آموزش ساخت یک اپلیکیشن آیفون (بخش چهاردهم) – به زبان ساده
در این بخش از سری مقالات آموزش ساخت اپلیکیشن آیفون خطوط جداکننده سلولها را حذف میکنیم. یک فوتر چسبان (Sticky) شامل فیلد مدخل متنی برای پیامهای چت نیز طراحی خواهیم کرد. برای مطالعه بخش قبلی این سری نوشتهها به لینک زیر رجوع کنید:


آموزش ساخت یک اپلیکیشن آیفون (بخش سیزدهم) — به زبان ساده
در این بخش با موارد زیر آشنا خواهیم شد:
- حذف خطوط جداکننده بین سلولها که برای طراحی چت ما مناسب نیستند.
- ایجاد یک فوتر در انتهای نمای جدولی شامل یک فیلد مدخل متنی که کاربر میتواند یک پیام جدید وارد کنید.
- چسبان کردن فوتر به طوری که همراه با نمای جدولی اسکرول نشود.
شروع
ما در این سری مقالات آموزش ساخت اپلیکیشن آیفون کار را از نوشته اول آغاز کرده و تا به این جا رسانیدهایم. در بخش قبلی سلولهای سفارشی برای صحنههای Products و Chats ساختیم. اگر از ابتدا پیگیر این سری نوشتهها بودهاید، هم اینک پروژهتان آماده ادامه کار است و میتوانید به بخش بعدی مراجعه کنید.
اما اگر از این بخش شروع به مطالعه این سری مقالات کردهاید، جای نگرانی نیست و میتوانید پروژه آماده را با طی مراحل زیر دانلود کنید:
- اپلیکیشن ترمینال را باز کنید.
- در ترمینال دستور زیر را وارد کرده و کلید Return را بزنید:
cd ~/Documents
- کد زیر را در ترمینال وارد کرده و کلید Return را بزنید:
git clone --recurse-submodules --branch Start-Tutorial-14 https://bitbucket.org/barefeetware/lego-tutorial-social.git
روند پیشرفت دانلود را در ترمینال تماشا کنید و صبر نمایید تا به پایان برسد. سپس در پوشه Documents، پوشه lego-tutorial-social را باز کنید. در نهایت فایل lego-tutorial-social را باز کنید.
در این راهنما فرض میکنیم که شما با وظایفی که در سیزده بخش قبلی این راهنما مطرح شدند آشنایی دارید. اگر در این مورد مطمئن نیستید، میتوانید با مراجعه به بخشهای قبلی این نوشته، مراحل تفصیلی این موارد را مشاهده کنید.
حذف جدا کنندههای سلول
در اغلب موارد، هنگامی که سلولها را نمایش میدهیم، بهتر است که یک خط جداکننده هم بین آنها قرار دهیم تا کاربر بتواند به وضوح مرزهای سلول را ببیند، این موضوع به طور خاص زمانی که میخواهیم به وی نشان بدهیم کجا باید ضربه بزند، بیشتر اهمیت پیدا میکند.
با این حال، صحنه Chat در اپلیکیشن ما به طور مشخص ابتدا و انتهای محتوای هر سلول را نمایش میدهد. کاربر نمیتواند روی سلول ضربه بزند تا جزییات بیشتری را مشاهده کند. بنابراین خطوط جداکننده را در صحنه Chat پنهان خواهیم کرد.
در پروژه Xcode گزینه Main.storyboard را انتخاب کنید. اسکرول کرده و صحنه را کوچکنمایی (Zoom out) کنید تا صحنه Chat دیده شود.
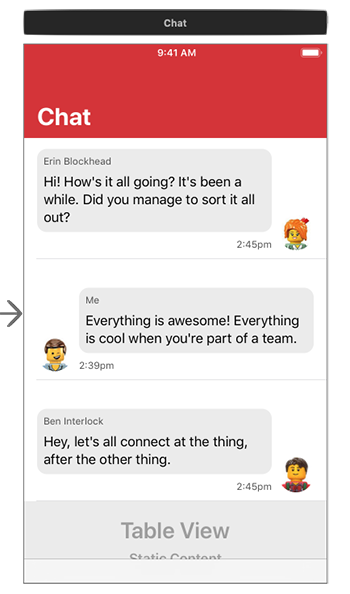
بدین ترتیب خطوط جداکننده را در صحنه Chat مشاهده میکنید. اگر آن را اخیراً باز نکردهاید، ممکن است چند ثانیه طول بکشد تا محتوا رندر شود.

نمای جدولی دارای یک خصوصیت برای خطوط جداکننده است که روی جداکنندههای همه سلولها در نمای جدولی اثر میگذارد.
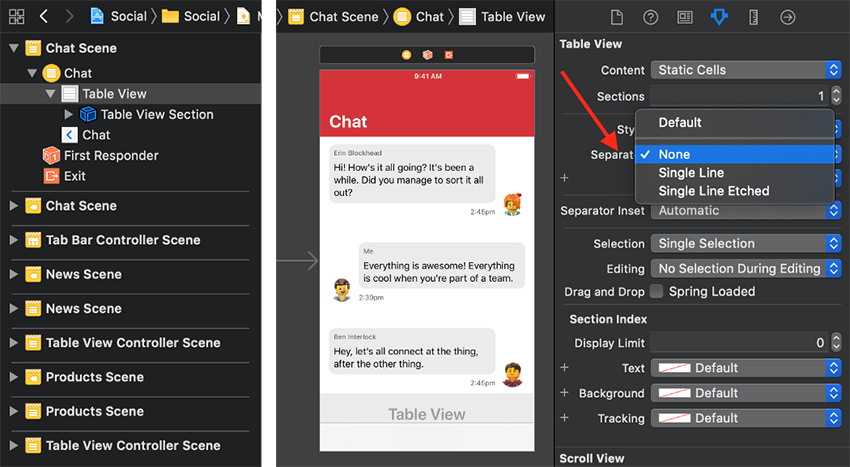
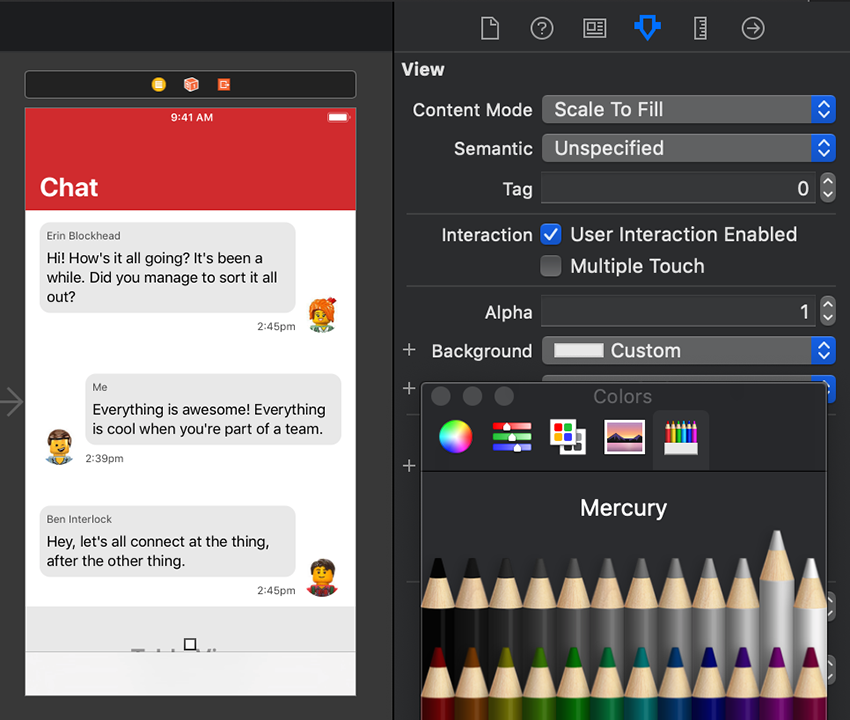
با کلیک کردن روی ناحیه خالی نمای جدولی در بخش پایین که هیچ سلولی اشغال نکرده است، نمای جدولی را انتخاب کنید. این ناحیه خاکستری است که متن بزرگ «Table View» در آن نمایش یافته است.
اگر نمای جدولی را به درستی انتخاب کرده باشید، Attributes Inspector عنوان بخش Table View را نمایش میدهد.
در Attributes Inspector منوی بازشدنی Separator را از Default به None عوض کنید.

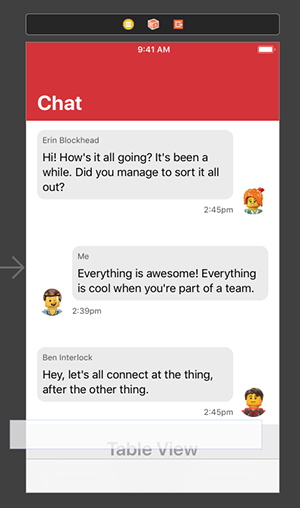
بدین ترتیب Xcode خطوط جداکننده را از سلول حذف میکند. اگر دوست داشته باشید میتوانید اپلیکیشن را اجرا کرده و به صحنه Chat بروید تا مطمئن شوید که خطوط جداکننده در زمان اجرا نیز حذف شدهاند.
نمای فوتر جدول
تا به این جا ما تنها سلولها را به نمای جدولی خود اضافه کردهایم. چنان که دیدیم، نمای جدولی میتواند شامل هر تعداد سلول باشد که از بالا به پایین روی هم قرار میگیرند. نمای جدولی میتواند شامل یک نمای هدر جدول باشد که درست پیش از سلول اول ظاهر میشود و یک نمای فوتر جدول نیز داشته باشد که در انتها و درست قبل از سلول آخر نمایش پیدا میکند.
در بخش Interface Builder در Xcode به سادگی میتوان یک هدر جدولی یا نمای فوتر اضافه کرد. کافی است آن را به هر نما در کتابخانه در بخش فوقانی یا تحتانی نمای جدولی اضافه کنید. ما یک نمای فوتر جدول را با استفاده از ابتداییترین نما یعنی UIView اضافه خواهیم کرد. روی دکمه Library کلیک کرده و عبارت UIView را در نوار جستجو وارد کنید.
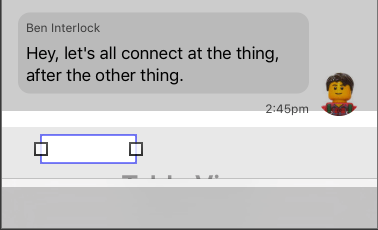
View را از کتابخانه به انتهای سلول آخر در نمای جدولی بکشید. بدین ترتیب در زمان کشیدن به مکان صحیح، یک خط آبی زیر آخرین سلول میبینید. سپس میتوانید آن را رها کنید.

این نمای جدید در انتها و پس از آخرین سلول اضافه خواهد شد. در این زمان دیدن نمای سفید جدید در کنار سلولهای سفید در مرحله طراحی کمی دشوار است، اما کاربر نهایی در زمان اجرای اپلیکیشن نیز نمیتواند آنها را به سادگی مشاهده کند. بنابراین کمی کنتراست به آن میدهیم.
همزمان با انتخاب کردن نمای فوتر جدول به Attributes Inspector بروید و رنگ Background را به Custom تغییر داده و رنگ Mercury را از زبانه Pencils انتخاب کنید.

فیلد متنی
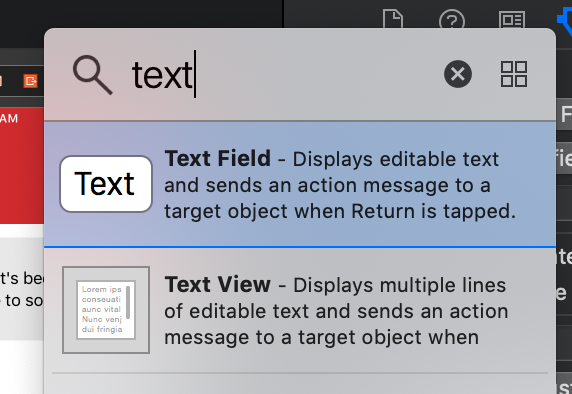
اکنون یک فیلد متنی به فوتر اضافه میکنیم که کاربر میتواند پیام جدیدی در آن وارد کند. روی دکمه Library کلیک کرده و عبارت text را در نوار جستجو وارد کند.

Text Field را از کتابخانه به نمای جدول خاکستری بکشید. فعلاً مهم نیست که دقیقاً کجا قرار میگیرد، چون در ادامه آن را در موقعیت صحیح قفل خواهیم کرد.

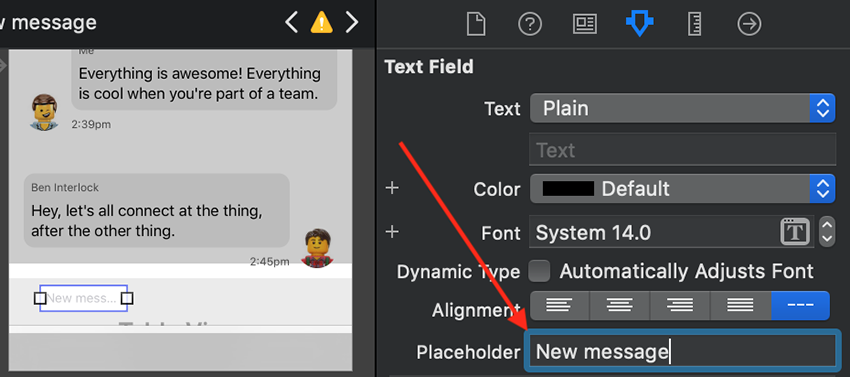
همزمان با انتخاب کردن فیلد متنی در بخش Attributes Inspector مقدار New message را برای Placeholder text وارد کنید.

قیود AutoLayout
ما باید موقعیت دقیق فیلد متنی را درون نمای فوتر جدول طوری تعیین کنیم که با هر اندازهای که صحنه ممکن است روی دستگاههای مختلف داشته باشد مطابقت یابد.
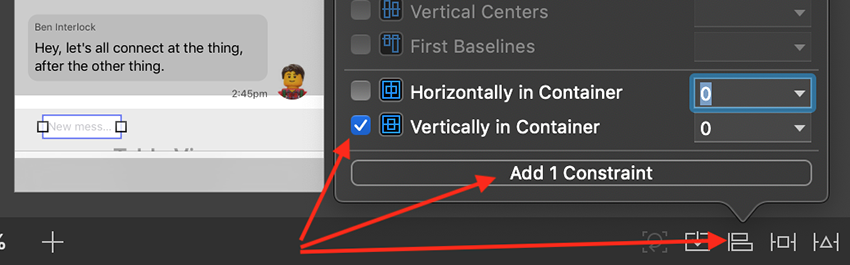
همزمان با انتخاب کردن فیلد متنی روی دکمه AutoLayout به نام Align کلیک کنید. گزینه Vertically in Container را فعال کرده و Add 1 Constraint را کلیک کنید.

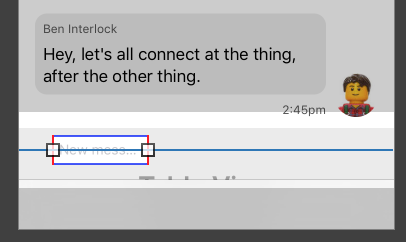
Xcode خطوط قرمزی نمایش میدهد که نشانگر این است که قیدهای AutoLayout ناکامل هستند. ما یک موقعیت عمودی به آن میدهیم، اما موقعیت افقی را فعلاً خالی میگذاریم.

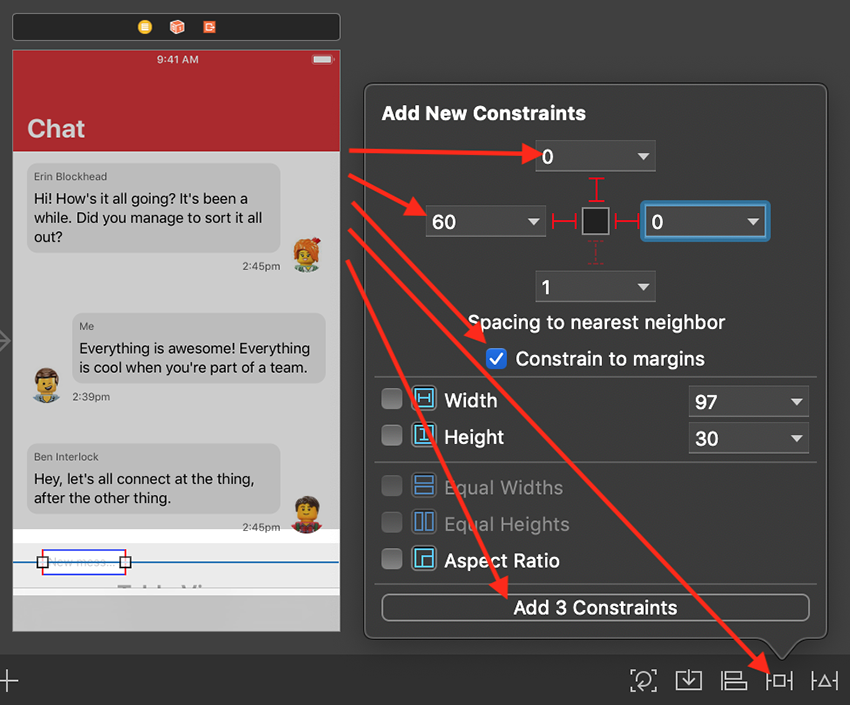
روی دکمه Add New Constraints کلیک کنید. گزینه Constrain to margins را فعال کنید. قیدهای زیر را وارد کنید:
- Top = 0
- Leading (left) = 60
- Trailing (right) = 0
روی Add 3 Constraints کلیک کنید.

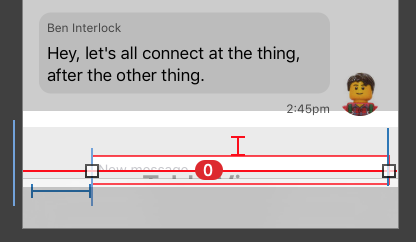
Xcode نمیتواند حاشیه عمودی و فیلد متنی را تطبیق دهد و از این رو خطوط خطای قرمز ظاهر میشوند.

ما باید قید فوقانی را طوری تغییر دهیم که حاشیه حذف شده و تا لبه کشیده شود. همچنان باید آن را به جای برابر با 0 (0=) به صورت بزرگتر یا برابر با صفر (0=<) تنظیم کنیم بدین ترتیب میتواند با قید Vertically in Container همکاری کند تا نمای متنی در مرکز قرار گیرد و با لبههای فوقانی یا تحتانی همپوشانی نداشته و از اندازه ذاتیاش نیز تجاوز نکند.
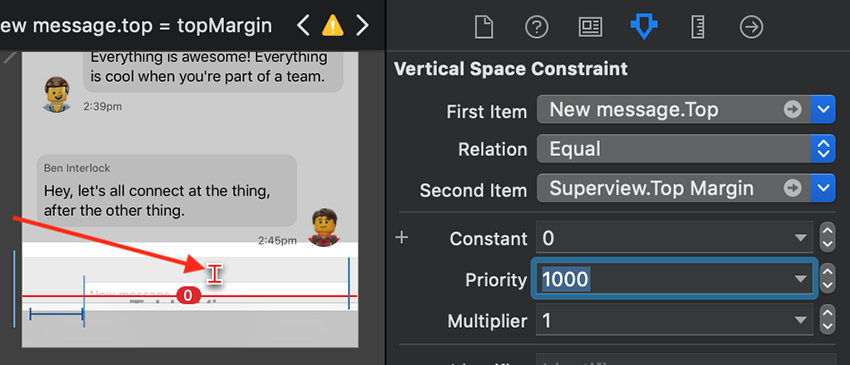
روی قید فوقانی که یک علامت I کوچک بین بخش بالای فیلد متنی و حاشیه نمای فوتر جدول خاکستری است کلیک کنید.
یک روش دیگر برای انتخاب این قید آن است که فیلد متنی را انتخاب کنیم و در Size Inspector به سمت پایین اسکرول کنیم تا به بخش Constraints برسیم و روی Top Space to دابل کلیک کنیم.
بدین ترتیب Xcode اقدام به نمایش Size Inspector برای قید فوقانی میکند.

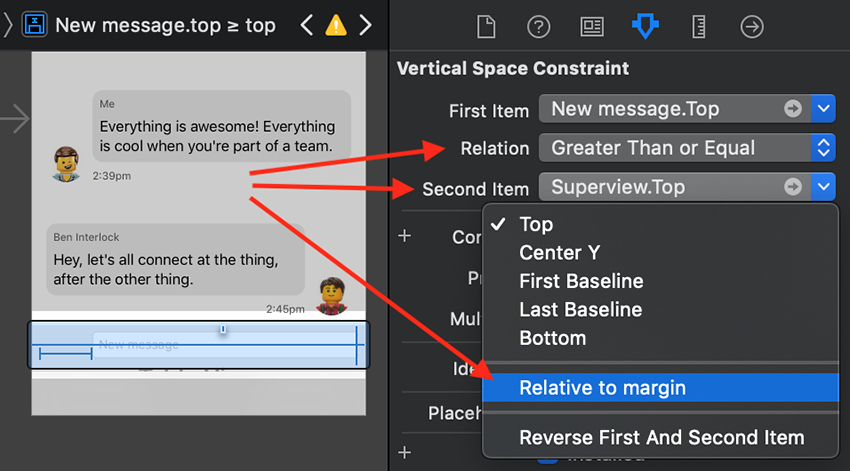
Relation را به Greater Than or Equal تغییر دهید. در منوی بازشدنی Second Item گزینه Relative to margin را غیرفعال کنید. سپس بررسی کنید که قید برابر با 0 باشد.

بدین ترتیب خطوط قرمز خطای قید ناپدید میشوند.
زمان اجرا
اپلیکیشن را با کلیک کردن روی دکمه Build and Run در گوشه چپ پنجره Xcode اجرا کنید.

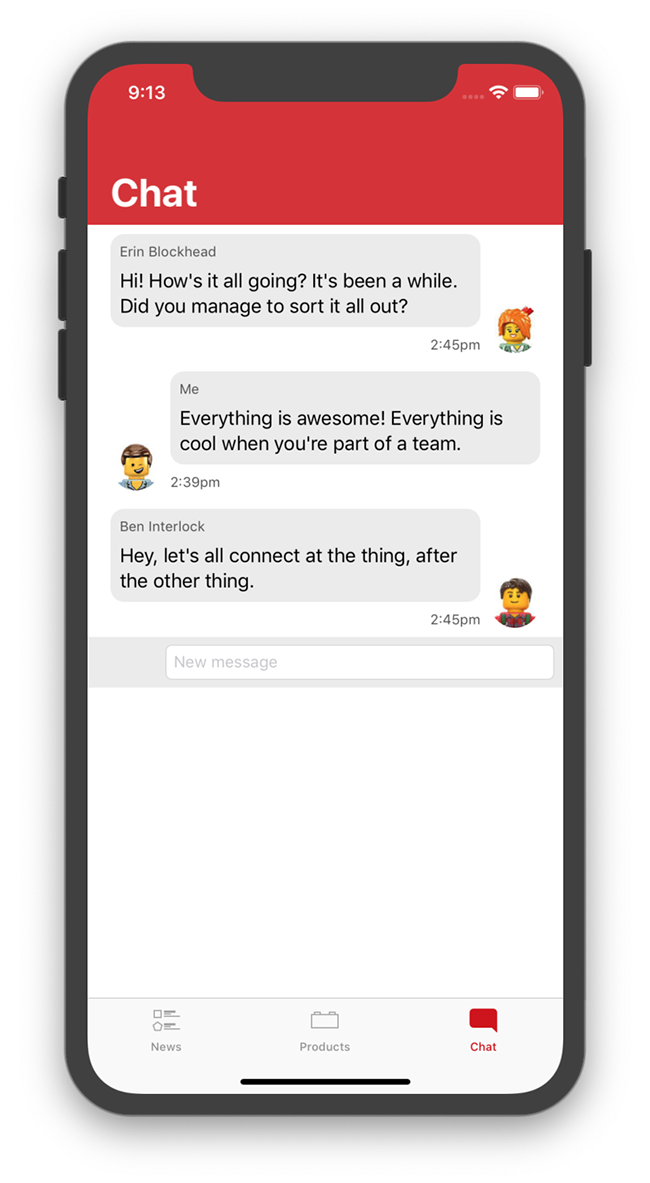
زمانی که اپلیکیشن در شبیهساز باز میشود، روی زبانه Chat کلیک کنید.
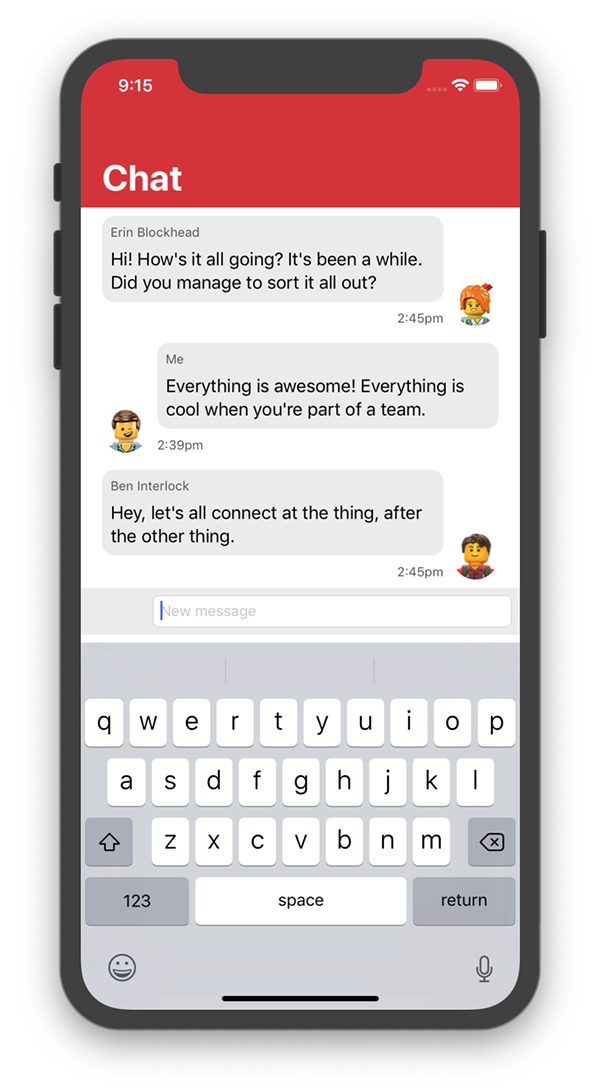
بدین ترتیب نمای فوتر جدول شامل فیلد متنی را میبینید. این نما پس از سلول آخر و جایی در میانه صحنه جای گرفته است.

روی فیلد متنی ضربه بزنید. کرسر باید در فیلد متنی ظاهر شود. کیبورد نیز ظاهر میشود. اگر چنین نشد، در اپلیکیشن شبیهساز مک در منوی Hardware در زیرمنوی Keyboard گزینه Toggle Software Keyboard را انتخاب کنید.

تلاش کنید پیامی را وارد کنید. این پیام در فیلد متنی ظاهر خواهد شد. البته ما هنوز دکمه Send را ارائه نکردهایم و هیچ مکانیسمی برای پردازش پیام جدید تدارک ندیدهایم، اما کاربر میتواند متن را وارد کند.
اسکرول کردن نمای فوتر جدول
همزمان که اپلیکیشن همچنان در حال اجرا است، محتوای نمای جدولی را به سمت بالا و پایین اسکرول کنید. این کار در شبیهساز از طریق کشیدن ماوس/ترکپد به سمت بالا و پایین میسر است.
توجه کنید که فوتر نمای جدول به همراه سلولها و به عنوان بخشی از محتوای نمای جدولی حرکت میکند.
به طور معمول، این دقیقاً همان رفتاری است که ما از یک فوتر نمای جدولی انتظار داریم. بدین ترتیب کل جدول اسکرول میشود و از این رو کاربر میتواند هر بار محتوای بیشتری را مشاهده کند.
نمای فوتر جدول چسبان
با این حال در مورد فیلد متنی پیامهای جدید بهتر است به انتهای صحنه بچسبند و بقیه محتوای نمای جدولی اسکرول شود. خوشبختانه این حالت با تنظیم گزینه Is Sticky Footer مربوط به Adjustable Table View در BFWControls به سادگی میسر است.
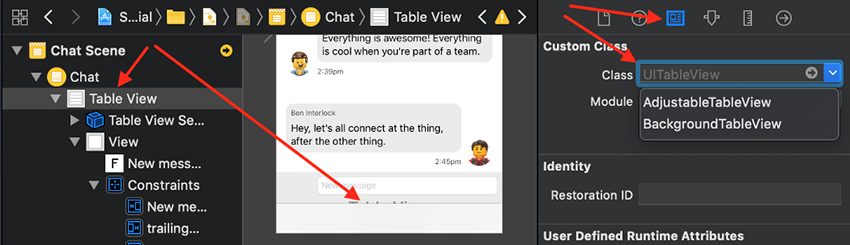
در Xcode نمای جدولی را چه در Document Outline یا از طریق کلیک روی بخش نقرهای نمای جدولی در صحنهای که هنوز از سوی یک سلول یا نمای فوتر جدول اشغال نشده انتخاب کنید.
Identity Inspector را انتخاب کنید. این کلاس در حال حاضر به طور پیشفرض UITableView است. منوی Class را باز کنید تا گزینههای دیگر را ببینید.

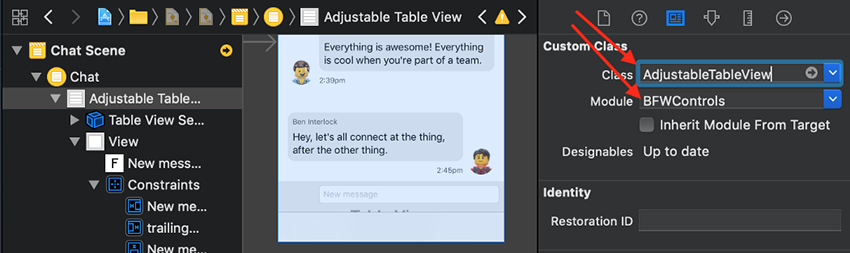
از منوی بازشدنی گزینه AdjustableTableView را انتخاب کنید. بدین ترتیب Xcode به طور خودکار مقدار BFWControls را برای Module وارد میکند.

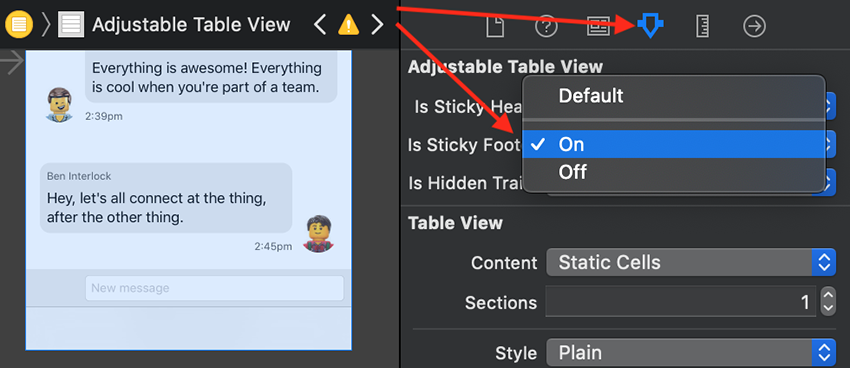
به Attributes Inspector بروید. اینک بخش جدیدی با عنوان Adjustable Table View میبینید که شامل سه مشخصه اضافه شده از سوی زیرکلاس است. گزینه منوی بازشدنی Is Sticky Footer را از Default به On عوض کنید.

زمانی که این تغییر را ایجاد میکنید، احتمالاً متوجه خواهید شد که در استوریبورد نمای فوتر جدول به آرامی به سمت پایین حرکت کرده و به انتهای صحنه میچسبد.
بدین ترتیب شکاف نازک نمای جدولی زیر نمای فوتر ناپدید میشود. دلیل این مسئله آن است که نمای فوتر جدول اینک به انتهای صحنه چسبیده است و دیگر به همراه محتوای نمای جدولی اسکرول نمیشود.
اپلیکیشن را اجرا کنید و مجدداً به زبانه Chat بروید. درون فیلد متنی New Message ضربه بزنید. در صورت نیاز کیبورد نرمافزاری مانند قبل نمایش پیدا میکند. محتوای نمای جدولی را با کشیدن انگشت خود به سمت بالا و پایین اسکرول کنید.
این بار نمای فوتر جدول شامل فیلد متنی New Message به انتهای صحنه میچسبد و به همراه محتوای سلول اسکرول نمیشود.
کامیت کردن تغییرها
همانند نوشتههای قبل مراحل زیر را برای ذخیره تغییرات پروژه طی میکنیم.
- گزینه Commit Changes را از منوی Source Control انتخاب کنید.
- یک توضیح مانند زیر وارد کنید:
Chat: Removed cell separators. Added New Message text field in a sticky footer.
- روی دکمه Commit کلیک کنید.
جمعبندی
ما در این مقاله از سری نوشتههای ساخت اپلیکیشن آیفون، در صحنه Chat جداکنندههای سلول را حذف و یک فیلد متنی جدید به نام New Message اضافه کردیم. با ما همراه باشید تا در بخشهای بعدی این سری مقالات با مفاهیم جدیدی از زبان برنامهنویسی سوئیفت آشنا شوید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش برنامه نویسی سوئیفت (Swift): متغیر، ثابت و انواع داده – بخش اول
- آموزش برنامه نویسی سوئیفت (Swift): ساختار، خوانایی و اصول کدنویسی – بخش دهم
==












