ساخت اپلیکیشن نیویورک تایمز با ری اکت و بوت استرپ – از صفر تا صد
ریاکت فریمورکی عالی برای ساخت وباپلیکیشنهای تعاملی است و مجموعه قابلیتهای پایه زیادی ارائه میکند. ریاکت میتواند در زمان بهروز شدن دادهها صفحه را رندر کند و ساختار آسانی برای نوشتن کد به شیوهای ساده ارائه میکند. میتوان از این فریمورک به سادگی برای ساخت اپلیکیشنهایی که از API عمومی استفاده میکنند بهره گرفت. با ما همراه باشید تا در این راهنما با مراحل ساخت اپلیکیشن نیویورک تایمز با ریاکت و بوتاسترپ آشنا شوید.


در این اپلیکیشن میتوانید متن استاتیکی را در اپلیکیشن به زبان انگلیسی یا فرانسه مشاهده کنید. این اپلیکیشن میتواند اخبار را از بخشهای مختلف بگیرد و همچنین آنها را جستجو کند. اپلیکیشن ما از درخواستهای HTTP بین دامنهای (cross domain) پشتیبانی میکند و از این رو میتوانیم اپلیکیشنهای سمت کلاینتی بنویسیم که از API بهره بگیرند.
پیش از ساخت اپلیکیشن باید در وبسایت نیویورکتایمز (+) ثبت نام کنیم تا کلید API آن را به دست آوریم. برای شروع به ساخت اپلیکیشن از ابزار خط فرمان Create React App استفاده میکنیم که چارچوب کد را ایجاد میکند. برای استفاده از این ابزار باید دستور زیر را اجرا کنید تا کد در پوشه nyt-app ایجاد شود:
npx create-react-app nyt-app
سپس باید برخی کتابخانهها را نصب کنید. ما به یک کلاینت HTTP به نام Axios، یک کتابخانه برای تبدیل اشیا به رشتههای کوئری، کتابخانه بوتاسترپ برای زیبا ساختن اپلیکیشن، React Router برای مسیریابی و به Formik و Yup برای ایجاد ساده فرمها نیاز داریم. برای ترجمه و محلیسازی از کتابخانه React-i18next استفاده میکنیم که امکان ترجمه متن به زبان انگلیسی و فرانسوی را میدهد. برای نصب کتابخانههای فوق دستور زیر را اجرا کنید:
npm i axios bootstrap formik i18next i18next-browser-languagedetector i18next-xhr-backend querystring react-bootstrap react-i18next react-router-dom yup
اکنون که همه کتابخانهها نصب شدند، میتوانیم شروع به کدنویسی بکنیم. به منظور حفظ سادگی، همه چیز را در پوشه src قرار میدهیم. کار خود را با ویرایش App.js آغاز میکنیم. کد موجود را با کد زیر عوض میکنیم:
این کامپوننت ریشه اپلیکیشن ما است و در زمان بارگذاری نخست اپلیکیشن بارگذاری خواهد شد. از تابع useTranslation از کتابخانه react-i18next استفاده میکنیم که یک شیء با مشخصه s و مشخصه i18n بازگشت میدهد. سپس مشخصههای شیء بازگشتی را به متغیرهای جداگانهای انتساب میدهیم. از t که کلید ترجمه است برای دریافت متن انگلیسی یا فرانسه بسته به زبان تعیین شده استفاده میکنیم. در این فایل از تابع i18n برای تعیین زبان با تابع i18n.changeLanguage استفاده میکنیم. همچنین زبان را در صورت عرضه شدن از local storage تعیین میکنیم تا زبان انتخابی پس از رفرش شدن نیز حفظ شود.
همچنین مسیرهایی برای صفحهها اضافه میکنیم که از سوی React router مورد استفاده قرار خواهد گرفت. در فایل App.css کد زیر را وارد کنید تا برخی متنها به صورت مرکزی تنظیم شوند:
سپس صفحه اصلی را میسازیم. به این منظور فایلی به نام HomePage.js ایجاد کرده و کد زیر را در آن قرار دهید:
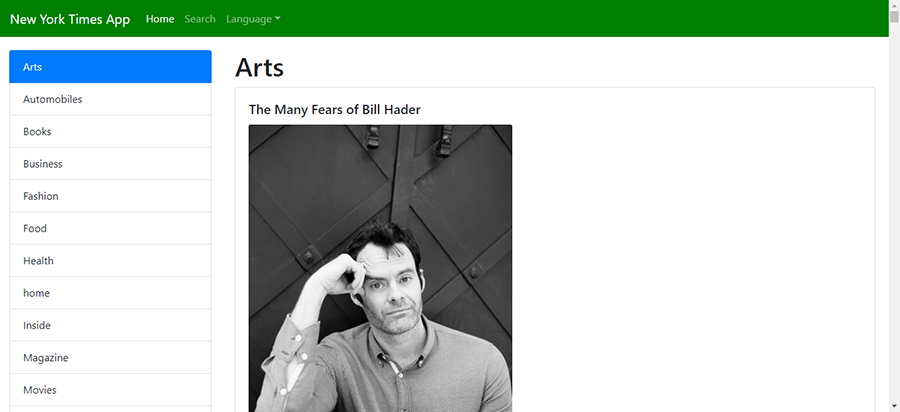
در فایل فوق یک لیآوت واکنشگرا نمایش میدهیم که در صورت عریض بودن صفحه یک نوار سمت چپ در صفحه نمایش مییابد و در غیر این صورت یک منوی بازشدنی در سمت راست نمایش خواهد یافت. آیتمها را در بخش انتخابی که از پنل سمت چپ یا منوی بازشدنی انتخاب کردهایم نمایش میدهیم. برای نمایش آیتمها از ویجت card مربوط به React Bootstrap استفاده میکنیم. همچنین از تابع t ارائه شده از سوی react-i18next برای بارگذاری متن از فایل ترجمه که ایجاد خواهیم کرد بهره میگیریم.
برای بارگذاری مدخلهای اولیه مقاله، تابع را در callback مربوط به تابع useEffect اجرا میکنیم تا بارگذاری آیتمها از API نیویورکتایمز را نشان دهیم. باید از فلگ initialized استفاده کنیم تا تابع در callback در هر بار رندر مجدد بارگذاری نشود. در منوی بازشدنی کدی را برای بارگذاری مقالات در زمان تغییر یافتن موارد انتخابی اضافه میکنیم. فایل HomePage.css را ایجاد کرده و کد زیر را به آن اضافه کنید:
استایل کرسر را برای دکمه Go تغییر میدهیم و مقداری padding به پنل سمت راست اضافه میکنیم. سپس یک فایل برای بارگذاری ترجمهها و تعیین زبان پیشفرض ایجاد میکنیم. فایلی به نام i18n.js ساخته و کد زیر را به آن اضافه کنید:
در این فایل ترجمه را از یک فایل بارگذاری میکنیم و زبان پیشفرض را روی انگلیسی تنظیم میکنیم. از آنجا که react-i18next همه چیز را escape میکند، میتوانیم مقدار escapeValue را برای interpolation روی False قرار دهیم، زیرا دوبارهکاری محسوب میشود. باید یک فایل داشته باشیم که کد ایجاد درخواستهای HTTP را در آن قرار دهیم. به این منظور فایلی به نام requests.js ایجاد کرده و کد زیر را در آن مینویسیم:
کلید API را از متغیر process.env.REACT_APP_APIKEY بارگذاری میکنیم که از سوی متغیر محیطی در فایل env. واقع در پوشه ریشه عرضه شده است. این فایل را باید خودمان بسازیم و کد زیر را در آن قرار دهیم:
REACT_APP_APIKEY='you New York Times API key'
مقدار سمت راست را با کلید API که پس از ثبت نام در وبسایت نیویورکتایمز دریافت کردید عوض کنید. سپس یک صفحه جستجو میسازیم. یک فایل به نام SearchPage.js ایجاد کرده و کد زیر را در آن قرار دهید:
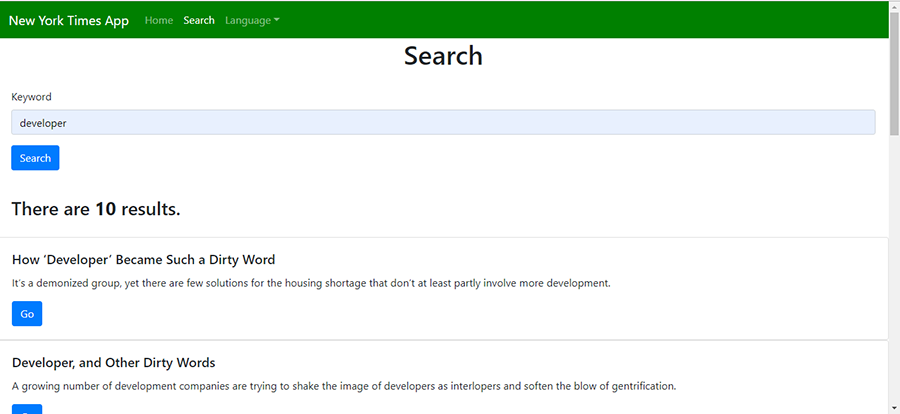
این همان جایی است که یک فرم جستجو با فیلد کلیدواژه میسازیم که برای جستجوی API استفاده میشود. زمانی که کاربر روی کلید جستجو کلیک کنید، API نیویورکتایمز برای یافتن مقالات دارای کلیدواژه ارائه شده مورد جستجو قرار میگیرد. از Formik برای مدیریت تغییرات مقادیر فرم و ارائه مقادیر در شیء e در پارامتر handleSubmit استفاده میکنیم. از React Bootstrap برای دکمهها، عناصر فرم و کارتها استفاده میکنیم. پس از کلیک روی جستجو، مقدار articles دریافتی تنظیم میشود و کارتها برای مقالات بارگذاری میشوند.
از کامپوننت Trans که از سوی react-i18next ارائه شده است برای ترجمه کردن متنهایی که نوعی محتوای دینامیک دارند مانند مثالی که در ادامه ارائه شده است، بهره میگیریم. متغیری در متن برای تعداد نتایج داریم. هر زمان که چیزی مشابه این داشته باشید، آن را درون کامپوننت Trans قرار میدهید و مانند مثال فوق در متغیرها به صورت props ارسال میکنید. سپس متغیر را در متن بین تگهای Trans نمایش میدهید. ما همچنان از میانیابی متغیر در ترجمهها استفاده میکنیم که از طریق درج کد زیر برای ترجمه انگلیسی:
و با درج کد زیر:
برای ترجمه فرانسوی استفاده میشود. تگ 1 متناظر با تگ strong است. تعداد در این مورد دلخواه است. تا زمانی که الگو با الگوی کامپوننت سازگار است، کار خواهد کرد. بنابراین تگ strong در این مورد همواره باید مقدار 1 در رشته ترجمه داشته باشد. برای اضافه کردن ترجمههایی که در بخش فوق اشاره شده است به بقیه ترجمهها یک فایل به نام translations.js ایجاد کرده و کد زیر را به آن اضافه میکنیم:
بدین ترتیب ترجمه متون استاتیک را داریم و متن میانیابی شده مورد اشاره فوق در این فایل قرار میگیرد. در نهایت نوار فوقانی را با ایجاد فایل TopBar.js و درج کد زیر میسازیم:
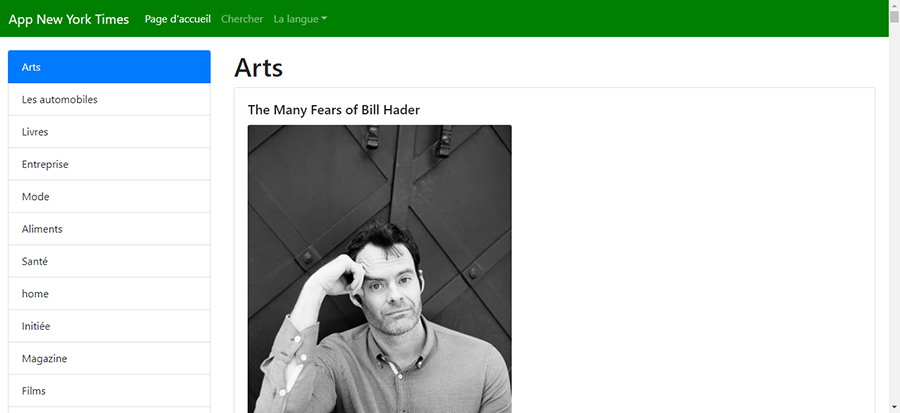
از کامپوننت NavBar که از سوی React Boostrap ارائه شده است استفاده میکنیم و یک منوی بازشدنی برای کاربرانی که یک زبان را انتخاب میکنند اضافه میکنیم. به این ترتیب وقتی روی آن آیتمها کلیک کنند میتوانند زبان را تنظیم کنند. توجه کنید که کامپوننت TopBar را درون تابع withRouter قرار دادهایم به طوری که مقدار مسیر جاری را با یک prop به نام location به دست میآوریم و از آن برای تنظیم لینک فعال با تعیین پراپ active در کامپوننت Nav.Link استفاده میکنیم. در نهایت کد موجود در فایل index.html را با کد زیر عوض میکنیم:
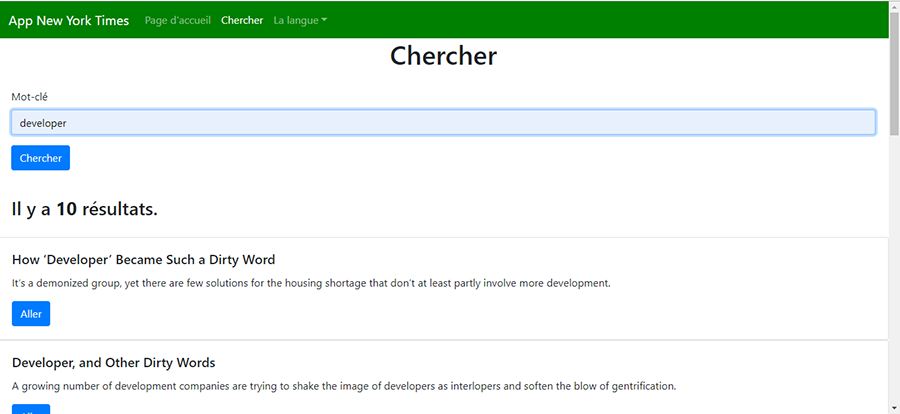
به این ترتیب Bootstrap CSS اضافه شده و عنوان اپلیکیشن تغییر مییابد. پس از این انجام همه این کارها وقتی دستور npm start را اجرا کنیم، نتیجهای مانند زیر به دست میآید:




اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- ایجاد نوار پیشروی در React — از صفر تا صد
- ۱۰ نکته و ترفند برای بهبود برنامه نویسی React — راهنمای کاربردی
- ۲۲ ابزار مهم برای توسعه دهندگان React — فهرست کاربردی
==












