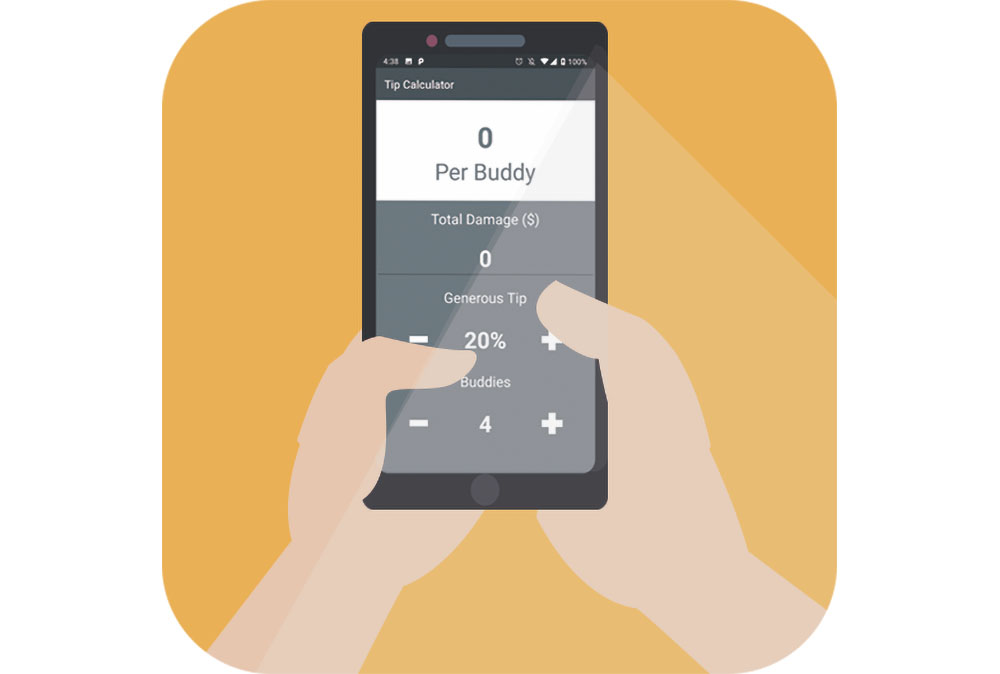
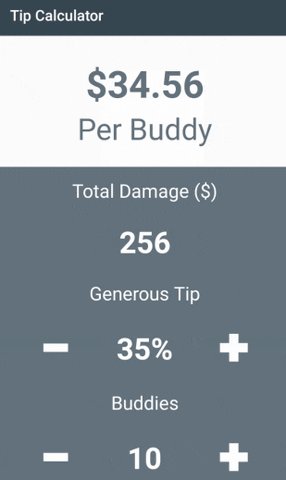
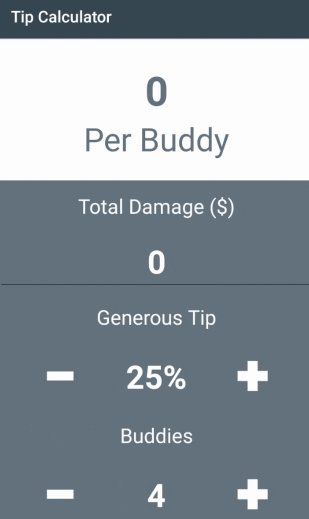
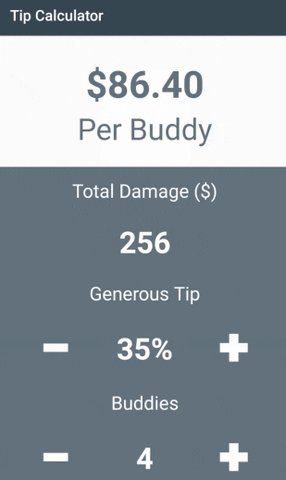
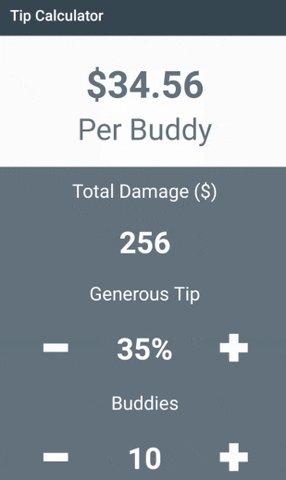
در این راهنما با شیوه ساخت یک ماشین حساب انعام از صفر تا صد با کاتلین آشنا میشویم. نتیجه کار چیزی مانند تصویر زیر خواهد بود:

در نهایت مجموع کل، مقدار انعام ترجیحی و تعداد افراد برای محاسبه هزینه فرد به صورت آنی به دست میآید.
شروع
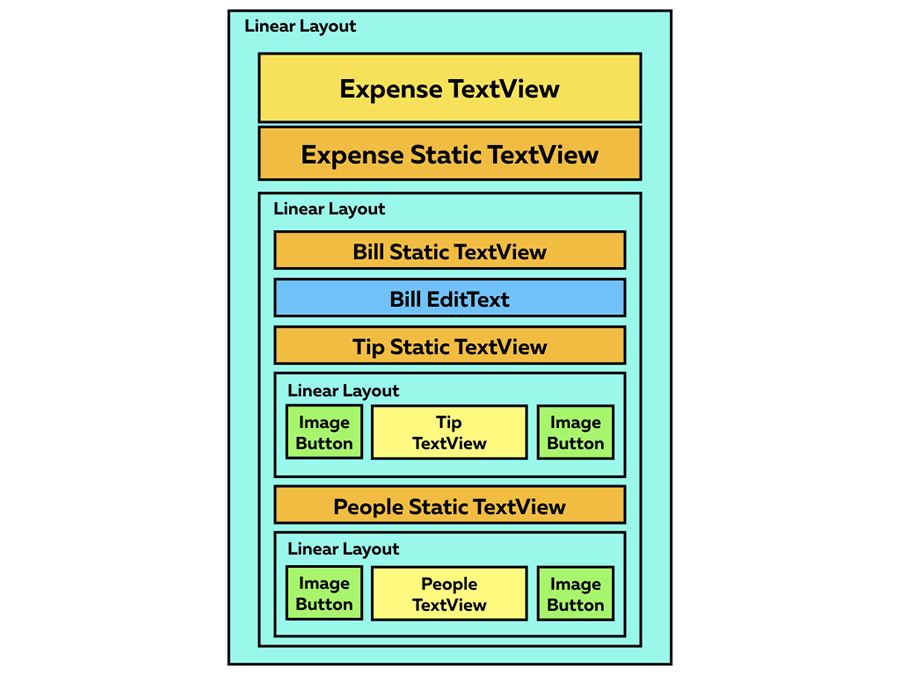
از دیدگاه کلی کل اینترفیس به صورت زیر خواهد بود:


پروژه آغازین را از این ریپوی گیتهاب (+) دانلود و آن را در اندروید نسخه 3.0 یا بالاتر باز کنید. پروژه را بیلد و اجرا کنید تا یک صفحه خالی را مشاهده کنید. این نقطه شروع کار ما محسوب میشود:



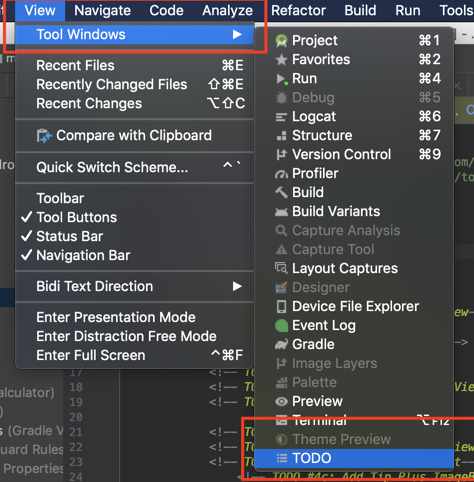
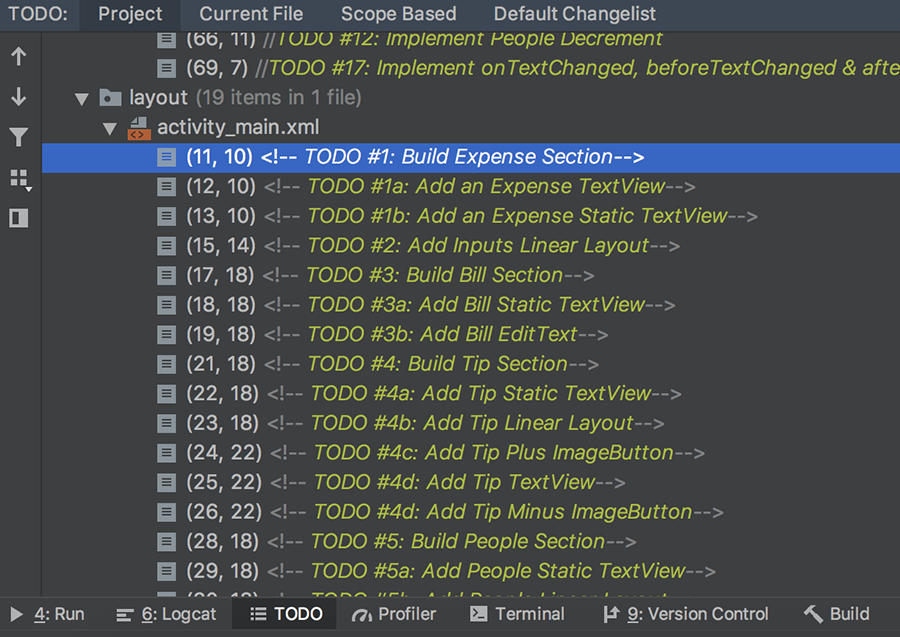
این پروژه برخی TODO-ها دارد که به ترتیب زمانی برای راهنمایی شما اضافه شدهاند. برای دیدن آنها به منوی View -> Tool Windows -> TODO بروید.
پروژه را بررسی کنید و فایل colors.xml را باز کنید تا قالب رنگی آن را ببینید. در فایل strings.xml متون استاتیک از قبل آماده شده است. در فایل styles.xml چند استایل مانند h1Bold ،h2 ،h2Bold ،h4 و یک operationButton سفارشی برای شما آماده شدهاند.
ساخت بخش مصارف
فایل activity_main.xml را باز کنید و کد زیر را درون LinearLayout اضافه نمایید (#1):
میتوانید استایل دایرکتوری values را تغییر دهید. همچنین میتوانید با استفاده از ابزار material.io tool با مقادیر مختلف رنگی (colors) کار کنید.
استایلهایی مانند h1 و h2 روشهای خوبی برای نامگذاری استایلهای متنی محسوب میشوند. Paddings امکان ایجاد فاصلهبندی مناسب را فراهم ساخته است.
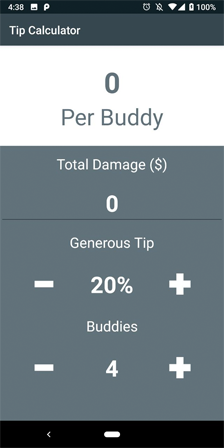
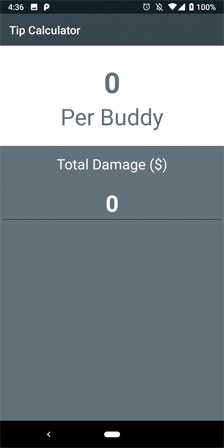
پروژه را بیلد و اجرا کنید تا مطمئن شوید که چیزی مانند تصویر زیر میبینید:

بخش مصارف به صورت آنی با ایجاد تغییر در پارامترها به محاسبه میپردازد.
ساخت بخش صورتحساب
کد زیر را درون یک LinearLayout جدید پس از بخش Expense اضافه کنید (#2):
LinearLayout را پس از لیست TODO ببندید. اکنون کد زیر را درون LinearLayout اضافه شده وارد کنید (3#):
از آنجا که قابلیت اصلی این اپلیکیشن محاسبه هزینههای یک فرد است، استایل متن کمک میکند تا تأکید بیشتری روی expensePerPersonTextView داشته باشیم.
EditText ورودی را محدود به یک خط میکند و نوع ورودی باید numberDecimal باشد.

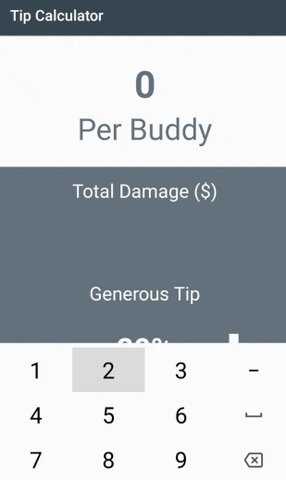
اکنون پروژه را بیلد و اجرا کنید و مجموع هزینه را وارد نمایید تا این کارکرد آزموده شود.
ساخت بخشهای Tip و People
در ادامه کد زیر را اضافه میکنیم تا یک بخش LinearLayout جدید درون همان LinearLayout درونی برای انتخاب مقدار انعام داشته باشیم:
بدین ترتیب کل بخش مورد نیاز برای افزایش و کاهش مقدار انعام اضافه میشود. متن دارای اندازه پیشفرض 20 است و ImageButtons آیکونهایی دارد که در پوشه drawable قرار دارند.
بخش انتخاب تعداد افراد نیز به طور کامل شبیه بخش انتخاب انعام است. کل آن بخش را کپی بگیرید و موارد زیر را به آن اضافه کنید:
- شناسههای ImageButton (یعنی subtractPeopleButton, addPeopleButton)
- شناسههای TextView (یعنی numberOfPeopleStaticText, numberOfPeopleTextView).
- متن پیشفرض (DefaultText) برای numberOfPeopleTextView باید برابر با 4 باشد.
نکته: جهت حفظ تمیزی کد میتوانید کلیدهای Ctrl+Alt+I را بزنید تا تورفتگیهای خطوط کد به صورت خودکار تنظیم شوند.

اپلیکیشن را اجرا کنید تا مقدار صورتحساب را وارد کنید. اما با زدن کلیدهای افزودن/حذف هنوز هیچ اتفاقی نمیافتد. این لحظهای است که باید روی کارکرد اصلی اپلیکیشن متمرکز شویم.
اتصال نماها
فایل MainActivity.kt را باز کنید و کد زیر را درون تابع initViews اضافه کنید تا نماها به هم متصل شوند (6#):
کار روی دکمههای Add/Subtract
برای مدیریت کلیک روی دکمهها، باید View.OnClickListener را در سطح کلاس پیادهسازی کنید (7#):
بدین ترتیب یک خطای کامپایلر تولید میشود چون اینک باید با پیادهسازی تابع onClick درست پس از تابع initViews با listener سازگاری پیدا کنید (8#):
کاتلین قالب switch case معمولی را بسیار قدرتمندتر ساخته است. اینک این قالب خوانایی بیشتری دارد و شما را ملزم میسازد که در زمان ایجاد تابعها دقیقتر باشید. کدهای زیر را به همه تابعهای increment و decrement اضافه کنید (12#):
در اینجا کد از تابعهای افزایش با مقادیر بیشینه (MAX_TIP و MAX_PEOPLE) حفاظت میکند به علاوه از تابعهای کاهش نیز با مقادیر کمینه (MIN_TIP و MIN_PEOPLE) حفاظت میکند.
شنوندهها را به صورت زیر در تابعهای initViews به دکمهها bind کنید تا این اتصال تمام شود (13#):

اینک میتوانید اپلیکیشن را باز و با آن کار کنید. مثلاً میتوانید مجموع کل را تغییر دهید و یا با مقادیر دیگر کار کنید.
پیادهسازی محاسبه مصارف
اکنون کد زیر برای پیادهسازی محاسبه مصارف اضافه میکنیم (13#):
سپس این تابع را در هر جایی که انعام یا تعداد افراد تغییر یابند اضافه خواهیم کرد (14#):
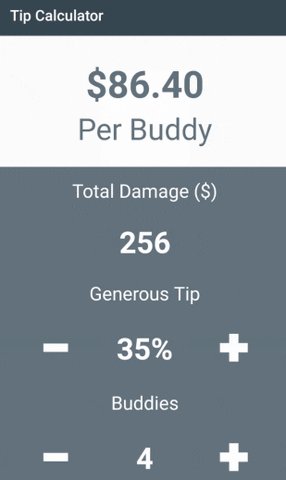
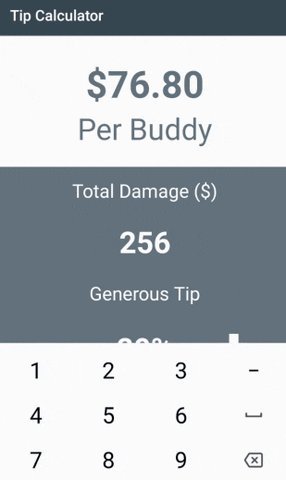
اینک اگر اپلیکیشن را اجرا کنید میبینید که امکان وارد کردن مقدار صورتحساب، تنظیم انعام و افراد و مشاهده دیدن هزینه فردی را دارید که همگی به صورت آنی بهروزرسانی میشوند. اما این اپلیکیشن هنوز جای بهتر شدن دارد. اگر تلاش کنید تا مقدار صورتحساب را حذف کنید و سپس انعامها یا افراد را افزایش دهید، اپلیکیشن از کار میافتد چون هنوز هیچ اعتبارسنجی در مورد مقدار صورتحساب خالی صورت نمیگیرد. به علاوه اگر تلاش کنید مقدار صورتحساب را ویرایش کنید، هزینهها بهروزرسانی نمیشوند.
آنی ساختن محاسبه مصارف
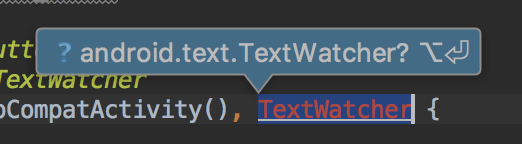
TextWatcher را در سطح کلاس پیادهسازی کنید (#15)
آن را به صورت زیر به شنونده billEditText وصل کنید (#16):
کدهای زیر را برای پیاده سای تابع جهت سازگاری با TextWatcher اضافه کنید (#17):

نکته: هر زمان که اعلانی برای وارد کردن چیزی دیدید، میتوانید از کلیدهای میانبر Alt+Enter برای ایمپورت کردت پکیج مورد نیاز استفاده کنید.
با گنجاندن afterTextChanged و beforeTextChanged برای سازگاری با TextWatcher در onTextChanged یک بررسی اعتبارسنجی پیش از محاسبه مصارف صورت میگیرد:

اکنون میتوانید اپلیکیشن را اجرا کرده و از دیدن نتیجه نهایی لذت ببرید.
سخن پایانی
در این مقاله شما موفق شدید یک اپلیکیشن ماشین حساب در کاتلین بسازید. برای دانلود و مشاهده پروژه نهایی میتوانید از این لینک (+) استفاده کنید. کاتلین یک زبان ترجیحی برای توسعه اندروید محسوب میشود که هیجان زیادی در میان جامعه توسعهدهندگان این پلتفرم برانگیخته است زیرا امکانات خوبی از قبیل استنباط نوع و ساختار منسجم ارائه میکند. قطعاً بررسی این زبان ارزش صرف وقت را دارد و بدین ترتیب میتوانید اپلیکیشنهای پیچیدهتری بسازید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای پروژهمحور برنامهنویسی اندروید
- مجموعه آموزشهای برنامهنویسی
- آموزش عملی مقدماتی زبان برنامه نویسی کاتلین (Kotlin)
- برنامه نویسی اندروید با کاتلین — راهنمای شروع به کار
==












