ایجاد نمودارهای React Native با Tooltip های دینامیک – راهنمای کاربردی
ایجاد نمودارهای React Native روی وب یا موبایل همواره یک کار جذاب و چالشبرانگیز محسوب میشود. یافتن کتابخانه مناسبی که بتواند نیازهای کارکردی و طراحی را پوشش دهد دشوار است. با این که میتوان نمودارها را مستقلاً ایجاد کرد، اما در اغلب موارد یادگیری و پیادهسازی موارد مختلف از صفر تا صد سربار زیادی دارد.


اگر یک برنامهنویس مبتدی هستید، احتمالاً میخواهید از یک کتابخانه آماده نمودار استفاده کنید. در این صورت گزینههای بسیار معدودی برای پیادهسازی و سفارشیسازی نمودارها در اختیار ما قرار دارد.
بیان مسئله

پیش از ورود عملی به بحث بهتر است یک بار دیگر مسئله را به صورت دقیق بررسی کنیم.
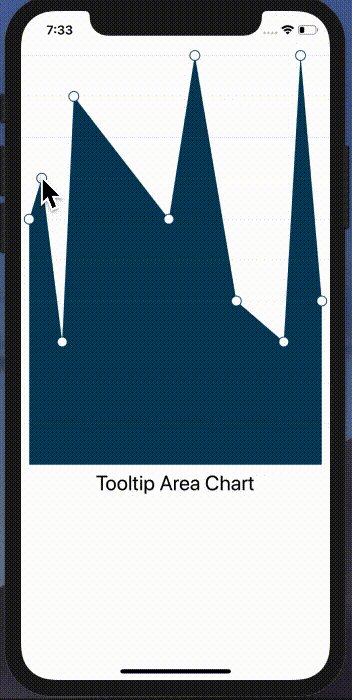
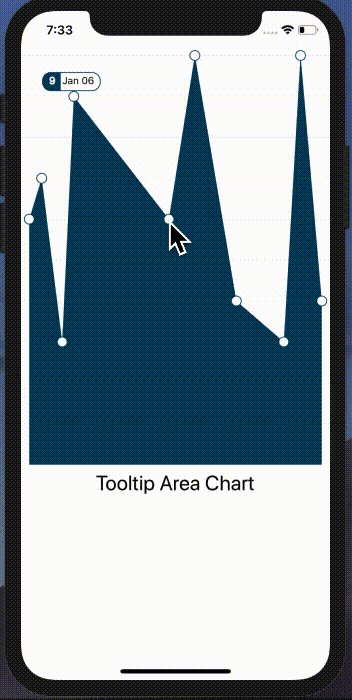
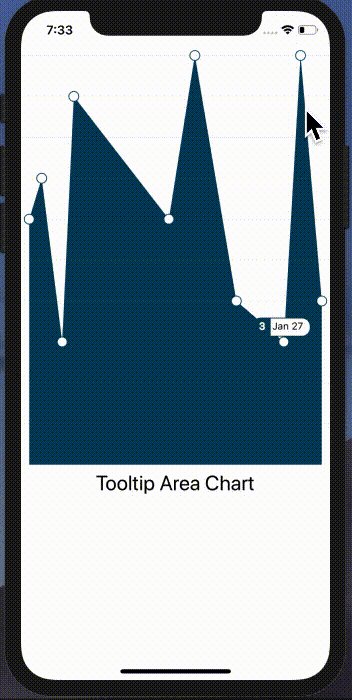
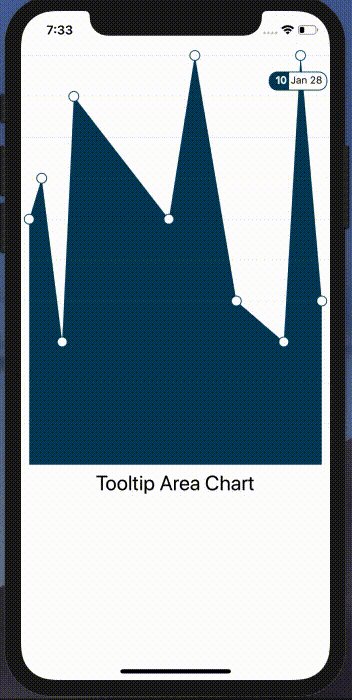
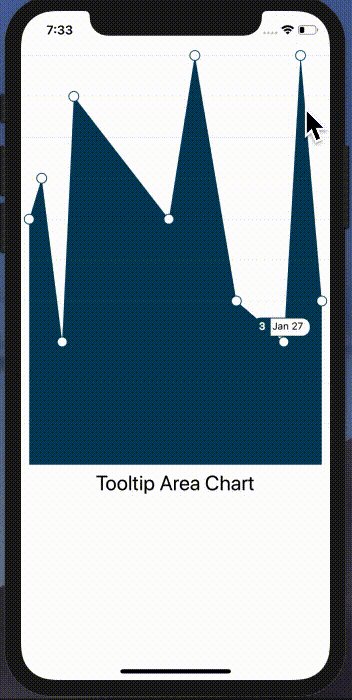
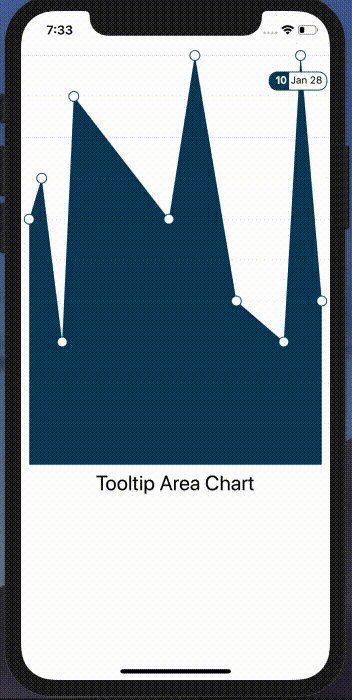
در این مقاله هدف ما آن است که یک ناحیه نمودار داشته باشیم که یک نشانگر دایرهای در هر نقطه دادهای به آن اضافه کنیم و بتوانیم روی آن بزنیم تا یک tooltip شامل مقادیر مختصات X و Y نمایش پیدا دهیم.
ما برای حل این مسئله برخی از کتابخانههای موجود React Native برای نمایش نمودار را بررسی کردیم و به دو مورد react-native-charts-wrapper و react-native-svg-charts رسیدیم.
کتابخانه React Native Charts Wrapper
نخستین گزینه کتابخانه React Native Charts Wrapper است که یک پوشش React Native برای کتابخانه محبوب MPAndroidChart و Charts است.
این کتابخانه قابلیت پیکربندی بالایی دارد و از آنجا که از کتابخانههای نمودار بومی استفاده میکند، گذار روانی دارد و از پشتیبانی لمسی خوبی برخوردار است. همچنین نمونههای زیادی از کاربرد در ریپازیتوری گیتهاب آن ارائه شده است.
با توجه به عملکرد و قابلیت سفارشیسازی این کتابخانه، در ابتدا گزینه اول ما محسوب میشد. این کتابخانه راهنمای نصب کاملاً بلند و دقیقی دارد که با پیروی از آن میتوان کتابخانه را روی هر دو نوع دستگاههای iOS و اندروید نصب و اجرا کرد.
به نظر میرسد که همه چیز روی اندروید به نرمی و روان کار میکند. اما زمانی که تلاش کردیم آن را روی iOS بیلد کنیم، خطایی ایجاد شد. پس از ساعتهای زیاد جستجو در بخش issue-های گیتهاب و گوگل متوجه شدیم که گزینه مطلوبی برای ما محسوب نمیشود.
کتابخانه React Native SVG Charts
پس از کنار گذاشتن دیگر کتابخانهها، کتابخانه React Native SVG Charts بهترین گزینهای است که تاکنون یافتهایم. react-native-svg-charts در پسزمینه از react-native-svg برای رندر کردن نمودارها استفاده میکند. همچنین مثالهای زیادی (+) برای نشان دادن کاربردهای مختلف آن ارائه شده است. از آن جا که این کتابخانه هیچ لینک بومی ندارد، نصب و پیادهسازی آن کاملاً سرراست و ساده است. برای مشاهده سورس کد کتابخانه به این ریپو (+) مراجعه کنید.
شروع
یک پروژه React Native ایجاد کرده و وابستگیهای لازم را نصب کنید:
~ react-native init ReactNativeTooltip
همچنین باید کتابخانه react-native-svg را نصب و لینک کنید:
~ npm i react-native-svg ~ react-native link react-native-svg
اگر در لینک کردن کتابخانه به صورت خودکار با استفاده از دستور link هر گونه مشکلی داشتید میتوانید از مراحل راهنما (+) که در مستندات رسمی ارائه شده پیروی کنید. در نهایت react-native-svg-charts را نصب کنید:
~ npm install react-native-svg-charts
دریافت دادههای ساختگی
پیش از آن که به بررسی عمیقتر کدنویسی بپردازیم، باید مقداری دادههای ساختگی داشته باشیم که از آنها برای رندر AreaChart استفاده کنیم. ما از یک سرویس شخص ثالث به نام Mockaroo برای تولید دادههای ساختگی جهت پروژهمان استفاده میکنیم.
به طور معمول دادهها از یک API دریافت میشوند، در حالت کامپوننت ذخیره میشوند و سپس وارد کامپوننت ناحیه ما میشوند. در ادامه دادههای ساختگی را در قالب JSON میبینید. فایل کامل دادههای JSON را در این صفحه (+) مشاهده کنید:
استفاده از کتابخانه React Native SVG Charts
کتابخانه react-native-svg-charts کامپوننتهای زیادی دارد که میتوان برای ایجاد گراف از آنها استفاده کرد. در این راهنما ما از کامپوننت AreaChart استفاده میکنیم اما شما میتوانید از هر یک از کامپوننتهای نمودار موجود (+) بهره بگیرید. در ادامه کد کامپوننت نمودار Areachart را مشاهده میکنید:
در ادامه props–ی را پیادهسازی میکنیم که در AreaChart استفاده خواهیم کرد:
- Data – این یک فیلد ضروری است که باید از نوع آرایه باشد.
- yAccessor – تابعی است که هر مدخل data و همچنین اندیس میگیرد و مقدار y هر مدخل را بازگشت میدهد.
- xAccessor – همانند yAccessor است اما مقدار x آن مدخل را بازگشت میدهد.
برای مطالعه موارد بیشتر در مورد props موجود به مستندات رسمی (+) مراجعه کنید.
افزودن دکوراتورها
کتابخانه React-native-SVG-charts طوری ساخته شده که تا حد امکان قابل بسط باشد. همه نمودارها میتوانند با استفاده از decorators بسط یابند. دکوراتور کامپوننتی است که نمودار شما را به نوعی استایلبندی کرده و یا بهبود میبخشد. کافی است کامپوننت سازگار با react-native-svg را به عنوان فرزند به آن گراف ارسال کنید تا با همه اطلاعات ضروری برای طرحبندی دکوراتور فراخوانی شود.
در این راهنما به دو دکوراتور نیاز داریم که یکی برای نشانگر نقاط دادهای و دیگری برای tooltip است.
نکته: باید مطمئن شوید که دکوراتورها را درون کامپوننت AreaChart قرار میدهید، چون در غیر این صورت رندر نخواهد شد.
افزودن نقاط دادهای نشانگر
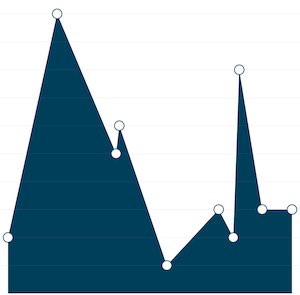
در ادامه یک دکوراتور ایجاد میکنیم که از یک نشانگر برای هر نقطه دادهای در نمودار استفاده میکند:
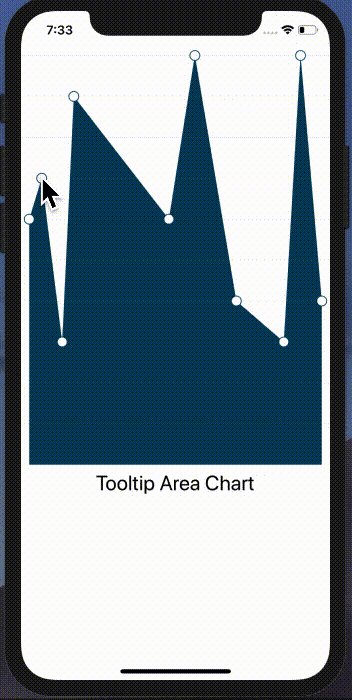
ما به یک نشانگر دایرهای برای هر آیتم در آرایه دادهها نیاز داریم. به همین منظور قصد داریم در آرایه دادهها روی همه مدخلها بچرخیم و کامپوننت SVG به نام Circle را برای هر کدام از آنها بازگشت دهیم. اکنون برای موقعیتیابی آنها روی نمودار از props به نام cx و cy برای قرار دادن به ترتیب به صورت افقی و عمودی استفاده میکنیم. ما برای cx از کلید date و برای cy از کلید score استفاده خواهیم کرد.
علاوه بر آن یک prop به نام onPress نیز ارسال میکنیم که در زمان فشرده شدن هر کدام از نقاط دادهای یکی از سه حالت tooltipX، tooltipY و tooltipIndex را تنظیم میکند. سپس از این حالتها برای موقعیتیابی دکوراتور استفاده میکنیم.

افزودن tooltip
اکنون که اطلاعات لازم مانند محور (x (tooltipX، محور (y (tooltipY و یک اندیس (tooltipIndex) را برای نشانگر فشرده شده داریم میتوانیم از آنها برای قرار دادن Tooltip روی AreaChart استفاده میکنیم. ما یک فایل جدید برای دکوراتور Tooltip on the AreaChart ایجاد میکنیم.
از دیدن این همه تگهای React ،G و Text سردرگم نشوید، چون اغلب آنها صرفاً برای استایلبندی tooltip هستند.
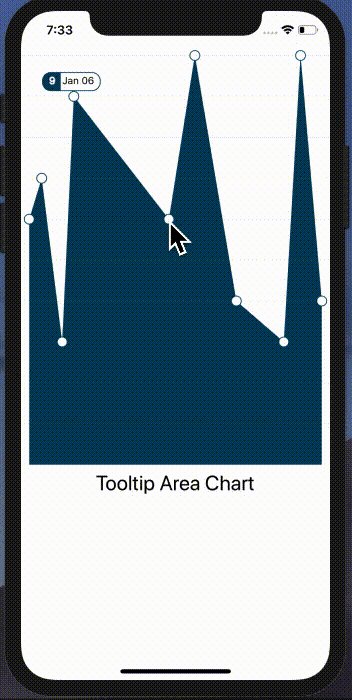
کافی است روی tooltipX و tooltipY تمرکز کنید که از آنها برای موقعیتیابی افقی و عمودی Tooltip روی نمودار استفاده میکنیم. این مقادیر همان cx و cy هستند که برای نشانگر استفاده کردیم و تنها تفاوت این است که برخی مقادیر را روی نمودار از آنها اضافه یا کسر میکنیم.
علاوه بر آن از tooltipIndex برای یافتن اولین و آخرین tooltip استفاده میکنیم به طوری که نیازی به بریدن کنارهها نیست. برای مشاهده مثال کامل به این لینک (+) مراجعه کنید.

سخن پایانی
در این مقاله همه مواردی که برای ایجاد نمودار، نشانگر و tooltip لازم بود را توضیح دادیم. این مقاله صرفاً یک پیادهسازی مقدماتی از آن چه که میتوان با استفاده از کتابخانه react-native-svg-charts ساخت ارائه میکند. اگر میخواهید موارد بیشتری را بررسی کنید میتوانید مثالهای موجود (+) در ریپازیتوری آن را به عنوان نمونههایی از کاربرد کتابخانه مطالعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش مقدماتی فریمورک React Native برای طراحی نرم افزارهای اندروید و iOS با زبان جاوااسکریپت
- مجموعه آموزشهای برنامهنویسی
- حالت یا State در React به چه معنا است؟ — به زبان ساده
- احراز هویت کاربر با React Native Navigation — راهنمای کاربردی
==












