آموزش ساخت یک اپلیکیشن آیفون (بخش دهم) – به زبان ساده
در این بخش از سری مقالات آموزش ساخت اپلیکیشن آیفون، یک خروجی (Outlet) سفارشی برای نمای تصویر دوم اپلیکیشن خود میسازیم و یک خصوصیت اضافه میکنیم که در آن میتوان تصویری را تنظیم کرد. در این بخش قصد داریم به کدنویسی واقعی بپردازیم. اغلب بخش کدنویسی قبلاً برای ما انجام یافته است. کد قالبی که در این راهنما مینویسیم، اساساً همان است که در هر خروجی دیگر استفاده میشود و خصوصیتی که ایجاد کردیم نیز چنین حالتی دارد. نوشتن آن کار چندان دشواری محسوب نمیشود.


در بخش قبلی این سری مقالات آموزشی خروجیهای موجود در NewsTableViewCell را به هم وصل کردیم و خصوصیتهای مورد نیاز را وارد کردیم. برای مطالعه بخش قبلی میتوانید به لینک زیر مراجعه کنید:
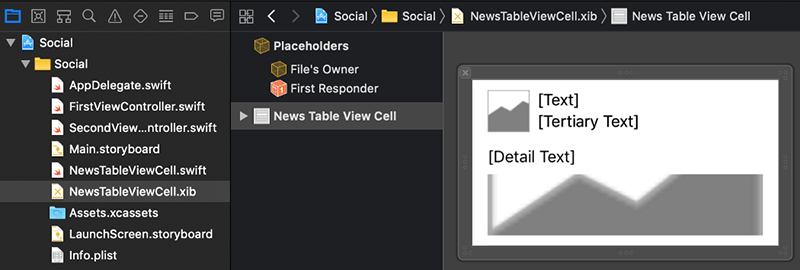
نمایش Xib و کد
در Xcode گزینه outlet را در پنل Project Navigator انتخاب کنید.

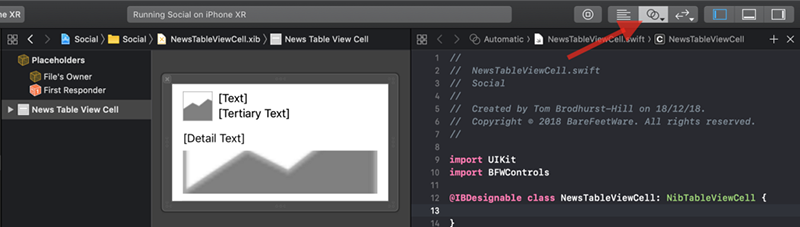
ما باید هر دو فایل xib و فایل کد متناظر را در زمان واحد اضافه کنیم. در نوار ابزار روی Assistant Editor کلیک کنید.

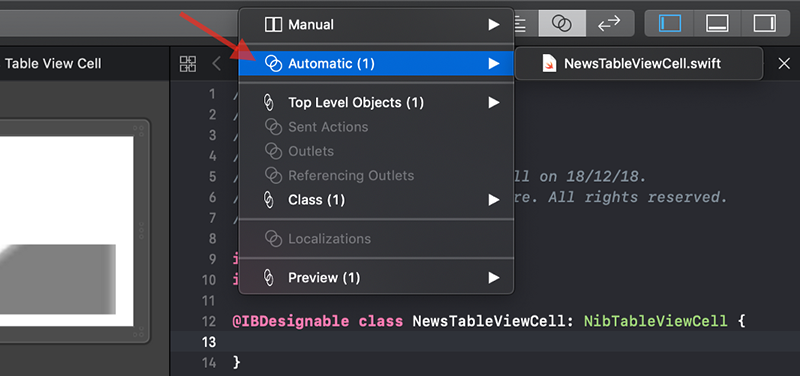
اینک باید کد NewsTableViewCell.swift را در سمت راست ببینید. اگر چنین نیست بررسی کنید که فایل سمت راست روی Automatic تنظیم شده باشد. به این منظور روی منوی بازشدنی به صورتی که در تصویر زیر نمایش یافته کلیک کنید.

اگر به فضای بیشتری برای کار نیاز دارید، پنل Inspector را با استفاده از دکمه راست-بالا در نوار ابزار یا با کلیک کردن روی منوی view و سپس مسیر پنهان کنید.
ایجاد یک خروجی
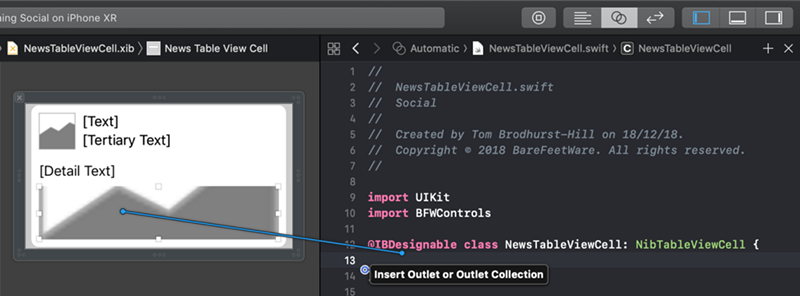
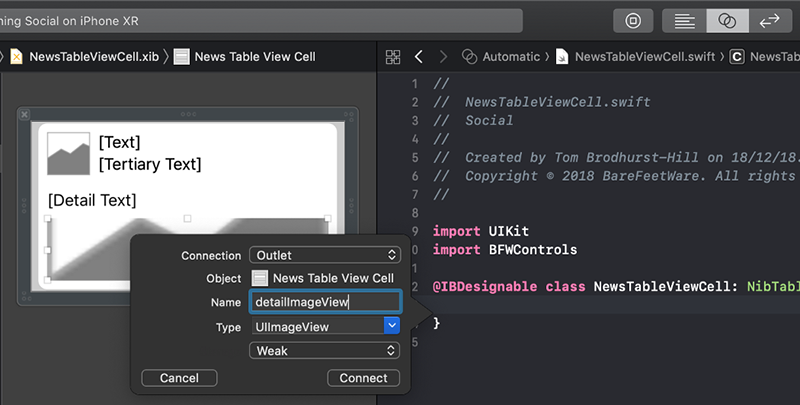
کلید Control کیبورد را نگهدارید و از نمای تصویر دوم در xib به زیر خط class در فایل کد بکشید.

بدین ترتیب Xcode یک کادر برای خروجی جدید باز میکند مقدار Name را برای خروجی به صورت detailImageView وارد کنید.

روی دکمه Connect کلیک کنید. Xcode کد اتصال را برای ما مینویسد و آن را به نمای تصویر در xib وصل میکند.

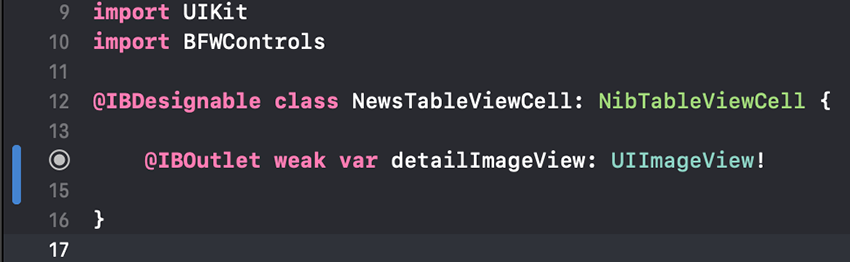
نیازی به درک آن نیست، اما اگر کنجکاو هستید چه اتفاقی میافتد، باید اشاره کنیم خط کدی که ایجاد شده کارهای زیر را انجام میدهد:
- دایره توپر در حاشیه کد نشان میدهد که این خروجی به چیزی در xib اتصال یافته است.
- IBOutlet@ دایره را در حاشیه ایجاد میکند و Xcode میداند که میتواند به یک نما در xib وصل شود.
- Weak به این معنی است که اپلیکیشن میتواند این اتصال را زمانی که از آن استفاده نمیشود رها کرده و فراموش کند.
- Var به این معنی است که این متغیر میتواند از سوی کد یا اتصالها تغییر یابد. متغیر خصوصیتی (مشخصه نیز نامیده میشود) است که میتواند تغییر پیدا کند.
- detailImageView چیزی است که قبلا به عنوان نام این متغیر وارد کردهایم.
- UIImageView: کلاس این متغیر را به صورت UIImageView اعلان میکند. از این رو این خروجی تنها به UIImageView میتواند وصل شود.
- علامت تعجب (!) نشان میدهد که این متغیر باید پیش از استفاده وصل شود. یعنی باید یک مقدار داشته باشد و نمیتواند تهی باشد.
بدین ترتیب تا اینجا کار خود را در Assistant Editor به پایان بردیم. ما نیاز داریم که هر دو فایل xib و Swift همزمان در دیدمان باشند و بنابراین از Assistant Editor به این منظور استفاده میکنیم که بتوانیم اتصال بین آنها را مدیریت کنیم.
میتوانید با استفاده از حالت سمت چپ ادیتور در نوار ابزار به Standard Editor بازگردید.

دسترسی به کد از خروجی
فایل NewsTableViewCell.swift را در Project Navigator انتخاب کنید تا بتوانید نگاهی دقیقتر به کد داشته باشید.
این خروجی detailImageView همه آن چیزی است که توسعهدهندگان برای دسترسی به تصویر دوم بزرگ در این سلول نیاز دارند. بدین ترتیب میتوانند کدی را بنویسند که تصویر صحیح را با استفاده از کدی مانند زیر دریافت کند:
return detailImageView.image
در کد فوق از نمادگذاری نقطهای استفاده شده است. در این روش detailImageView.image، به معنی image مربوط به detailImageView است. بدین ترتیب image را میتوان به صورت یک خصوصیت یا مشخصه یا متغیر برای detailImageView مورد ارجاع قرار داد.
توسعهدهنده احتمالاً میتواند کدی را بنویسد که تصویر جدیدی از یک سرور واکشی شود، سپس با استفاده از کد، تصویر detailImageView را به صورت زیر روی این مقدار جدید تنظیم کند:
detailImageView.image = newValue
ایجاد یک خصوصیت
در این مورد، ما هنوز سرور یا کدی نداریم که تصویر نهایی را در سلولهای خود مقداردهی کنیم. با این که مشغول راهاندازی پروتوتایپ هستیم، اما بهتر است بتوانیم تصویر را با استفاده از Attributes Inspector و بر مبنای سلول به سلول تنظیم کنیم. این کار را با ایجاد یک متغیر آسان انجام میدهیم که یک خصوصیت detailImage در Attributes Inspector پیشنهاد میدهد و در پسزمینه یعنی در کد، detailImageView.image را نیز تنظیم میکند.
کد زیر را در فایل NewsTableViewCell.swift اضافه کنید تا به صورت زیر درآید:
در ادامه کد فوق را به صورت گام به گام تحلیل میکنیم:
- IBInspectable@ به Xcode اعلام میکند که این متغیر را در Attributes Inspector نمایش میدهد.
- var به این معنی است که ما مشغول تعریف یک متغیر هستیم که مشخصه یا خصوصیت نیز نامیده میشود.
- detailImage نامی است که برای این متغیر انتخاب شده است آن را میتوانیم به صورت هر نامی که دوست داریم تعیین کنیم، اما استفاده از پسوند Image بهتر است، زیرا این متغیر کلاس UIImage را دارد و آن را detailImage مینامیم، زیرا به image مربوط به detailImageView دسترسی دارد.
- : UIImage اعلان میکند که متغیر ما یک UIImage است. زیرا کلاس detailImage به صورت UIImage است.
- علامت سؤال (?) پس از UIImage به این معنی است که این متغیر امکان نداشتن مقدار را دارد. ما از عبارت nil برای اشاره به عدم وجود مقدار استفاده میکنیم. اگر متغیری امکان تهی بودن داشته باشد، آن را optional مینامیم.
- بخش get کد آن چیزی را تعریف میکند که وقتی فرد مقدار کنونی detailImage را میخواهد اتفاق میافتد. این بخش مقدار image مربوط به detailImageView را بازگشت میدهد.
- بخش set کد چیزی را تعریف میکند که در زمان تلاش برای ارائه یک مقدار جدید برای detailImage اتفاق میافتد. در واقع مقدار image مربوط به detailImageView را به صورت newValue تعیین میکند.
بدین ترتیب ما کد را به پایان بردیم. در ادامه چند کلاس مشابه برای سلولهای Products و Chat ایجاد میکنیم به طوری که از همه مهارتهایی که تاکنون آموختهایم در آنها استفاده کنیم.
تنظیم خصوصیت سفارشی
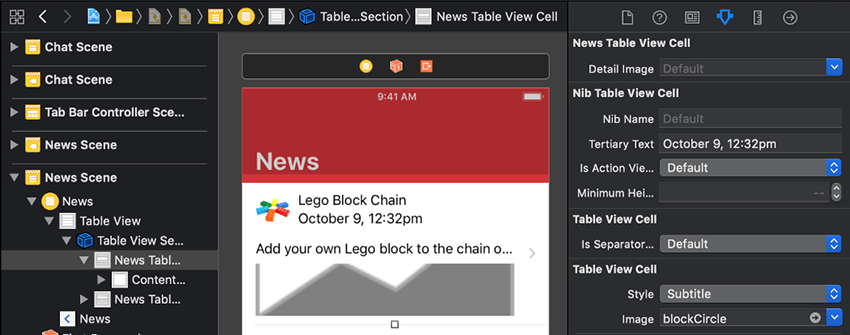
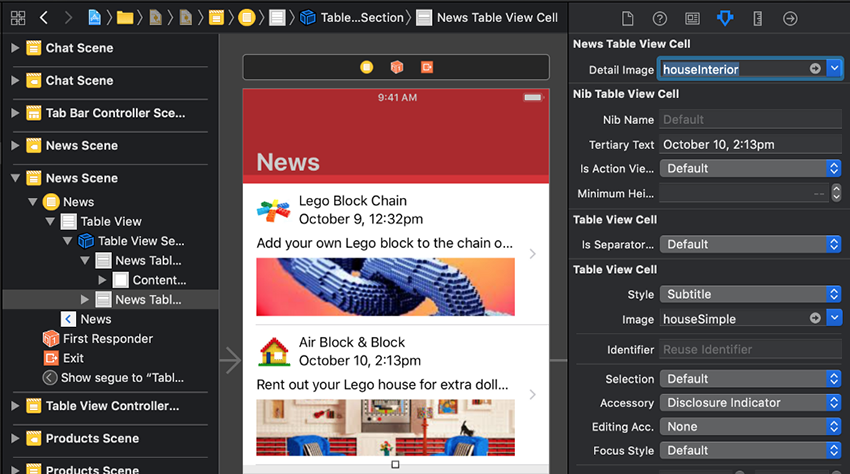
در ادامه از خصوصیت جدید detailImage برای تعیین تصویری برای هر یک از سلولهای موجود در News استفاده میکنیم. به فایل Main.storyboard در Project Navigator بازگردید و سلول اول را در صحنه News انتخاب کنید. در پنل Attributes Inspector یک بخش جدید با عنوان News Table View Cell مشاهده میکنید که شامل خصوصیت جدید اضافه شده است.

Xcode نام کلاس NewsTableViewCell به صورت «حالت شتری با حروف بزرگ» (upper camel case) را به عنوان خواناتری به صورت News Table View Cell تبدیل کرده است. به طور مشابه نام متغیر detailImage را به صورت Detail Image نمایش میدهد. از آنجا که این متغیر را به صورت UIImage اعلان کردهایم، Xcode میداند که باید فهرستی از تصاویر را به صورت مقادیر ممکن در اپلیکیشن ما نشان دهد. در کنار برچسب Detail Image، روی منوی بازشدنی کلیک کرده و chain را انتخاب کنید. به طور مشابه سلول دوم را انتخاب کرده و Detail Image را به صورت houseInterior تنظیم کنید.

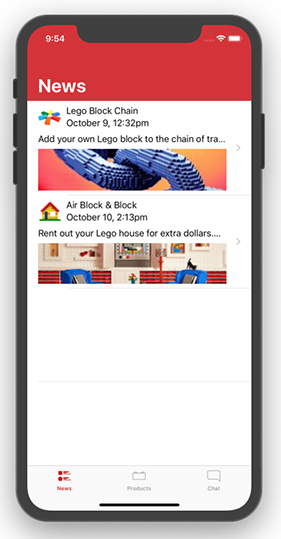
اینک باید تصویر تفصیلی را در هر یک از سلولها ببینید. در ادامه اپلیکیشن را اجرا کنید.

کامیت کردن تغییرات
چنان که در پایان هر یک از مقالات قبل انجام دادیم این بار نیز:
- گزینه Commit Changes را از منوی Source Control انتخاب میکنیم.
- یک توضیح مانند زیر وارد میکنیم:
NewsTableViewCell: created outlet and attribute for detail image
- روی دکمه Commit کلیک میکنیم.
سخن پایانی
در این مرحله سلولهای موجود در صحنه News همه خصوصیتهایی را که تعریف و وارد کردهایم نمایش میدهند. ما خروجی و خصوصیت خود را برای «تصویر تفصیلی» (Detailed Image) ایجاد کردیم.
ما در قیاس با لیآوت مورد نظر خود همچنان نیاز به قالببندی برچسبهای متنی با وزن، رنگ و اندازه فونت مناسب داریم. همچنین باید کاری بکنیم که متن تفصیلی امکان شکستن به چند خط را داشته باشد. همچنین باید تصویر نهایی آن قدر بزرگ شود که محتوا را پر کند. خود سلولها باید بتوانند آن قدر بزرگ شوند که محتوا را پر کنند. این موارد را در بخش بعدی مورد بررسی قرار خواهیم داد. برای مطلعه بخش بعدی به لینک زیر مراجعه کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامهنویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای پروژهمحور برنامهنویسی اندروید
- برنامهنویسی تابعی در سوئیفت — راهنمای مقدماتی
- آرایهها در زبان برنامهنویسی سوئیفت (Swift) — به زبان ساده
==












